Search Results for '전체 분류'
2064 posts related to '전체 분류'
- 2011/09/07 [쉘 스크립트] 특정 디렉토리의 파일들 중 html, inc, php 파일들만 찾아서 파일 인코딩 변경 처리 쉘 스크립트
- 2011/09/07 PHP MSSQL 프로시져 사용
- 2011/09/07 Javascript 예약어 1
- 2011/09/07 Javascript 에서 PHP 함수 사용
- 2011/09/07 HTML 5 Cache manifest (HTML 5 Application Cache)
- 2011/09/07 Linux DD 명령 Win32용
- 2011/09/07 PHP OpenSSH2 (libssh2) 설치 및 사용법
- 2011/09/07 PHP 세션 공유 - memcache 이용
- 2011/09/05 네임서버 zone 파일 인쿠르드
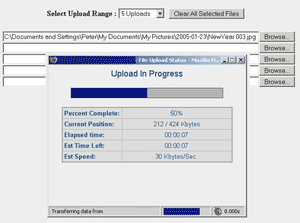
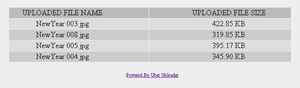
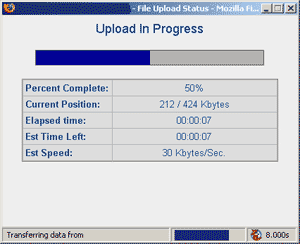
- 2011/09/05 대용량 파일 업로드 프로그래스바 - jquery
- 2011/09/05 jQuery UI class 를 animate
- 2011/09/05 특정 디렉토리의 파일들 중 html, inc, php 파일들만 찾아서 파일 인코딩 변경 처리 쉘 스크립트
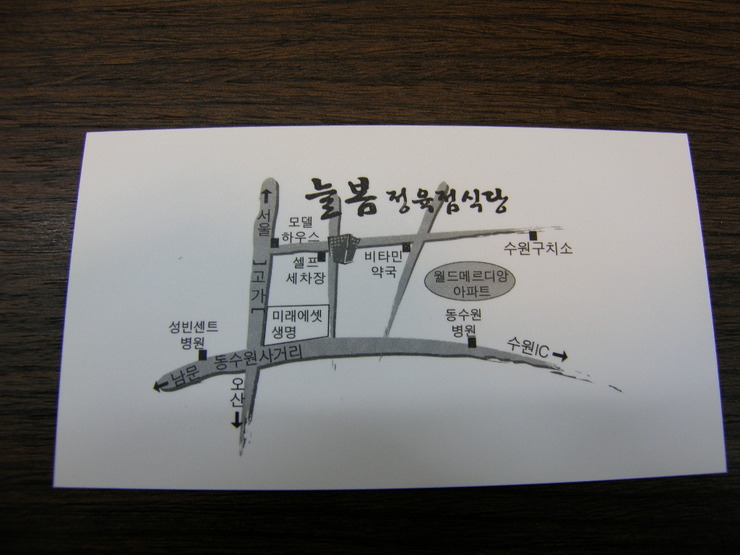
- 2011/09/05 수원 "늘봄" 정육점 식당
- 2011/09/05 wget 사용법 - ftp
- 2011/09/02 특정일자 파일 삭제 BAT 프로그램
- 2011/09/02 원도우 특정 일자 이후 파일 삭제 방법 (delete files older than x days) forfiles
- 2011/09/02 네이버 블로그 / 카페에서 우클릭 및 내용 선택하기
- 2011/09/02 무료 웹표준 홈페이지 제작 솔루션 아티보드 3.0 출시 및 소개
- 2011/08/31 HTML5 Video Player 소개
- 2011/08/27 FOAF와 XFN 이란?
- 2011/08/27 기존 euc-kr 사이트를 utf-8사이트로 변경하는 방법
- 2011/08/27 웹 2.0 - 웹표준 홈페이지 통합 제작 솔루션 아티보드 3.0 소개 - 최강
- 2011/08/24 리눅스 (RHEL5) 기반 VOD 동영상 Streaming 서비스 환경 구축 하기
- 2011/08/24 [정보] 플레시를 이용한 멀티업로더. 1
- 2011/08/24 [정보] Fake 웹 자동화 프로그램
- 2011/08/24 HTML5 Video Player 소개
- 2011/07/16 웹표준화의 장점
- 2011/07/16 왜 웹표준인가?
- 2011/07/14 node.js 의 플러그인 socket.io 0.7 간단 정리
- 2011/06/19 whistl 사용기 2
[쉘 스크립트] 특정 디렉토리의 파일들 중 html, inc, php 파일들만 찾아서 파일 인코딩 변경 처리 쉘 스크립트
프로그래밍/리눅스 & MY-SQL | 2011/09/07 01:36인터넷 검색해서 나오는 쉘 스크립트의 경우 이미 utf-8일 경우도 다시 utf-8로 변환해서 깨지는 현상이 발생하여 변환시 에러가 안날 경우만 변경되도록 처리가 필요하였다.
그럴 경우를 위해 일괄적으로 특정 디렉토리의 파일들을 찾아서 euc-kr -> utf-8 로 만드는 쉘 스크립트를 만들어서 돌려보니 잘 작동해서 올린다.
html, inc, php 이외의 파일을 변환하려면 중간에 "*[php|inc|html?]" 부분을 수정하면 된다.
================ 스크립트 시작 ==================
#!/bin/bash
if [ $# != 3 ]
then
echo "Usage : char_convert.sh [char_from] [char_to] [dir]"
exit 0
fi
charfrom=$1
charto=$2
objdir=$3
for x in $(find $objdir -type f -name "*[php|inc|html?]") ; do
iconv -f $charfrom -t $charto $x > $x.utf-8
if [ $? != 0 ]
then
echo "-----------------------------------"
rm -f $x.utf-8
echo "deleted $x.utf-8"
else
echo "-----------------------------------"
rm -f '$x'
echo "deleted $x"
mv $x.utf-8 $x
echo "mv $x.utf-8 -> $x"
fi
done
exit 0
================ 스크립트 종료 ==================
PS. 리눅스 iconv 기능을 이용했으므로 없다면 설치해야 함.
PS. PHP 를 사용하는 분들이라면 기본적으로 있을거라 생각함.
SET ANSI_NULLS ON
Null 값과 함께 사용될 경우 Equals(=)와 Not Equal To(<>) 비교 연산자의 ISO 호환 동작을 지정합니다.
SET ANSI_WARNINGS ON
여러 오류 상황에 대한 ISO 표준 동작을 지정합니다.
자료형
SQLCHAR DBCHAR
SQLVARCHAR DBCHAR
SQLTEXT DBCHAR
SQLBINARY DBBINARY
SQLVARBINARY DBBINARY
SQLIMAGE DBBINARY
SQLINT1 DBTINYINT
SQLINT2 DBSMALLINT
SQLINT4 DBINT
SQLFLT4 DBFLT4
SQLFLT8 DBFLT8
SQLBIT DBBIT
SQLMONEY4 DBMONEY4
SQLMONEY DBMONEY
SQLDATETIM4 DBDATETIM4
SQLDATETIME DBDATETIME
SQLDECIMAL DBDECIMAL
SQLNUMERIC DBNUMERIC
Java keyword (Javascript 예약됨)
ECMAScript 예약어
그외 예약어
출처 : http://www.quackit.com/javascript/javascript_reserved_words.cfm
Javascript 에서 PHP 함수 사용
Javascript 에서 PHP에서 많이 사용되는 함수를 사용하고자 할때 함수를 다시 만들거나 , 또는 PHP에서 출력을 한후에 Javascript 에서 사용할수 있도록 변수 등에 저장한 후 사용을 합니다. 기본적인 함수를 일일이 만들거나 또는 PHP에서 출력을 하지 않고 바로 PHP의 유용한 함수들을 사용할수 있는 PHP.js 프로젝트가 있습니다. 많은 브라우저에서 동일하게 동작을 하고 사용방법또한 손쉽게 사용가능합니다.PHP.js (http://www.phpjs.org)

PHP.js 지원 함수 리스트
Function overview (http://phpjs.org/functions/index)
HTML 5 를 이용한 웹 애플리케이션을 개발할때 실시간으로 표현시 느린 부분 이나 즉시 수행해야 할 부분을 미리 읽어 들이거나, 다음 접속때, 오프라인된 내용을 이용할때 미리 저장된 데이터를 사용할 수 있도록 하는 방법입니다. 예를 들어 특정 버튼 클릭시 음성 파일을 재생한다고 했을때 캐시 되지 않고 실시간으로 표현하기 위해서는 이벤트가 발생한 후 음성 파일을 다운로드 후 재생을 하게 됩니다. 이때 발생하는 문제점 중에 하나가 버튼을 클릭 한 후 바로 재생을 못하고 다른 동작이 일어 났을때 재생이 될 수 있다는 점이죠. 이런 것을 최소한 방지 하기 위해 미리 읽어 들일 파일을 브라우저에게 알려주는 것입니다.
W3C HTML Application Cache
<DOCTYPE html>
캐시 파일의 MIME 타입은 text/cache-manifest 입니다.
CACHE MANIFEST #해당 캐시 파일에 대한 설명 , 버전, 갱신일 등. # 해당 웹 페이지에서 캐시할 내용입니다. CACHE: #캐시할 파일 ./cache.jpg http://example.com/cache.png # 네트웍 장애(또는 비슷한 현상 : 연결실패등)시 사용할 내용입니다. FALLBACK: #대상 파일 #대체할 오프라인 파일 ./cache.jpg ./cache_offline.jpg # 오프라인시 사용 불가능 한 파일 입니다. (온라인에서만 접근 가능한 파일) NETWORK: ./networkimg.jpg
위 처럼 사용합니다.
HTML 5 Application cache 는 이벤트를 발생시킵니다.
interface ApplicationCache {
// 상수 : 업데이트 상태
const unsigned short UNCACHED = 0; // 캐시가 안되었음 (캐싱전)
const unsigned short IDLE = 1; // 유휴상태
const unsigned short CHECKING = 2; // 캐시 채크중
const unsigned short DOWNLOADING = 3; // 다운로드중
const unsigned short UPDATEREADY = 4; // 업데이트 준비
const unsigned short OBSOLETE = 5; // 캐시 크룹이 사용할 수 없는 상태임
// 상태 값
readonly attribute unsigned short status;
// 업데이트
void update(); // 업데이트를 다운로드 하도록함
void swapCache(); // 캐시된 내용 중 최근 변경된 값을 확인합니다.
// 이벤트 핸들러
attribute Function onchecking; // 캐시를 체크하고 있음
attribute Function onerror; // 오류발생
attribute Function onnoupdate; // 업데이트가 안되었다.
attribute Function ondownloading; // 다운로드 중
attribute Function onprogress; // 다운로드 비율
attribute Function onupdateready; // 업데이트 준비 됨
attribute Function oncached; // 캐시 완료
attribute Function onobsolete; // 캐시 사용 할 수 없음
};
ApplicationCache implements EventTarget;
// cache 객체
var cache = window.ApplicationCache; // window 에서 가져옴
부트섹터 덤프나 디스크를 덤프할때 많이 사용하는 프로그램이다.
배포 : http://www.chrysocome.net/dd
최신버전 0.6beta-source
dd for windows
dd - convert and copy a file
This version does not actually do any conversion but it allows the flexible copying of data under in a win32 environment. At the moment block devices under Win9x are not supported but that will be added soon.
Read more in the Wikipedia entry for dd
Usage
dd [bs=SIZE[SUFFIX]] [count=BLOCKS[SUFFIX]] if=FILE of=FILE [seek=BLOCKS[SUFFIX]] [skip=BLOCKS[SUFFIX]] [--size] [--list] [--progress]bs is the block size. The block size can be specified in bytes or with one of the following suffix
| Description | Suffix | Size |
|---|---|---|
| Characters | c | 1 |
| Words | w | 2 |
| Double Words | d | 4 |
| Quad Words | q | 8 |
| Kilobytes | k | 1,024 |
| Megabytes | M | 1,048,576 |
| Gigabytes | G | 1,073,741,824 |
The default block size is 512 which will work for most files and devices but the copy will be a lot faster if you use a larger block size. For example a floppy disk read with bs=1k count=1440 takes almost twice as long than if you use bs=1440k count=1. Don't make the block size too large because windows will run out of memory. 1M is probably a good size and upper limit. Most CD/DVDs have a 2k sector size and probably will not work with a block size which is not a multiple of that.
skip is the distance to skip over the input file before reading is commenced. It is in blocks so the distance will be skip * blocksize. You can also use a suffix here so skip=1k will skip 1024 blocks. You can remember that skip relates to the input file by thinking of a 'skipping rope'.
seek is the distance to seek over in the output file before writing is commenced. It is also in blocks do the distance will be seek * blocksize. You can also use a suffix here so seek=1k will seek 1024 blocks. You just have to remember that if skip is for in then seek is for out.
count is the number of blocks to copy. If it is not specified then the dd will continue until the end of the file/device is reached. On many usb devices this is not reliable so you should use --size to guess the size of the device, see below. You can also use a suffix here so count=1k will copy 1024 blocks.
Using --size
Traditionally when using dd, if you wanted to copy an entire device, you did not specify a block count and dd would read until it reached the end of the device. If you tried to read past the end of the device, the data up to the end of the device would be returned and if you kept reading you would get an error message. Windows however does not always do this so --size will tell dd to figure out the size of the device and make sure it does not read past that point. This is important for USB sticks which stop working if you read past the end of them. This is not on by default because getting the correct size of the device is not always possible. Some devices also keep returning bogus data past the end of the device without returning a suitable error code
Using --list
Windows provides a number of ways to name a device. The --list will output the preferred names. Under NT4, only the \\?\Device\Harddisk<n>\Partition<n> method is available. Partition0 is the entire disk. Under Windows XP, some partitions may not have a Volume device. In this case you can still use the Harddisk<n>\Partition<n> name.
Windows 2000 and later have Volume devices which are unique GUIDs which identify a disk or partition (what MS call a Volume). These are listed along with any mount point that they may be mounted on. Most of the time this is a drive letter but it may be a path on another filesystem. If you want to read the underlying device, do not include the trailing \ character. If the volume is not mounted there is no easy way to identify it so be careful. Under XP SP2, many partitions can not be read directly, even if they are not in use. There is a work around which I call reading partitions via the back door.
Sample output
dd --listrawwrite dd for windows version 0.4beta1. Written by John Newbigin <jn@it.swin.edu.au> This program is covered by the GPL. See copying.txt for details Win32 Available Volume Information \\.\Volume{5cd94d2c-3251-11d9-9444-806d6172696f}\ link to \\?\Device\HarddiskVolume1 fixed media Mounted on \\.\c: \\.\Volume{129b1243-3252-11d9-b167-806d6172696f}\ link to \\?\Device\CdRom0 CD-ROM Mounted on \\.\r: \\.\Volume{129b1242-3252-11d9-b167-806d6172696f}\ link to \\?\Device\Floppy0 removable media Mounted on \\.\a: \\.\Volume{e3429891-0eb9-11da-b18f-000d60dc98cd}\ link to \\?\Device\Harddisk1\DP(1)0-0+3 removable media Mounted on \\.\d: NT Block Device Objects \\?\Device\CdRom0 \\?\Device\Floppy0 \\?\Device\Harddisk0\Partition0 link to \\?\Device\Harddisk0\DR0 Fixed hard disk media. Block size = 512 \\?\Device\Harddisk0\Partition1 link to \\?\Device\HarddiskVolume1 \\?\Device\Harddisk1\Partition0 link to \\?\Device\Harddisk1\DR2 Removable media other than floppy. Block size = 512 \\?\Device\Harddisk1\Partition1 link to \\?\Device\Harddisk1\DP(1)0-0+3 Removable media other than floppy. Block size = 512 Virtual devices /dev/zero /dev/randomUsing --progress
--progress is an non-standard enhancement to dd which will show you progress as each block is copied.
Virtual devices
Virtual devices are a new feature in version 0.4beta1.
Because windows does not have devices like the unix /dev/zero or /dev/random these have been implemented inside dd. You can use these as input files to supply an infinite amount of zeros or pseudo random data.
Standard I/O
Standard Input (stdin) is now the default input file if you do not specify a value for if. You can also explictly use stdin with if=-. Standard Out (stdout) is now the default output file if you do not specify a value for of. You can also explictly use stdout with of=-. Progress and error messages are written to Standard Error (stderr). This allows the use of dd with pipe commands.
Safety with --filter=
To prevent accidental overwriting of the wrong disk, a safety filter can be enforced. Available filters are:
| fixed | Only write to a fixed disk |
| removable | Only write to a removable disk |
| disk | Only write to any kind disk |
| partition | Only write to a partition |
You can enforce a filter by renaming dd.exe to dd-<filter>.exe. For example, dd-removable.exe can only write to removable disks like USB and CF, making sure that you don't accidently write to a fixed hard disk.
Examples
Make an image of a floppy disk:
dd if=\\.\a: of=c:\temp\disk1.img bs=1440kWrite the image back to a floppy disk:
dd if=c:\temp\disk1.img of=\\.\a: bs=1440kRip an .iso from a CD
dd if=\\?\Device\CdRom0 of=c:\temp\disc1.iso bs=1MRead a partition from a USB memory device
dd if=\\.\Volume{c18588c0-02e9-11d8-853f-00902758442b} of=c:\temp\usb1.img bs=1MRead the entire USB memory device
dd if=\\?\Device\Harddisk1\Partition0 of=c:\temp\usb2.img bs=1M --size --progressYou can write to any file or block device which windows will allow you to write to. You can use the standard \\.\ notation for win32 exported devices or the dd specific \\?\ notation to access windows native devices.
Note: You can not write to a CD with this program. Get microsoft cdburn from the windows XP resource kit.
Note: Floppy disks are extremely unreliable. If you get errors, please try another floppy disk or reformatting the disk.
| Program | Version | Content | Format | Platform | Download |
|---|---|---|---|---|---|
| Installation Instructions | |||||
| dd | 0.6beta3 | Source | .zip | Delphi | dd-0.6beta3.src.zip |
| dd | 0.6beta3 | Binary | .zip | Windows | dd-0.6beta3.zip |
| dd | 0.6beta1 | Source | .zip | Delphi | dd-0.6beta1.src.zip |
| dd | 0.5 | Binary | .zip | Windows | dd-0.5.zip |
| dd | 0.4beta4 | Binary | .zip | Windows | dd-0.4beta4.zip |
| dd | 0.4beta4 | Source | .zip | Delphi | dd-0.4beta4.src.zip |
Changes in version 0.6beta3
- add errorlevel exit code
- progress is written to stderr
Changes in version 0.6beta2
- Implemented of=/dev/null which will just throw away the data
- skip on stdin now works
- fix checking size of floppy disks
Changes in version 0.6beta1
- --progress output is in the same unit as bs is specified with
- new filter type 'file' which will Only write to a fileystem file
- new feature id=<drive>/od=<drive> for input disk and output disk. if <drive> is the only partition on a disk, then the entire disk is selected. Eg: if you insert a USB disk and it is mounted as f: then 'id=f:' will select the USB disk (not just the partition like if=\\.\f: would do)
Changes in version 0.5
- count, seek and skip can now use a multiplicative suffix like bs
- stdin and stdout are now the defaults
Changes in version 0.4beta6
- Implemented of=- for stdout
- Renamed if=- for stdin
- Messages are now printed to stderr
Changes in version 0.4beta5
- If a partial block write fails, the buffer is padded to the end of the block and the write is attempted again
- This allows disk images which are not an exact multiple of the block size to be written to disk
Changes in version 0.4beta4
- Implemented if=stdin
- --filter= added
Changes in version 0.4beta2
- --list shows disk and partition sizes
- --size added
Changes in version 0.4beta1
- --list shows correct syntax for drive letters
- virtual devices added
Changes in version 0.3
- Modified native device scan to find noncontiguously numbered devices
- Show symlink destinations in device scan
- Open source file with FILE_SHARE_READ
- Stupid bug opening native output devices (assigned handle to input instead of output)
- Stupid bug where native devices were always read only
- added progress indicator
Alternate versions
This is a list of other dd tools for windows from other projects:
This is a list of other dd tools for linux/unix:
Original dd for windows web site
License & Copyright
dd is owned and copyright by Chrysocome and John Newbigin. It is made available under the terms of the GPL. Other licensing is available on request.
Development on this project is funded by donations. If you like it, please donate. As little as $5 can ensure that dd continues to be maintained in the future.
준비물 : OpenSSL(lib), libssh2, php_ssh2
리눅스 시스템
1. OpenSSL http://www.openssl.org
직접 다운로드 (http://www.openssl.org/source/openssl-0.9.8k.tar.gz)
2. libssh2 http://sourceforge.net/projects/libssh2/
직접 다운로드 (http://jaist.dl.sourceforge.net/sourceforge/libssh2/libssh2-1.1.tar.gz)
3. ssh2 PHP extension http://pecl.php.net/package/ssh2
직접 다운로드 (http://pecl.php.net/get/ssh2-0.11.0.tgz)
OpenSSL 설치
우선 소스를 적당한 디렉토리 (예제에서는 /usr/local/src 를 사용함) 에 다운로드 받는다.
# tar zxvf openssl-0.9.8k.tar.gz
# cd openssl-0.9.8k
# ./config 또는 ./Configure --linux-elf --prefix=/usr/local/OpenSSL
# make
# make install
Libssh2 설치
소스를 다운로드 받고 적당한 디렉토리에 타르볼을 해제한다.
# tar zxvf libssh2-1.1.tar.gz
# cd libssh2-1.1
# ./configure (기본적으로 설치는 /usr/local 에 이루어진다. )
# make
# make install
설치가 완료된 후에 /usr/local/lib 에 libssh2.so 파일이 존재한다.
PHP ssh2 Extension 설치
# tar zxvf ssh2-0.11.0.tgz
# cd ssh2-0.11.0
# phpize
Configuring for:
PHP Api Version: 20041225
Zend Module Api No: 20060613
Zend Extension Api No: 220060519
# ./configure
# make
# cp .libs/ssh2.so /usr/local/php/
(이 예제는 PHP Extension을 /usr/local/lib 에 복사를 한다.)
# vi /usr/local/lib/php.ini
extension=ssh2.so 를 추가 시켜준다.
** 여기서 extension_dir의 경로가 /usr/local/php 로 설정이 되어있고 , 시스템마다 다른경로로 표현이 될수 있음
# php -m | grep ssh2
ssh2
설치가 완료 되었으므로 Apache 웹서버를 재 시작해준다.
PHP ssh2 Extension 설치 후 해당 Extension 사용방법이다.

phpinfo() 구문을 실행 했을때 위와 같이 ssh2 확장이 설치가 되어 있어야 한다.
'diffie-hellman-group1-sha1',
'client_to_server' => // 클라이언트 -> 서버
array(
'crypt' => '3des-cbc', // 암호화 방식은 3des-cbc 로 사용하고
'comp' => 'none' // 압축은 사용하지 않는다.
),
'server_to_client' => // 서버 -> 클라이언트
array(
'crypt' => 'aes256-cbc,aes192-cbc,aes128-cbc', // 암호화 방식
'comp' => 'none' // 압축사용여부
)
);
// SSH 에 접속한다.
$rCon = ssh2_connect('125.***.50.***', 22, $arMethod);
$bLgn = ssh2_auth_password($rCon ,'lovelgw' , '********'); // 계정 , 비밀번호를 적어 넣는다.
var_dump($bLgn); // true로 나오면 정상 접속
// 프로그램 실행
$strExec = '/usr/local/bin/php -m';
$rStream = ssh2_exec($rCon, $strExec);
stream_set_blocking($rStream, true); // 스트림을 블럭킹 모드로 변환시킨다.
echo fread($rStream, 10240); // 값을 가져온다. 10240 Byte까지만
?>
위와같은 식으로 사용하면 된다.
Memcached 사용하기
Memcached 데몬
사이트 : http://www.danga.com/memcached/
다운로드 : http://memcached.googlecode.com/files/memcached-1.2.8.tar.gz
Memcached PHP Extension
사이트 : http://pecl.php.net/package/memcache
다운로드 : http://pecl.php.net/get/memcache-2.2.5.tgz
LibEvent
사이트 : http://monkey.org/~provos/libevent/
다운로드 : http://monkey.org/~provos/libevent-1.4.11-stable.tar.gz
Memcached 는 데이터를 메모리에 저장하여 이용할 수 있는 데몬이다. 분산처리가 가능하고 매우 빠른 성능을 지닌 캐시 이다.
(편의상 root로 작업)
1. Memcached 설치
우선 Memcached 를 적당한 디렉토리 (/usr/local/src) 등에 다운로드를 받는다.
# tar zxvf memcached-1.2.8.tar.gz
# cd memcached-1.2.8
# configure --prefix=/usr/local/memcached
* checking for libevent directory... configure: error: libevent is required 메세지가 나오면 libevent 라이블러리를 설치를 해줘야 한다.
# make
# make install
1-1 memcached 실행
# cd /usr/local/memcached (configure 에서 지정한 prefix로 이동)
# bin/memcached -u [실행될 사용자] &
* 실행될 사용자는 memcached 데몬이 -u 옵션으로 지정된 사용자로 실행이 된다 (root로 지정하면 안됨)
# netstat -na | grep 11211
->
tcp 0 0 0.0.0.0:11211 0.0.0.0:* LISTEN
tcp 0 0 :::11211 :::* LISTEN
포트를 확인한다.
2. Memcache PHP Extension
# tar zxvf memcache-2.2.5.tgz
# cd memcache-2.2.5
# phpize
# ./configure
# make
# cp .libs/memcache.so /(php 익스텐션 디렉토리) php.ini에서 지정한 extension_dir 에서 설정한 디렉토리
# php -m | grep memcache 로 모듈 확인
# /etc/init.d/httpd restart 또는 /usr/local/apache/bin/apachectl restart 로 Apache 재시작
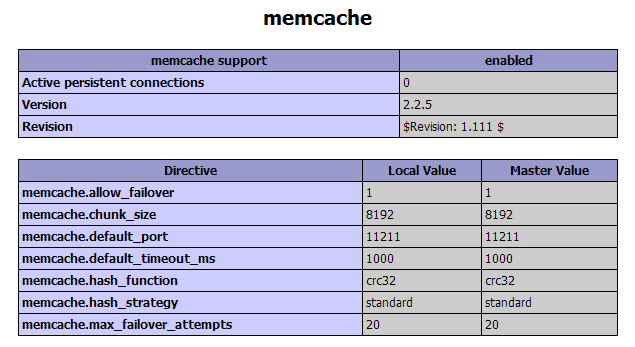
PHP info 확인

3. Libevent 설치 (옵션)
* Memcache Configure 중 libevent 가 필요하다는 메세지를 보내고 중단이 되었을때 설치를 한다.
libevent 를 다운로드 받는다.
# tar zxvf libevent-1.4.11-stable.tar.gz
# cd libevent-1.4.11-stable
# ./configure
# make
# make install (/usr/local/lib 에 libevent.so 파일이 존재하는지 확인한다.)
# ldconfig (vi /etc/ld.so.conf 에 /usr/local/lib 추가를 한다.
PHP 의 환경 설정 파일에서 session 부분을 아래와 같이 변경 합니다.
session.save_handler = memcache
session.save_path = "tcp://127.0.0.1:11211"
위와 같이 셋팅을 합니다. 셋팅을 완료한 후에는 Apache 를 재시작 해주시면 설정이 적용이 됩니다.
PHP 세션을 file이 아닌 memcache를 이용해 저장을 하는 방식입니다. 다른 머신의 웹 서버에서 세션을 공유할 때 위와 같이 사용하시면 됩니다
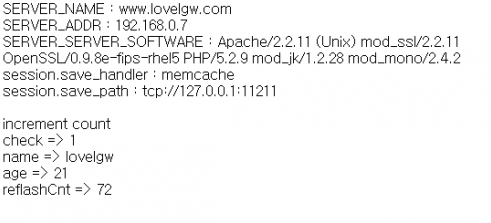
PHP 테스트 소스.
01.<? 02. session_start(); 03. 04. // 서버 정보 표시 05. echo 'SERVER_NAME : ' . $_SERVER['SERVER_NAME'] . '<BR />'; 06. echo 'SERVER_ADDR : ' . $_SERVER['SERVER_ADDR'] . '<BR />'; 07. echo 'SERVER_SERVER_SOFTWARE : ' . $_SERVER['SERVER_SOFTWARE'] . '<BR />'; 08. echo 'session.save_handler : ' . ini_get('session.save_handler') . '<BR />'; 09. echo 'session.save_path : ' . ini_get('session.save_path') . '<BR /><BR />'; 10. 11. // 세션이 정상적으로 생겼으면 12. if($_SESSION['check']) 13. { 14. echo 'increment count <br />' ; 15. // 카운트를 증가 시킨다. 16. $_SESSION['reflashCnt']++; 17. } 18. else 19. { 20. // 없을 경우 세션 정보를 입력한다. 21. echo 'create session information <br />' ; 22. $_SESSION['check'] = true; 23. $_SESSION['name'] = 'lovelgw'; 24. $_SESSION['age'] = 21; 25. $_SESSION['reflashCnt'] = 0; 26. } 27. 28. foreach ($_SESSION as $key => $value)29. echo $key . ' => ' . $value . '<br>';30. 31.?>
서버에서 호출한 화면

localhost 에서 호출한 화면 (hosts 파일 변경 후 동작)
세션이 공유를 테스트 하기 위해 %SystemRoot%\system32\drivers\etc\hosts 파일을 변경하였습니다.
127.0.0.1 lovelgw.com
위와 같이 설정을 변경한다음 로컬 서버와 원격지와 세션을 공유 해보았습니다.
memcache 를 이용해 세션을 공유하는 방법입니다
서브도메인의 저장위치가 /var/named/zone/subdomain.zone 에 위치했다고 가정한다면
maindomain.zone
-------------------------------------------------------------------------
$TTL 86400
@ ~~~~~~
.
.
.
~~~
www IN A 123.45.67.89
$include "/var/named/zone/subdomain.zone"
-----------------------------------------------------------------------
subdomain.zone 파일에는
sub1 IN A 123.456.67.98
~~~~
와 같이 입력하면 끝
PS. INCLUDE 앞에 $를 붙여줘야 하는 것을 몰라 한참을 헤매서 저같은 분이 있을까 해서 올립니다.
 |  |
 |  |
데 모 : http://www.webdice.org/uber_uploader/
jquery로되어 있네요.
<style type="text/css">
.test { float:left; border:solid 1px black; width:200px; }
.test2 { border:dotted 1px red; width:300px; }
.test strong { float:left; border:solid 1px black; width:100px; font-size:12px; color:black; }
.test2 strong { width:150px; font-size:20px; color:blue; }
</style>
<div id="test" class="test"><strong>test</strong></div>
<script type="text/javascript">
$('#test').click(function() {
$(this).toggleClass('test2', 'slow');
});
</script>
아쉽게도 자식들은 animate 되지 않고 그냥 바뀌네요.
License: GPL or MIT
인터넷 검색해서 나오는 쉘 스크립트의 경우 이미 utf-8일 경우도 다시 utf-8로 변환해서 깨지는 현상이 발생하여 변환시 에러가 안날 경우만 변경되도록 처리가 필요하였다.
그럴 경우를 위해 일괄적으로 특정 디렉토리의 파일들을 찾아서 euc-kr -> utf-8 로 만드는 쉘 스크립트를 만들어서 돌려보니 잘 작동해서 올린다.
html, inc, php 이외의 파일을 변환하려면 중간에 "*[php|inc|html?]" 부분을 수정하면 된다.
================ 스크립트 시작 ==================
#!/bin/bash
if [ $# != 3 ]
then
echo "Usage : char_convert.sh [char_from] [char_to] [dir]"
exit 0
fi
charfrom=$1
charto=$2
objdir=$3
for x in $(find $objdir -type f -name "*[php|inc|html?]") ; do
iconv -f $charfrom -t $charto $x > $x.utf-8
if [ $? != 0 ]
then
echo "-----------------------------------"
rm -f $x.utf-8
echo "deleted $x.utf-8"
else
echo "-----------------------------------"
rm -f '$x'
echo "deleted $x"
mv $x.utf-8 $x
echo "mv $x.utf-8 -> $x"
fi
done
exit 0
================ 스크립트 종료 ==================
PS. 리눅스 iconv 기능을 이용했으므로 없다면 설치해야 함.
PS. PHP 를 사용하는 분들이라면 기본적으로 있을거라 생각함.
* 이 글은 유닉스 관련 운영체제의 경험이 별로 없는 사람을 위한 wget 의 간단한 지침서입니다.
1. wget ?
코맨드 라인에서 파일 다운로드를 쉽게 할 수 있는 유틸리티이다. 요즘의 대부분의 리눅스 배포판에는 기본적으로 설치되어 있다.
2. Windows 버전의 wget
* win32 에서 사용가능한 바이너리도 존재한다. 여기를 참조.
- 위의 바이너리를 다운로드하고 윈도우 환경변수에서 PATH에 잡혀 있는 폴더로 복사해 둔다.
- "어떻게 윈도우에서 PATH를 잡나요?" 라고 생각하시는 분이라면 여기를 참조할 것.
- "PATH가 뭐지요?" 라고 생각하는 분이라면 걍 C:Windows 폴더로 복사한다. -.-;;;
3. 기본적인 사용법
- PATH가 걸린 상태에서 '명령 프롬프트' 를 부르고 'wget' 을 입력한다.
* 보다 명령 프롬프트를 쉽게 사용하려면 여기를 참조.
- "wget --help" 라고 하면 사용할 수 있는 옵션이 출력된다.
4. 중요한 옵션 및 사용예
- r : 지정된 디렉토리의 하위 디렉토리의 내용을 몽땅 다운로드한다.
사용예 : wget -r ftp://ftp.ncbi.nlm.nih.gov/blast/db/
설명 : 이렇게 하면 ftp://ftp.ncbi.nlm.nih.gov/blast/db/ 의 디렉토리 구조를 유지한 채로 모든 파일을 불러온다.
- nd : 디렉토리를 만들지 않는다. 계층적으로 나열된 웹 사이트의 디렉토리의 내용을 한 디렉토리로 불러올 때 편리하다. -r 옵션과 같이 사용하면 매우 유용하다.
사용예 : wget -nd -r ftp://ftp.ncbi.nlm.nih.gov/blast/db/
설명 : 이렇게 하면 ftp://ftp.ncbi.nlm.nih.gov/blast/db/ 내의 내용물을 현재 폴더에 몽땅 다운로드받는다.
-A, --accept=: 지정된 확장자의 파일만을 받아온다.
사용예 : wget -nd -r --accept=fna ftp://ftp.ncbi.nlm.nih.gov/genomes/Bacteria/
설명 : 이렇게 하면 ftp://ftp.ncbi.nlm.nih.gov/genomes/Bacteria 에서 확장자가 .fna 인 파일만을 받아서 현재 디렉토리에 저장한다. (물론 -nd 옵션을 빼면 폴더 구조가 그대로 유지된다)
-R, --reject=: 지정된 확장자의 파일만을 빼고 받아온다.
사용예 : wget -nd -r --accept=fna ftp://ftp.ncbi.nlm.nih.gov/genomes/Bacteria/
설명 : 이렇게 하면 ftp://ftp.ncbi.nlm.nih.gov/genomes/Bacteria 에서 확장자가 .fna 인 파일만 빼고 받아서 현재 디렉토리에 저장한다.
-l , --level= : -r 옵션, 즉 하위 디렉토리 받아오기를 사용하였을 때 다운로드받을 최대 단계를 지정할 때 사용한다.
사용예 : wget -nd -r --accept=fna --level=3 ftp://ftp.ncbi.nlm.nih.gov/genomes/Bacteria/
설명 : ftp://ftp.ncbi.nlm.nih.gov/genomes/Bacteria 에서 확장자가 .fna 인 파일만 빼고 받고 3단계까지 거슬러 올라서 다운로드를 수행한다.
-N : 현재 다운로드 받을 위치에 있는 파일이 현재 내 하드에 있는 파일보다 새로운 파일일때만 다운로드를 수행한다
-m : 미러 명령. 즉, 특정한 웹사이트의 내용을 그대로 폴더 구조채 긁어오되, 새로 업데이트한 내용만을 다운받고 싶을 때 사용한다.
ftp id, password 지정 : wget ftp://id:password@website
이런 식으로 id와 password를 지정하면 된다
이 정도면 많이 사용하는 옵션에 대해서는 설명했을 것이다. 기타 명령어에 대해서는 wget --help 를 입력하면 자세한 설명이 나와 있다.
5. 기타
- 쉘 스크립트나 배치 파일을 이용하여 자동화하면 매우 편리하다.
가령 유닉스 계열이라면
#!/bin/bash
wget -nd -r ftp://id:password@website/$1/
.
.
.
과 같은 식으로 간단한 쉘 스크립트를 작성하여 적당한 이름으로 저장한 후, Path가 걸린 위치에 넣고 실행 권한 (chmod +x <파일이름>) 을 주면 매우 편리하다.
윈도우라면
echo off
wget -nd -r ftp://id:password@website/%1/
.
.
.
과 같은 식으로 배치 파일을 만들고 *.bat 으로 저장한다.
- 도스 시절부터 PC를 이용해 온 사람이라면 배치 파일에 대해서 잘 알고 있겠지만, 그렇지 않은 사람은 여기 를 참조해 보기를. 사실 유닉스 계열의 쉘 스크립트만큼 강력하지는 않고,윈도우 자체가 GUI 환경 위주의 운영체계이긴 하지만 그래도 어느 정도 수준의 일은 윈도우에서도 처리 가능하다. 사실 Win98 같은 구닥다리 말고 NT 계열의 운영체제 (NT, 2000, XP) 는 결코 널럴하게 만들어진 운영 체제는 아니다. 아마도 NT 계열 MS 운영체제가 유닉스 계열에 대해서 가지는 가장 큰 약점은 '유저의 평균수준' 일지도 모른다. -.-;;
rem 각 디렉토리에서 파일을 최근 날짜로 정렬.
rem 최근날짜순으로 정렬해서 10개를 남기고(skip)하고 나머지를 삭제.
rem 가장 오래전에 생성된 파일을 삭제.
rem 최근 10개의 백업 파일이 보존됨. 매일 오전 7시에 예약.
d:
cd d:\autobackup
dir /o-d /B f:\backup\adm\*.zip> adm.list;
for /F "skip=10 usebackq delims=\n" %%f IN (adm.list) do echo "%%f" ;
dir /o-d /B f:\backup\dorm\*.gz>dorm.list;
for /F "skip=10 usebackq delims=\n" %%f IN (dorm.list) do echo "%%f" ;
cd
dir /o-d /B d:\backup\gyd\*.gz>gyd.list;
for /F "skip=10 usebackq delims=\n" %%f IN (gyd.list) do echo "%%f" ;
dir /o-d /B f:\backup\mdorm\*.gz>mdorm.list;
for /F "skip=10 usebackq delims=\n" %%f IN (mdorm.list) do echo "%%f" ;
dir /o-d /B f:\backup\phys\*.gz>phys.list;
for /F "skip=10 usebackq delims=\n" %%f IN (phys.list) do echo "%%f" ;
dir /o-d /B f:\backup\sql\*.gz>sql.list;
for /F "skip=10 usebackq delims=\n" %%f IN (sql.list) do echo "%%f" ;
dir /o-d /B f:\backup\phys\*.gz>phys.list;
for /F "skip=10 usebackq
위의 내용을 auto.bat로 저장하고 예약작업에 등록.
원도우에서
유닉스의 find mtime 같은 명령을
실행 시키고 싶을 때
배치 스트립트로 가능하지만
ms에서 제공하는 forfiles 이라는 명령어를 사용 하면 된다.
그러나.. xp에서는 기본 제공 하지 않아...
ftp://ftp.microsoft.com/Reskit/y2kfix/x86/
요기 가서 다운을 받자~
(2003서버에서는 기본 제공함)
forfiles /p "C:\특정디렉토리" /M "*.*" /D -10 /C "CMD /C del @FILE"
/p : 디렉토리 지정
/m : 파일 지정
/d : 날짜 지정
예1) 웹로직 디렉토리의 access 로그를 현재부터 3일 이전은 삭제한다.
forfiles /p "C:\weblogic\\logs" /M "access.*" /D -3 /C "CMD /C del C:\weblogic\\logs\@file"
예2)MS에서
C: 드라이브에 있는 모든 배치 파일의 목록을 표시하려면 다음과 같이 입력합니다.
forfiles /p c:\ /s /m*.bat /c"cmd /c echo @file is a batch file"
C: 드라이브에 있는 모든 디렉터리의 목록을 표시하려면 다음과 같이 입력합니다.
forfiles /p c:\ /s /m*.* /c"cmd /c if @isdir==true echo @file is a directory"
C: 드라이브에 있는 100일 이상된 모든 파일의 목록을 표시하려면 다음과 같이 입력합니다.
forfiles /p c:\ /s /m*.* /dt-100 /c"cmd /c echo @file : date >= 100 days"
C: 드라이브에 있는 1993년 1월 1일 이전의 모든 파일을 나열하고 해당 파일에 대해 "file is quite old!"를 표시하려면 다음과 같이 입력합니다.
forfiles /p c:\ /s /m*.* /dt-01011993 /c"cmd /c echo @file is quite old!"
C: 드라이브에 있는 모든 파일의 확장명을 열 형식으로 나열하려면 다음과 같이 입력합니다.
forfiles /p c:\ /s /m*.* /c "cmd /c echo extension of @file is 0x09@ext0x09" With:
C: 드라이브에 있는 모든 배치 파일의 목록을 표시하려면 다음과 같이 입력합니다.
forfiles /p c:\ /s /m *.bat /c "cmd /c echo @file is a batch file"
C: 드라이브에 있는 모든 디렉터리의 목록을 표시하려면 다음과 같이 입력합니다.
forfiles /p c:\ /s /m *.* /c "cmd /c if @isdir==true echo @file is a directory"
C: 드라이브에 있는 100일 이상된 모든 파일의 목록을 표시하려면 다음과 같이 입력합니다.
forfiles /p c:\ /s /m *.* /d t-100 /c "cmd /c echo @file : date >= 100 days"
C: 드라이브에 있는 1993년 1월 1일 이전의 모든 파일을 나열하고 해당 파일에 대해 "file is quite old!"를 표시하려면 다음과 같이 입력합니다.
forfiles /p c:\ /s /m *.* /d t-01011993 /c "cmd /c echo @file is quite old!"
C: 드라이브에 있는 모든 파일의 확장명을 열 형식으로 나열하려면 다음과 같이 입력합니다.
forfiles /p c:\ /s /m*.* /c "cmd /c echo extension of @file is 0x09@ext0x09"
------------------사용방법---------------
K:\>forfiles
FORFILES v 1.1 - emmanubo@microsoft.com - 4/98
Syntax : FORFILES [-pPath] [-mSearch Mask] [-ccommand] [-d<+|-><DDMMYYYY|DD>] [-
s]
-pPath Path where to start searching
-mSearch Mask Search files according to <Search Mask>
-cCommand Command to execute on each file(s)
-d<+|-><DDMMYYYY|DD> Select files with date >= or <=DDMMYYYY (UTC)
or files having date >= or <= (current date - DD days)
-s Recurse directories
-v Verbose mode
The following variables can be used in Command :
@FILE, @FNAME_WITHOUT_EXT, @EXT, @PATH, @RELPATH, @ISDIR, @FSIZE, @FDATE,
@FTIME
To include special hexa characters in the command line : use 0xHH
Default : <Directory : .> <Search Mask : *.*> <Command : "CMD /C Echo @FILE">
Examples :
FORFILES -pc:\ -s -m*.BAT -c"CMD /C Echo @FILE is a batch file"
FORFILES -pc:\ -s -m*.* -c"CMD /C if @ISDIR==TRUE echo @FILE is a directory"
FORFILES -pc:\ -s -m*.* -d-100 -c"CMD /C Echo @FILE : date >= 100 days"
FORFILES -pc:\ -s -m*.* -d-01011993 -c"CMD /C Echo @FILE is quite old!"
FORFILES -pc:\ -s -m*.* -c"CMD /c echo extension of @FILE is 0x22@EXT0x22"
1. 스크립트에서 사용자 웹 브라우저의 기능을 제한하는 부분을 찾아 해당 기능을 켄슬링하면 되는데, 이를 위해, 웹 페이지에서 추가로 사용자 스크립트를 실행할 수 있는 도구를 설치해야합니다.
- Internet Explorer: Trixie를 설치하세요.
http://www.bhelpuri.net/Trixie/
- Firefox: Greasemonkey 확장기능을 설치하세요.
http://addons.mozilla.org/ko/firefox/addon/748
2.툴을 설치했으면, 아래의 스크립트를 받아 설치하고, 활성화 시키세요:
http://userscripts.org/scripts/show/61326
Firefox에서는 Install을 누르면 바로 설치되고, Trixie를 사용하시는 분은 스크립트를 다운로드받아서 Trixie가 설치된 "c:\Program Files\Bhelpuri\Trixie\Scripts\"에 수동으로 넣어야합니다.)
네이버 블로그와 카페에서 항상 컨텍스트 메뉴를 열 수 있고, 텍스트 선택이 가능합니다. 적용이 안된 경우, 브라우저를 다시 시작해보시기 바랍니다.
원본출처 :http://www.parkoz.com/zboard/view.ph...c=asc&no=13425
소개
출처 : http://www.webarty.com 웹아티
아티보드 3.0 이란?
상위 사이트에 접속하시면 아티보드 3.0 데모 및 메뉴얼 등을 확인할수 있습니다.

웹사이트 구축에 필요한 다양한 기능 및 기술을
함축시켜 놓은 솔루션으로써 보다 편리하고 손쉽게
웹사이트를 구축할 수 있습니다.
강력한 관리자 모듈, 사용자 인터페이스를 고려한
웹표준, 웹접근성, 다국어 기능이 포함되어 있어
웹사이트 개발 기간을 단축시켜 드립니다.
-
client
다양한 브라우저 및 PC 환경에서 서비스 제공

development
다양한 브라우저 및 PC 환경에서 서비스 제공

designer
다양한 브라우저 및 PC 환경에서 서비스 제공
설치환경
 |
Windows 2000 이상의 서버환경 및 ASP 언어 |
|---|---|
 |
MS-SQL 2005 또는 그 이상 |
 |
Dext Upload Pro 이상 또는 Abc Upload 4.2 이상 또는 Tabs Upload나누미 썸네일 (옵션) |
 |
HDD : 1G / DB용량 100MB (사용환경에 따라 용량은 달라집니다.) |
주요기능

환경설정
사이트 운영에 반드시 필요한 설정항목을 현재 웹사이트 운영에 필요한 정보에 맞게 설정할 수 있습니다.
또한 사이트 운영시 관리자를 추가해서 사이트를 관리할 수 있는 관리자 권한설정 메뉴를 이용하실 수 있습니다.
레이아웃 및 페이지
웹사이트에 게시판, 회원 모듈 및 기타 솔루션에서 제공되는 프로그램을 웹사이트에 적용할 때 필요한 기본디자인을 관리할 수 있는 메뉴를 제공합니다.
레이아웃 기능을 이용하면 웹사이트에 솔루션 적용을 보다 편리하게 이용할 수 있습니다.
페이지 기능을 이용해서 웹 사이트 내 페이지를 관리할 수 있는 메뉴도 제공이 됩니다.
회원관리
웹사이트에 가입된 회원을 세부적으로 관리할 수 있는 관리 모듈이 제공되며, 필요에 따라 단체 메일 또는 쪽지를 발송 할 수 있습니다.
회원관리 서비스를 편리하게 이용할 수 있도록 환경설정 항목이 있으며, 회원 가입 시 필요한 항목만 입력 받을 수 있도록 회원가입 항목 설정 기능이 제공됩니다.
필요에 따라 회원을 레벨 또는 그룹별로 구분지어 관리가 가능하며, 포인트 시스템을 이용해서 회원별로 특별한 서비스를 제공할 수 있는 기능이 제공됩니다.
게시판 관리
웹사이트에서 사용할 게시판을 추가하거나 등록된 게시판을 세부적으로 설정해서 사용할 수 있습니다.
등록된 게시글, 댓글, 첨부파일을 별도로 확인 할 수 있는 관리 모듈이 제공되며, 휴지통이란 기능이 추가되어 사용자가 게시글을 삭제시 복구가 가능하도록 설계가 되어 있습니다.
등록된 게시글을 통합적으로 검색할 수 있는 전체검색 기능이 제공되며, 홈페이지 메인에 최신글을 손쉽게 출력할 수 있는 기능이 있습니다.
게시판에 특정한 서식을 설정해서 사용자는 서식에 맞게 글을 등록하게끔 유도할 수 있습니다.
게시판 분류 (카테고리)를 등록해서 게시글을 나눠 볼수 있는 게시판 분류 기능이 있으며, 게시판별 회원에 대한 접근 권한 및 포인트 시스템 기능이 있습니다.
대용량 업로드 및 이미지 업로드 기능이 기본적으로 제공되며, 보안상 첨부 파일은 암호화되어 서버에 저장됩니다.
부가기능
관리자가 일정을 등록해서 공유 하거나 업무에 활용이 가능하며, 웹사이트에서 팝업 서비스를 손쉽게 이용할 수 있는 팝업창 관리 모듈이 제공됩니다.

통계기능
회원가입, 사이트 접속, 게시글, 태그, 검색키워드 등 다양한 통계 서비스를 제공하며, 각 통계별로 다양하게 검색해서 확인 및 마케팅에 활요 할 수 있도록 세부적인 통계 서비스를 제공합니다.

사용자가 접근하기 쉬운 Window 서버 OS 기반 및 MS-SQL 2005 DB 사용
Window 서버 기반의 OS 환경에서 동작하는 ASP 언어와 강력한 MS-SQL DB를 사용하기 때문에 사용자의 접근이 용이하며, 데이터의 보안 및 처리 속도가 빠릅니다.
아티보드는 윈도우 2000 서버 이상 및 MS-SQL 2005 이상의 환경에서 사용이 가능합니다.
데이터의 보안강화 및 추출, 가공이 용이
아티보드에서 사용되는 DB 연동 프로그래밍은 저장 프로시저 (Stored Procedure)를 사용하기 때문에 데이터의 보안이 뛰어 납니다.
일반적으로 DB 해킹시 시도되는 인젝션 공격은 ASP 소스에서 쿼리문을 실행하지 않기 때문에 1차적으로 차단처리 되며, DB 호출 및 업데이트시 빠른 처리속도로 실행됩니다.
또한 복잡한 SQL 프로그래밍을 단순화 시켜주고 ASP 코딩에서 DB 서버에 직접 접근해서 쿼리문을 실행하지 않기 때문에 해킹 시도자는 쿼리문 자체를 알 수 없으므로 보안이 향상됩니다.
웹표준, 웹접근성 및 다국어 지원
모든 브라우저에서 동일한 화면 (UI)를 제공하기 위에 웹표준을 준수합니다.
디자인 부분은 HTML 코드와 스타일시트 (CSS)로 분리되어 프로그램이 실행되며, 장애인을 위한 웹접근성은 스킨 파일에서 제작을 할 수 있도록 구성되어 있습니다.
또한 기본 인코딩 방식이 UTF-8 이기 때문에 다국어로 사이트를 제작할 수 있으며, 언어팩이 XML 파일로 구성되어 있어 언어 파일(XML) 을 수정하면 손쉽게 다국어 사이트를 제작할 수 있습니다.
Jquery 기반의 프로그래밍
Jquery 웹 어플리케이션 프레임워크를 사용하기 때문에 다양하고 전문적인 웹사이트 구축을 할 수 있을 뿐더러 스킨 제작시 코딩의 양이 현저하게 줄어듭니다.
Jquery 에서 제공되는 Ajax는 물론 Jquery 개발자 및 사용자들이 제공하는 수많은 플러그인을 이용해서 보다 동적이고 활용도 놓은 웹 사이트를 구축 할 수 있습니다.
스킨 형태의 디자인
아티보드는 프로그래밍과 디자인이 분리된 스킨형태의 솔루션 입니다.
아티보드에서 제공되는 엔진을 이용해서 사용자는 원하는 디자인 및 기능을 갖춘 프로그램을 제작할 수 있습니다.
엔진에서 제공되는 변수 및 스크립트 등을 이용해서 독창적인 디자인 및 기능을 갖춘 페이지를 구성할 수 있습니다.
사용자가 필요에 따라 추가 컬럼을 사용할 수 있도록 회원가입 추가 컬럼 10개 및 게시판 추가 컬럼 15개를 지원합니다.
강력한 관리자 모듈 제공
아티보드에서 제공되는 관리자 모듈은 사이트를 보다 효율적이고 간편하게 운영하도록 구성되어 있습니다.
전체 관리자 이외에 각 관리자 메뉴별 관리자를 설정해서 사용할 수 있는 부 관리자 기능 및 외국인도 사용할 수 있도록 다국어를 지원합니다.
또한, 별도로 사이트에서 필요한 관리자 페이지를 손쉽게 추가해서 사용할 수 있도록 UI 구성이 되어 있습니다.
이미지 및 파일 업로드 기능 강화
파일첨부 기능을 에디터에서 등록 할 수 있도록 기능이 구성되어 있으며, FLEX를 이용한 대용량의 첨부 파일 업로드 및 여러개의 파일 업로드를 한번에 처리할 수 있도록 구현되었습니다.
이미지 파일의 경우 썸네일 기능, 이미지 워터마크 기능을 기본적으로 제공하며, 첨부파일의 경우에는 파일을 서버에 암호화 저장하기 때문에 실제적인 파일의 경로가 노출되어도 서버에서 직접적인 다운로드가 되지 않습니다.
또한 첨부파일이 업로된 상태에서 게시글 및 댓글이 저장되지 않고 페이지를 벗어나게 되면 자동으로 현재 등록된 이미지 및 파일이 서버에서 자동으로 삭제 처리 되는 기능을 추가했기 때문에 사용되지 않는 첨부파일이 서버의 불필요한 공간을 차지하지 않도록 개발되었습니다.
휴지통 기능 및 서식기능
게시글 및 댓글을 사용자 또는 관리자가 삭제시 휴지통 기능을 이용해서 언제라도 복구가 가능합니다. 관리자는 게시판별로 게시글 및 댓글 삭제 옵션을 설정할 수 있습니다.
사용자가 게시글 등록시 서식에 맞춰 글을 등록하게끔 하는 서식기능을 사용할 수 있습니다. 관리자는 게시판별 서식을 미리 만들어 적용할 수 있습니다.
일반 페이지 웹사이트 추가
아티보드에서는 관리자 모듈에서 일반 페이지를 만들어서 관리 및 웹사이트에 출력 수 있는 기능을 제공합니다.
HTML로 페이지를 구성하거나 이미 만들어진 HTML 파일을 링크를 통해서 사용할 수 있습니다.
이제는 아티보드만 있으면 웹사이트 구축을 쉽게 활 수 있습니다.
강력한 글 등록 에디터
다음 (Daum)에서 오픈소스로 제공되는 Daum Editor를 기본적으로 글 등록에 사용하기 때문에 보다 안정적이고 편리하게 글을 등록할 수 있습니다.
아티보드에 맞게끔 확장이 가능하며, 주요 부라우저의 크로스 부라우징을 지원하며, 지속적인 업데이트가 가능합니다.
회원 권한 및 관리가 편리
그룹기능 및 레벨기능을 제공하기 때문에 특정 그룹 및 레벨에 특정 권한을 부여해서 보다 다양하게 회원을 관리할 수 있습니다.
또한, 포인트 시스템을 제공하기 떄문에 포인트별로 회원을 관리하거나 포인트 별로 그룹을 갱신하는 시스템을 사용할 수 있습니다.
대량 메일 발송 기능
대량 메일을 원하는 메일 개수대로 분할 발송을 하기 때문에 회원이 많은 경우 서버 과부하로 인해 오류가 발생하는 부분이 해결되었습니다.
메일링 발송시 관리자는 분할 발송할 메일의 개수를 설정할 수 있으며, 메일별로 발송 대상을 설정해서 메일을 발송할 수 있습니다.
통합검색
게시글 및 댓글을 검색하거나 첨부된 이미지 및 첨부파일까지 검색을 할 수 있는 통합검색 기능이 기본 제공됩니다.
통합검색시 전체 게시판에서 검색을 하거나 특정 게시판을 지정해서 검색이 되도록 설정이 가능하며, 스킨으로 구성되어 있어 디자인을 원하는 대로 변경해서 사용이 가능합니다.
또한 통합검색시 검색대상을 설정할 수 있기 때문에 원하는 검색기능을 사용할 수 있습니다.
기타기능
관리자가 웹사이트를 운영시 편리하게 운영하도록 스케줄 기능 및 팝업, 통계기능을 제공합니다.
회원가입에 관련된 통계 및 사이트 접속, 게시글 및 댓글에 대한 자세한 통계 기능을 제공합니다.
업데이트
아티보드 3.0은 지속적인 업데이트를 통한 기능 개선 및 문제점 해결합니다.
-
말이 필요 없네요.
http://videojs.com/
http://videojs.com/embed-builder/
http://videojs.com/skins/
----이건 비교 사이트----
http://praegnanz.de/html5video/
하지만 말했네요.
FOAF에 의한 인간관계
FOAF(Friend of a Friend)의 경우 시맨틱웹 기술을 적용해 관계성을 확장하는 대표적인 기술이다. '친구의 친구'라는 뜻의 FOAF는 친구를 통해 친구를 만들어나가는 인간관계를 말한다.
FOAF는 몇 단계만 거치면 나라 안의 모든 국민을 알 수 있다는 다단계 구조를 이용하고 있다. 내가 알고 있는 1천 명이 각기 1천 명을 알고 있다면 1단계인 친구의 친구 소개만으로도 10만 명을 내 인간관계 안에 포함시킬 수 있다.
한국의 싸이월드나 과거 미국의 'Six Degrees'라는 사이트가 바로 다단계를 활용한 관계성 확장을 이용한 사이트라 할 수 있다. 그러나 현재까지 진행된 FOAF는 매우 단순한 구조를 가지고 있다.
한국의 싸이월드는 1촌에서 머무르고 있을 뿐이다. 이를 더 큰 관계로 확대하기 위해서는 한 개인의 정보를 아주 작은 속성으로 분석하고 자동으로 연결시키는 속성 시스템과 평판 시스템이 필요하다.
XFN에 의한 관계 표현
XFN(XHTML Friends Network; XHTML 친구망)은 하이퍼링크를 이용해 인간 관계를 표현하는 간단한 수단으로 글로벌 멀티미디어 프로토콜 그룹(GMPG)에 의해 개발되었다. 최근에 블로그가 웹 분야에서 빠른 성장을 보이고 있다.
XFN은 단순히 <a href> 태그에 'rel' 속성을 추가함으로써, 작성자가 다른 사람들과의 관계를 표현할 수 있는 방법을 제공한다. 예를들어 몽키몽키가 만났던 한 친구의 사이트에 대한 링크는 다음과 같이 관계를 표현할 수 있다.
<a href="http://www.monkymonky.com/" rel="friend met">몽키몽키</a>
XFN은 개인적 관계의 수준을 정의된 집합으로 나타내는 방법으로 개개의 관계를 대략적으로 보여준다. HTML과 XHTML 문서에서는 이 같은 관계의 수준이 하이퍼링크의 rel 속성으로 나타난다.
XFN을 통해 작성자는 자신이 읽은 웹로그 중의 어떤 것들이 친구(물리적 만남이 있었거나, 혹은 다른 어떤 관계든지)에 속하는지를 표현할 수 있다. XFN 관계 형식은 순서에 상관이 없으며, 블로그 모임이나 링크 페이지에 인간적인 면을 덧붙이며, 웹로그의 일반적인 특징이 되어가고 있다.
현대적 기능을 갖춘 브라우저에서 XFN을 사용하는 작성자는 특정한 유형의 링크에 스타일을 쉽게 지정할 수 있다. 말하자면 friend(친구)에 대해서는 굵은 글씨를, co-worker(직장 동료)에 대해서는 기울임 글씨를 적용하는 식이다.
XFN 1.1 프로파일
교우 관계 (하나를 선택)
contact - 접촉할 수단을 아는 사람.
acquaintance - 서로 인사나 짧은 대화가 있어왔던 사람.
friend - 친구. 알고 있는 동료나 동향인.
물리적 관계
met - 실제로 만난적이 있는 사람.
직업상 관계
co-worker - 동업자 혹은 직장 동료.
colleague - 같은 학문/활동 분야에 몸 닮고 있는 사람.
지리적 관계 (하나를 선택)
co-resident - 공통 거주자. 같은 (길)거리에 있는 사람.
neighbor - 근방에 사는 이웃.
가족 (하나를 선택)
child - 친자 혹은 양자, 또는 보호자 관계인 사람.
parent - child의 역관계. 부모.
sibling - 공통된 부모를 가진 사람. 형제, 자매, 남매.
spouse - 결혼한 사람. 배우자.
kin - 상대적으로 확장된 가족의 일원으로 간주되는 사람. 친척.
연애 관계
muse - 영감을 가져다주는 사람. 뮤즈.
crush - 자신이 완전히 빠져버린 사람.
date - 만나고 있는 사람.
sweetheart - 매우 친밀하며, 헌신적이고 단독적인 관계. 연인.
신원
me - 자신의 다른 URL에 대한 링크. 다른 관계와 같이 표시될 수 없다.
100% 해결 방법은 아니지만 프로젝트 도중 고객 사항으로euc-kr 사이트를 utf-8 로 변경해 달라고 요구가 왔다.
그분이 디자이너 출신이라 이프로그램을 메일로 전송해 주고.. 답변이 기다리던중 . 이상없이 작동한다고. 연락이 왔다
Euc-kr 사이트를 utf-8 로 변경하는방법
1.모든디자인 페이지 소스에 euc-kr 을 utf-8 로 변경
2.소스와 웹페이지들의 인코딩 방식을 ansi 에서 utf-8 로 변경
RedUTF8.exe 프로그램 사용해서 돌리면 한방에됨 (첨부파일)
3.Db 를 utf8_general_ci 로 생성
4.모든 테이블을 utf8_general_ci로 변경 (db 를 utf8_general_ci로 생성했을 경우 테이블도 utf8_general_ci 생성된다
쉬운방법은 phpmyadmin 에서 해당 테이블을 선택하시고 table optipn 에 collocation 을 utf8_general_ci로 선택
기존에 내용들이 있을경우 깨질지 모르니 백업하시고 변경 후 다시 넣으셔야 할꺼같습니다.(이부분은 자신이 없네요 ;;)
5.db커넥션 공통파일에 mysql_query("set names utf8"); 를 추가해준다
6.일본어 사이트 같은곳에가서 내용 복사해서 붙여넣어본다
웹아티 : http://webarty.com
웹표준 아티보드 3.0 홈페이지 제작 솔루션 - 카페 , 디스크 솔루션, 웹메일 솔루션 지원
아티보드란?
아티보드는 웹사이트 구축에 필요한 다양한 기능 및 기술을 함축시켜 놓은 솔루션으로써 보다 편리하고 손쉽게 웹사이트를 구축할 수 있습니다.
아티보드는 웹 표준, 웹 접근성, 다국어를 기본으로 지원하며, ASP 언어를 모르는 사용자도 별도이 개발, 디자인 등의 과정없이 아티보드를 이용해서 편리하고 빠르게 전문적인 웹사이트를 구축할 수 있습니다.
아티보드 솔루션은 홈페이지 제작에 필요한 게시판, 회원관리, 팝업창, 접속통계등의 기능을 제공하고 있으며, 스킨에 따라 다양한 기능을 추가해서 사용이 가능합니다.
아티보드 주요기능
- 사용자가 접근하기 쉬운 Window 서버 OS 기반 및 MS-SQL 2005 DB 사용
- 데이터 보안강화 및 추출, 가공이 용이
- 웹표준, 웹접근성 및 다국어 지원
- Jquery 웹 어플리케이션 프레임워크 기반의 프로그래밍
- 스킨 형태의 프로그램으로 다양한 디자인 제작 및 활용
- 강력한 관리자 모듈 제공 및 관리자 모듈 다국어 제공. 관리자별 메뉴 권한 부여 가능
- 일반 페이지를 관리자에서 제작해 웹사이트에 적용할 수 있는 홈빌더 형식의 기능제공
- 대용량 업로드 지원 및 업로드 파일 암호화 저장
- 여러개의 이미지 업로드 가능 및 사용자 글 등록 취소시 업로드 파일 및 이미지 자동 삭제
- 활용도 높은 게시판 추가 여유필드 15개 및 회원 추가 여유필드 10개 사용가능
- 게시글 및 댓글 삭제시 복구가 가능한 휴지통 기능제공
- 게시글에 서식을 추가해서 기본적으로 출력할 수 있는 기능제공
- 게시글, 댓글, 이미지, 첨부파일을 통합적으로 검색할 수 있는 통합검색 제공
- 강력한 글 등록 에디터 (Daum Editor 사용)
- 대량 메일 발송 가능 (분할 발송 시스템)
- 회원 관리에 편리한 그룹, 레벨, 포인트 시스템 및 기업회원 가입 기능
- 관리자 스케줄, 웹사이트 팝업, 강력한 회원 통계 및 접속통계
- 지속적인 업데이트를 통한 기능 개선 및 문제점 해결
설치환경
- 윈도우 2000 이상의 OS 서버
- MS-SQL 2005 이상의 DB 서버
- DEXT Upload Pro, Abc Upload 4.0 이상, Tabs Upload 중 1가지
1. 설치 환경 준비 하기
우선 RHEL5 환경에서 encoding 서비스를 위해 필요한 패키지를 설치할 수 있도록 YUM 환경을 구성한다.
yum package install - RHEL5 에서 Centos5 Yum 저장소 이용하기
# yum -y install yum-priorities
# rpm -Uvh http://apt.sw.be/redhat/el5/en/x86_64/rpmforge/RPMS/rpmforge-release-0.3.6-1.el5.rf.x86_64.rpm
http://apt.sw.be/redhat/el5/en/i386/rpmforge/RPMS/rpmforge-release-0.5.1-1.el5.rf.i386.rpm
# vi /etc/yum.repos.d/centos.repo
아래 부분에서 5.2를 5.5 로 변경
x86_64 ---> i386으로 변경
----------------------------------------------------
[base-be]
name=CentOS-5 - Base
#repo=os
baseurl=http://mirror.centos.org/centos/5.2/os/x86_64/
enabled=1
gpgcheck=1
gpgkey=http://mirror.centos.org/centos/5.2/os/x86_64/RPM-GPG-KEY-CentOS-5
[updates-be]
name=CentOS-5 - Updates
baseurl=http://mirror.centos.org/centos/5.2/updates/x86_64/
enable=1
gpgcheck=1
[centosplus-be]
name=CentOS-5 - Plus
baseurl=http://mirror.centos.org/centos/5.2/centosplus/x86_64/
enabled=1
gpgcheck=1
[addons-be]
name=CentOS-5 - Addons
baseurl=http://mirror.centos.org/centos/5.2/addons/x86_64/
enable=1
gpgcheck=1
[extras-be]
name=CentOS-5 - Extras
baseurl=http://mirror.centos.org/centos/5.2/extras/x86_64/
enable=1
gpgcheck=1
[fasttrack-be]
name=CentOS-5 - Fasttrack
baseurl=http://mirror.centos.org/centos/5.2/fasttrack/x86_64/
enabled=1
gpgcheck=1
-------------------------------------------------------------
# yum -y install yum-priorities
# yum -y install yum
# yum -y install yum-utils
2. FFMPEG로 인코딩 환경 구축하기
- 기본 프로그램 설치
# yum install ruby
# yum install ncurses-devel*
# yum install lame
# yum install libogg
# yum install libvorbis
# yum install flvtool2
# yum install ffmpeg
- 코덱 설치
# wget http://www3.mplayerhq.hu/MPlayer/releases/codecs/essential-20061022.tar.bz2
# bunzip2 essential-20061022.tar.bz2
# tar xvf essential-20061022.tar
# mkdir /usr/local/lib/codecs/
# mv essential-20061022/* /usr/local/lib/codecs/
# chmod -R 755 /usr/local/lib/codecs/
# vi /etc/ld.so.conf
# ldconfig
3. ffmpeg 기본 사용법
AVI -> FLV
# ffmpeg -i onestar.avi -ar 22050 -ab 32 -f flv -s 640x480 onestar.flv | flvtool2 -U stdin onestar.flv
-i : input file name
-ar : audio sampling rate in HZ
-ab : audio bit rate in kbit/s
-f : output format
-s : output dimension
FLV -> JPG
# ffmpeg -i test.flv -an -r 1 -y -s 640x480 test%d.jpg
-i : input file name
-an : disable audio
-r : fps
-y : overwrite file
-s : output dimension
Particular frame to JPG
# ffmpeg -i test.flv -an -ss 00:00:10 -t 00:00:01 -r 1 -y -s 640x480 test%d.jpg
-ss : recored start time
-t : record end time last for
- ffmpeg 실무 사용법
ffmpeg를 이용하여 avi 파일을 flv로 변환 한다.
# ffmpeg -i onestar.avi -b 512k -ar 22050 -ab 128k -r 24 -s 400x300 onestar.flv
or
# ffmpeg -i "onestar.avi" -vcodec flv -f flv -r 29.97 -s 400x300 -aspect 4:3 -b 320k -g 160 -cmp 2 -subcmp 2 -mbd 2 -flags +aic+cbp+mv0+mv4+trell -ac 1 -ar 22050 -ab 128k "onestar.flv"
- FLV에 메타데이터 넣기 (스트리밍 보기-중간 구간 바로 보기)
# flvtool2 -U onstar.flv
- 동영상 썸네일 만들기
# ffmpeg -y -i onestar.avi -vframes 1 -ss 00:00:02 -an -vcodec png -f rawvideo -s 400x300 onestar.png
# ffmpeg -itsoffset -4 -i test.avi -vcodec mjpeg -vframes 1 -an -f rawvideo -s 320x240 test.jpg
4. mencoder를 이용한 동영상에 자막 넣기
동영상을 flv 로 변환할때 자막을 같이 넣을 경우 기존의 ffmpeg로는 자막 포함 기능이
제공되지 않는다. 자막을 포함하여 인코딩을 할 수 있는 프로그램으로 mencoder이 있다.
설치는 yum으로 쉽게 가능하다.
# yum install mencoder
설치 후 자막의 언어 설정을 아래와 같이 한다.
$ vi ~/.mplayer/mencoder.conf
-------------------------------------------------------------------------
font="/usr/share/fonts/korean/TrueType/gulim.ttf"
subfont-text-scale=3
subcp=cp949
-------------------------------------------------------------------------
이제 mencoder로 자막을 포함해서 인코딩을 한다.
$ mencoder -noodml [avi파일] -o [flv파일] -sub $1.smi -of lavf -oac mp3lame -lameopts abr:br=128 -ovc lavc -lavcopts vcodec=flv:vbitrate=512:mbd=2:mv0:trell:v4mv:cbp:last_pred=3 -srate 44100 -lavfopts i_certify_that_my_video_stream_does_not_use_b_frames -vf-add scale=400:300
5. Web Streaming 을 위한 Player 연동하기
- 웹 FLV_Player 연동하기
웹에서 FLV 파일을 스트리밍으로 볼수 있는 Player는 여러가지가 있다.
* UCCUP에서 제공하는 Player - http://www.uccup.kr
* http://flowplayer.org/download.html
* GRZ_JWMediaPlayer
- UCCUP Player 연동하기
아래 구문중 flv 파일명과 png 파일명을 수정 후 HTML 문서에 붙여 넣는다.
flv,png 파일은 [UCCUP설치경로]/SERVICE 디렉토리 밑에 복사해 둔다.
- GRZ_JWMediaPlayer 연동하기
아래는 textcube의 플러그인으로 연동된 GRZ_JWMediaPlayer를 이용하는 방법이다.
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0" width="425" height="340">
<param name="movie" value="/plugins/GRZ_JWMediaPlayer/mediaplayer.swf"/>
<param name="allowfullscreen" value="true"/>
<param name="wmode" value="transparent"/>
<param name="flashvars" value="width=425&height=340&thumbsinplaylist=true&displayheight=320&overstretch=true&logo=&searchbar=false&linkfromdisplay=true&linktarget=_blank&file=/plugins/GRZ_JWMediaPlayer/mkpl.php?list=1|%5bhttp%5dblog.syszone.co.kr%2fattach%2f1%2f1466599573.flv|alang.flv+%289.64+MB%29|||||%5bhttp%5dblog.syszone.co.kr|"/>
<!--[if !IE]> <-->
<object type="application/x-shockwave-flash" transparent="yes" data="/plugins/GRZ_JWMediaPlayer/mediaplayer.swf" flashvars="thumbsinplaylist=true&displayheight=320&overstretch=true&logo=&searchbar=false&linkfromdisplay=true&linktarget=_blank&file=/plugins/GRZ_JWMediaPlayer/mkpl.php?list=1|%5bhttp%5dblog.syszone.co.kr%2fattach%2f1%2f1466599573.flv|alang.flv+%289.64+MB%29|||||%5bhttp%5dblog.syszone.co.kr|" width="425" height="340">
<p>
<a href="/plugins/GRZ_JWMediaPlayer/mediaplayer.swf">[Flash]</a></p>
</object>
<!--> <![endif]-->
</object>
- FlowPlayer 연동하기
기본 연동법
------------------------------------------------------------------------------------
<object type="application/x-shockwave-flash" data="[your site]/FlowPlayer.swf"
width="320" height="263" id="FlowPlayer">
<param name="allowScriptAccess" value="sameDomain"/>
<param name="movie" value="[your site]/FlowPlayer.swf"/>
<param name="quality" value="high"/>
<param name="scale" value="noScale"/>
<param name="wmode" value="transparent"/>
<param name="flashvars" value="baseURL=[base URL]&videoFile=movie.flv
&autoPlay=false&loop=false&autoBuffering=false
&splashImageFile=movie.png"/>
</object>
--------------------------------------------------------------------------------------
or
--------------------------------------------------------------------------------------
<script type="text/javascript" src="flowplayer-3.0.2.min.js"></script>
<script>
flowplayer("player", "./flowplayer-3.0.2.swf");
</script>
<a href="http://syszone.co.kr/yaejin/data/11.flv" style="display:block;width:400px;height:300px" id="player">
</a>
--------------------------------------------------------------------------------------
or
--------------------------------------------------------------------------------------
<script type="text/javascript" src="flowplayer-3.0.2.min.js"></script>
<script>
flowplayer("player", "./flowplayer-3.0.2.swf", {
clip: {
url: 'http://syszone.co.kr/yaejin/data/11.flv',
autoPlay: false,
onStart: function(clip) {
pageTracker._trackPageview("configuration demo: " + clip.url);
}
}
});
</script>
<a href="http://syszone.co.kr/yaejin/data/11.flv" style="display:block;width:400px;height:300px" id="player">
<img src="http://syszone.co.kr/yaejin/data/11.png" border=0 alt="Play this video" />
</a>
---------------------------------------------------------------------------------------
or (youtube 방식의 동영상 라이브러리 구현)
---------------------------------------------------------------------------------------
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<c:if test="true">
<!-- include desired tools -->
<script src="http://syszone.co.kr/yaejin/jquery.min.js"></script>
<script src="http://syszone.co.kr/yaejin/flowplayer-3.0.2.min.js"></script>
</c:if>
<script src="http://syszone.co.kr/yaejin/flowplayer.playlist-3.0.1.min.js"></script>
<!-- player / playlist styling -->
<style>
/* player style */
/* container has a background image */
a.player {
margin-top:40px;
display:block;
background:url(http://syszone.co.kr/yaejin/img/splash.png) no-repeat;
width:425px;
height:298px;
padding:0 126px 75px 127px;
text-align:center;
color:#fff;
text-decoration:none;
cursor:pointer;
}
/* splash image */
a.player img {
margin-top:115px;
border:0;
}
#player {
float:left;
}
/* playlist style */
#playlist {
width:300px;
height:380px;
overflow-y:auto;
overflow-x:hidden;
border:1px solid #ccc;
padding:4px 10px 12px 10px;
background-color:#efefef;
margin-top:20px;
float:left;
}
/* playlist entry */
#playlist a {
display:block;
width:260px;
height:60px;
padding:7px;
background-color:#fff;
border:1px solid #ccc;
font:11px "bitstream vera sans", "lucida grande",verdana;
text-decoration:none;
margin-top:7px;
color:#666;
}
/* different states of a playlist entry */
#playlist a:hover {
background-color:#ffc;
}
#playlist a.progress {
background-color:#efefef;
}
#playlist a.playing {
border:1px solid #666;
background-color:#ffc;
}
#playlist a.paused {
border:1px solid #666;
background-color:#ffc;
}
/* elements inside playlist entry */
#playlist a img {
border:0;
float:left;
margin-right:10px;
}
#playlist a strong {
color:blue;
padding-bottom:5px;
}
#playlist a em {
border:0;
float:left;
margin-right:10px;
background:url(http://syszone.co.kr/yaejin/img/clock.gif) no-repeat 0 50%;
padding-left:20px;
color:#333;
font-style:normal;
margin-top:10px;
}
</style>
<!-- javascript setup. pretty simple stuff -->
<script>
$(function() {
// setup player
$f("player", "flowplayer-3.0.2.swf", {
clip: {baseUrl: 'http://syszone.co.kr/yaejin/data'}
// playlist plugin
}).playlist("#playlist");
});
</script>
<!-- player container -->
<a id="player" class="player plain">
<img src="http://syszone.co.kr/yaejin/img/play.png" />
</a>
<!-- the playlist. simple HTML controlled with CSS -->
<div id="playlist">
<a href=071202-탄생1.flv>
<img src=http://syszone.co.kr/yaejin/data/071202-탄생1.png />
<strong>071202-탄생1</strong><br /><br>
</a>
<a href=071202-탄생2.flv>
<img src=http://syszone.co.kr/yaejin/data/071202-탄생2.png />
<strong>071202-탄생2</strong><br /><br>
</a>
.
.
</div>
<!-- let the rest of the page float normally -->
<br clear="all" />
------------------------------------------------------------------------------------
6. Encoding 관련 스크립트 제작
ffmpeg를 이용하여 avi 파일을 flv로 변환하는 스크립트
# vi /usr/bin/ffmpeg_encoder.sh [filename] [geometry]
-----------------------------------------------------------------------------------
#!/bin/sh
if [ $# -lt 2 ]
then
echo -n "using : ffmpeg_encoder.sh <filename> <geometry> ( movie 400x300 )
";
exit;
fi
ffmpeg -i $1.avi -b 512k -ar 22050 -r 24 -ab 128k -s $2 $1.flv
ffmpeg -y -i $1.avi -vframes 1 -ss 00:00:02 -an -vcodec png -f rawvideo -s $2 $1.jpg
flvtool2 -U $1.flv
echo -n "--------------------------------------------------------
$1.avi completed $1.flv to encoding..!!
--------------------------------------------------------
";
----------------------------------------------------------------------------------
mencoder를 이용하여 avi파일과 smi 자막파일을 flv 파일로 변환하는 스크립트
# vi /usr/bin/mencoder_encoder.sh
----------------------------------------------------------------------------------
#!/bin/sh
if [ $# -lt 3 ]
then
echo -n "using : mencoder_encoder.sh <filename> <x_geometry> <y_geometry> <avi,mkv,flv> ( movie 400 300 avi )
";
exit;
fi
mencoder -noodml ${1}.${4} -o $1.flv -sub $1.smi -of lavf -oac mp3lame -lameopts abr:br=128 -ovc lavc -lavcopts vcodec=flv:vbitrate=512:mbd=2:mv0:trell:v4mv:cbp:last_pred=3 -srate 44100 i_certify_that_my_video_stream_does_not_use_b_frames -vf-add scale=${2}:${3}
ffmpeg -y -i ${1}.${4} -vframes 1 -ss 00:00:02 -an -vcodec png -f rawvideo -s ${2}x${3} $1.jpg
flvtool2 -U $1.flv
echo -n "--------------------------------------------------------
$1.avi completed $1.flv to encoding..!!
--------------------------------------------------------
";
---------------------------------------------------------------------------------
디렉토리내 flv 파일을 UCCUP Player에서 인식할 수 있는 HTML 코드로 변환하는 스크립트
# vi /usr/bin/convert_flvhtml.sh
--------------------------------------------------------------------------------
---------------------------------------------------------------------------------
AnyCall 핸드폰에서 볼수 있는 형태의 mp4 동영상으로 encoding 시켜 주는 스크립트
# vi /usr/bin/ffmpeg_encoder_mp4.sh
---------------------------------------------------------------------------------
#!/bin/sh
if [ $# -lt 1 ]
then
echo -n "using : ffmpeg_encoder.sh <filename> <quality=low,high>>
";
exit;
fi
if [ $2 == "high" ]
then
ffmpeg -i "${1}.avi" -vcodec mpeg4 -acodec libfaac -b 672k -ab 96k -ar 24000 -s 480x272 -aspect 16:9 -g 300 -mbd 2 -cmp 3 -precmp 3 -subcmp 3 -trellis 2 -flags +4mv -pass 1 -f psp -threads 2 "${1}.mp4"
else
ffmpeg -i "${1}.avi" -vcodec mpeg4 -acodec libfaac -b 250k -ab 96k -ar 24000 -s 480x272 -aspect 16:9 -g 300 -mbd 2 -cmp 3 -precmp 3 -subcmp 3 -trellis 2 -flags +4mv -pass 1 -f psp -threads $2 "${1}.mp4"
fi
echo -n "--------------------------------------------------------
$1.avi completed $1.mp4 to encoding..!!
--------------------------------------------------------
";
-----------------------------------------------------------------------------------
7. FFmpeg 와 Flv Player를 이용한 Web Streaming 서비스 환경 구축 하기
지금까지 설명한 기술 내용으로 일반 동영상 파일을 웹 환경에서 스트리밍이 가능한 flv 파일로 변환하고, 이용 가능한 Flv player를 통해 기본적인 스트리밍 환경을 구성할 수 있다.
아래는 실제 환경에 적용 가능한 수준의 스트리밍 환경을 구성해 보자
우선 스트리밍 서비스 대상 동영상을 웹 서비스가 가능한 특정 경로 밑의 SERVICE 란 디렉토리에 복사한다.
# cp *.avi [PATH]/SERVICE
# cd [PATH]/SERVICE
여기서 [PATH] 는 웹서버의 Document Root 아래에 해당하는 상대 경로이다.
해당 디렉토리 밑에 있는 avi 파일을 ffmpeg_encoder.sh 스크립트를 이용하여 flv 파일 형태로 모두 변환한다. (자동화 스크립트는 각자 개발 ..)
# ls -1 | grep flv$ > list.txt
uccup player 관련 파일을 [PATH] 에 복사해 둔다. -> 별도 요청
uccup 의 config 파일의 설정을 수정한다.
# vi config.php
// 실제 서비스 폴더
$SERVICE_DIR = $_SERVER[DOCUMENT_ROOT] . '[PATH]/SERVICE/';
.
.
이제 간단한 스트리밍 동영상 목록 페이지와 Player 뷰어 페이지를 개발해야 한다. 아래는 직접 개발한 간단한 소스이다. 참고 바람..
- 스트리밍 동영상 목록 페이지
# vi index.php
<?
include "./config.inc";
$root = "./SERVICE";
$fp = fopen("${root}/list.txt","r");
$fsize = filesize("${root}/list.txt");
if (!$fp) {
echo ("list.txt .");
exit;
}
while (!feof($fp)) {
$str = fgets($fp,$fsize);
$str = trim($str);
$str = ereg_replace(".flv","",trim($str));
$arr[] = $str;
}
$M_num = sizeof($arr) - 1;
$MovieName = "<font size=3><b>\"$M_Name\" 에 해당하는 동영상/[$M_num]편 </b></font>";
?>
<html>
<head>
<link rel="stylesheet" href="main.css" type="text/css">
</head>
<body bgcolor=#DDE5D9>
<table width=650 cellspacing=5 cellpadding=0 border=0 bgcolor=#EFEFEF>
<tr>
<td height=50 align=left vaglign=middle bgcolor=white>
<? echo $MovieName; ?>
</td>
</tr>
<tr>
<td bgcolor=white align=center>
<table width=500 cellspacing=7 cellpadding=3 border=0>
<tr bgcolor=#DEDEDE align=center>
<?
if (!$fp) {
echo ("list.txt 파일이 없습니다.");
exit;
}
while (!feof($fp)) {
$str = fgets($fp,$fsize);
$str = trim($str);
$str = ereg_replace(".flv","",trim($str));
$arr[] = $str;
}
for ($i = 0; $i < sizeof($arr) -1 ; $i++) {
$A = ${i} % 5 ;
$B = ${i} + 1 ;
if ( $A == 0 ) {
echo ("</tr><tr bgcolor=#DEDEDE align=center><td>
<table cellpadding=2 cellspacing=2 width=100% border=0>
<tr><td align=center bgcolor=white><a href=view.php?filename=$arr[$i]&moviename=$B>
<img src=$root/$arr[$i].jpg width=100 height=70 alt=$arr[$i] border=0></a>
</td></tr>
<tr><td align=center bgcolor=white>$M_Name $B</td></tr>
</table>
</td>");
} else {
echo ("<td>
<table cellpadding=2 cellspacing=2 width=100% border=0>
<tr><td align=center bgcolor=white><a href=view.php?filename=$arr[$i]&moviename=$B>
<img src=$root/$arr[$i].jpg width=100 height=70 alt=$arr[$i] border=0></a>
</td></tr>
<tr><td align=center bgcolor=white>$M_Name $B</td></tr>
</table>
</td>");
}
}
?>
</td></tr></table>
- 동영상 Player 뷰어 페이지
# vi view.php
<?
include "./config.inc";
$root = "./SERVICE";
$fp = fopen("${root}/list.txt","r");
$fsize = filesize("${root}/list.txt");
$MovieName = "<font size=3><b>\"$M_Name\" [$moviename]편에 해당하는 동영상</b></font>";
?>
<html>
<head>
<link rel="stylesheet" href="main.css" type="text/css">
</head>
<body bgcolor=#DDE5D9>
<table width=650 cellspacing=5 cellpadding=0 border=0 bgcolor=#EFEFEF>
<tr>
<td height=50 align=left vaglign=middle bgcolor=white>
<table width=100% cellpadding=0 cellspacing=0 border=0>
<tr><td align=left height=50>
<? echo ("$MovieName"); ?>
</td><td align=right><a href=index.php>전체 목록보기</a> </td></tr>
</table>
</td>
</tr>
<tr>
<td height=450 bgcolor=white align=center valign=middle>
<embed src="http://syszone.co.kr/<? echo $top; ?>/UCCUp.swf?file=http://syszone.co.kr/<? echo $top; ?>/file.php?f=<? echo $filename; ?>.flv&previewImage=http://syszone.co.kr/<? echo $top; ?>/file.php?f=<? echo $filename; ?>.jpg&bufferTime=3&bgColor=-1"
width="600" height="420" scale="noscale" bgcolor="#ffffff" type="application/x-shockwave-flash" allowFullScreen="true"
allowScriptAccess="always" allowNetworking="all" pluginspage="http://www.macromedia.com/go/getflashplayer">
</embed>
</td></tr>
<tr><td>
<table width=100% cellpadding=0 cellspacing=0 border=0><tr>
<?
if (!$fp) {
echo ("list.txt 파일이 없습니다.");
exit;
}
while (!feof($fp)) {
$str = fgets($fp,$fsize);
$str = trim($str);
$str = ereg_replace(".flv","",trim($str));
$arr[] = $str;
}
if ( sizeof($arr) > ( $moviename + 5) ) {
for ($i = $moviename; $i < $moviename + 5 ; $i++) {
$B = $i + 1;
echo ("<td>
<table cellpadding=2 cellspacing=2 width=100% border=0>
<tr><td align=center bgcolor=white><a href=view.php?filename=$arr[$i]&moviename=$B>
<img src=$root/$arr[$i].jpg width=100 height=70 alt=$arr[$i] border=0></a>
</td></tr>
<tr><td align=center bgcolor=white>$M_Name $B</td></tr>
</table></td>");
}
} else {
$A = sizeof($arr) - $moviename - 1;
for ($i = $moviename; $i < $moviename + $A ; $i++) {
$B = $i + 1;
echo ("<td>
<table cellpadding=2 cellspacing=2 width=100% border=0>
<tr><td align=center bgcolor=white><a href=view.php?filename=$arr[$i]&moviename=$B>
<img src=$root/$arr[$i].jpg width=100 height=70 alt=$arr[$i] border=0></a>
</td></tr>
<tr><td align=center bgcolor=white>$M_Name $B</td></tr>
</table></td>");
}
}
?>
</tr>
</table>
- 환경 설정 파일
# vi config.inc
<?
$M_Name = "동영상서비스이름";
$top = "[PATH]";
?>
이제 http://domain/[PATH] 로 접속해서 확인한다.
그럼.. [PATH]/SERVICE 디렉토리안에 있는 모든 flv 파일이 리스트화 된 화면이 나타날것이다.
8. RED5 를 이용한 스트리밍 서비스 환경 구축하기
- Red5 설치하기
ant download : http://ant.apache.org/bindownload.cgi
http://apache.tt.co.kr//ant/binaries/apache-ant-1.8.1-bin.tar.gz
red5 download : http://osflash.org/red5
jdk download : http://java.sun.com
각 사이트에서 최신 패키지를 다운받는다.
apache-ant-1.7.1-bin.tar.gz
red5-0.7.0.tar.gz
jdk-6u11-linux-x64-rpm.bin
- JDK 설치하기
# chmod 755 jdk-6u11-linux-x64-rpm.bin
# ./jdk-6u11-linux-x64-rpm.bin
--------------------------------------------------------------------------------
.
.
Do you agree to the above license terms? [yes or no]
yes
Unpacking...
Checksumming...
Extracting...
UnZipSFX 5.50 of 17 February 2002, by Info-ZIP (Zip-Bugs@lists.wku.edu).
inflating: jdk-6u11-linux-amd64.rpm
inflating: sun-javadb-common-10.4.1-3.1.i386.rpm
inflating: sun-javadb-core-10.4.1-3.1.i386.rpm
inflating: sun-javadb-client-10.4.1-3.1.i386.rpm
inflating: sun-javadb-demo-10.4.1-3.1.i386.rpm
inflating: sun-javadb-docs-10.4.1-3.1.i386.rpm
inflating: sun-javadb-javadoc-10.4.1-3.1.i386.rpm
준비 중... ########################################### [100%]
.
.
Press Enter to continue.....
Done.
/usr/java 디렉토리 밑에 설치 완료 .
- Ant 설치하기
# tar xzvf apache-ant-1.7.1-bin.tar.gz
# mv apache-ant-1.7.1 /usr/local/ant
- Red5 설치하기
# mkdir /usr/local/red5
# tar xzvf red5-0.7.0.tar.gz -C /usr/local/red5
- 환경설정하기
# vi /etc/profile.d/ant_java.sh
-----------------------------------------------------------------------------
#!/bin/sh
export JAVA_HOME=/usr/java/default
export JAVA_VERSION=1.6
export ANT_HOME=/usr/local/ant
export PATH=${ANT_HOME}/bin:${JAVA_HOME}/bin:$PATH
----------------------------------------------------------------------------
# source /etc/profile.d/ant_java.sh
# java -version
java version "1.6.0_11"
Java(TM) SE Runtime Environment (build 1.6.0_11-b03)
Java HotSpot(TM) 64-Bit Server VM (build 11.0-b16, mixed mode)
- RED5 컴파일 및 데몬 시작하기
http://osflash.org/red5 에서 final 바이너리 패키지를 받은 경우 별도의 컴파일
없이 바로 실행이 가능하다.
# cd /usr/local/red5
# sh red5.sh
svn를 통해 코드를 받은 경우 아래와 같이 컴파일을 해줘야 한다.
# cd /usr/local
# svn co http://red5.googlecode.com/svn/java/server/trunk red5src
# cd red5
방법1 :
# cd /usr/local/red5src
# ant server &
# /usr/local/ant/bin/ant
# cp -a /usr/local/red5src/dist /usr/local/red5
# cd /usr/local/red5
# ./red5.sh &
방법2 :
# cd /usr/local/red5src
# make
# make install
# cd /usr/lib/red5
# ./red5.sh &
방법 3 :
# cd /usr/local/red5src
# ant prepare
# ant build
Target "build" does not exist in the project "RED5". 라는 에러가 발생했을 경우
# ant
or
# ant -f build.xml
# cp -a dist /usr/local/red5
# cd /usr/local/red5
# sh red5.sh &
;; 3번 권장함
최신버전으로 컴파일 시 간혹 아래와 같은 에러가 발생하는 경우가 있다.
------------------------------------------------------------------------
.
[ivy:resolve] :: spring#spring-support;2.0.8: not found
[ivy:resolve] :: javax#jsp-api;2.1: not found
[ivy:resolve] :: red5#xercesImpl;2.9.0: not found
[ivy:resolve] :: red5#groovy;1.0: not found
[ivy:resolve] :: commons#commons-lang;2.3: not found
[ivy:resolve] :: tomcat#jasper;6.0.14: not found
[ivy:resolve] ::::::::::::::::::::::::::::::::::::::::::::::
[ivy:resolve]
[ivy:resolve] :: USE VERBOSE OR DEBUG MESSAGE LEVEL FOR MORE DETAILS
BUILD FAILED
/usr/local/red5-0.7.0/build.xml:205: The following error occurred while executing this line:
/usr/local/red5-0.7.0/build.xml:221: The following error occurred while executing this line:
/usr/local/red5-0.7.0/build.xml:165: impossible to resolve dependencies:
resolve failed - see output for details
------------------------------------------------------------------------
위 문제는 ivy 라는 패키지 관리 도구에서 red5 컴파일 시 필요한 패키지를 사전에 정의된패키지 저장소에서 자동으로 다운로드 받게 되는데, 필요한 패키지를 찾을 수 없을때 발생한다.
ivy.xml 와 ivysettings.xml 파일에 다운로드 경로 정보가 있는데, 이것이 변동된 경우 발생하니 ivysettings.xml 에서 http://red5.googlecode.com/svn/trunk/repository/ 부분을http://red5.googlecode.com/svn/repository 로 수정하거나 최신 해당 파일을 다운로드 받으면 된다.
- Init script 만들기
# vi /etc/rc.d/init.d/red5
--------------------------------------------------------------------------
#!/bin/sh
#
# Startup script for Red5 flash streaming server
#
# chkconfig: 345 81 81
# description: RED5 by java
#
# processname: java (unfortunately)
# pidfile: /var/run/red5.pid
# config: /etc/red5.conf
# Source function library.
. /etc/rc.d/init.d/functions
PID_FILE=/var/run/red5.pid
PID=`ps ax |grep java|grep red5|awk '{print $1;}'`
RETVAL=0
start() {
echo -n $"Starting $DESCR: "
# daemon java $OPTIONS > /dev/null 2>&1 &
export ANT_HOME=/usr/local/ant
export JAVA_HOME=/usr/java/default
export PATH=$PATH:$JAVA_HOME/bin:$ANT_HOME/bin
export CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar
exec $JAVA_HOME/bin/java -Djava.security.manager -Djava.security.policy=/usr/local/red5/conf/red5.policy -cp /usr/local/red5/red5.jar:conf:/usr/local/red5/conf org.red5.server.Standalone > /dev/null 2>&1 & RETVAL=$?
[ $RETVAL = 0 ] && touch /var/lock/subsys/red5 && echo $!>$PID_FILE && echo_success
echo
return $RETVAL
}
stop() {
echo -n $"Stopping $DESCR: "
#killproc $PID_FILE
[[ $PID != "" ]] && success && kill $PID || failure
RETVAL=$?
echo
[ $RETVAL = 0 ] && rm -f /var/lock/subsys/red5 $PID_FILE
}
# See how we were called.
case "$1" in
start)
start
;;
stop)
stop
;;
restart)
stop
sleep 3
start
;;
*)
echo $"Usage: $DESCR {start|stop|restart}"
exit 1
esac
exit $RETVAL
----------------------------------------------------------------------------
# chmod 755 /etc/rc.d/init.d/red5
# chkconfig --add /etc/rc.d/init.d/red5
# /etc/rc.d/init.d/red5 start
- red5 spec file
----------------------------------------------------------------------------
Summary: Red5 Server
Name: red5
Version: 0.7.0
Release: 1
Source0: %{name}-%{version}.tar.gz
License: LGPL
Group: Applications/Networking
BuildRoot: %{_builddir}/%{name}-root
%description
The Red5 open source Flash server allows you to record and stream video to the Flash Player.
%prep
%setup -q
%build
ant dist-installer
%install
cp dist $RPM_BUILD_ROOT
%clean
rm -rf $RPM_BUILD_ROOT
%files
%defattr(-,root,root)
/usr/local/bin/red5.init
%doc doc/changelog.txt
------------------------------------------------------------------------------
- Red5를 이용한 flv 동영상 스트리밍 Player 환경 구성하기
flash_media_player.zip 파일을 다운로드 받는다.
http://www.jeroenwijering.com/upload/flash_media_player.zip
# cp mediaplayer.html index.html
# vi index.html
------------------------------------------------------------------------------
<html>
<head>
<script type="text/javascript" src="swfobject.js"></script>
</head>
<body>
<p id="player2"><a href="http://www.macromedia.com/go/getflashplayer">Get the Flash Player</a> to see this player.</p>
<script type="text/javascript">
var s2 = new SWFObject("mediaplayer.swf","playlist","640","640","9");
s2.addParam("allowfullscreen","true");
s2.addVariable("file","playlist.xml");
s2.addVariable("displayheight","480");
s2.addVariable("backcolor","0x000000");
s2.addVariable("frontcolor","0xCCCCCC");
s2.addVariable("lightcolor","0x996600");
s2.write("player2");
</script>
</body>
</html>
----------------------------------------------------------------------------------
# vi playlist.xml
----------------------------------------------------------------------------------
<playlist version="1" xmlns="http://xspf.org/ns/0/">
<trackList>
<track>
<title>Resident.Evil.Degeneration.2008</title>
<creator>alang</creator>
<location>rtmp://syszone.co.kr/oflaDemo/</location>
<identifier>residentevil.flv</identifier>
<meta rel="type">rtmp</meta>
</track>
</trackList>
.
.
</playlist>
----------------------------------------------------------------------------------
위의 <location>rtmp://syszone.co.kr/oflaDemo/</location> 에 해당 red5 streams 디렉토리
경로를 지정한다.
기본 경로는 [RED5_PATH]/webapps/oflaDemo/streams 디렉토리 밑에 flv 파일을 넣어두면된다.
9. RED5와 OpenLaszlo를 이용한 스트리밍 환경 구축하기
http://www.openlaszlo.org 에서 최신 패키지를 다운받는다.
최신 개발 패키지 : http://download.openlaszlo.org/nightly/trunk
# tar xzvf openlaszlo-4.2.0-unix.tar.gz
# mv lps-4.2.0 /usr/local/lps
# cd /usr/local/lps/Server/tomcat-5.0.24/bin
# ./startup.sh
----------------------------------------------------------------------------------
Using CATALINA_BASE: /usr/local/lps/Server/tomcat-5.0.24
Using CATALINA_HOME: /usr/local/lps/Server/tomcat-5.0.24
Using CATALINA_TMPDIR: /usr/local/lps/Server/tomcat-5.0.24/temp
Using JAVA_HOME: /usr/java/default
----------------------------------------------------------------------------------
http://domain:8080/lps-4.2.0/demos/
# cd /usr/local/lps/Server/lps-4.2.0/demos/videolibrary
# vi videolibrary.lzx
----------------------------------------------------------------------------------
<include href="av/videoutils.lzx"/> -> 삭제
.
.
<dataset name="ds_library"
src="http:videolibrary.jsp?method=getLibrary"
request="true"
/>
이 부분을 ..
<dataset name="ds_library"
src="http://192.168.123.2:8080/lps-4.2.0/demos/videolibrary/videolibrary.jsp?method=getLibrary"
request="true"
/>
으로 ..
<rtmpconnection id="rtc"
autoconnect="true"
debug="true"
src="rtmp:localhost/test/instance1"
/>
이 부분을 ..
<rtmpconnection id="rtc"
autoconnect="true"
debug="true"
src="rtmp://192.168.123.90/oflaDemo"
/>
으로 변경
----------------------------------------------------------------------------------
# vi videolibrary.jsp
---------------------------------------------------------------------------------
public String libraryDirectory =
"/home/fms/applications/test/streams/instance1/"; --> 이부분을 ..
"/usr/local/red5/webapps/oflaDemo/streams/" 으로 ..
public String libraryUrl =
"rtmp://localhost/test/instance1/"; --> 이부분을
"rtmp://domain/oflaDemo/"; 으로 ..
---------------------------------------------------------------------------------
아래 주소로 접속하면 확인이 가능하다.
http://192.168.123.2:8080/lps-4.2.0/demos/videolibrary/videolibrary.lzx
;; flv 파일명이 한글이면 안된다.
;; flv 파일 리스트와 썸네일이 보이지 않는다.
- thumbnail 관련 임시 조치
# cd /usr/local/lps/Server/lps-4.2.x/demos/videolibrary
# vi videolibrarythumbnail.lzx
--------------------------------------------------------------------------------
.
<videothumbnail name="vt"
.
thumbnailtime="${classroot.thumbnailtime}" resource="resources/thumbnail.jpg"
/>
--------------------------------------------------------------------------------
resources="원하는 thumbnail 파일 경로" 적어 준다.
....ㅠ.ㅠ
- lps URL 변경
# cd /usr/local/lps/Server/tomcat-5.0.24/conf/LPS/localhost
# vi lps.xml
--------------------------------------------------------------------------------
<Context docBase="../../lps-4.2.x" path="/lps-4.2.x">
위의 path="" 에 url에 표시될 alias명을 적는다.
http://domain:8080/<alias_name>
- SOLO 기능 이용하기
solo 는 laszlo에서 개발된 내용을 HTML과 swf 형태로 변경해 주는 관리 기능이다.
실제 laszlo로 미디어 관련 어플리케이션을 개발한 후 최종적으로는 solo를 이용하여
웹 컨텐츠 형태로 변형 시켜 사용한다.
solo 버턴을 클릭하면 해당 컨텐츠가 zip 파일로 압축된다.
압축 파일 위치는 /usr/local/lps/Server/lps-4.2.x/lps/admin 이다.
웹서버의 적당한 디렉토리 및에 해당 파일을 풀고 사용하면 된다.
- 동영상 저장소 분리하기
기본적으로 하나의 저장소에 동영상을 모두 저장해야 하는데, 이 경우 동영상의 수가
너무 많아 지면, 동영상 목록을 불려 올때 일정 시간 이후에 로딩되는 목록의 경우
익식을 못하는 문제가 발생한다.
또한 성격이 다른 동영상을 분리하여 저장할 필요가 있는데, 하나의 저장소를 통해
관리하기엔 한계가 있다.
저장소를 분리하여 관리하는 방법에 대해 알아보자.
본 방법이 정식적인 방법은 아니라고 본다. 그냥 될거 같아 해 보았는데 되더라.
일단 red5 의 동영상 서비스 위치인 /usr/local/red5/webapps/oflaDemo 을 다른이름
으로 복사한다.
# cd /usr/local/red5/webapps
# mkdir oflaDemo2007
# cp -a oflaDemo/WEB-INF/ oflaDemo2007/
# cd oflaDemo2007/WEB-INF
# vi red5-web.properties
---------------------------------------------------------------
webapp.contextPath=/oflaDemo2007
---------------------------------------------------------------
# vi web.xml
---------------------------------------------------------------
<context-param>
<param-name>webAppRootKey</param-name>
<param-value>/oflaDemo2007</param-value>
---------------------------------------------------------------
# cd ..
# mkdir streams
이제 /usr/local/red5/webapps/oflaDemo2007/streams 밑에 해당 동영상을 복사한다.
그런 다음 lps 의 videolibrary 소스 저장소를 분리한다.
# cd /usr/local/lps/Server/lps-4.7.2/demos
# cp -a videolibrary videolibrary2007
# cd videolibrary2007/
# vi videolibrary.jsp
----------------------------------------------------------------
public String libraryDirectory =
//"/usr/local/src/red5/webapps/test/instance1/streams/";
"/usr/local/red5/webapps/oflaDemo2007/streams/";
public String libraryUrl =
"rtmp://syszone.co.kr/oflaDemo2007/";
----------------------------------------------------------------
# vi videolibrary.lzx
----------------------------------------------------------------
<dataset name="ds_library"
src="http://syszone.co.kr:8080/lps-4.7.2/demos/videolibrary2007/videolibrary.jsp?method=getLibrary"
request="true"
/>
<rtmpconnection id="rtc"
autoconnect="true"
debug="true"
src="rtmp://syszone.co.kr/oflaDemo2007/"
/>
# cd /usr/local/lps/Server/tomcat-5.0.24/bin/
# ./shutdown.sh
# /etc/rc.d/init.d/red5 stop
# /etc/rc.d/init.d/red5 start
# ./startup.sh
이제 웹 브라우저에서 확인을 한다.
http://domain:8080/lps-4.7.2/demos/videolibrary2007/videolibrary.lzx
본 문서의 데모는 blog.syszone.co.kr 의 동영상앨범과 LINKS 메뉴에서 실제 스트리밍
서비스를 확인해 보면 된다.
위 사이트에서 제공하는 멀티업로드 툴 입니다.
jQuery 기반으로 플레시를 사용하기 때문에 시각효과가 좋고
디자인 커스터마이징도 가능하기 때문에 활용 게시판에 사용하기 좋습니다.
필요하신분 사용해 보세요~
Fake 라는 반올림해서 30$ 유료 소프트웨어로 편리한 인터페이스와 다양한 기능을 지원합니다.
내부 엔진은 Webkit만 지원하기 떄문에 단점이 될 수 있지만 기능적으로는 충분한 메리트가 있습니다.
조건 분기는 물론이고 에러 처리, 반복, 랜덤 데이터 입력, Assert, 쉘 명령어 실행, 등 다양한 것들을 사용할수 있고 작성된 작업을 저장하여 언제든지 실행하여 테스트할수 있습니다.
다음은 공식 사이트고 앱스토어에도 등록되어 있습니다.
http://fakeapp.com/
다음은 데모 영상입니다.
http://vimeo.com/14697494
윈도우즈용은 없고, 개발할 생각도 없다고 하네요. 아쉽..
이번에 아이패드 구입후 동영상 테스트 하려고 알아보던중 알게된 정보입니다. 참고 하세요.
http://videojs.com/
http://videojs.com/embed-builder/
http://videojs.com/skins/
http://praegnanz.de/html5video/
확장성이란, 웹 전달과 표현에 관한 새로운 아이디어가 생기면, 다음 버전의 HTML이나 브라우저의 지원을 기다리지 않고서도 즉시 구현할 수 있게 된다.
새로운 태그들이나 속성들이 새로운 가능성들을 표현하기 위해 정의될 수 있으며, 수신 측의 일부 프로그램이 그것을 이해할 수 있고 그것들 상에서 동작할 수 있다고 가정하면, 이전에는 절대로 일어나지 않았던 웹페이지 상에 새로운 것들이 일어날 수도 있다. XHTML에 관한 특이한 확장 판들로는, 수학적인 표현, 벡터그래픽, 그리고 멀티미디어 애플리케이션 등이 예정되어 있다.
만약 확장성이 보다 복잡한 페이지와 더 큰 프로그램으로 가게 될 것 같으면, 웹페이지들이 이전에 비해 더 간단하게 만들어짐으로써 소형장치들이 그것을 처리할 수 있도록 하기 위한,
이식성에 관한 장점이 중요성을 갖는다. 이것은 이동형 장비와, 마이크로프로세서, 프로그램 및 소형 메모리가 내장된 가정용 제품들 들에서는 중요하다.
XHTML은 마크업 복잡도에 몇 개의 수준을 정의하며, 각 문서의 시작부분에는 복잡도 수준을 나타낸다.
소형 장치들 내의 프로그램은 소형 프로그램과 메모리로도 처리할 수 있도록, 복잡도가 가장 낮은 수준으로 기술된 XHTML 파일들을 기대할 수 있다.
그럼 W3C가 말한 것 이 외에 장점들을 좀 더 세분화 하여 알아보도록 하자.
먼저, 눈에 보이는 장점으로는 바로 ‘마크업과 CSS분리를 통해 나타나는 장점’ 부터 알아볼까 한다.
기본적으로 비유를 통해 접근해 보자면 어떠한 반 안에 영어를 쓰는 아이들과 일본어를 쓰는 아이들이 섞여 있다고 해보자. 영어와 일본어를 잘하는 사람이라도 두 가지의 다른 언어로 말하는 아이들의 말을 정리하거나 해석하려면 복잡해서 정확하게 이해하지 못하거나 이해한다 하더라도 느리게 될 것이다.
그런데 이렇게 모여 있는 아이들을 영어반, 일본어반으로 나눠 본다고 해보자. 이전에 한 반에 모여있던 아이들에 비해서 나눠진 반에 아이들은 적어서 관리하기 편할 뿐만 아니라 같은 언어로 말하기 때문에 이해에서도 빠를 것이다.
이와 같이 웹 표준을 지키지 않은 홈페이지들 같은 경우 비대한 마크업 언어와 스타일이 공존하면서 수정을 하려면 일일이 소스를 분석 해야 하는 번거로움이 따랐다. 하지만 웹 표준에 의해 제작된 홈페이지 같은 경우는 XHTML과 CSS 분리하여 관리하기 때문에 여러 면에서 많은 장점을 갖게 되었다. 그럼 분리를 통해 나타난 장점부터 알아볼까 한다.
수정과 관리 EASY!!
지금까지 새로운 버전의 브라우저가 출시되거나 사이트 디자인이 큰 폭으로 리뉴얼 될 때마다 제작자가 페이지를 새로 제작해야 했다. 또 여러 사람이 사이트를 관리하는 경우 서로 다른 마크업 때문에 불필요한 혼란이 생기는 문제도 있었다.
하지만 XHTML로 컨텐츠를 올바르게 구조화하고 CSS로 시각표현을 통일하여 제어하는 웹표준화를 따라 지키게 되면 장뿐만이 아니라 사람 또한 알아보기 수월해진다.
또한 페이지 제작 및 수정 관리 등이 부담이 줄어든다.
왜냐하면 이전과 같은 경우 수정을 위해서는 적게는 몇십개 많게는 몇백개 되는 파일의 html을 매번 수정하는 것이 아니라, CSS만 수정하더라도 모든 페이지에 적용할 수 있기 때문이다.
로딩속도 UP!! 서버 공간 및 처리 능력 비용 DOWN!!
기존에 스타일을 포함한 페이지소스에서 스타일을 제외한 마크업의 코드량은 눈에 띄게 줄어든다. 마크업이 줄어든다는 것은 페이지 로딩 시간이 빨라진다는 것을 의미한다. 또 코드량이 줄면 서버가 성능을 더 발휘할 수 있게 되므로 서버 공간이나 처리 능력에 들어가는 비용을 줄일 수 있습니다.
분리를 통한 장점은 위에서 알아 본 것과 같다 하지만 이것이 다가 아니다.
그럼 다음으로 표준화의 장점 중에 통일성과 이를 통해 오는 장점인 정확성에 대해 알아볼까한다.
우리가 어느 음식점을 가던 적은 사람이 갔을 때는 모르겠지만, 많은 사람이 가고 빠른 시간에 음식을 먹어야 할 때는 항상 말하는 말이 있다. ‘아줌마 여기 그냥 이걸로 통일이요!’
그뿐만 아니라, 여러 사람들을 통제해야 할 때 같은 티셔츠를 입거나 같은 모자를 입고 움직이는 것을 많이 봐왔을 것이다. 하지만 이 통일성이 주는 장점은 빠른 시간에 많은 것을 해결하기 위함이 아니라는 것이다.
축구, 농구 등등 스포츠에서 보면 알 수 있듯이 유니폼이라는 통일성을 통해서 우리 편임을 확인할 수 있게 되고 그것으로 인해 멀리 있고 많은 사람들이 함께 있는 가운데에서도 있어 정확하게 패스를 할 수 있는 것이다.
이와 같이 웹 표준을 지키지 않은 사이트 같은 경우 브라우저 별로 다르게 보일 뿐 아니라,
심지어 어떤 브라우저에서는 깨지고 틀어지는 현상까지 일어난다.
하지만 웹표준을 지킨 사이트 같은 경우는 아래와 같은 장점이 있다.
브라우저 별 해석력 ↑ 접근성 ↑
브라우저 별 해석력 향상
브라우저는 자기 자신의 언어로 작성되길 원합니다. 브라우저마다의 언어로 작성하기란 매우 어려운 일입니다. 그래서 html이 있고 CSS가 있는 것입니다. 이것만이라 표준에 의거해서 작성한다면 브라우저들은 정확한 표현 하게 될 것입니다.
또한, 이를 통해 장치 해석이 매우 수월해진다. 이는 무엇을 의미하느냐? 1+1 = 2 라는 걸 쉽게 알 수 있다. 하지만 0.5+1.5=2 는 물론 결과는 같다만 1자리 연산과 2자리 연산 이라는 차이가 발생하며 좀더 복잡한 과정을 거치게 된다. 장치도 마찬가지로 쉽게 설명하면 쉽고 빠르게 이해 할 수 있게 되는 것이다.
브라우저 별 접근성 향상
브라우저의 특성과는 상관없이 모든 브라우저에서 인식하는 올바른 XHTML 과 CSS로 작성하였기에 IE에만 적용되는 것 뿐 아니라 모든 브라우저에서 동일한 디자인과 동일한 결과를 보이게 된다.
최종적인 목적은 모든 브라우저의 일관성인 만큼 웹 표준을 이용해 작성한 문서는 최대한 많은 웹 브라우저와 장치에서 읽을 수 있다. 대부분 브라우저, 휴대폰, PDA, 심지어 장애인 지원용 소프트웨어에서도 컨텐츠를 쉽게 읽을 수 있다.
이처럼 장애인과 노인을 배려하기 위한 웹표준의 웹페이지는 결국에는 모든 브라우저에 인식 되어지게 되고 모든 사람에게 높은 접근성을 제공하는 페이지가 된다는 것이다.
여러분 가게에 물건 구경하겠다는 손님을 그냥 내쫓겠습니까?
손님이 시각장애인이라는 이유로 물건을 팔지 않겠습니까?
웹표준을 지키지 않으면 알게 모르게 놓치는 것들이 많습니다!
웹표준? 웹접근성? 그게 뭐길래?
웹표준을 지킨다 즉, 웹접근성을 높인다는 말은 무엇이고.
웹표준을 지키면 뭐가 좋길래 사람들이 웹표준, 웹표준 할까요?
똑같은 데이터를 가지고 있는 웹사이트가 있습니다.

웹표준을 지키면 검색엔진 노출이 잘 됩니다. 반면 그렇지 않으면 검색엔진 노출도 힘들어 집니다. 또한, 웹표준을 지키지 않으면 어렵사리 찾아온 고객을 내쫓는 경우도 발생합니다.
웹표준을 지키면 브라우저나, 장치, 기기에 관련없이 조금더 많은 사람에게 정보전달을 할 수 있습니다. 또한 검색엔진 유입량도 늘어납니다. 웹표준을 지키지 않으면, 우리 웹사이트에서 가지고 있는 정보가 모두에게 전달될 수 없습니다. 제한된 일부 사람들에게만 전달될 뿐이지요. 이것은 매우 비효율적 입니다. 똑같은 데이터를 가지고 있는데 웹표준을 지원하고 안하고는 웹사이트의 정보를 더욱 많은 사람에게 전달할 수 있고 못하고의 차이를 가져옵니다. 그 이외에 웹표준을 지키면 다양한 장점이 있습니다. 그 장점들을 소개해 드리겠습니다.
크로스브라우징
혹시 익스플로러에 최적화하여 사이트를 제작하셨습니까? 파이어폭스나, 사파리, 오페라 등 다른 브라우저에서 웹사이트 레이아웃이 문제없이 출력되며, 문제없이 작동되는지 확인해보셨나요? 웹표준을 지킨 웹사이트는 일단 크로스브라우징을 가능하게 해줍니다. 내가 만든 웹사이트를 방문하는 방문객이 익스플로러를 사용하든, 파이어폭스를 사용하던, 사파리나 오페라 등의 특이한 브라우저를 사용하든 늘 한결같은 모습을 보여줍니다. 아래의 그림을 보시면 이해가 쉽게 되시리라 생각됩니다.

데이터와 디자인의 분리?!
이 말은 처음 웹표준을 접하는 분들께는 언뜻 이해하기 어려운 개념일 수 있습니다. 하나의 웹페이지를 흔히 우리가 다루는 A4 용지의 문서처럼 하나의 문서라고 가정합시다. 그렇다면 해당 웹페이지는 디자인을 배제하고 기본적으로 문서의 형태를 띄고 있어야 합니다. 그 기본적인 문서의 형태를 띄면서 데이터를 가지고 있는 것이 HTML 입니다. 그리고 이 HTML 페이지를 좀 더 다양하고 보기좋게 디자인 해주는 역할을 하는 것이 바로 CSS입니다.


CSS Zen garden의 웹사이트 입니다. HTML 문서를 보세요. 큰 제목부터 작은 제목, 그리고 단락별로 들어가는 내용까지... HTML 문서의 구조화가 잘 되어있지요? HTML 파일에는 손 하나도 안대고, CSS 만 교체하여 전혀 색다른 느낌의 웹사이트 디자인을 만들 수 있습니다. 잊지마세요. HTML은 문서!(데이터) CSS는 디자인 속성 저장!
모바일 기기를 위한 웹표준
CSS가 지원되지 않는 모바일 기기에서 여러분의 웹사이트는 접속을 원하는 이용자에게 정보전달을 제대로 하고 있나요? HTML데이터와 CSS디자인을 완벽하게 분리하여 웹표준에 따라 작성된 웹페이지는 CSS가 지원되지 않는 모바일 기기에서도 원하는 정보를 완벽하게 전달할 수 있습니다. (단, WAP등 VM기반 휴대폰 전용 서비스로 개발된 웹페이지 제외)

CSS가 지원되지 않는 모바일기기에서 접속해도 충분히 원하는 정보를 얻을 수 있도록 데이터와 디자인이 잘 분리되어 있는 '다음'메인페이지의 경우(우측 핸드폰 사진은 합성한 것입니다)

데이터와 디자인의 분리가 되지 않은 사이트는 모바일 기기가 아예 웹페이지를 해석하지 못하기도 합니다. 또한 CSS없이 사이트를 읽어들이면 아래 사진처럼 사이트가 폭격을 맞은냥 깨져서 출력됩니다. 사이트 이용이 전혀 불가능하게 됩니다. 조사결과 웹표준을 지키는 컴퓨터학원 홈페이지는 한군데도 없었고, 홈페이지 제작업체들도 웹표준을 거의 지키지 않고 있었습니다. 명색이 홈페이지로 돈벌어 먹고 사는 사람들이 말입니다. (위 사진은 합성된 이미지 입니다)
시각장애인을 위한 스크린리더기의 지원
웹은 평등합니다. 웹은 사람을 차별하지 않습니다. 하지만 언제부턴가 우리나라는 많은 디자이너/개발자분들께서 의미를 담은 웹페이지는 신경을 쓰고 있지 않습니다. 사이트는 테이블로 통자이미지를 덕지덕지 붙여서 보여주기에만 급급한 경우가 많고, 필요없는 플래시 U.I.를 남발하여 웹페이지의 의미를 알아볼 수 없게 만들고 있습니다. 앞을 못보는 시각장애인을 위한 사이트를 고려해보셨습니까? 웹표준을 지키면 시각장애를 가진 분들도 웹사이트를 편안하게 이용할 수 있게 해줄 수 있습니다. 그래서 웹접근성도 한층 높아집니다.

예를 들어서, 강조하고 싶은 문장이 있는데, 해당 부분을 <b> 태그로 감싸면 글씨만 굵어질 뿐, 브라우저나 스크린리더기는 해당 문장을 중요문장으로 취급하지 않습니다. 웹표준에 맞는 태그는 <b>태그가 아니라 <strong>입니다. 이처럼 웹표준에 부합하는 태그들이 있습니다. 숙지하시어 사용하시기를 권장합니다.
사이트 디자인 관리 시간 단축
데이터와 디자인의 분리. 즉, HTML 페이지는 말그대로 문서상태이고, CSS를 통해서 웹페이지를 디자인 합니다. 그러면, CSS를 여러개 만들었을 경우, CSS 파일의 경로를 변경하는 것 만으로 새로운 디자인으로 사이트를 리뉴얼 할 수 있습니다. 또한 기존에는 사이트에 이미지나 스타일 하나만 변경하더라도 페이지마다 다 바꿔주어야 하는 번거로움이 있었습니다. 하지만 HTML 과 CSS의 분리는 이런 작업시간까지 단축시켜 주었습니다. CSS에서 코드 한 줄만 수정해주면, 수백~수천페이지의 디자인이 한꺼번에 변경이 가능하게 되었습니다. 이것은 추가적으로 웹사이트 관리 비용절감의 효과도 가져옵니다.

디자인을 수정해야하는 페이지가 12500페이지라면 여러분의 선택은?
검색결과 상단에 노출되고 싶으세요? 그럼 웹표준을 지키세요!
실제로 똑같이 그래픽 처리가 된 두개의 웹사이트가 있다고 가정합시다. 하나의 사이트는 데이터와 디자인 분리를 하지 않고 많은 사이트이고, 다른 하나는 데이터와 디자인을 완벽하게 분리하여, 웹페이지의 내용과 의미를 정확하게 담고 있습니다. 겉보기는 똑같지만 속은 완전히 다른 사이트이지요. 한 쪽은 페이지의 의미를 정확하게 담고 있고, 한쪽은 페이지의 의미가 해석불분명하니까요.
이것은 검색결과에 상당한 영향을 미칩니다. SEO에서 웹표준은 많은 부분을 차지합니다.
검색엔진의 검색결과 상단에 노출되기 위해서 메타태그나 title 태그의 활용, 본문에서 주력 단어의 빈도수 노출 등 많은 부분이 널리 알려져서 활용되고 있습니다. 그렇지만 아직까지, 웹표준을 지키면 검색엔진의 검색결과 상단에 컨텐츠가 노출된다는 사실은 그다지 많이 알려져 있지 않습니다.
대표적으로 H1, H2, H3 ... 제목 태그인 h 태그의 SEO는 막강합니다.

저의 블로그 제목은 '쏭군은 열정 드리머' 입니다만, CSS를 이용하여 MONOEYES라는 블로그 제목으로 이미지 치환 해두어 텍스트는 감추어 두었습니다. 보이지만 않을뿐 문서의 대제목은 '쏭군은 열정 드리머'라는 속성을 항상 가지고 있는 것입니다. 구글에서 검색한 결과 최상단에 H1 태그가 검색되어 출력됩니다.

포스팅 제목의 경우 검색엔진에서 검색되는 빈도가 많아야 하는 중요한 부분인 만큼, 문서 대제목인 H1 다음으로 H2를 주었습니다. H1 보다 중요도는 떨어지지만, 단락의 대제목으로서 검색엔진 검색결과에서 만족스러운 노출을 보여줍니다. 위의 사진은 CSS를 제거했을 때, 포스트 제목이고, '디올 어딕트'라는 디올의 제품을 구글에서 검색했을 때, 가장 상단에 쏭군의 블로그가 노출되는 것을 보실 수 있습니다.
DIV와 TABLE 논란은 문제의 본질이 아닙니다
많은 분들이 DIV=웹표준, TABLE=비표준이라는 인식을 가지고 계십니다. 문제는 DIV냐 TABLE이냐가 아닙니다. DIV나 TABLE은 모두 웹페이지를 작성하기 위한 '도구'일 뿐이지, 그 자체가 '웹표준이냐 아니냐'를 가늠하는 목적이 될 수 없습니다.
TABLE은 데이터를 출력하기 위해 존재하지 레이아웃 짜라고 존재하는 것이 아닙니다
테이블은 말그대로 데이터들을 표형식으로 출력해야 할 필요성이 있을때만 사용합니다. 테이블로 레이아웃을 만들게 되면, 웹페이지의 로드 속도도 느리게 되고, 웹페이지를 수정할 곳이 생기면 자칫 페이지 전체를 뜯어내야하는 대공사가 발생될 수 있습니다.
TABLE에 없는 DIV의 장점
모듈화? 디자인을 하시는 분들께는 말이 어렵지요. 하지만 간단한 뜻입니다. 필요한 부분을 마음껏 떼어서 쓸 수 있게 웹사이트를 만들 수 있다고 생각하시면 됩니다. 예를 들어, 테이블로 웹사이트 레이아웃을 구성하면 로그인 박스 하나를 바꾸기 위해서 웹페이지의 다른 부분도 영향을 주거나, 웹페이지 전체를 뜯어내야 하는 경우가 대부분입니다. 그렇지만 DIV로 작업을 하면 원하는 박스만 떼어서 디자인을 수정할 수 있고, 또 그 박스는 얼마든지 다른 페이지에 자유롭게 붙였다 뗐다 하면서 재활용이 가능합니다.
게다가 TABLE 레이아웃을 구성할때보다, 작업의 속도나 사이트 관리적인 측면에서 훨씬 이득을 볼 수 있고, 페이지 로드도 테이블 레이아웃 보다 빠릅니다.
하지만 TABLE이 꼭 필요한 곳은 테이블을 쓰세요
테이블을 이용해서 웹사이트의 레이아웃을 짜면 나쁜 것 입니다. 하지만 반드시 테이블이 들어가야 할 곳이 있습니다. 반드시 데이터형식을 표방식으로 보여주어야 하는 곳은 테이블을 쓰는편이 낫습니다.

테이블을 유용하게 활용하고 있는 올블로그와 네이버
만약 위의 프리미어리그 점수판을 표를 사용하지 않고 DIV나 LI 를 이용해서 표현했다고 가정합시다. 그 페이지의 CSS가 지원되지 않을때 오히려 팀별로 득점이나 승점을 보기가 힘들어집니다. 이런 표형식의 데이터는 TABLE을 사용하는 것이 더욱 웹표준에 부합합니다. 또한 CSS를 깼을때도 점수표를 깔끔하게 출력할 수 있구요. 반드시 이런 데이터처리에만 TABLE을 쓰시고 어지간하면 사용하지 않는 것을 권장드립니다. 더구나 TABLE로 레이아웃을 짜는 비통한 일은 다시는 있어서는 안 되겠지요. 데이터를 표시하라고 하사한 TABLE 이거늘.. 그걸로 홈페이지 레이아웃을 만들면 원래 목적에 어긋납니다.
스크립트 사용시
될 수 있으면 스크립트 사용을 자제하는 것이 좋습니다. 부득이 스크립트를 사용해야 하는 경우라면, 모든 브라우저에서 작동되는 스크립트를 사용하시고, 스크립트가 지원되지 않는 환경을 위해서 스크립트 없이도 웹사이트를 이용할 수 있도록 차선책을 미리 만들어 두시는 것을 권장합니다.
서버 부하를 덜어줌
디자인 정보를 CSS에 저장함으로서, 관련 소스코드를 획기적으로 줄일 수 있습니다.
또한, CSS는 캐싱되어 웹사이트에 최초 접속할 때 한번만 로드되므로, 서버 부하를 획기적으로 줄여줄 수 있고, 규모가 큰 사이트라면 비용 절감 효과도 가져올 수 있습니다.
긴 글 읽느라 고생 많으셨습니다. 글쓴이를 표기하신다면 본 문서를 상업적으로 이용하셔도 되고, 어디에나 퍼가셔도 됩니다. 웹표준을 처음 접하시는 분들께 도움이 되고자 작성한 문서인데. 조금이나마 도움이 되셨으면 좋겠습니다.
원본 : http://artworker.storylang.com/story/to/36
Socket.io는 Node.js 의 프로젝트중 하나로 모든 브라우저에서 실시간 웹을 구현 가능하도록 만들어 준다. 또한, WebSockets를 다양하고, 확장가능하도록 향상 시키며 자동으로 JSON을 인코딩 디코딩 한다.
========================================================
인스톨 방법
npm install socket.io
npm이 설치 되어 있어야 합니다.
사용방법
첫번째로 socket.io 를 가져옵니다.
var io = require('socket.io');
기본적으로 외부 라이브러리를 가져올 경우 require라는 메서드를 사용합니다.
다음으로 http/https 를 생성합니다.(아래 예는 node.js의 또 다른 프로젝트인 express를 함께 사용할 경우 예제 입니다)
var express = require('express'), //express를 가져오기
app = express.createServer(), //express를 이용 서버 생성
, io = io.listen(app); // io에 app 등록
app.listen(80); //포트 지정
io.sockets.on('connection', function (socket) { //소켓 연결 성공시
socket.emit('news', { hello: 'world' }); //클라이언트의 news 함수 실행
socket.on('my other event', function (data) { //my other event 함수 생성
console.log(data);//콘솔 출력
});
});
마지막으로 클라이언트 코드를 작성 합니다.
<script src="/socket.io/socket.io.js"></script>//기본적으로 필요한 클라이언트 스크립트
<script>
var socket = io.connect('http://localhost'); //소켓 생성
socket.on('news', function (data) { //news 함수 생성
console.log(data); //콘솔 출력
socket.emit('my other event', { my: 'data' }); //서버 my other event 함수 실행
});
</script>
이제 웹상에서 실행해 보면 로그창에 다음과 같이 출력 되는 것을 확인 가능 합니다.
{ hello: 'world' }
기타 추가적인 예제는 예제 디렉토리를 확인해 주세요.
네임스페이스 생성
네임스페이스의 핵심은 하나의 웹소켓 연결로 여러 연결을 처리 하는 것을 말합니다.
서버 코드
var io = require('socket.io').listen(80);
var chat = io
.of('/chat');
.on('connection', function (socket) {
socket.emit('a message', { that: 'only', '/chat': 'will get' });
chat.emit('a message', { everyone: 'in', '/chat': 'will get' });
});
var news = io
.of('/news');
.on('connection', function (socket) {
socket.emit('item', { news: 'item' });
});
클라이언트 코드
<script>
var chat = io.connect('http://localhost/chat')
, news = io.connect('http://localhost/news');
chat.on('connect', function () {
chat.emit('hi!');
});
news.on('news', function () {
news.emit('woot');
});
</script>
휘발성 메세지 보내기
클라이언트가 부득이 하게 내가 보낸 메세지를 받지 못할 경우가 있습니다. 네트워크가 느리다거나 롱폴링으로 연결이 되어 있는 경우등이 있을 수 있습니다. 만일 클라이언트가 메세지를 받지 못한경우를 대비해 휘발성 메세지를 사용합니다.(대충, 코드를 보면 클라이언트가 메세지를 받을때 까지 지속적으로 메세지를 보내는 성질의 기능인 듯하나, 확실하지 않다, 추후에 수정 할 예정)
서버 코드
var io = require('socket.io').listen(80);
io.sockets.on('connection', function (socket) {
var tweets = setInterval(function () {
getBieberTweet(function (tweet) {
socket.volatile.emit('bieber tweet', tweet); //volatile 이 핵심 메서드
});
}, 100);
socket.on('disconnect', function () {
clearInterval(tweets);
});
});
클라이언트 코드
클라이언트의 경우 기존과 같은 방법으로 주고 받습니다.
메세지 응답(콜백) 받기
가끔 내가 보낸 메세지를 수신했는지 알아보고 싶을 경우가 있습니다.
.send와 .emit을 이용하여 간단히 마지막 파라미터로 함수를 넘겨 줄 수 있습니다.
.emit을 사용하면 응답은 내가 보낸 함수를 실행하게 됩니다.
서버 코드
var io = require('socket.io').listen(80);
io.sockets.on('connection', function (socket) {
socket.on('ferret', function (name, fn) {
fn('woot');
});
});
클라이언트 코드
<script>
var socket = io.connect(); // TIP: .connect with no args does auto-discovery
socket.on('connection', function () {
socket.emit('ferret', 'tobi', function (data) {
console.log(data); // data will be 'woot'
});
});
</script>
메세지 전달하기
메세지는 간편하게 broadcast에 .emit과 .send 메서드를 호출 하여 사용가능 합니다.
Broadcating은 나를 제외한 모두를 뜻합니다.
서버코드
var io = require('socket.io').listen(80);
io.sockets.on('connection', function (socket) {
socket.broadcast.emit('user connected');
socket.broadcast.json.send({ a: 'message' });
});
그룹 만들기
소켓을 위한 채널을 생각하면 됩니다. 어떤 특정 그룹안에 모든 사용자들에게 메세지를 보내고 싶을때 유용하며
sockets에 .join과 .leave을 사용합니다.
서버 코드
var io = require('socket.io').listen(80);
io.sockets.on('connection', function (socket) {
socket.join('justin bieber fans');
socket.broadcast.to('justin bieber fans').emit('new fan');
io.sockets.in('rammstein fans').emit('new non-fan');
});
크로스 브라우저 웹소켓 사용하기
간단히 .send로 보내고 message 이벤트로 받아 사용 가능합니다.
서버 코드
var io = require('socket.io').listen(80);
io.sockets.on('connection', function (socket) {
socket.on('message', function () { });
socket.on('disconnect', function () { });
});
클라이언트 코드
<script>
var socket = io.connect('http://localhost/');
socket.on('connect', function () {
socket.send('hi');
socket.on('message', function (msg) {
// my msg
});
});
</script>
설정 변경하기
Tj-style로 socket.io의 설정을 변경할 수 있습니다.
서버 코드
var io = require('socket.io').listen(80);
io.configure(function () {
io.set('transports', ['websocket', 'flashsocket', 'xhr-polling']);
});
io.configure('development', function () {
io.set('transports', ['websocket', 'xhr-polling']);
io.enable('log');
});
방화벽 보수적으로 잡고 로그 분석해서 불안해 보이는 페이지들 막거나 수정하고,
침입 탐지용 스크립트 만들어서 크론에 1분에 한번씩 돌렸죠... 침입탐지 되면 SMS 쏘게..
그래도 안심 안돼서.. KRCert 가 보니 whistl 이라는 웹쉘 탐지 프로그램이랑
castle 이라는 일종의 필터링 프로그램을 발견하고 테스트 해보았습니다.
둘다 ASP 용 PHP 용 다 나와 있습니다.
우선castle 이라는 프로그램은 설치법 간단합니다.
작으만한 사이트에 붙여 봤는데.. 작아서 그런지 부하는 모르겠네요...
castle 관리자에서 대충 필터링 되는것들 들여다 봤는데..
그냥 단순한 정도인듯 하네요..
없는거보단 나으니 그냥 하나 셋팅해두는거도 괜찮을듯 합니다..
그다음 whistl 이놈은 바로 다운로드가 안되고 요청을 하면 보내주네요...
2-3일 내로 보내준다고 돼 있습니다.
아이디 패스워드랑 같이 프로그램을 보내주네요..
리눅스는 커널 2.4 랑 2.6 버전 2종류가 있고 서버에 맞게 실행권한 죠서 실행시키면 됩니다.
whistl_kernel_2.6 이게 2.6 커널용입니다. 실행권한 죠서 실행시키죠
validate.bin 이건 아이디 패스가 암호화 돼 있는 파일인듯 합니다. 반드시 필요하죠.
pattern.bin 이건 환경설정을 저장하는 파일인듯 합니다.
whistl -c 하면 환경설정 화면으로 들어가고요..
whistl Configuration
[1] Checking Directory : /home/www
[2] Inspection Center directory : /home/whistl/tmp
[3] Extension of php : inc,php,htm,html
[4] Extension of jsp : jsp,js
[s] save
[q] quit
Choose Menu:
메뉴에서 수정할줄을 선택해서 값을 입력하면 됩니다.
값이 여러개일때는 , 로 나열 합니다.
만일 값을 주었는데 수정이 안된다면 pattern 파일에 대한 쓰기 권한이 있는지 확인해봐야 될듯 합니다.
실제 검사는 아래처럼...
검사시 디렉토리 추가는 -d 옵션으로 디렉을 지정해주면 된다고 하네요.
-u -p 안해주면 실행시키고 로그인 하게 돼 있습니다.
[root@localhost whistl]# ./whistl -u 아이디 -p 암호
Checking the configration
[Config] Checking directory : /home/www
[Config] Inspection Center directory : /home/whistl/tmp
Checking the update status
[INFO] Pattern Update Finished
Checking /home/www directory
[1 Found] /home/www/intra/board/imgskin/green/icon_re.php
Check Result
[INFO] 5978 Files checked
[INFO] 1 Suspected WebShell
[INFO] Time cost : 00:28:50
[INFO] Finish sending the checking result
[Press <ENTER> to continue]
[1] [1 Found] /home/www/intra/board/imgskin/green/icon_re.php
[ view result(v), select (hit num), quit(q) ] :
파일 하나가 숨어 있네요... 이론.... X...
사이트 하나 체크에 30분 정도 걸리는거 같고요... 위에 파일수 6000개 정도...
4 cpu 인데 cpu 하나가 100% 나오는데...
load average 가 1 조금더 상승하네요..
큰 부하안걸려서 사이트 돌리는 중에 체크하셔도 될듯 하긴한데....
한번씩들 체크해보세요...

 dd-0.5.zip
dd-0.5.zip