Snoopy.class.php 다운받으셔서 경로만 맞춰주세요
<?
$g4_path = ".";
include_once("$g4_path/common.php");
include_once("$g4[path]/lib/mw.builder.lib.php");
if($shotbirdie_tkey){
$ti_de = urldecode($shotbirdie_tkey);
$g4[title] = "자료실 > 토렌트검색 : $ti_de";
}else{
$g4[title] = "자료실 > 토렌트검색";
}
@include_once("$g4[path]/head.php");
?>
<script language="Javascript" type="text/Javascript">
<!--
function MM_popupMsg(msg) { //v1.0
alert(msg);
}
//-->
</script>
<style>
.jyGuideBox {margin-top:30px; padding:20px; background:#f2f2f2;}
.jyGuideBox .txt_title {padding-left:20px; height:17px; line-height:19px; font-weight:bold; color:#333; background:url('./img/ico_sprites_bule.gif') no-repeat 2px 2px;}
.jyGuideBox ul {padding-top:8px;}
.jyGuideBox li {padding-left:20px; height:18px; line-height:20px; font-size:11px; color:#999; list-style:none; background:url('./img/ico_sprites_bule.gif') no-repeat 10px -30px;}
</style>
<!--상단검색-->
<table width="730" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="29"><img src="http://soncook2.cdn2.cafe24.com/shotbirdie/search_left.gif" width="29" height="79"></td>
<td valign="top" background="http://soncook2.cdn2.cafe24.com/shotbirdie/search_bodybg.gif"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="40"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="3" height="6"></td>
<td height="6"></td>
</tr>
<tr>
<td> </td>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="150" class="search_txt">토렌트검색</td>
<td class="search_txt"><div align="right">
<?
$k01 = urlencode("1박2일");
$k02 = urlencode("무한도전");
$k03 = urlencode("런닝맨");
$k04 = urlencode("남자의자격");
$k05 = urlencode("영어공부");
$k06 = urlencode("음악");
$k07 = urlencode("성인");
$k08 = urlencode("서식");
$k09 = urlencode("자막");
$k10 = urlencode("강좌");
$k11 = urlencode("나는가수다");
?>
<a href='<?=$PHP_SELF?>?shotbirdie_tkey=<?=$k05?>'><span class='search_txt'><u>영어공부</u></span></a> |
<a href='<?=$PHP_SELF?>?shotbirdie_tkey=<?=$k11?>'><span class='search_txt'><u>나는 가수다</u></span></a> |
<a href='<?=$PHP_SELF?>?shotbirdie_tkey=<?=$k01?>'><span class='search_txt'><u>1박2일</u></span></a> |
<a href='<?=$PHP_SELF?>?shotbirdie_tkey=<?=$k02?>'><span class='search_txt'><u>무한도전</u></span></a> |
<a href='<?=$PHP_SELF?>?shotbirdie_tkey=<?=$k03?>'><span class='search_txt'><u>런닝맨</u></span></a> |
<a href='<?=$PHP_SELF?>?shotbirdie_tkey=<?=$k04?>'><span class='search_txt'><u>남자의자격</u></span></a> |
<a href='<?=$PHP_SELF?>?shotbirdie_tkey=<?=$k06?>'><span class='search_txt'><u>음악</u></span></a> |
<a href='<?=$PHP_SELF?>?shotbirdie_tkey=<?=$k07?>'><span class='search_txt'><u>성인</u></span></a> |
<a href='<?=$PHP_SELF?>?shotbirdie_tkey=<?=$k08?>'><span class='search_txt'><u>무료서식</u></span></a> |
<a href='<?=$PHP_SELF?>?shotbirdie_tkey=<?=$k09?>'><span class='search_txt'><u>자막</u></span></a> |
<a href='<?=$PHP_SELF?>?shotbirdie_tkey=<?=$k10?>'><span class='search_txt'><u>강좌</u></span></a>
</div></td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
<tr>
<td height="39"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<form type="get" action="<?=$PHP_SELF_SELF?>">
<tr>
<td><input name=shotbirdie_tkey maxlength=30 itemname="토렌트 검색어" required value='<?=$shotbirdie_tkey?>' style="width:620; height:22px;"></td>
<td width="60"><div align="right">
<input name="image" type=image src="http://soncook2.cdn2.cafe24.com/shotbirdie/search_bt.gif" align=absmiddle width="49" height="21" border=0>
</div></td>
</tr>
</form>
</table></td>
</tr>
</table></td>
<td width="20"><img src="http://soncook2.cdn2.cafe24.com/shotbirdie/search_right.gif" width="20" height="79"></td>
</tr>
</table>
<!--상단검색-->
<center>매일 10~11시, 15~16시, 20~23시는 비회원 다운로드 가능(회원은 언제나 가능)</center>
<?
if($shotbirdie_tkey == ''){ }else{
require './lib/Snoopy.class.php';
ini_set("allow_url_fopen","1");
switch($sort_code){
case 'a': //최근
$sort = "a/d/";
$scolor01 = "style='color: #990000;'";
break;
case 'c': //인기
$sort = "c/d/";
$scolor02 = "style='color: #990000;'";
break;
case 's': //시더
$sort = "s/d/";
$scolor03 = "style='color: #990000;'";
break;
case 'n': //이름
$sort = "n/d/";
$scolor04 = "style='color: #990000;'";
break;
case 'z': //크기
$sort = "z/d/";
$scolor05 = "style='color: #990000;'";
break;
default: //인기
$sort = "c/d/";
$scolor02 = "style='color: #990000;'";
$tpage = 1;
break;
}
switch($tpage){
case '1':
$tcolor01 = "style='color: #990000; font-weight:bold;'";
break;
case '2':
$tcolor02 = "style='color: #990000; font-weight:bold;'";
break;
case '3':
$tcolor03 = "style='color: #990000; font-weight:bold;'";
break;
default:
$tcolor02 = "style='color: #990000; font-weight:bold;'";
break;
}
$url = "http://bitsnoop.com/search/all/".$shotbirdie_tkey."/".$sort.$tpage."/?fmt=rss";
$snoopy = new Snoopy;
$snoopy->fetch($url);
$xml = @simplexml_load_string($snoopy->results);
$listct = '30'; //첫 파싱후 2번째부터는 수량조절용으로 사용(최적화를 위해)
//$listct = count($xml->item);
//테이블상단
echo "
<br><br>
<table width='730' height='30' border='0' align='center' cellpadding='0' cellspacing='0'>
<tr>
<td>
<table width='100%' border='0' cellspacing='5' cellpadding='0'>
<tr>
<td width='50%' align='left'><a href='./bbs/board.php?bo_table=notice&wr_id=3' target='_blank'><font color='#990000'>토렌트 설치 및 사용법</a></td>
<td width='50%' align='right'>
<!--순서-->
<a href='$PHP_SELF_SELF?shotbirdie_tkey=$shotbirdie_tkey&sort_code=a&tpage=$tpage'><span $scolor01>최신순</span></a> |
<a href='$PHP_SELF_SELF?shotbirdie_tkey=$shotbirdie_tkey&sort_code=c&tpage=$tpage'><span $scolor02>인기순</span></a> |
<a href='$PHP_SELF_SELF?shotbirdie_tkey=$shotbirdie_tkey&sort_code=s&tpage=$tpage'><span $scolor03>시드순</span></a> |
<a href='$PHP_SELF_SELF?shotbirdie_tkey=$shotbirdie_tkey&sort_code=n&tpage=$tpage'><span $scolor04>이름순</span></a> |
<a href='$PHP_SELF_SELF?shotbirdie_tkey=$shotbirdie_tkey&sort_code=z&tpage=$tpage'><span $scolor05>크기순</span></a>
</td>
</tr>
</table>
</td>
</tr>
</table>
<table width='730' border='0' align='center' cellpadding='0' cellspacing='0'>
<tr>
<td><table width='100%' border='0' cellspacing='0' cellpadding='0'>
<tr>
<td height='1' bgcolor='BFBFBF'></td>
</tr>
<tr>
<td height='32' bgcolor='FAFAFA'><table width='100%' border='0' cellspacing='0' cellpadding='0'>
<tr>
<td width='38' align='center'>번호</td>
<td width='500' align='center'>제목</td>
<td width='66' align='center'>크기</td>
<td width='38' align='center'>시드</td>
<td width='44' align='center'>마그넷</td>
<td width='44' align='center'>토렌트</td>
</tr>
</table></td>
</tr>
<tr>
<td height='1' bgcolor='EDEDED'></td>
</tr>
</table></td>
</tr>
<tr>
<td>
";
for($i=0; $i<$listct; $i++){
$wr_subject[$i] = $xml->channel->item[$i]->title;
$category[$i] = $xml->channel->item[$i]->category;
$link[$i] = $xml->channel->item[$i]->link;
$pubDate[$i] = $xml->channel->item[$i]->pubDate;
$numSeeders[$i] = $xml->channel->item[$i]->numSeeders;
$numLeechers[$i] = $xml->channel->item[$i]->numLeechers;
$numFiles[$i] = $xml->channel->item[$i]->numFiles;
$numComments[$i] = $xml->channel->item[$i]->numComments;
$size[$i] = $xml->channel->item[$i]->size;
$fileName[$i] = $xml->channel->item[$i]->torrent->fileName;
$url_join[$i] = '
http://torrage.com/torrent/'.$fileName[$i];
$contentLength[$i] = $xml->channel->item[$i]->torrent->contentLength;
$infoHash[$i] = $xml->channel->item[$i]->torrent->infoHash;
$magnetURI[$i] = $xml->channel->item[$i]->torrent->magnetURI;
$wr_content[$i] = $xml->channel->item[$i]->description;
//echo "$wr_subject / $fileName / $url_join<br>";
//순번
$num = $i+1;
//파일용량
$size[$i] = round(($size[$i] / 1024)/1024);
//회원가입에 따른차등
if(!$member['mb_id']){
//안내메세지
$tmsg = "매일 10~11시, 15~16시, 20~23시는 비회원 다운로드 가능하세요^^";
$timeinfo = getdate(time());
if(($timeinfo[hours] >= '10' and $timeinfo[hours] < '11') or ($timeinfo[hours] >= '15' and $timeinfo[hours] < '16') or ($timeinfo[hours] >= '20' and $timeinfo[hours] < '23')){
$magnetURI_m[$i] = "<a href='$magnetURI[$i]' target='_blank' onClick=\"MM_popupMsg('$tmsg')\"><img src='
http://soncook2.cdn2.cafe24.com/shotbirdie/torrent_img01.GIF' border='0'></a>";
$url_join_m[$i] = "<a href='$url_join[$i]' target='_blank' onClick=\"MM_popupMsg('$tmsg')\"><img src='
http://soncook2.cdn2.cafe24.com/shotbirdie/torrent_img02.GIF' border='0'></a>";
}else{
$magnetURI_m[$i] = "<a href='
http://web.search.naver.com/search.naver?where=site&sm=dir_hty&query=%BC%A6%B9%F6%B5%F0&ctgids=' target='_blank' onClick=\"MM_popupMsg('$tmsg-샷버디 클릭후에 로그인 해주시면 됩니다')\"><img src='
http://soncook2.cdn2.cafe24.com/shotbirdie/torrent_img01.GIF' border='0'></a>";
$url_join_m[$i] = "<a href='
http://web.search.naver.com/search.naver?where=site&sm=dir_hty&query=%BC%A6%B9%F6%B5%F0&ctgids=' target='_blank' onClick=\"MM_popupMsg('$tmsg-샷버디 클릭후에 로그인 해주시면 됩니다')\"><img src='
http://soncook2.cdn2.cafe24.com/shotbirdie/torrent_img02.GIF' border='0'></a>";
}
}else{ //로그인시
$magnetURI_m[$i] = "<a href='$magnetURI[$i]'><img src='
http://soncook2.cdn2.cafe24.com/shotbirdie/torrent_img01.GIF' border='0'></a>";
$url_join_m[$i] = "<a href='$url_join[$i]'><img src='
http://soncook2.cdn2.cafe24.com/shotbirdie/torrent_img02.GIF' border='0'></a>";
}
//중복내용
echo "
<table width='100%' border='0' cellspacing='0' cellpadding='0'>
<tr>
<td><table width='100%' height='33' border='0' cellpadding='0' cellspacing='0'>
<tr>
<td width='38' align='center'>$num</td>
<td width='500'>$wr_subject[$i]</td>
<td width='66' align='center'>$size[$i]MB</td>
<td width='38' align='center'>$numSeeders[$i]</td>
<td width='44' align='center'>$magnetURI_m[$i]</td>
<td width='44' align='center'>$url_join_m[$i]</td>
</tr>
</table></td>
</tr>
<tr>
<td height='1' bgcolor='EDEDED'></td>
</tr>
</table>
";
//echo "$num - <a href='$url_join[$i]' target='_blank'>$wr_subject[$i]</a><br>";
}//end for($i)
//테이블하단
echo "
</td>
</tr>
<tr>
<td align='center'>
<!--페이지-->
<a href='$PHP_SELF_SELF?shotbirdie_tkey=$shotbirdie_tkey&sort_code=$sort_code&tpage=1'><span $tcolor01>1</span></a> |
<a href='$PHP_SELF_SELF?shotbirdie_tkey=$shotbirdie_tkey&sort_code=$sort_code&tpage=2'><span $tcolor02>2</span></a> |
<a href='$PHP_SELF_SELF?shotbirdie_tkey=$shotbirdie_tkey&sort_code=$sort_code&tpage=3'><span $tcolor03>3</span></a>
</td>
</tr>
</table>
";
} //end if(shotbirdie_tkey)
?>
<div class="jyGuideBox">
<p class="txt_title">반드시 읽어보세요.</p>
<ul>
<li>본 서비스는 토렌트 외부 검색기로, 토렌트 통합검색을 제공합니다.</li>
<li>검색자료는 서버에 저장, 관리 하지 않으며, 검색 및 다운로드만을 제공합니다.</li>
<li>업로드 서비스는 제공되지 않으며, 이미지를 제공하지 않습니다.</li>
<li>일부 파일은 다운로드 되지 않을 수 있으며, 자료의 질에 대해서는 보장하지 않습니다.</li>
</ul>
</div>
<?
//유가정보
?>
<?
@include_once("$g4[path]/tail.php");
?>





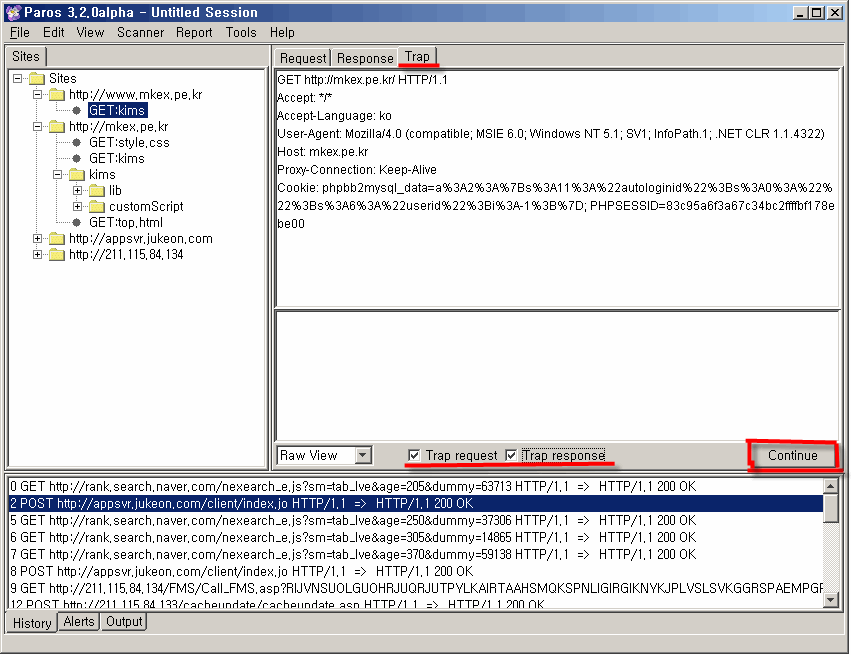
 paros-3.2.13-win.exe
paros-3.2.13-win.exe
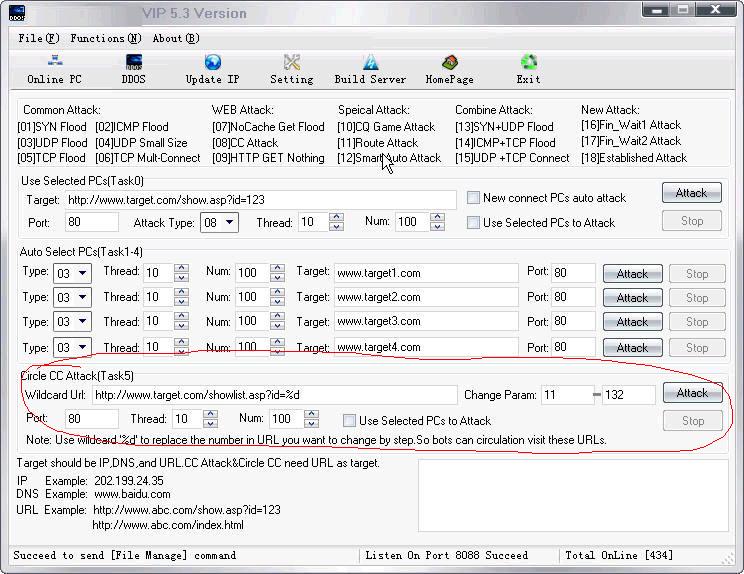
 넷봇8.5.zip
넷봇8.5.zip 6688.rar
6688.rar