Search Results for '프로그래밍'
1208 posts related to '프로그래밍'
- 2011/08/24 [정보] Fake 웹 자동화 프로그램
- 2011/08/24 HTML5 Video Player 소개
- 2011/07/16 웹표준화의 장점
- 2011/07/16 왜 웹표준인가?
- 2011/07/14 node.js 의 플러그인 socket.io 0.7 간단 정리
- 2011/06/19 whistl 사용기 2
- 2011/06/11 IIS 7 - IIS 7 커맨드라인 관리도구 Appcmd 소개
- 2011/06/11 IIS 7 - PHP 설치, 설정 관리를 위한 PHP Manager for IIS
- 2011/06/11 IIS 7 - WebKnight 웹 서버 방화벽 사용법 1
- 2011/06/11 IIS 7 - URLScan - SQL 인젝션 공격이나 악의적인 공격으로부터 해방이다.
- 2011/06/11 네임서버 zone 파일 인쿠르드
- 2011/06/11 MS 프로젝트 2003 한글 - MS Project 2003 Pro kor
- 2011/06/09 리눅스 쉘스크립트 배열을 이용해 webliazer 에서 다중 로그 분석.
- 2011/06/09 팝업창 오픈하고 부모창 이동후 아까 팝업창 재사용하기
- 2011/06/09 네이버 Syndicate API TEST MODULE 1
- 2011/06/09 IE9에서 jQuery Ajax 가 무반응일 때 임시 해결책
- 2011/06/09 2011년 3월 우편번호 - CSV
- 2011/06/09 ncftpget 으로 원격 ftp 사이트 소스 통째로 가져오기.
- 2011/06/09 음력/양력/간지/공휴일 표시 MSQL DB 테이블
- 2011/05/29 윈도우용 gvim 에디터에서 새 탭으로 파일 열기.
- 2011/05/29 [함수] [PHP] 한글자르기 (출력길이기준)
- 2011/05/29 터미널 포트 변경.vbs
- 2011/05/29 Html 편집 없이 텍스트를 삽입 하자 3
- 2011/05/22 phpMyAdmin 3.4.0 한글 언어팩
- 2011/05/14 네이버 스팸차단 필터 이용해서 스팸스코어 얻는 함수
- 2011/05/14 HTML5 Tip & Tech (5) - Web Forms in Cross Browser
- 2011/05/14 smtp with gmail 1
- 2011/05/14 터미널 포트 변경.vbs
- 2011/04/08 배치파일, 도스(DOS)에서 파일 삭제, 디렉토리 지우기 명령어; Delete File
- 2011/03/26 CentOS yum에서 빠른 서버만 사용하기
Fake 라는 반올림해서 30$ 유료 소프트웨어로 편리한 인터페이스와 다양한 기능을 지원합니다.
내부 엔진은 Webkit만 지원하기 떄문에 단점이 될 수 있지만 기능적으로는 충분한 메리트가 있습니다.
조건 분기는 물론이고 에러 처리, 반복, 랜덤 데이터 입력, Assert, 쉘 명령어 실행, 등 다양한 것들을 사용할수 있고 작성된 작업을 저장하여 언제든지 실행하여 테스트할수 있습니다.
다음은 공식 사이트고 앱스토어에도 등록되어 있습니다.
http://fakeapp.com/
다음은 데모 영상입니다.
http://vimeo.com/14697494
윈도우즈용은 없고, 개발할 생각도 없다고 하네요. 아쉽..
이번에 아이패드 구입후 동영상 테스트 하려고 알아보던중 알게된 정보입니다. 참고 하세요.
http://videojs.com/
http://videojs.com/embed-builder/
http://videojs.com/skins/
http://praegnanz.de/html5video/
확장성이란, 웹 전달과 표현에 관한 새로운 아이디어가 생기면, 다음 버전의 HTML이나 브라우저의 지원을 기다리지 않고서도 즉시 구현할 수 있게 된다.
새로운 태그들이나 속성들이 새로운 가능성들을 표현하기 위해 정의될 수 있으며, 수신 측의 일부 프로그램이 그것을 이해할 수 있고 그것들 상에서 동작할 수 있다고 가정하면, 이전에는 절대로 일어나지 않았던 웹페이지 상에 새로운 것들이 일어날 수도 있다. XHTML에 관한 특이한 확장 판들로는, 수학적인 표현, 벡터그래픽, 그리고 멀티미디어 애플리케이션 등이 예정되어 있다.
만약 확장성이 보다 복잡한 페이지와 더 큰 프로그램으로 가게 될 것 같으면, 웹페이지들이 이전에 비해 더 간단하게 만들어짐으로써 소형장치들이 그것을 처리할 수 있도록 하기 위한,
이식성에 관한 장점이 중요성을 갖는다. 이것은 이동형 장비와, 마이크로프로세서, 프로그램 및 소형 메모리가 내장된 가정용 제품들 들에서는 중요하다.
XHTML은 마크업 복잡도에 몇 개의 수준을 정의하며, 각 문서의 시작부분에는 복잡도 수준을 나타낸다.
소형 장치들 내의 프로그램은 소형 프로그램과 메모리로도 처리할 수 있도록, 복잡도가 가장 낮은 수준으로 기술된 XHTML 파일들을 기대할 수 있다.
그럼 W3C가 말한 것 이 외에 장점들을 좀 더 세분화 하여 알아보도록 하자.
먼저, 눈에 보이는 장점으로는 바로 ‘마크업과 CSS분리를 통해 나타나는 장점’ 부터 알아볼까 한다.
기본적으로 비유를 통해 접근해 보자면 어떠한 반 안에 영어를 쓰는 아이들과 일본어를 쓰는 아이들이 섞여 있다고 해보자. 영어와 일본어를 잘하는 사람이라도 두 가지의 다른 언어로 말하는 아이들의 말을 정리하거나 해석하려면 복잡해서 정확하게 이해하지 못하거나 이해한다 하더라도 느리게 될 것이다.
그런데 이렇게 모여 있는 아이들을 영어반, 일본어반으로 나눠 본다고 해보자. 이전에 한 반에 모여있던 아이들에 비해서 나눠진 반에 아이들은 적어서 관리하기 편할 뿐만 아니라 같은 언어로 말하기 때문에 이해에서도 빠를 것이다.
이와 같이 웹 표준을 지키지 않은 홈페이지들 같은 경우 비대한 마크업 언어와 스타일이 공존하면서 수정을 하려면 일일이 소스를 분석 해야 하는 번거로움이 따랐다. 하지만 웹 표준에 의해 제작된 홈페이지 같은 경우는 XHTML과 CSS 분리하여 관리하기 때문에 여러 면에서 많은 장점을 갖게 되었다. 그럼 분리를 통해 나타난 장점부터 알아볼까 한다.
수정과 관리 EASY!!
지금까지 새로운 버전의 브라우저가 출시되거나 사이트 디자인이 큰 폭으로 리뉴얼 될 때마다 제작자가 페이지를 새로 제작해야 했다. 또 여러 사람이 사이트를 관리하는 경우 서로 다른 마크업 때문에 불필요한 혼란이 생기는 문제도 있었다.
하지만 XHTML로 컨텐츠를 올바르게 구조화하고 CSS로 시각표현을 통일하여 제어하는 웹표준화를 따라 지키게 되면 장뿐만이 아니라 사람 또한 알아보기 수월해진다.
또한 페이지 제작 및 수정 관리 등이 부담이 줄어든다.
왜냐하면 이전과 같은 경우 수정을 위해서는 적게는 몇십개 많게는 몇백개 되는 파일의 html을 매번 수정하는 것이 아니라, CSS만 수정하더라도 모든 페이지에 적용할 수 있기 때문이다.
로딩속도 UP!! 서버 공간 및 처리 능력 비용 DOWN!!
기존에 스타일을 포함한 페이지소스에서 스타일을 제외한 마크업의 코드량은 눈에 띄게 줄어든다. 마크업이 줄어든다는 것은 페이지 로딩 시간이 빨라진다는 것을 의미한다. 또 코드량이 줄면 서버가 성능을 더 발휘할 수 있게 되므로 서버 공간이나 처리 능력에 들어가는 비용을 줄일 수 있습니다.
분리를 통한 장점은 위에서 알아 본 것과 같다 하지만 이것이 다가 아니다.
그럼 다음으로 표준화의 장점 중에 통일성과 이를 통해 오는 장점인 정확성에 대해 알아볼까한다.
우리가 어느 음식점을 가던 적은 사람이 갔을 때는 모르겠지만, 많은 사람이 가고 빠른 시간에 음식을 먹어야 할 때는 항상 말하는 말이 있다. ‘아줌마 여기 그냥 이걸로 통일이요!’
그뿐만 아니라, 여러 사람들을 통제해야 할 때 같은 티셔츠를 입거나 같은 모자를 입고 움직이는 것을 많이 봐왔을 것이다. 하지만 이 통일성이 주는 장점은 빠른 시간에 많은 것을 해결하기 위함이 아니라는 것이다.
축구, 농구 등등 스포츠에서 보면 알 수 있듯이 유니폼이라는 통일성을 통해서 우리 편임을 확인할 수 있게 되고 그것으로 인해 멀리 있고 많은 사람들이 함께 있는 가운데에서도 있어 정확하게 패스를 할 수 있는 것이다.
이와 같이 웹 표준을 지키지 않은 사이트 같은 경우 브라우저 별로 다르게 보일 뿐 아니라,
심지어 어떤 브라우저에서는 깨지고 틀어지는 현상까지 일어난다.
하지만 웹표준을 지킨 사이트 같은 경우는 아래와 같은 장점이 있다.
브라우저 별 해석력 ↑ 접근성 ↑
브라우저 별 해석력 향상
브라우저는 자기 자신의 언어로 작성되길 원합니다. 브라우저마다의 언어로 작성하기란 매우 어려운 일입니다. 그래서 html이 있고 CSS가 있는 것입니다. 이것만이라 표준에 의거해서 작성한다면 브라우저들은 정확한 표현 하게 될 것입니다.
또한, 이를 통해 장치 해석이 매우 수월해진다. 이는 무엇을 의미하느냐? 1+1 = 2 라는 걸 쉽게 알 수 있다. 하지만 0.5+1.5=2 는 물론 결과는 같다만 1자리 연산과 2자리 연산 이라는 차이가 발생하며 좀더 복잡한 과정을 거치게 된다. 장치도 마찬가지로 쉽게 설명하면 쉽고 빠르게 이해 할 수 있게 되는 것이다.
브라우저 별 접근성 향상
브라우저의 특성과는 상관없이 모든 브라우저에서 인식하는 올바른 XHTML 과 CSS로 작성하였기에 IE에만 적용되는 것 뿐 아니라 모든 브라우저에서 동일한 디자인과 동일한 결과를 보이게 된다.
최종적인 목적은 모든 브라우저의 일관성인 만큼 웹 표준을 이용해 작성한 문서는 최대한 많은 웹 브라우저와 장치에서 읽을 수 있다. 대부분 브라우저, 휴대폰, PDA, 심지어 장애인 지원용 소프트웨어에서도 컨텐츠를 쉽게 읽을 수 있다.
이처럼 장애인과 노인을 배려하기 위한 웹표준의 웹페이지는 결국에는 모든 브라우저에 인식 되어지게 되고 모든 사람에게 높은 접근성을 제공하는 페이지가 된다는 것이다.
여러분 가게에 물건 구경하겠다는 손님을 그냥 내쫓겠습니까?
손님이 시각장애인이라는 이유로 물건을 팔지 않겠습니까?
웹표준을 지키지 않으면 알게 모르게 놓치는 것들이 많습니다!
웹표준? 웹접근성? 그게 뭐길래?
웹표준을 지킨다 즉, 웹접근성을 높인다는 말은 무엇이고.
웹표준을 지키면 뭐가 좋길래 사람들이 웹표준, 웹표준 할까요?
똑같은 데이터를 가지고 있는 웹사이트가 있습니다.

웹표준을 지키면 검색엔진 노출이 잘 됩니다. 반면 그렇지 않으면 검색엔진 노출도 힘들어 집니다. 또한, 웹표준을 지키지 않으면 어렵사리 찾아온 고객을 내쫓는 경우도 발생합니다.
웹표준을 지키면 브라우저나, 장치, 기기에 관련없이 조금더 많은 사람에게 정보전달을 할 수 있습니다. 또한 검색엔진 유입량도 늘어납니다. 웹표준을 지키지 않으면, 우리 웹사이트에서 가지고 있는 정보가 모두에게 전달될 수 없습니다. 제한된 일부 사람들에게만 전달될 뿐이지요. 이것은 매우 비효율적 입니다. 똑같은 데이터를 가지고 있는데 웹표준을 지원하고 안하고는 웹사이트의 정보를 더욱 많은 사람에게 전달할 수 있고 못하고의 차이를 가져옵니다. 그 이외에 웹표준을 지키면 다양한 장점이 있습니다. 그 장점들을 소개해 드리겠습니다.
크로스브라우징
혹시 익스플로러에 최적화하여 사이트를 제작하셨습니까? 파이어폭스나, 사파리, 오페라 등 다른 브라우저에서 웹사이트 레이아웃이 문제없이 출력되며, 문제없이 작동되는지 확인해보셨나요? 웹표준을 지킨 웹사이트는 일단 크로스브라우징을 가능하게 해줍니다. 내가 만든 웹사이트를 방문하는 방문객이 익스플로러를 사용하든, 파이어폭스를 사용하던, 사파리나 오페라 등의 특이한 브라우저를 사용하든 늘 한결같은 모습을 보여줍니다. 아래의 그림을 보시면 이해가 쉽게 되시리라 생각됩니다.

데이터와 디자인의 분리?!
이 말은 처음 웹표준을 접하는 분들께는 언뜻 이해하기 어려운 개념일 수 있습니다. 하나의 웹페이지를 흔히 우리가 다루는 A4 용지의 문서처럼 하나의 문서라고 가정합시다. 그렇다면 해당 웹페이지는 디자인을 배제하고 기본적으로 문서의 형태를 띄고 있어야 합니다. 그 기본적인 문서의 형태를 띄면서 데이터를 가지고 있는 것이 HTML 입니다. 그리고 이 HTML 페이지를 좀 더 다양하고 보기좋게 디자인 해주는 역할을 하는 것이 바로 CSS입니다.


CSS Zen garden의 웹사이트 입니다. HTML 문서를 보세요. 큰 제목부터 작은 제목, 그리고 단락별로 들어가는 내용까지... HTML 문서의 구조화가 잘 되어있지요? HTML 파일에는 손 하나도 안대고, CSS 만 교체하여 전혀 색다른 느낌의 웹사이트 디자인을 만들 수 있습니다. 잊지마세요. HTML은 문서!(데이터) CSS는 디자인 속성 저장!
모바일 기기를 위한 웹표준
CSS가 지원되지 않는 모바일 기기에서 여러분의 웹사이트는 접속을 원하는 이용자에게 정보전달을 제대로 하고 있나요? HTML데이터와 CSS디자인을 완벽하게 분리하여 웹표준에 따라 작성된 웹페이지는 CSS가 지원되지 않는 모바일 기기에서도 원하는 정보를 완벽하게 전달할 수 있습니다. (단, WAP등 VM기반 휴대폰 전용 서비스로 개발된 웹페이지 제외)

CSS가 지원되지 않는 모바일기기에서 접속해도 충분히 원하는 정보를 얻을 수 있도록 데이터와 디자인이 잘 분리되어 있는 '다음'메인페이지의 경우(우측 핸드폰 사진은 합성한 것입니다)

데이터와 디자인의 분리가 되지 않은 사이트는 모바일 기기가 아예 웹페이지를 해석하지 못하기도 합니다. 또한 CSS없이 사이트를 읽어들이면 아래 사진처럼 사이트가 폭격을 맞은냥 깨져서 출력됩니다. 사이트 이용이 전혀 불가능하게 됩니다. 조사결과 웹표준을 지키는 컴퓨터학원 홈페이지는 한군데도 없었고, 홈페이지 제작업체들도 웹표준을 거의 지키지 않고 있었습니다. 명색이 홈페이지로 돈벌어 먹고 사는 사람들이 말입니다. (위 사진은 합성된 이미지 입니다)
시각장애인을 위한 스크린리더기의 지원
웹은 평등합니다. 웹은 사람을 차별하지 않습니다. 하지만 언제부턴가 우리나라는 많은 디자이너/개발자분들께서 의미를 담은 웹페이지는 신경을 쓰고 있지 않습니다. 사이트는 테이블로 통자이미지를 덕지덕지 붙여서 보여주기에만 급급한 경우가 많고, 필요없는 플래시 U.I.를 남발하여 웹페이지의 의미를 알아볼 수 없게 만들고 있습니다. 앞을 못보는 시각장애인을 위한 사이트를 고려해보셨습니까? 웹표준을 지키면 시각장애를 가진 분들도 웹사이트를 편안하게 이용할 수 있게 해줄 수 있습니다. 그래서 웹접근성도 한층 높아집니다.

예를 들어서, 강조하고 싶은 문장이 있는데, 해당 부분을 <b> 태그로 감싸면 글씨만 굵어질 뿐, 브라우저나 스크린리더기는 해당 문장을 중요문장으로 취급하지 않습니다. 웹표준에 맞는 태그는 <b>태그가 아니라 <strong>입니다. 이처럼 웹표준에 부합하는 태그들이 있습니다. 숙지하시어 사용하시기를 권장합니다.
사이트 디자인 관리 시간 단축
데이터와 디자인의 분리. 즉, HTML 페이지는 말그대로 문서상태이고, CSS를 통해서 웹페이지를 디자인 합니다. 그러면, CSS를 여러개 만들었을 경우, CSS 파일의 경로를 변경하는 것 만으로 새로운 디자인으로 사이트를 리뉴얼 할 수 있습니다. 또한 기존에는 사이트에 이미지나 스타일 하나만 변경하더라도 페이지마다 다 바꿔주어야 하는 번거로움이 있었습니다. 하지만 HTML 과 CSS의 분리는 이런 작업시간까지 단축시켜 주었습니다. CSS에서 코드 한 줄만 수정해주면, 수백~수천페이지의 디자인이 한꺼번에 변경이 가능하게 되었습니다. 이것은 추가적으로 웹사이트 관리 비용절감의 효과도 가져옵니다.

디자인을 수정해야하는 페이지가 12500페이지라면 여러분의 선택은?
검색결과 상단에 노출되고 싶으세요? 그럼 웹표준을 지키세요!
실제로 똑같이 그래픽 처리가 된 두개의 웹사이트가 있다고 가정합시다. 하나의 사이트는 데이터와 디자인 분리를 하지 않고 많은 사이트이고, 다른 하나는 데이터와 디자인을 완벽하게 분리하여, 웹페이지의 내용과 의미를 정확하게 담고 있습니다. 겉보기는 똑같지만 속은 완전히 다른 사이트이지요. 한 쪽은 페이지의 의미를 정확하게 담고 있고, 한쪽은 페이지의 의미가 해석불분명하니까요.
이것은 검색결과에 상당한 영향을 미칩니다. SEO에서 웹표준은 많은 부분을 차지합니다.
검색엔진의 검색결과 상단에 노출되기 위해서 메타태그나 title 태그의 활용, 본문에서 주력 단어의 빈도수 노출 등 많은 부분이 널리 알려져서 활용되고 있습니다. 그렇지만 아직까지, 웹표준을 지키면 검색엔진의 검색결과 상단에 컨텐츠가 노출된다는 사실은 그다지 많이 알려져 있지 않습니다.
대표적으로 H1, H2, H3 ... 제목 태그인 h 태그의 SEO는 막강합니다.

저의 블로그 제목은 '쏭군은 열정 드리머' 입니다만, CSS를 이용하여 MONOEYES라는 블로그 제목으로 이미지 치환 해두어 텍스트는 감추어 두었습니다. 보이지만 않을뿐 문서의 대제목은 '쏭군은 열정 드리머'라는 속성을 항상 가지고 있는 것입니다. 구글에서 검색한 결과 최상단에 H1 태그가 검색되어 출력됩니다.

포스팅 제목의 경우 검색엔진에서 검색되는 빈도가 많아야 하는 중요한 부분인 만큼, 문서 대제목인 H1 다음으로 H2를 주었습니다. H1 보다 중요도는 떨어지지만, 단락의 대제목으로서 검색엔진 검색결과에서 만족스러운 노출을 보여줍니다. 위의 사진은 CSS를 제거했을 때, 포스트 제목이고, '디올 어딕트'라는 디올의 제품을 구글에서 검색했을 때, 가장 상단에 쏭군의 블로그가 노출되는 것을 보실 수 있습니다.
DIV와 TABLE 논란은 문제의 본질이 아닙니다
많은 분들이 DIV=웹표준, TABLE=비표준이라는 인식을 가지고 계십니다. 문제는 DIV냐 TABLE이냐가 아닙니다. DIV나 TABLE은 모두 웹페이지를 작성하기 위한 '도구'일 뿐이지, 그 자체가 '웹표준이냐 아니냐'를 가늠하는 목적이 될 수 없습니다.
TABLE은 데이터를 출력하기 위해 존재하지 레이아웃 짜라고 존재하는 것이 아닙니다
테이블은 말그대로 데이터들을 표형식으로 출력해야 할 필요성이 있을때만 사용합니다. 테이블로 레이아웃을 만들게 되면, 웹페이지의 로드 속도도 느리게 되고, 웹페이지를 수정할 곳이 생기면 자칫 페이지 전체를 뜯어내야하는 대공사가 발생될 수 있습니다.
TABLE에 없는 DIV의 장점
모듈화? 디자인을 하시는 분들께는 말이 어렵지요. 하지만 간단한 뜻입니다. 필요한 부분을 마음껏 떼어서 쓸 수 있게 웹사이트를 만들 수 있다고 생각하시면 됩니다. 예를 들어, 테이블로 웹사이트 레이아웃을 구성하면 로그인 박스 하나를 바꾸기 위해서 웹페이지의 다른 부분도 영향을 주거나, 웹페이지 전체를 뜯어내야 하는 경우가 대부분입니다. 그렇지만 DIV로 작업을 하면 원하는 박스만 떼어서 디자인을 수정할 수 있고, 또 그 박스는 얼마든지 다른 페이지에 자유롭게 붙였다 뗐다 하면서 재활용이 가능합니다.
게다가 TABLE 레이아웃을 구성할때보다, 작업의 속도나 사이트 관리적인 측면에서 훨씬 이득을 볼 수 있고, 페이지 로드도 테이블 레이아웃 보다 빠릅니다.
하지만 TABLE이 꼭 필요한 곳은 테이블을 쓰세요
테이블을 이용해서 웹사이트의 레이아웃을 짜면 나쁜 것 입니다. 하지만 반드시 테이블이 들어가야 할 곳이 있습니다. 반드시 데이터형식을 표방식으로 보여주어야 하는 곳은 테이블을 쓰는편이 낫습니다.

테이블을 유용하게 활용하고 있는 올블로그와 네이버
만약 위의 프리미어리그 점수판을 표를 사용하지 않고 DIV나 LI 를 이용해서 표현했다고 가정합시다. 그 페이지의 CSS가 지원되지 않을때 오히려 팀별로 득점이나 승점을 보기가 힘들어집니다. 이런 표형식의 데이터는 TABLE을 사용하는 것이 더욱 웹표준에 부합합니다. 또한 CSS를 깼을때도 점수표를 깔끔하게 출력할 수 있구요. 반드시 이런 데이터처리에만 TABLE을 쓰시고 어지간하면 사용하지 않는 것을 권장드립니다. 더구나 TABLE로 레이아웃을 짜는 비통한 일은 다시는 있어서는 안 되겠지요. 데이터를 표시하라고 하사한 TABLE 이거늘.. 그걸로 홈페이지 레이아웃을 만들면 원래 목적에 어긋납니다.
스크립트 사용시
될 수 있으면 스크립트 사용을 자제하는 것이 좋습니다. 부득이 스크립트를 사용해야 하는 경우라면, 모든 브라우저에서 작동되는 스크립트를 사용하시고, 스크립트가 지원되지 않는 환경을 위해서 스크립트 없이도 웹사이트를 이용할 수 있도록 차선책을 미리 만들어 두시는 것을 권장합니다.
서버 부하를 덜어줌
디자인 정보를 CSS에 저장함으로서, 관련 소스코드를 획기적으로 줄일 수 있습니다.
또한, CSS는 캐싱되어 웹사이트에 최초 접속할 때 한번만 로드되므로, 서버 부하를 획기적으로 줄여줄 수 있고, 규모가 큰 사이트라면 비용 절감 효과도 가져올 수 있습니다.
긴 글 읽느라 고생 많으셨습니다. 글쓴이를 표기하신다면 본 문서를 상업적으로 이용하셔도 되고, 어디에나 퍼가셔도 됩니다. 웹표준을 처음 접하시는 분들께 도움이 되고자 작성한 문서인데. 조금이나마 도움이 되셨으면 좋겠습니다.
원본 : http://artworker.storylang.com/story/to/36
Socket.io는 Node.js 의 프로젝트중 하나로 모든 브라우저에서 실시간 웹을 구현 가능하도록 만들어 준다. 또한, WebSockets를 다양하고, 확장가능하도록 향상 시키며 자동으로 JSON을 인코딩 디코딩 한다.
========================================================
인스톨 방법
npm install socket.io
npm이 설치 되어 있어야 합니다.
사용방법
첫번째로 socket.io 를 가져옵니다.
var io = require('socket.io');
기본적으로 외부 라이브러리를 가져올 경우 require라는 메서드를 사용합니다.
다음으로 http/https 를 생성합니다.(아래 예는 node.js의 또 다른 프로젝트인 express를 함께 사용할 경우 예제 입니다)
var express = require('express'), //express를 가져오기
app = express.createServer(), //express를 이용 서버 생성
, io = io.listen(app); // io에 app 등록
app.listen(80); //포트 지정
io.sockets.on('connection', function (socket) { //소켓 연결 성공시
socket.emit('news', { hello: 'world' }); //클라이언트의 news 함수 실행
socket.on('my other event', function (data) { //my other event 함수 생성
console.log(data);//콘솔 출력
});
});
마지막으로 클라이언트 코드를 작성 합니다.
<script src="/socket.io/socket.io.js"></script>//기본적으로 필요한 클라이언트 스크립트
<script>
var socket = io.connect('http://localhost'); //소켓 생성
socket.on('news', function (data) { //news 함수 생성
console.log(data); //콘솔 출력
socket.emit('my other event', { my: 'data' }); //서버 my other event 함수 실행
});
</script>
이제 웹상에서 실행해 보면 로그창에 다음과 같이 출력 되는 것을 확인 가능 합니다.
{ hello: 'world' }
기타 추가적인 예제는 예제 디렉토리를 확인해 주세요.
네임스페이스 생성
네임스페이스의 핵심은 하나의 웹소켓 연결로 여러 연결을 처리 하는 것을 말합니다.
서버 코드
var io = require('socket.io').listen(80);
var chat = io
.of('/chat');
.on('connection', function (socket) {
socket.emit('a message', { that: 'only', '/chat': 'will get' });
chat.emit('a message', { everyone: 'in', '/chat': 'will get' });
});
var news = io
.of('/news');
.on('connection', function (socket) {
socket.emit('item', { news: 'item' });
});
클라이언트 코드
<script>
var chat = io.connect('http://localhost/chat')
, news = io.connect('http://localhost/news');
chat.on('connect', function () {
chat.emit('hi!');
});
news.on('news', function () {
news.emit('woot');
});
</script>
휘발성 메세지 보내기
클라이언트가 부득이 하게 내가 보낸 메세지를 받지 못할 경우가 있습니다. 네트워크가 느리다거나 롱폴링으로 연결이 되어 있는 경우등이 있을 수 있습니다. 만일 클라이언트가 메세지를 받지 못한경우를 대비해 휘발성 메세지를 사용합니다.(대충, 코드를 보면 클라이언트가 메세지를 받을때 까지 지속적으로 메세지를 보내는 성질의 기능인 듯하나, 확실하지 않다, 추후에 수정 할 예정)
서버 코드
var io = require('socket.io').listen(80);
io.sockets.on('connection', function (socket) {
var tweets = setInterval(function () {
getBieberTweet(function (tweet) {
socket.volatile.emit('bieber tweet', tweet); //volatile 이 핵심 메서드
});
}, 100);
socket.on('disconnect', function () {
clearInterval(tweets);
});
});
클라이언트 코드
클라이언트의 경우 기존과 같은 방법으로 주고 받습니다.
메세지 응답(콜백) 받기
가끔 내가 보낸 메세지를 수신했는지 알아보고 싶을 경우가 있습니다.
.send와 .emit을 이용하여 간단히 마지막 파라미터로 함수를 넘겨 줄 수 있습니다.
.emit을 사용하면 응답은 내가 보낸 함수를 실행하게 됩니다.
서버 코드
var io = require('socket.io').listen(80);
io.sockets.on('connection', function (socket) {
socket.on('ferret', function (name, fn) {
fn('woot');
});
});
클라이언트 코드
<script>
var socket = io.connect(); // TIP: .connect with no args does auto-discovery
socket.on('connection', function () {
socket.emit('ferret', 'tobi', function (data) {
console.log(data); // data will be 'woot'
});
});
</script>
메세지 전달하기
메세지는 간편하게 broadcast에 .emit과 .send 메서드를 호출 하여 사용가능 합니다.
Broadcating은 나를 제외한 모두를 뜻합니다.
서버코드
var io = require('socket.io').listen(80);
io.sockets.on('connection', function (socket) {
socket.broadcast.emit('user connected');
socket.broadcast.json.send({ a: 'message' });
});
그룹 만들기
소켓을 위한 채널을 생각하면 됩니다. 어떤 특정 그룹안에 모든 사용자들에게 메세지를 보내고 싶을때 유용하며
sockets에 .join과 .leave을 사용합니다.
서버 코드
var io = require('socket.io').listen(80);
io.sockets.on('connection', function (socket) {
socket.join('justin bieber fans');
socket.broadcast.to('justin bieber fans').emit('new fan');
io.sockets.in('rammstein fans').emit('new non-fan');
});
크로스 브라우저 웹소켓 사용하기
간단히 .send로 보내고 message 이벤트로 받아 사용 가능합니다.
서버 코드
var io = require('socket.io').listen(80);
io.sockets.on('connection', function (socket) {
socket.on('message', function () { });
socket.on('disconnect', function () { });
});
클라이언트 코드
<script>
var socket = io.connect('http://localhost/');
socket.on('connect', function () {
socket.send('hi');
socket.on('message', function (msg) {
// my msg
});
});
</script>
설정 변경하기
Tj-style로 socket.io의 설정을 변경할 수 있습니다.
서버 코드
var io = require('socket.io').listen(80);
io.configure(function () {
io.set('transports', ['websocket', 'flashsocket', 'xhr-polling']);
});
io.configure('development', function () {
io.set('transports', ['websocket', 'xhr-polling']);
io.enable('log');
});
방화벽 보수적으로 잡고 로그 분석해서 불안해 보이는 페이지들 막거나 수정하고,
침입 탐지용 스크립트 만들어서 크론에 1분에 한번씩 돌렸죠... 침입탐지 되면 SMS 쏘게..
그래도 안심 안돼서.. KRCert 가 보니 whistl 이라는 웹쉘 탐지 프로그램이랑
castle 이라는 일종의 필터링 프로그램을 발견하고 테스트 해보았습니다.
둘다 ASP 용 PHP 용 다 나와 있습니다.
우선castle 이라는 프로그램은 설치법 간단합니다.
작으만한 사이트에 붙여 봤는데.. 작아서 그런지 부하는 모르겠네요...
castle 관리자에서 대충 필터링 되는것들 들여다 봤는데..
그냥 단순한 정도인듯 하네요..
없는거보단 나으니 그냥 하나 셋팅해두는거도 괜찮을듯 합니다..
그다음 whistl 이놈은 바로 다운로드가 안되고 요청을 하면 보내주네요...
2-3일 내로 보내준다고 돼 있습니다.
아이디 패스워드랑 같이 프로그램을 보내주네요..
리눅스는 커널 2.4 랑 2.6 버전 2종류가 있고 서버에 맞게 실행권한 죠서 실행시키면 됩니다.
whistl_kernel_2.6 이게 2.6 커널용입니다. 실행권한 죠서 실행시키죠
validate.bin 이건 아이디 패스가 암호화 돼 있는 파일인듯 합니다. 반드시 필요하죠.
pattern.bin 이건 환경설정을 저장하는 파일인듯 합니다.
whistl -c 하면 환경설정 화면으로 들어가고요..
whistl Configuration
[1] Checking Directory : /home/www
[2] Inspection Center directory : /home/whistl/tmp
[3] Extension of php : inc,php,htm,html
[4] Extension of jsp : jsp,js
[s] save
[q] quit
Choose Menu:
메뉴에서 수정할줄을 선택해서 값을 입력하면 됩니다.
값이 여러개일때는 , 로 나열 합니다.
만일 값을 주었는데 수정이 안된다면 pattern 파일에 대한 쓰기 권한이 있는지 확인해봐야 될듯 합니다.
실제 검사는 아래처럼...
검사시 디렉토리 추가는 -d 옵션으로 디렉을 지정해주면 된다고 하네요.
-u -p 안해주면 실행시키고 로그인 하게 돼 있습니다.
[root@localhost whistl]# ./whistl -u 아이디 -p 암호
Checking the configration
[Config] Checking directory : /home/www
[Config] Inspection Center directory : /home/whistl/tmp
Checking the update status
[INFO] Pattern Update Finished
Checking /home/www directory
[1 Found] /home/www/intra/board/imgskin/green/icon_re.php
Check Result
[INFO] 5978 Files checked
[INFO] 1 Suspected WebShell
[INFO] Time cost : 00:28:50
[INFO] Finish sending the checking result
[Press <ENTER> to continue]
[1] [1 Found] /home/www/intra/board/imgskin/green/icon_re.php
[ view result(v), select (hit num), quit(q) ] :
파일 하나가 숨어 있네요... 이론.... X...
사이트 하나 체크에 30분 정도 걸리는거 같고요... 위에 파일수 6000개 정도...
4 cpu 인데 cpu 하나가 100% 나오는데...
load average 가 1 조금더 상승하네요..
큰 부하안걸려서 사이트 돌리는 중에 체크하셔도 될듯 하긴한데....
한번씩들 체크해보세요...
이번 포스팅에서는 IIS 7 에서 제공되는 새로운 커맨드라인(Command-line) 관리도구 Appcmd.exe 도구를 소개 드립니다. Appcmd.exe 도구를 사용하면 GUI 환경의 인터넷 정보 서비스 관리자를 사용하지 않고 쉽고 빠르게 서버를 제어할 수 있는 기능을 제공합니다. Appcmd.exe 를 통해서 대표적으로 아래 기능들을 수행할 수 있습니다.
* 웹 사이트, 응용 프로그램 풀, 가상 디렉터리의 생성, 삭제, 변경, 설정
* 웹 사이트, 응용 프로그램 풀의 시작, 중지, 재생
* 실행 중인 worker process, 요청에 대한 정보 보기
* IIS, ASP.NET 설정에 대한 가져오기, 내보내기, 변경
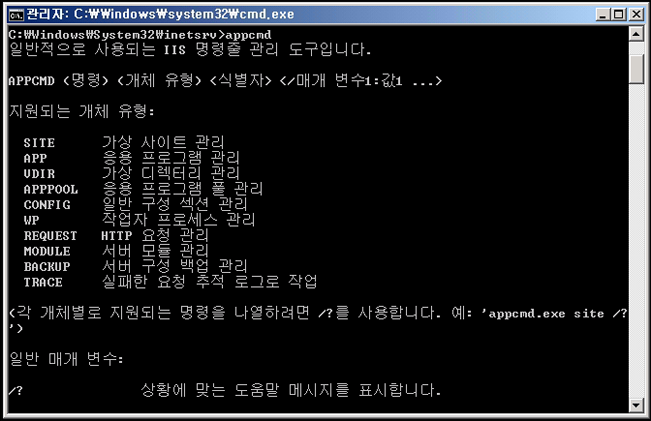
Appcmd.exe 도구는 %systemroot%\system32\inetsrv 경로에 있으며 명령을 실행하는 방법은 아래와 같습니다.
사용방법) APPCMD (command) (object-type) <identifier> < /parameter1:value1 ... >

APPCMD 도구를 사용할 때 지원하는 명령, 개체 유형은 아래와 같습니다.
1. 명령(Command)
add, clear, configure, delete, inspect, install, list, lock, migrate, recycle, reset, restore, search, set, start, stop, uninstall, unlock
2. 개체 유형(object-type)
site, app, vdir, apppool, config, wp, request, module, backup, trace
실제 운영 서버에 사용해 볼만한 몇 가지 명령들을 예제로 정리하였습니다.
1. APPCMD list 명령을 통해 사이트, 응용 프로그램 풀, Worker Processes, 가상 디렉터리 정보 조회
가. Appcmd list site
나. Appcmd list app
다. Appcmd list wp
라. Appcmd list vdir

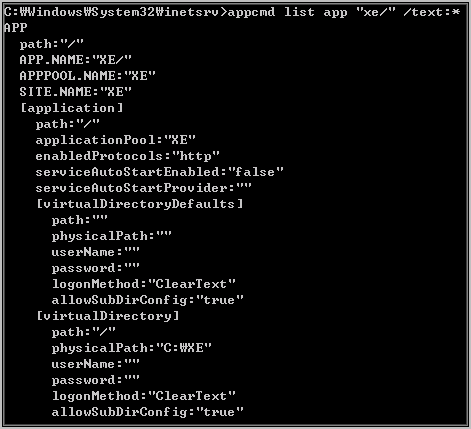
2. List 명령과 /text:* 파라미터를 추가하여 "xe" 웹 웹사이트에 대한 자세한 정보 얻기
가. Appcmd list app "xe/" /text:*

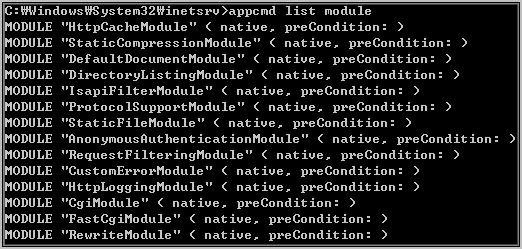
3. 설치된 모듈 확인
가. Appcmd list module

4. 현재 실행 중인 요청 확인
가. Appcmd list request /site.name:"WEB1"
C:\Windows\System32\inetsrv>APPCMD list request /site.name:"WEB1"
REQUEST "c900000080003a68" (url:POST /MiniPopupMonitor/WebServiceMessenger.asmx,
time:15 msec, client:192.168.0.101, stage:MapRequestHandler, module:ManagedPipelineHandler)
C:\Windows\System32\inetsrv>APPCMD list request /site.name:"WEB1"
REQUEST "b70000008000a3f1" (url:POST /MiniPopupMonitor/WebServiceMessenger.asmx,
time:15 msec, client:192.168.0.102, stage:SendResponse, module:IIS Web Core)
C:\Windows\System32\inetsrv>APPCMD list request /site.name:"WEB1"
REQUEST "ed0000008000d2ee" (url:POST /LoginS.aspx, time:141 msec, client:192.168.0.101,
stage:MapRequestHandler, module:ManagedPipelineHandler)
C:\Windows\System32\inetsrv>APPCMD list request /site.name:"WEB1"
REQUEST "f4000000800083a3" (url:GET /data/images/skin/2 Window_Data Popup/imag
es/dwframe_1.gif, time:16 msec, client:192.168.0.103, stage:SendResponse, module:IIS Web Core)
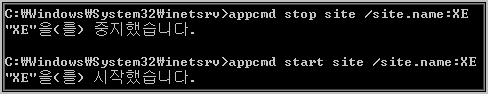
5. Site 상태 제어
가. Appcmd stop site /site.name:XE
나. Appcmd start site /site.name:XE

6. 글로벌 서버 설정 백업과 복원
가. Appcmd add backup
나. Appcmd restore backup /backup.name:"20101215T224415"

위와 같이 몇 가지 예제를 통해서 appcmd command-line 도구를 활용하는 방법에 대해서 간단히 확인하였습니다. 위 예제에서 다뤄보지 못한 개체 유형(object-type)과 명령(command)이 아직 많이 있으니 도움말을 통해 확인해 보시고 이외에도 유용한 명령이 있으면 추천 부탁 드립니다.
IIS 7 에서 PHP 웹 어플리케이션 사용하신다면 PHP Manager for IIS 모듈을 설치하여 PHP 설치, 설정 관리를 보다 쉽게 하실 수 있습니다. PHP Manager for IIS 모듈에서 제공하는 기능은 아래와 같습니다.
1. 새로운 PHP 버전 설치(등록)
2. PHP 구성에 대한 검증 권장 설정 가이드
3. 다른 여러 버전의 PHP 실행
4. phpinfo() 함수 실행을 통한 설정 점검
5. 다양한 PHP 설정 구성
6. PHP 확장(Extensions) 활성화 또는 비활성화
7. PHP.INI 파일 원격 관리
다소 복잡해 보이고 익숙하지 않은 PHP.INI 설정 파일을 메모장으로 열어 수정한 뒤 검증하는 데까지 발생하는 불편함을 GUI 를 통해 보다 쉽고 간편하게 관리할 수 있는 이점이 있으며 사이트마다 별도의 PHP 버전 적용이 용이한 이점이 있습니다. 그럼, 설치 및 간단히 기능에 대해서 살펴 보도록 하겠습니다.
[설치]
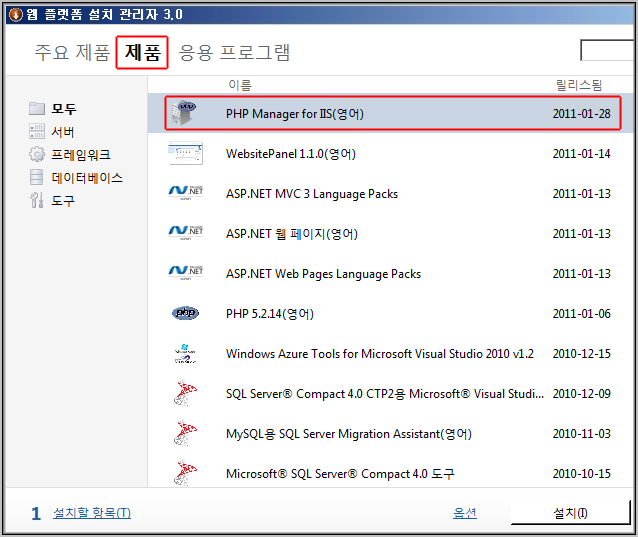
웹 플랫폼 설치 관리자를 사용하시면 쉽게 PHP Manager for IIS를 설치하실 수 있습니다. 설치 방법은 아래와 같습니다.
웹 플랫폼 설치 관리자 - 제품 - PHP Manager for IIS(영어) - 추가 - 설치

또는 아래 링크를 통해 최신버전을 직접 다운로드 받아 설치하실 수 있습니다.
PHP Manager for IIS
http://phpmanager.codeplex.com/releases/view/59970
[기능 살펴보기]
설치가 완료되면 인터넷 정보 서비스 관리자의 기능 보기 메뉴를 통해 새롭게 추가된 "PHP Manager" 모듈을 확인하실 수 있습니다. PHP 5.3.5 버전에 Xpress Engine 이 설치되어 있는 테스트 환경에서 PHP Manager 기능을 실행하여 인터페이스를 살펴보도록 하겠습니다.

PHP Setup, Settings, Extensions 3가지 카테고리로 구분되어 있으며 포스팅 서두에서 언급한 것과 같이 모듈에서 지원하는 기능에 대한 인터페이스를 보실 수 있습니다.
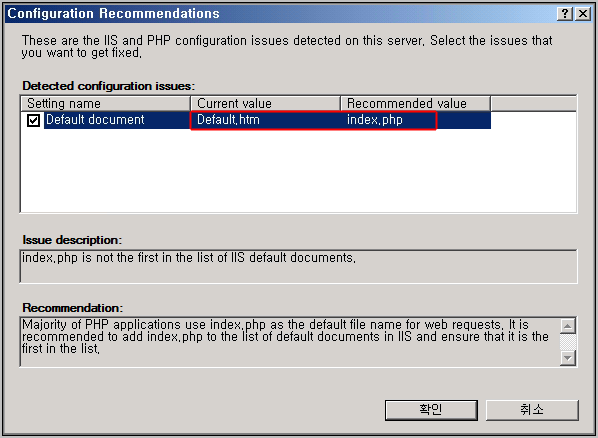
1. View recommendations
PHP Manager 실행 시 가장 먼저 상위에 있는 PHP Setup 항목에 PHP 최적 구성을 권장하기 위한 경고 알림 느낌표가 나타난 것을 확인할 수 있습니다. "View recommendations" 를 클릭하여 어떤 메시지인지 확인해 봅니다.

기본 문서가 Default.htm 으로 설정되어 있으며 index.php 로 변경할 것을 가이드 하고 있습니다. 해당 항목을 체크한 뒤 확인 버튼을 클릭하시면 "기본 문서" 설정의 기본 값을 자동으로 변경해 줍니다. 그 외 권장되는 설정들의 항목이 발견되었다면 아래 제시된 설명을 참조하여 반영 여부를 결정해 주시면 됩니다.

2. Register new PHP version
새로운 버전의 PHP 를 설치하였을 때, php-cgi.exe path 를 설정할 수 있습니다.

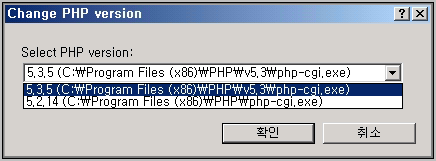
3. Change PHP version
여러 버전의 PHP 가 설치되어 있을 때, 해당 웹 사이트의 PHP 버전을 선택하여 적용할 수 있습니다.

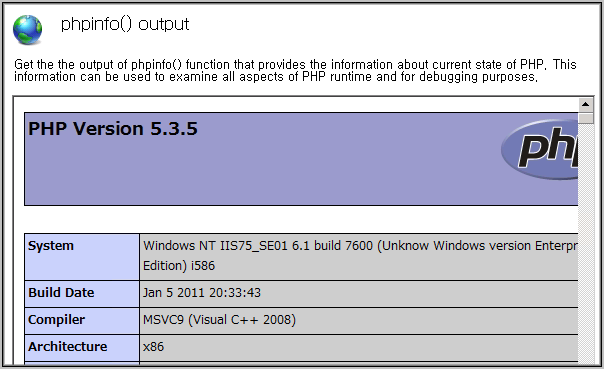
4. Check phpinfo()
phpinfo() 함수 실행 결과를 바로 확인할 수 있습니다.

5. Configure error reporting
PHP 오류 리포팅 종류와 로그 파일 경로를 지정할 수 있습니다. 개발 머신으로 선택할 경우 모든 오류, 경고와 알림 메시지를 로그 파일로도 기록할 수 있습니다.

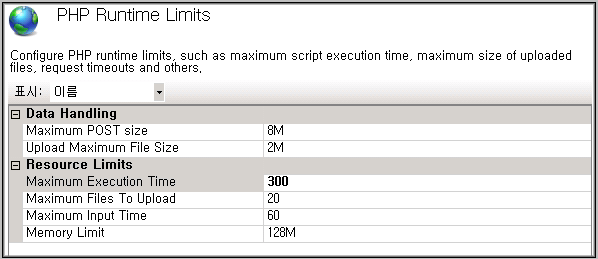
6. Set runtime limits
런타임 제한 설정을 지정할 수 있습니다. Maximum Execution Time 값은 PHP.INI 의 max_execution_time 설정이 됩니다.

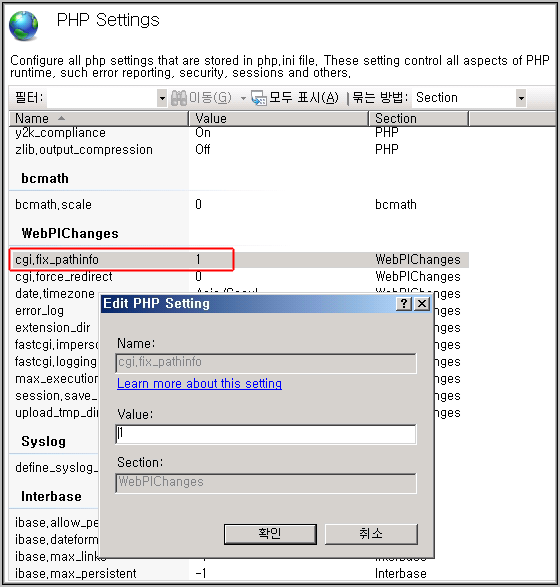
7. Manage all settings
복잡한 PHP.INI 메모장으로 편집하던 불편함을 에디팅 도구를 통해 간편하게 설정할 수 있습니다.

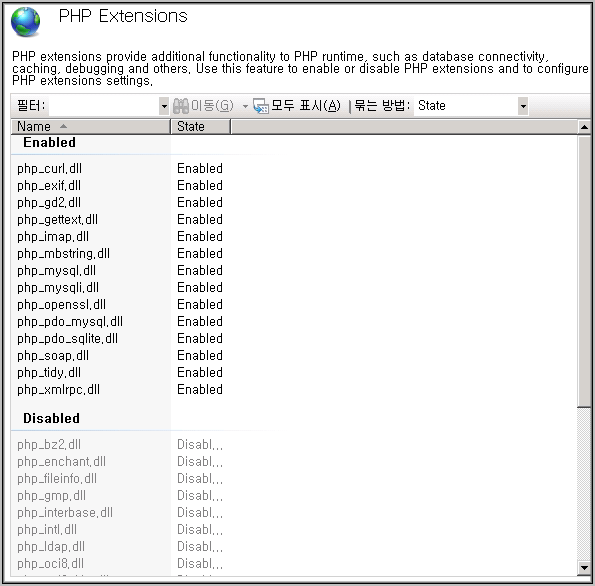
8. Enable or disable an extension
Extensions 의 활성/비활성화 또는 추가할 수 있는 인터페이스를 제공합니다.

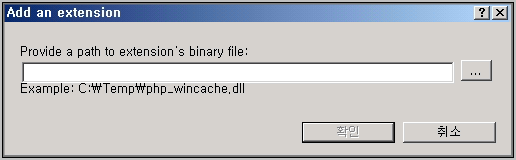
9. Add an extension
Extensions 을 추가할 수 있는 인터페이스를 제공합니다.

PHP Manager for IIS 1.1 버전에서 제공하는 기능과 인터페이스를 살펴 봤습니다. PHP 를 사용하신다면 유용한 모듈이 되겠습니다.
요청 필터링, URLScan 에 이어 이번에는 IIS 웹 서버에 설치할 수 있는 공개용 방화벽 WebKnight 에 대해서 간략히 정리해 봅니다. 이미 한국정보보호진흥(KISA)원에서 제공하는 "WebKnight를 활용한 IIS 웹서버 보안 강화 가이드" 라는 한글화 된 문서로 잘 정리되어 있으므로 WebKnight 에 대한 전반적인 사항은 아래 링크를 참조해 주시면 좋을 것 같습니다.
WebKnight 자료실
http://toolbox.krcert.or.kr/MMBF/MMBFBBS_S.aspx?MENU_CODE=37&BOARD_ID=8
그래서 이번 포스팅에서는 WebKnight 의 간단한 개요와 실제 IIS 7.5 환경에서 설치하고 기본적으로 제공되는 규칙을 통해 필터링이 동작하는 방법을 간략히 살펴 보도록 하겠습니다.
WebKnight 는 AQTRONIX (http://www.aqtronix.com/?PageID=99) 에서 제공하는 공개용 웹 서버 방화벽입니다. URLScan 툴과 마찬가지로 ISAPI (Internet Server API) 필터에 해당 모듈 DLL 파일을 등록하여 사용하게 됩니다. WebKnight 는 오픈 소스로 제공되며 차단된 기록에 대해서 로깅 정보를 제공해 줍니다. 그리고 Windows Installer 패키지를 사용하여 쉬운 설치가 가능하며 필터링 규칙 및 옵션 변경을 GUI 로 제어할 수는 이점이 있습니다. 또한 설정 변경 후 웹 서비스 재시작이 필요없이 런타임 업데이트가 가능한 특징을 가지고 있습니다.
[WebKnight 설치]
1. WebKnight 2.3 다운로드
http://aqtronix.com/?PageID=99#Download
2. ISAPI 필터 설치
가. URLScan 설치와 마찬가지 WebKnight 를 사용하기 위해서는 설치하기 앞서 ISAPI 필터 모듈이 설치되어 있어야 합니다.
나. 역할 서비스 - 웹 서버 - 응용 프로그램 개발 - ISAPI 필터
3. 다운로드 파일 압축 해제 및 WebKnight.msi 파일 설치
가. MSI 파일로 설치할 경우 자동으로 ISAPI 필터에 WebKnight DLL 이 등록됩니다. (사전에 ISAPI 필터 모듈이 설치되어 있어야 함)
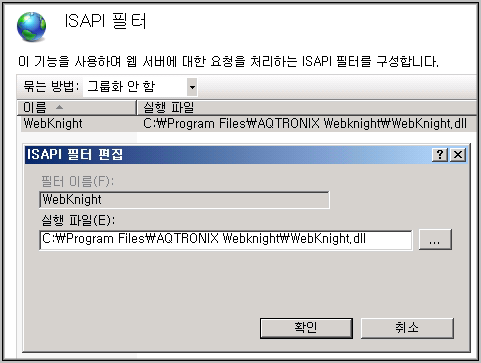
4. 설치 확인
가. 인터넷 정보 서비스 관리자 - ISAPI 필터
나. 이름 : WebKnight, 실행 파일 : C:\Program files\AQTRONIX WebKnight\WebKnight.dll

5. 기본 설정
가. 시작 - 모든 프로그램 - AQTRONIX WebKnight - WebKnight Configuration - WebKnight.xml
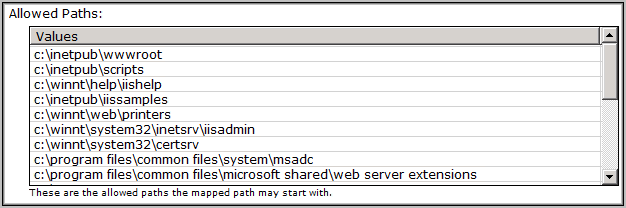
1) Mapped Path – Use Allowed Paths - 홈 디렉터리 경로 추가

나. WebKnight 폴더 권한 부여 (응용 프로그램 풀 계정)
1) 탐색기를 실행하여 C:\Program files\AQTRONIX WebKnight 폴더에 대해서 속성 - 보안 - 추가
가) IIS 7.0 환경인 경우 : NETWORK SERVICE 계정 추가
나) IIS 7.5 환경인 경우 : IIS_USERS 계정 추가
다. IIS 서비스 재시작
[WebKnight 규칙 적용 테스트]
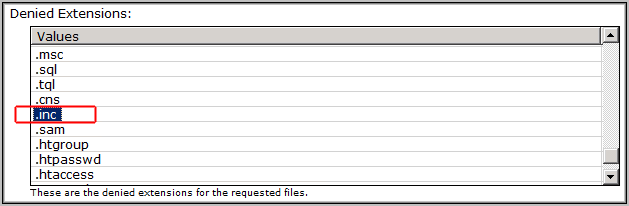
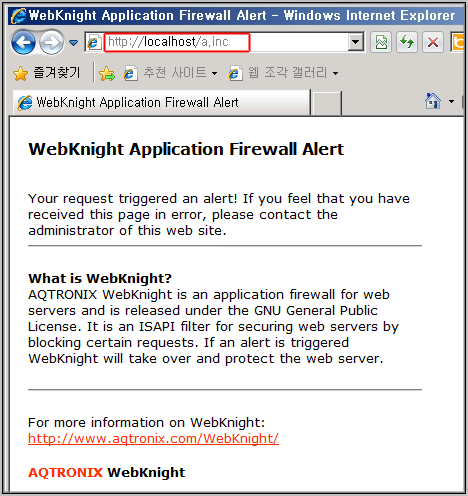
WebKnight 를 설치하면 기본적으로 Denied Extensions 항목에 아래와 같은 확장자들이 차단되도록 규칙이 생성되어 있습니다. 예로 .inc 파일에 접근했을 때, 어떻게 동작하는 지 살펴 보겠습니다.

inc 확장자를 요청하게 되는 경우 WebKnight 기본 차단 규칙에 포함된 확장자에 해당하므로 WebKnight 에서 제공되는 준비된 경고 페이지를 보여주게 됩니다.

이 때, 어떤 접근에 의해 차단되었는지 확인하기 위해서는 아래 경로에 기록되는 로그 파일을 참조하여 "BLOCKED" 메시지를 확인해 보시면 됩니다. 또는 함께 제공되는 LogAnalysis.exe 툴을 사용하면 GUI 인터페이스로 로그 파일을 쉽게 확인하고 분석하는 데 유용하게 활용할 수 있습니다.
C:\Program Files\AQTRONIX WebKnight\Logfiles 폴더 아래 순차적으로 로그 파일 기록되어 있습니다.
Software: AQTRONIX WebKnight 2.3
#Date: 2010-11-23 16:04:13
#LogTime: GMT (Local-09:00)
#Fields: Date ; Time ; Site Instance ; Event ; Client IP ; Username ; Host header ; Additional info about request (event specific)
…… (중략)
2010-11-23 ; 16:06:02 ; W3SVC1 ; OnPreprocHeaders ; ::1 ; ; localhost ; GET ; /a.inc ; BLOCKED: accessing/running '.inc' file ; HTTP/1.1 ; Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729) ; lang_type=ko; PHPSESSID=7t5nle5ubhdb8c0qspkslh3ts1 ;
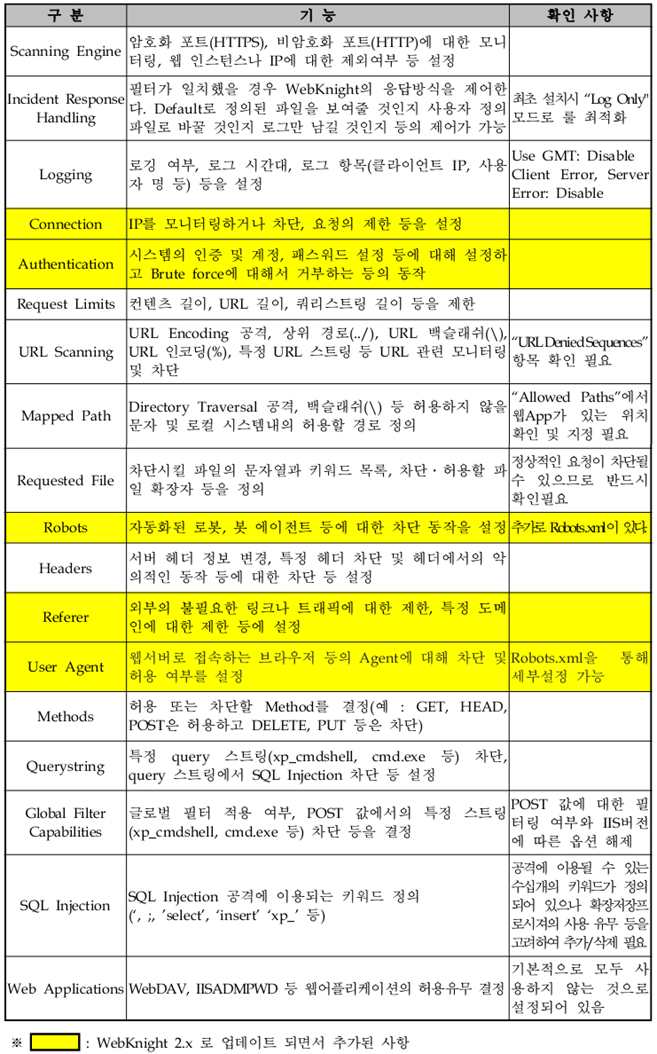
WebKnight 가 제공하는 많은 필터링 기능 중 확장자 제한 규칙에 대해서 간단한 테스트를 확인해 보았으며 그 이외에도 아래와 같이 다양한 필터링 기능을 설정할 수 있습니다.
이 자료는 KrCERT-TR-2008-004 "WebKnight를 활용한 IIS 웹서버 보안 강화 가이드"에 포함된 내용을 캡쳐하였습니다. 전반적인 규칙 기능에 대한 설명입니다.

WebKnight 를 설치하게 되면 기본값으로 설정된 차단 정책이 곧바로 동작하게 되므로 로그를 확인하여 정상적인 서비스가 차단되지 않았는지 반드시 확인하셔야 합니다. 보안 장비, 상용 보안 툴을 사용할 수 없는 환경이라면 요청 필터링, URLScan, WebKnight 를 통해서도 충분히 일반적인 공격에 대한 차단 효과를 얻을 수 있습니다. 물론 환경에 맞는 충분한 테스트가 필요하겠습니다.
UrlScan 3.1 은 IIS 웹 서버 운영 환경에서 유해한 특정 HTTP 요청을 차단하는 보안 기능을 제공하는 툴입니다. 웹 서버에 요청되는 패킷을 분석하는 ISAPI 필터에 등록되어 일반적이지 않은 요청 즉, 대표적으로 SQL 인젝션 공격이나 악의적인 공격으로부터 웹 서버를 보호할 수 있는 기능을 지니고 있습니다.
URLScan 을 구성할 경우 아래와 같은 항목들에 대해서 HTTP 요청을 거부할 수 있습니다.
HTTP 요청 메소드/동사(Verb), 요청된 파일 이름 확장자, 의심스런 URL 인코딩, URL 에 non-ASCII 문자열/특정 문자열, 요청에 특정 헤더 항목이 있는 경우 설정에 의한 거부가 가능합니다.
[설치]
URLScan 3.1 버전은 Internet Information Services 5.1(Windows XP), 6.0 or 7.0 에서 사용할 수 있으며 x86, x64 시스템에 해당하는 버전을 다운로드 받아 설치할 수 있습니다. 설치 방법은 아래와 같습니다.
1. 다운로드
Microsoft Urlscan Filter v3.1 (x64)
http://www.microsoft.com/downloads/en/details.aspx?FamilyID=361E5598-C1BD-46B8-B3E7-3980E8BDF0DE
2. URLScan 사용을 위한 역할 서비스 사전 설치
가. 역할 서비스 - 웹 서버 - 응용 프로그램 개발 - ISAPI 필터
나. 역할 서비스 - 웹 서버 - 관리도구 - IIS 6 관리 호환성 - IIS 6 메타베이스 호환성
'IIS 6 메타베이스 호환성' 모듈을 설치하지 않을 경우 설치 시 만약 아래 오류가 발생할 수 있습니다.
IIS Metabase is required to install Microsoft URLScan filter v3.1
3. URLScan 3.1 설치 (x64 기준)
가. %windir%\system32\inetsrv\urlscan 폴더가 생성되고 urlscan.dll, urlscan.ini, log 폴더 생성
나. %windir%\syswow64\inetsrv 폴더가 생성되고 urlscan.dll 파일 생성
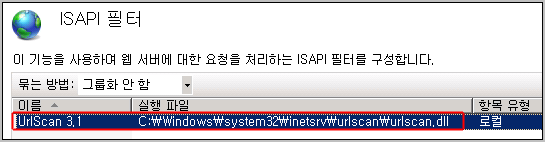
4. 설치 확인
가. 인터넷 정보 서비스 관리자 - ISAPI 필터

나. URLscan 3.1 - C:\Windows\system32\inetsrv\urlscan\urlscan.dll 등록 확인
(만약 URLScan 설치 후 ISAPI 필터 기능을 설치하였다면 수동으로 '추가' 할 수 있습니다)

설치 및 ISAPI 필터 추가 방법은 아주 간단합니다. 실제 필터링 규칙을 적용하기 위해서는 URLScan.ini 설정을 통해서 이루어집니다. URLScan.ini 옵션은 아래 microsoft.com 웹 사이트에 상세히 설명되어 있습니다. 중복되는 내용은 포스팅 하지 않으려고 합니다. 옵션에 대한 설명은 아래 링크를 참조해 보시기 바랍니다.
UrlScan 3 Reference
http://learn.iis.net/page.aspx/938/urlscan-3-reference/
How to configure the URLScan Tool
http://support.microsoft.com/kb/326444/en-us
많은 필터링 옵션을 제공하지만 가장 간단히 요청 파일 이름 확장자를 URLScan 을 통해 차단하는 방법을 소개해 드립니다.
[시나리오1]
요청 파일 이름 확장자 .html 을 거부하고 별도 등록되지 않은 다른 모든 파일 확장자는 허용
1. 설정 방법
[DenyExtensions]
.html ; 추가
2. 결과 확인
가. 404.0 - Not Found 오류 발생
나. URLScan Log : GET /index.html Rejected extension+not+allowed file_extension .html

[시나리오2]
요청 파일 이름 확장자 .png 그림 파일을 거부한 경우
1. 설정 방법
[DenyExtensions]
.png ; 추가
2. 결과 확인
가. Iisstart.htm 파일을 정상적으로 액세스 하였지만 해당 파일에 링크된 이미지는 필터링 됨
나. URLScan Log : GET /welcome.png Rejected extension+not+allowed file_extension .png

그 외 SQL 인젝션 차단 등 일반적인 URLScan 사용 시나리오에 대해서 아래 웹 사이트에서 소개하고 있습니다.
Common UrlScan Scenarios
http://learn.iis.net/page.aspx/476/common-urlscan-scenarios/
URLScan 에 의해서 차단된 URLScan 규칙에 의해 차단된 요청은 C:\Windows\system32\inetsrv\urlscan\log 폴더에 기록되며 해당 로그를 LogParser.exe 툴을 통해 분석해 보면 차단된 유형 목록을 쉽게 카운트 해서 볼 수 있습니다.
[참고자료]
Security Guidance for IIS
http://technet.microsoft.com/en-us/library/dd450371(WS.10).aspx
서브도메인의 저장위치가 /var/named/zone/subdomain.zone 에 위치했다고 가정한다면
maindomain.zone
-------------------------------------------------------------------------
$TTL 86400
@ ~~~~~~
.
.
.
~~~
www IN A 123.45.67.89
$include "/var/named/zone/subdomain.zone"
-----------------------------------------------------------------------
subdomain.zone 파일에는
sub1 IN A 123.456.67.98
~~~~
와 같이 입력하면 끝
PS. INCLUDE 앞에 $를 붙여줘야 하는 것을 몰라 한참을 헤매서 저같은 분이 있을까 해서 올립니다.
비전문가도 사용하기 쉬운 프로젝트 관리 툴 실제 지식 기반 업무 수행에 초점 … 맞춤형 필드로 편리한 UI 구축

마이크로소프트 프로젝트 2003 버전은 지난 10월 마이크로소프트 오피스 2003과 함께 발표됐다. 주요 오피스 도구들과 데이터 저장간 상호 작용을 개선시키는 데 목적을 두고 있으며 eWEEK 랩 테스트에서는 프로젝트 매니저가 아닌 사람들도 리소스 가상화와 관리를 할 수 있도록 해주는 점이 인상적이었다.
아직 오피스 2000이나 오피스 97에서 새로운 버전으로 업그레이드 하지 않은 사람들이라면 프로젝트 2003의 데이터 통합과 네트워크 리소스 활용에서 새로운 오피스 플랫폼이 제공할 세계를 실감할 수 있을 것이다.
기존의 프로젝트 관리 툴은 선택적으로 반영된 사실에 대한 리포팅이나 긍정적인 측면에 대해 프리젠테이션할 때는 프로젝트 2003보다 훌륭하다고 할 수 있다. 그러나 프로젝트 2003은 실제 데이터의 중복 수집과 데이터 입력 작업을 최소화하고 실제 지식에 기반해 일할 수 있도록 하는 데 초점을 맞추고 있다.
이 제품은 ‘프로젝트 가이드’와의 상호 작용을 통해 문맥 연결에 따른 가이드라인을 계속 제공한다. eWEEK 랩은 프로젝트 가이드가 온라인 도움말보다 훨씬 유용하다고 생각하는데, 온라인 도움말은 화면에 더디게 나타나 작업을 방해할 때가 있기 때문이다. 프로젝트 가이드는 항상 켜져 있으며 툴 속에 통합돼 있다. 추가적인 도움말 자료 역시 제공받을 수 있다.
프로젝트 2003 사용자들은 매일 프로젝트 기대치가 변화하는 환경에서 이 제품이 제공하는 ‘베이스라인스’라는 모니터링 툴을 이용해 어떤 시점에서든 프로젝트 상황의 스냅샷을 생성할 수 있다. 이같이 생성된 스냅샷은 프로젝트의 진행 과정에 대한 기록으로 사용될 수 있으며 이후 프로젝트 분석가들을 위한 참조 포인트가 되기도 한다.
프로젝트 2003 기반의 리포트에서는 많은 상황들이 스프레드시트 분석기로 내보내진다. 또 프로젝트 2003이 형성된 원래 데이터에 의존할 경우 사용자들은 프로젝트 2003 환경 내에서 마법사 기능과 통합된 하이퍼링크를 통해 손쉽게 엑셀 파일로 내보내고 들여올 수 있다.
프로젝트 툴을 다듬어 고유한 요구 사항을 반영시키길 원하는 관리자라면 맞춤형 필드에 대한 규정과 사용 규칙에 대해 정의할 수 있는 많은 옵션을 사용하길 바란다.
또 전형적인 프로젝트 관리 툴의 가득한 바와 선, 다이어그램을 좋아하지 않는 사용자들은 웹 포탈과 같은 외형과 느낌의 프로젝트 2003을 편하게 사용할 수 있을 것이다. 프로젝트 2003은 현재 발생중인 문제, 위험, 새로운 업무나 기타 주의 혹은 대응이 요구되는 아이템들에 대해 재빠른 드릴 다운을 제공한다.
이런 웹 접근 모드는 프로젝트 2003의 적용을 확대하는데, 이동이 많은 사용자들은 서버에 간단한 작업 일지와 일정표를 둔 아웃룩 웹 클라이언트와 같은 방식으로 사용할 수 있다.
프로젝트 2003은 지난 10월 미국 LA에서 열린 프로페셔널 개발자 컨퍼런스에서 시연됐던 마이크로소프트 롱혼 기술과 같은 맥락에서 봐야 한다. 몇 가지 엉켜 있는 새로운 사용자 인터페이스 밑으로, 롱혼은 분리돼 있는 정보 저장소들을 훨씬 편리하게 통합해 주는 매개체가 되고 있다.
닷넷 기반, 서버 플랫폼으로 설계된 프로젝트 2003은 사용자들에게 리소스 할당 충돌과, 프로젝트에 대한 또다른 위험들을 규정할 수 있는 풍부한 기회를 제공한다. 이것이 기업 고객들이 오피스 스위트에 프로젝트 2003을 추가함으로써 얻는 부가가치다.
webalizer 를 이용해서 분석하는데.
..
여러 사이트를 쉘스크립트 배열 기능을 이용해서
분석하게 해 봤습니다.
..
리눅스 bash 에서 배열은
ARRAY=("aa bb cc" "dd ee ff" "gg hh ii")
와 같이 선언하고 ${ARRAY[0]} 같이 참조합니다.
그런데 아직 bash 에서 2차 배열 hash 는 안되는거 같습니다.
아래와 같이
for(( i=0;i<${#ARRAY[@]}; i++))
do
TT=(${HTTPD_LOG_ARRAY[$i]})
HTTPD_LOG_STAT=${TT[0]}
HTTPD_LOG_OUTPUT_DIR=${TT[1]}
..
done
처럼 for 안에서 다시 공백문자를 기준으로
배열을 만들어서
비슷하게 2차배열 처럼 사용할 수 있습니다.
..
일단 이렇게 webalizer 로 분석하게 만든후
각서버에 설정된 웹로그파일 백업하기 바로전에 이 스크립트가
실행하게 해야 합니다.
..
보통 리눅스 배포판에서는 /etc/cron.daily/logrotate 라는 스크립트
상단에 적어주면 될겁니다.
..
그리고 webalizer.conf 에서
webalizer.current와 webalizer.hist
부분을 주석처리 혹은
파일 명만 할것 , 그래야 각 계정으로 들어가서 함.
dnscache 부분도 0 으로 처리.
..
php 를 쉘모드로 사용하는게 배열 다루기는 훨씬 쉽네요.
..
=============================================
1 #!/bin/bash
2
3 declare -a HTTPD_LOG_ARRAY
4
5 # 분석할 로그파일, 로그파일 저장 디렉토리, 호스트이름 순으로 입력
6 HTTPD_LOG_ARRAY=(
7 "/var/log/httpd/aaa.com-access_log
8 /home/aaa/public_html/weblog
9 www.aaa.com"
10
11 "/var/log/httpd/bbb.com-access_log
12 /home/bbb/public_html/weblog
13 www.bbb.com"
14
15 "/var/log/httpd/ccc.com-access_log
16 /home/ccc/public_html/weblog
17 www.ccc.com"
18
19 )
20
21
22 for(( i=0;i<${#HTTPD_LOG_ARRAY[@]}; i++))
23 do
24 TT=(${HTTPD_LOG_ARRAY[$i]})
25 HTTPD_LOG_STAT=${TT[0]}
26 HTTPD_LOG_OUTPUT_DIR=${TT[1]}
27 HTTPD_LOG_HOSTNAME=${TT[2]}
28 # 아파치 로그를 읽어 hitcount 파일을 만든다.
29 if [ -f ${HTTPD_LOG_STAT} ]; then
30 if ! [ -d ${HTTPD_LOG_OUTPUT_DIR} ]; then
31 mkdir ${HTTPD_LOG_OUTPUT_DIR}
32 fi
cd ${HTTPD_LOG_OUTPUT_DIR}
33 /usr/bin/webalizer $HTTPD_LOG_STAT -o $HTTPD_LOG_OUTPUT_DIR -n $HTTPD_LOG_HOSTNAME
34
35 fi
36
37 done
1. 부모창에서 팝업창을 엽니다.
2. 부모창의 주소를 바꿉니다. (same domain)
3. 부모창의 주소가 바뀌고 아까 열은 팝업창을 자동으로 엽니다.
전에 게시물에 질문을 올린글입니다.
var wndObj = window.open(...);
이렇게 하면 윈도우 개체를 구해서 wndObj에 넣고 팝업 윈도우를 제어할 수 있습니다.
그런데 부모창의 페이지가 같은 도메인내에서 바뀌었다고 가정했을때도
부모창의 이전 페이지에서 열은 wndObj를 참조할 수 없습니다.
웹브라우저는 페이지가 바뀌면 처음부터 다시 시작하니까요.
window 개체에는 이미 열린 팝업창을 담고 있는 어떠한 레퍼런스도 없습니다.
이 부분에 대해 자료를 찾아 봤는데 구글신과 양키님이 힌트를 주신것이 있어서
소개합니다. (상단 링크1 참조)
골자는 이렇습니다.
if ($_SESSION['inChildSite'] ==true ) echo "<script>window.open(...)</script>"
1. Set cookie A from parent site when launching child popup.
2. Set cookie B from child site on every page load.
3. Clear cookie B from child site on every page unload.
4. When logging out of parent site:
4-1. If cookie A is set, clear it and close local connection to child site.
4-2. If cookie B is set, clear it and open child logout page in popup.
요즘 브라우저들이 윈도우 오픈시 팝업창을 못열게 막아놓습니다.
그렇지만 같은 도메인에서 오픈한 팝업창을 다시 open 할 수는 있습니다.
(경고창 없이)
상단 링크2에서 "팝업창" 링크를 클릭해서 팝업창을 열고
하단의 feedback_2 link를 눌러서 부모창의 주소를 바꿉니다.
그러면 부모창에서 2번 페이지에서 열리는데 이때 아까 팝업창이 경고 메세지 없이
재호출되는것을 확인할 수 있습니다. (IE6, IE8 정상작동)
※ 확인을 위해 팝업창에는 랜덤 숫자와 날짜와 시간이 표시됩니다.
───────────────────────────────────────
문제는 파이어폭스나 구글크롬의 경우, <body onload> 시에
자동으로 오픈한 팝업창의 경우 .focus() 명령을 거부하는겁니다.
setTimeout()을 써도 안됩니다. (정상적인 방법으로는 불가능)
이거 해결하려면 외국의 벌거벗은 여자들 나오는 스팸 페이지 찾아가서
거기 자바스크립트 분석해서 만들어야 합니다.
아무튼 어디서 봤는데 파이어폭스던 구글크롬이던 경고창 없이 무조건 팝업창을
열게하는 코드가 사용되고 있더군요. (야매로는 가능)
───────────────────────────────────────
[핵심] 자바스크립트가 제일 짜증난다.
[결론] 웹브라우저 제작사는 window.getWindowByName() 을 만들어 달라!!
구글 sitemap 과 비슷하게 유저가 검색엔진에 자기 콘텐츠를 알리고,
로봇이 다시 크롤링해서 결과를 받아가는 시스템입니다.
즉 프로세스가
1. 유저 -> 검색엔진 요청
2. 검색엔진 -> 유저의 웹서버 조회
3. 웹서버 출력 -> 검색엔진 DB에 반영
http://dev.naver.com/openapi/apis/function/syndication
간단하게 테스트를 하자면
<?
$api_url = 'http://syndication.openapi.naver.com/ping';
$syndi_url = 'http://www.totalcoupon.co.kr/syndi/syndi_echo.php';
$domain = 'www.totalcoupon.co.kr';
$s = "$syndi_url?id=tag:$domain,2011:site&type=site";
$s = 'link='.$s;
$header = "POST /ping/ HTTP/1.0\r\nUser-Agent: Mozilla/4.0 (compatible; NaverBot/1.0; http://help.naver.com/customer_webtxt_02.jsp)\r\nHost: syndication.openapi.naver.com\r\nContent-Type: application/x-www-form-urlencoded\r\n\r\n".$s."\r\n";
echo $header;
//exit;
$fp = fsockopen('syndication.openapi.naver.com', '80', $errno, $errstr, 5);
$ret = '';
if($fp){
fputs($fp, $header);
while ($line = fgets($fp)) $ret .= $line;
fclose($fp);
}
echo $ret;
?>
대충 이렇게 하면 되고요
http://syndication.openapi.naver.com/status/?site=www.totalcoupon.co.kr
반영이 되면 여기에 error 값 0 이 나오고 standby 상태가 될꺼에요.
같은 소스가 FF 4.0 에서는 잘 작동합니다.;;;
Fiddler로 확인 해본 바 데이터는 정상으로 받아오지만 data 자체를 뿌릴 수 없는
이상한 오류가 발생되었습니다.
하다못해 alert(data) 해서 유형이라도 볼라고했지만 이것도 무반응.!!
할 수 없이 구글링을 했지만 딱히 뾰족한 방법이 없어서 계속 찾던 중
http://blog.sforce.com/sforce/2011/03/visualforce-rerender-and-internet-explorer-9.html
이곳에서 힌트를 얻어 해당 Ajax 데이터를 처리하는 소스에 다음 한 줄을 추가했더니
정상 작동하였습니다.;;;
@header('X-UA-Compatible: IE=EmulateIE8');
물론 임시 방편입니다. 이 마저도 정보 공유가 안되면 난감하실분들을 위해 몇자 적었습니다.
IE9 에서 보안부분이 바뀌었거나 json 데이터 처리 방식이 바뀌어서 이런 현상이
발생하는 것으로 추정됩니다.
혹시라도 더 좋은 해결방안이 있으면 댓글로좀 알려주세요.!!
위 명령어는 원격에 있는 remote.ftp.co.kr 이라는사이트에
ftpID, ftpPWD 로 로그인을 해서
그 계정의 public_html 디렉토리를
현재 내 위치 (.) 에 하위 디렉토리까지 (-R)
통채로 가져오라는 명령어.
..
만약 ftp 서버의 패시브모드 변경해야 한다면 -E 나 -F 옵션을 줘야 함.
..
-E Use regular (PORT) data connections.
-F Use passive (PASV) data connections. The default is to use passive, but to fallback to regular if the pas-sive connection fails or times out.
..
ssh 접속이 안되고 ftp 만 허용해서 원격서버의 전체 웹루트의 소스를 백업해 올 때
유용할듯.
개발환경 : MYSQL 5.0
사용제한 : 프리웨어
제작자 :
진짜만세력 델파이 버전 : 고영창님 (kohyc@chol.com)
진짜만세력 MYSQL 버전 : 이양규님 <pro@trueweb.cc>
진짜만세력 MYSQL 버전에 대한민국 공유일 정보 추가 : 김성일(newrezn@naver.com)
자료설명 :
PHPSCHOOL - DOWNLOAD 게시판의 669번 자료글(양력음력변환 DB)에서 다운받은 자료에 우리나라 공휴일 정보를 추가한 것입니다.
검색 가능 기간은 양력 기준으로 1900년 01월 01일부터 2200년 12월 31일까지입니다.
공휴일은 위키백과의 '대한민국의 공휴일'을 참조하여 제정일자로부터 해당 공휴일이 나타나도록 하였고, 폐정일자 이후부터는 나오지 않도록 하였습니다. 각 공휴일의 연휴여부도 적용하였습니다.
필드는 다음과 같이 구성되어 있습니다.
num : 등록순번
lunar_date : 음력일자 (0000-00-00 형식)
solar_date : 양력일자 (0000-00-00 형식)
yun : 윤달여부 (0 : 평달, 1 :윤달)
ganji : 간지
memo : 공휴일
압축파일에는 3개 버전 그누보드용 테이블이 들어 있습니다.
MySQL 4.xxx euc-kr용 : g4_lunartosolar_mysql4.sql
MySQL 5.xxx euc-kr용 : g4_lunartosolar_mysql5ansi.sql
MySQL 5.xxx utf-8용 : g4_lunartosolar_mysql5utf8.sql
MYSQL 버전과 DB언어셋에 맞추어 사용하시면 됩니다.
윈도우용 vim 인 gvim.exe 편집기를 사용할 때
파일 열면 새창으로 열리지 않고
하나의 창에서 새탭으로 열리게 하는 팁입니다.
..
윈도우 7 의 경우
레지스트리 편집기를 열여서 ( regedit 명령어 )
\HKEY_CLASSES_ROOT\Applications\gvim.exe\shell\edit\command
항목을 열어서 "기본값" 수정에서
"C:\Program Files (x86)\Vim\vim73\gvim.exe" "%1"
와 같이 된 부분을 --remote-tab-silent 옵션을 추가해서
아래아 같이 수정하고 저장하면 됩니다.
"C:\Program Files (x86)\Vim\vim73\gvim.exe" --remote-tab-silent "%1"
===============
vim -p a.txt b.txt c.txt 하면 탭으로 열립니다.
vim -p3 하면 이름없는 파일로 탭 3개가 열립니다.
연상태에서
:tabnew d.txt 하면 새탭으로 파일을 열고..
:tabn 은 앞쪽으로 탭창이동 :tabp 뒤탭으로 이동
:tabfirst 혹은 :tabfir 는 첫번째 탭창, :tablast 혹은 :tabla 는 마지막 탭창
단추키로는 normal에서 gt, gT 키로 탭이동도 됩니다.
표에 쓰이면 적당합니다.
이상한 부분 있으면 말씀해 주세요.
// Mari's PHP function substrhan(string $string , int $length [, string $footer])
// $string : 입력문자열
// $length : 출력문자열길이
// $footer : 말줄임표문자열
function substrhan($str, $len, $footer='') {
if(strlen($str) <= $len) {
return $str;
}
else {
$len = $len - strlen($footer);
for($i=0; $i<$len; $i++) if(ord($str[$i])>127) $i++;
if($i > $len) $i-=2;
$str=substr($str,0,$i);
return $str.$footer;
}
}
// Examples
$text1 = '안녕하세요';
$text2 = '날씨가 너무 좋아요.';
$text3 = '난 널 사랑해.';
$text1 = substrhan($text1, 10, '..'); // returns "안녕하세요"
$text2 = substrhan($text2, 10, '..'); // returns "날씨가 .."
$text3 = substrhan($text3, 10, '..'); // returns "난 널 사.."
매번 레지스트리 수정하는게 귀찮고 번거로워서 만들어 봤습니다.
터미널 포트 변경.vbs
========
MsgBox("터미널 포트 설정을 진행합니다. 저작권 : forioso@naver.com ")
Port = inputBox("몇번포트를 사용하시겠습니까?")
msg = MsgBox("터미널 포트를 " & Port & "로 변경합니다. 진행하시겠습니까?",vbYesNo , "터미널포트변경")
If msg = vbYes Then
Set wshShell = CreateObject("Wscript.Shell")
'regPort = wshShell.RegRead("HKLM\SYSTEM\CurrentControlSet\Control\Terminal Server\Wds\rdpwd\Tds\tcp\PortNumber")
wshShell.RegWrite "HKLM\SYSTEM\CurrentControlSet\Control\Terminal Server\Wds\rdpwd\Tds\tcp\PortNumber", Port , "REG_DWORD"
wshShell.RegWrite "HKLM\SYSTEM\CurrentControlSet\Control\Terminal Server\WinStations\RDP-Tcp\PortNumber", Port , "REG_DWORD"
'wshShell = Nothing
MsgBox("변경 되었습니다.")
else
MsgBox("취소 되었습니다.")
end if
가끔 가다가 있습니다. 이럴 경우 Jquery 의
append , insertBefore , insertAfter ,prepend 기능을
사용하여 기존의 html 을 편집 없이 메세지 혹은 버튼등을 추가 할수 있습니다.
이경우 제일 강점은 자기가 원하는 위치에 삽입이 가능 하다~!! 라는 것이겠지요.
자세한 것은 html을 받아 보시면 되겠습니다.
이미 아시는 분들은 가볍게 ESC 키를 눌러주심 감사하겠습니다.
이번 5월 11일 자로 공식적으로 phpMyAdmin 3.4.0 버전이 릴리지 되었습니다.
변한것에 많네요.
그런데 이 버전에는 한국어 언어팩이 없습니다.
아시겠지만 한국어에 대한 업데이트는 벌써 몇년째 안되고 있는 실정입니다.
3.4 버전 이전에는 언어팩이 /lang 폴더 안에 php 파일로 존재 하였습니다.
그런데 이번 버전부터는 /locale 하위 폴더에 각각 언어 폴더에 존재합니다.
그것도 그냥 TEXT 파일이 아닌 .mo 라는 확장자를 가지고 있습니다.
이 확장자 파일은 여러군데에서 쓰이는 언어팩입니다.
TEXT파일 보다 훨씬 작은 용량에 TEXT파일이 아니기 때문에 다른 사람이 수정하지 못합니다.
원본 파일 .po 가 있어야 수정이 가능합니다.
.po 확장자 파일은 Poedit 라는 프로그램으로 수정이 가능합니다. 언어파일을 쉽게 관리 할수 있습니다.
하여튼 한국어 언어팩이 없어서 하나 만들어 봤습니다.
이전에 번역되어 사용되고 있던 데이터를 참고로 하여 부분적으로 수정 하였습니다.
위 파일을 받아서 /locale/ko/LC_MESSAGES/ 안에 넣으시면 됩니다.
예전에 몇몇 번역파일을 만들어 본적이 있는데 번역이 이상하다 머다 해서 딴지 거는 사람들이 있더군요..
그러지 마세요 사용하지 않으면 그만 입니다. ㅡㅡㅋ
if(!$content){ $content = $title; }
$server_ip = '여러분들의 IP';
$s = '<?xml version="1.0" encoding="utf-8" ?>
<methodCall>
<params>
<method>getSpamScores</method>
<spamfilters><item><id>1</id></item></spamfilters>
<contents>
<item>
<id>1</id>
<title><![CDATA['.$title.']]></title>
<content><![CDATA['.$content.']]></content>
<ip>'.$server_ip.'</ip>
<pubdate>'.date("Y-m-d H:i:s").'</pubdate>
</item>
</contents>
</params>
</methodCall>';
$header = "POST / HTTP/1.1\r\n".
"Connection: close\r\n".
"Host: antispam.openapi.naver.com\r\n".
"Content-Type: application/xml; charset=UTF-8\r\n".
"Content-Length: ".strlen($s)."\r\n\r\n".$s."\r\n";
//echo $header;
//exit;
$fp = fsockopen('antispam.openapi.naver.com', '80', $errno, $errstr, 5);
$ret = '';
if($fp){
fputs($fp, $header);
while ($line = fgets($fp)) $ret .= $line;
fclose($fp);
}
// echo $ret;
list(,$pre_score) = explode('<score>',$ret);
list($score) = explode('</score>',$pre_score);
return $score;
}
네이버 OPENAPI 스팸공동대응 API 이용한거구요.
네이버 검색엔진은 한번 잘못 보이면 두번다시 크롤링 안하는 냉정한 녀석이라
신디케이션 사용하시는 분들은 스팸차단 함수 이용해서 차단을 미연에 방지하는게
좋을꺼란 생각에 간단하게 만들어본 거 랍니다.
-> 아래에 링크되어 있는 예제는 모든 브라우저에서 작동합니다.
http://test.inpost.kr/HTML5/webforms/all/
-> 관련 강좌 링크
http://blog.naver.com/seogi1004/110095812775 - HTML5 Tip & Tech (1), 기초
http://blog.naver.com/seogi1004/110096142093 - HTML5 Tip & Tech (2), Drag & Drop
http://blog.naver.com/seogi1004/110096740941 - HTML5 Tip & Tech (3), Web Database
http://blog.naver.com/seogi1004/110098886402 - HTML5 Tip & Tech (4), Server Push
http://blog.naver.com/seogi1004/110102214238 - HTML5 Tip & Tech (5), Web Forms in Cross Browser
-> 그 밖에 강좌 링크
http://blog.naver.com/seogi1004/110076487990 - jQuery Tip & Tech (1), 로그인 관련
http://blog.naver.com/seogi1004/110077362488 - jQuery Tip & Tech (2), 게시판 관련
http://blog.naver.com/seogi1004/110078033946 - jQuery Tip & Tech (3), ColorPicker
http://blog.naver.com/seogi1004/110079860750 - jQuery Tip & Tech (4), 셀렉터 & 함수 정리
http://blog.naver.com/seogi1004/110082954783 - jQuery Tip & Tech (5), 이미지 뷰어 만들기, Event 정리
http://blog.naver.com/seogi1004/110083474040 - jQuery Tip & Tech (6), $.유틸리티 속성과 함수
http://blog.naver.com/seogi1004/110093166911 - jQuery Tip & Tech (7), 확장 메소드 구현하기
http://blog.naver.com/seogi1004/110092043282 - jQuery Tip & Tech, TableSort 플러그인 소개
http://blog.naver.com/seogi1004/110078561970 - jQuery Tip & Tech, 단일/다중 선택, 단일/다중 드래그 예제
require_once 'class.phpmailer.php';
$mail = new PHPMailer();
$mail->IsSMTP();
$mail->SMTPAuth = true;
$mail->SMTPSecure = 'ssl';
$mail->Host = 'smtp.gmail.com';
$mail->Port = 465;
$mail->Username = $gmail_username;
$mail->Password = $gmail_password;
$mail->SetFrom($fromemail, '=?'.$charset.'?b?'.base64_encode($fromname).'?=');
$mail->Subject = '=?'.$charset.'?b?'.base64_encode($subject).'?=';
$mail->ContentType = $contenttype;
$mail->CharSet = $charset;
$mail->Encoding = 'base64';
$mail->Body = $contents;
$mail->AddAddress($toemail, '=?'.$charset.'?b?'.base64_encode($toname).'?=');
for($i = 0; $i < 3; $i ++) {
if($mail->Send()) return;
sleep(1);
}
라이브러리의 라이센스가 LGPL 2.1 입니다.
원본 예제대로 하면 한국어 깨지니 위처럼 하세요.
파일첨부도 되네요. 필요없어서 안해봤음.
링크2 는 발송 제한 내용.
매번 레지스트리 수정하는게 귀찮고 번거로워서 만들어 봤습니다.
터미널 포트 변경.vbs
========
MsgBox("터미널 포트 설정을 진행합니다. 저작권 : forioso@naver.com ")
Port = inputBox("몇번포트를 사용하시겠습니까?")
msg = MsgBox("터미널 포트를 " & Port & "로 변경합니다. 진행하시겠습니까?",vbYesNo , "터미널포트변경")
If msg = vbYes Then
Set wshShell = CreateObject("Wscript.Shell")
'regPort = wshShell.RegRead("HKLM\SYSTEM\CurrentControlSet\Control\Terminal Server\Wds\rdpwd\Tds\tcp\PortNumber")
wshShell.RegWrite "HKLM\SYSTEM\CurrentControlSet\Control\Terminal Server\Wds\rdpwd\Tds\tcp\PortNumber", Port , "REG_DWORD"
wshShell.RegWrite "HKLM\SYSTEM\CurrentControlSet\Control\Terminal Server\WinStations\RDP-Tcp\PortNumber", Port , "REG_DWORD"
'wshShell = Nothing
MsgBox("변경 되었습니다.")
else
MsgBox("취소 되었습니다.")
end if
지정한 파일 하나만 삭제하는 명령
예를 들어 0.obj 라는 파일을 지우려면 위와 같이 합니다.
지정한 확장자의 파일들만 지우기 명령
.bak 확장자를 가진 모든 파일을 한꺼번에 지웁니다.
읽기전용 파일 삭제
del /f 0.obj
이런 식으로 /f 옵션을 붙여야 합니다. 그렇지 않으면 액세스가 거부되었습니다.라고 나오며 지워지지 않습니다.
숨김 속성 파일 (히든파일) 삭제
del /a 0.obj
이렇게 /a 옵션을 붙입니다. 그렇지 않으면 D:\Y\0.obj을(를) 찾을 수 없습니다.라는 에러가 나고 지워지지 않습니다.
현재 디렉토리(폴더)의 모든 파일 한꺼번에 지우는 명령
현재 디렉토리의 모든 파일을 지우려면 위와 같이 합니다. 위험한 작업이기에 도스가 우선 D:\Y\*, 계속하시겠습니까(Y/N)? 이렇게 물어봅니다. Y 키를 누르면 파일이 모두 지워집니다.
참고로 마침표(.)는 현재 디렉토리를 의미합니다.
하위 디렉토리(폴더) 지우기 명령
파일이 아닌 디렉토리를 지우려면 rmdir 이라는 명령어를 사용합니다.
현재 디렉토리 밑의 "000" 이라는 이름의 디렉토리를 위와 같은 방법으로 지울 수 있습니다.
다만 그 디렉토리 안에 파일이 들어 있으면 디렉터리가 비어 있지 않습니다. 이런 에러가 나고 지워지지 않습니다.
이때는
rmdir /s 000
이렇게 /s 옵션을 붙이면, 디렉토리가 비어 있지 않더라도 지워집니다. 굉장히 위험한 옵션이니 주의가 필요합니다.
추가 사항:
윈도 탐색기와 달리, 명령프롬프트(도스창)에서 파일을 지우면, 휴지통으로 들어가지 않고 곧바로 지워지기에 복구가 힘들거나 불가능합니다.
설치안된 분들은 간단하게 설치하기)
yum -y install yum-plugin-fastestmirror yum-fastestmirror
근데 미러링 서버를 ping 응답속도로만 선택하다보니,
실제 속도가 느린 곳이 걸리는 경우가 간간히 있는데요.
아래처럼 yum-fastestmirror 플러그인의 설정파일에서 제외할 서버 도메인을 설정하니 자동 제외가 됩니다.
이제 원하는 빠른 서버들만 사용할 수 있어서 좋네요!
cat /etc/yum/pluginconf.d/fastestmirror.conf
echo 'exclude=khlug.org, .jp, .cn' >> /etc/yum/pluginconf.d/fastestmirror.conf
cat /etc/yum/pluginconf.d/fastestmirror.conf
* 그 동안 /etc/yum.repos.d/CentOS-Base.repo 나 /var/cache/yum/timedhosts.txt 수정하셔서 빠른 서버 할당하셨던 분들 참고하세요~

 MS Project 2003 Pro kor.ISO
MS Project 2003 Pro kor.ISO zipcode.zip
zipcode.zip TEST.html
TEST.html poedit-1.4.6-setup.exe
poedit-1.4.6-setup.exe