Search Results for '프로그래밍'
1208 posts related to '프로그래밍'
- 2011/10/21 호스트 파일 관리 프로그램
- 2011/10/20 PHP Syntax for EditPlus v2011.07.19
- 2011/10/17 플래시를 사용한 웹소켓 클라이언트 랩퍼(Wrapper) 입니다.
- 2011/10/17 ODBC-Oracle Client 32&64Bit 외부 PC 에서 같이 사용
- 2011/10/17 핵 없이 브라우저 구분. / CSS Browser Selector / css hack
- 2011/10/16 우분투에서 웹서버 환경 구축하기 (LAMP or APM)
- 2011/10/16 ORACLE 오라클 유용한 쿼리 1
- 2011/10/16 유용한 리눅스(LINUX) 명령어
- 2011/10/11 간단한 차트 에플릿
- 2011/10/11 Scrollable HTML table
- 2011/10/11 rss xml 파싱하는 모듈 입니다.
- 2011/10/11 svmon 명령어
- 2011/10/11 MySQL root 비번을 잊어버려서 접속을 못할 경우 패스워드 초기화 방법
- 2011/10/10 DextUpLoad 를 이용한 WaterMark와 Thumbnail
- 2011/10/10 배열을 이용한 InStr로 특정 문자 검색
- 2011/10/10 XML 데이터 파싱하기
- 2011/10/10 asp utf-8 한글
- 2011/10/10 도메인 등록방법
- 2011/10/05 dirsize - 디렉토리(서브포함) 내부 전체 파일 사이즈 구하기
- 2011/09/25 chart 를 이용한 간단한 qrcode
- 2011/09/25 PHP 를 100% 자바 및 닷넷으로 실행 할수 있습니다.
- 2011/09/25 MySQL 쓰면서 하지 말아야 할 것 17가지
- 2011/09/21 금액을 한글로 표기 해주는 스크립트
- 2011/09/14 MongoDB란?
- 2011/09/14 Ajax 기반 웹 애플리케이션의 다양한 클라이언트-서버 통신 메커니즘
- 2011/09/13 Apache(아파치)를 사용해 redirect(리다이렉트) 하는 방법 7가지
- 2011/09/13 ASP 해킹 방지 보안 방법
- 2011/09/13 ASP UTF-8 파일다운로드 한글깨짐 현상 해결방안 2
- 2011/09/13 ASPFTP 업로드 방식
- 2011/09/11 http https 구분않고 무조건 www 붙이기 1
[관리 방법]
1. 폴더 관리
폴더는 6개가 관리됩니다.
실행 파일 폴더에 있는 Policies 폴더와
Option.ini 파일에 5개의 폴더를 세팅할 수 있습니다.
2. 호스트 파일 관리
호스트 파일은 host 라는 확장자를 씁니다.
Policies 폴더에 sample.host 파일과 같이 첫번째 줄에는 디폴트 URL을 적고 그 아래 호스트 정책 내용 을 적으면 됩
니다.
-- 호스트 파일 생성/삭제, 호스트 내용 변경은 프로그램상에서도 가능합니다.
3. 프로그램 우측 상단에 "실행/종료시 익스플로어를 모두 종료"를 체크하면 호스트 적용/해제시에 익스플로어가 모
두 종료됩니다.
[사용법]
1. 상단 탭에서 폴더 "클릭"
2. 좌측의 파일 리스트 중에 적용할 파일 "더블 클릭"
3. 좌측 상단에 ▶ 적용 버튼을 누르면 호스트가 적용되고, 해제를 누르면 호스트 적용이 해제 됩니다.
출처 : http://www.saltsoft.com
개발환경 : PHP, EditPlus
사용제한 : 프리웨어
제작자 : BiHon ( http://dreamphp.com/ )
자료설명
EditPlus( http://editplus.com/ )의 PHP 구문 파일입니다.
2011년 7월 19일 영문 문서 기준입니다. ( http://php.net/manual/en/ )
클래스 270여 개, 함수 4500여 개 구성입니다.
WinBinder( http://winbinder.org/ ) 관련 함수 포함시켰습니다.
늘 즐겁고 행복하고 건강한 하루하루 보내시기 바랍니다.
플래시를 사용한 웹소켓 클라이언트 랩퍼(Wrapper) 입니다.
IE 8 이상, 불여우 3 이상 지원되며 플래시는 10버전 이상(가능한 최신버전)이면 됩니다.
오페라 및 IE 구형 브라우저(7 이하)는 지원 안한다고 합니다. 제작자 또한 특정 브라우저 이슈는 지원하지 않는다고 하더군요.
Oracle Client 64Bit 사용중에 32Bit 을
꼬옥 사용해야 할 경우
해결 방법입니다.
Oracle Client 32 & 64it 같이 설정하고, 같이 사용 할 수 있습니다.
아래는 주로 32Bit 설정 내용입니다.
( 64Bit 은 내용의 일부분을 수정해서 사용하시면 됩니다..^--^ )
-----------------------------------------------------------------------
(A) http://www.oracle.com/technetwork/database/features/instant-client/index-097480.html
에서 원하시는 Bit 을 선택
(B) 설치위치
B-1) 64 Bit 설치위치 : D:\DB\OracleClient
B-2) 32 Bit 설치위치 : D:\DB\OracleClient32Bit
-----------------------------------------------------------------------
1. 개발용 PC 의 경우 64bit & 32Bit 내려받기
64Bit : instantclient-basic-windows.x64-11.2.0.2.0.zip(53,669,935 bytes)
32Bit : instantclient-basic-nt-11.2.0.2.0.zip(50,325,016 bytes)
을 내려 받아서 B-1) 과 B-2) 에 각각 압축을 풀어줍니다.
ZIP 으로 압축되어 있기 때문에 그냥 풀어주시면 끝입니다.
2. ODBC 용 - Oracle Client 64Bit, 32Bit Client 을 내려 받습니다.
원도우 64Bit : instantclient-odbc-windows.x64-11.2.0.2.0.zip(1,356,558 bytes)
원도우 32Bit : instantclient-odbc-nt-11.2.0.2.0.zip(739,591 bytes)
위의 것도 압축되어 있기에 내려 받아서 B-1) 과 B-2) 에 각각 압축을 풀어줍니다.
위의 1. 과 같은 디렉토리에 같이 풀어 주시면 됩니다.
3. 레지스터리에 아래와 같은 값을 생성합니다.
파일첨부 첫번째을 탐색기에서 병합하시구요
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SOFTWARE\ODBC\ODBCINST.INI\ODBC Drivers]
"Oracle in InstantClient_11g_32bit"="Installed"
4. 아래 내용을 병합하시기전에 (파일첨부)
B-1) 과 B-2) 을 변경 해서 셋팅 하시는 경우
디렉토리을 정확히 다시 수정해주세요
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SOFTWARE\ODBC\ODBCINST.INI\Oracle in InstantClient_11g_32bit]
"APILevel"="1"
"CPTimeout"="60"
"ConnectFunctions"="YYY"
"Driver"="D:\\DB\\OracleClient\\SQORA32.DLL"
"DriverODBCVer"="03.51"
"FileUsage"="0"
"Setup"="D:\\DB\\OracleClient\\SQORAS32.DLL"
"SQLLevel"="1"
위에서 Driver 와 Setup 이 32Bit 를 압축 풀어 놓은 디렉토리입니다.
5. 이제 끝났습니다.
6. 제어판의 ODBC 선택하는곳에서
Oracle in InstantClient_11g_32bit 을 선택하시면 접속이 되는 형태입니다.
(*) 추가
혹시 ODBC 에 않보인다면 아래 내용을 작업해 주세요
시스템 속성 -> 환경변수 -> 시스템변수
ORACLE_HOME --> D:\DB\OracleClient;D:\DB\OracleClient32Bit
( ORACLE_HOME 에 추가 )
js 파일 하나 얹어주면 html 태그에 브라우저에 해당하는 className 속성이 들어갑니다.
ie6 에서만 유독 글자 아래 마진이 넓다던가 하면
.myText { margin-bottom:2px; }
.ie6 .myText { margin-bottom:1px; } /* !important 를 해야 하던가...귀찮아서 확인 안함.*/
이런식으로 표현해 주면 됩니다.
.win.gecko
.linux.gecko
같은 표현도 가능해서 디자인을 병적으로 맞출 수도 있습니다.
마지막 업데이트가 작년 10월이라는 점이 조금 걸리긴 하는데,
ie6~8 정도만 구분되면 나머지 브라우저는 버전구분 안해도 지장 없을거라 생각됩니다.
twitter 활동이 활발한 것 같으니 최근 브라우저 패치해서 보내주면 좋을 것 같아요~
지메일 쓰는 사람을 위한 메일보내기 링크도 있네요. 이런것도 좋은 팁인 듯.
https://mail.google.com/mail/?view=cm&fs=1&tf=1&source=mailto&to=받을사람메일계정
LICENSE
http://creativecommons.org/licenses/by/2.5/
우선 apache를 설치합니다.
$ sudo apt-get install apache2
설치후 잘 작동하나 확인해 봅시다.
브라우저 주소창에 http://localhost/ 입력해 다음 메세지가 나오면 정상적으로 작동하는겁니다.
$ sudo apt-get install php5 libapache2-mod-php5
설치가 끝나면 재시작 합니다.
$ sudo /etc/init.d/apache2 restart
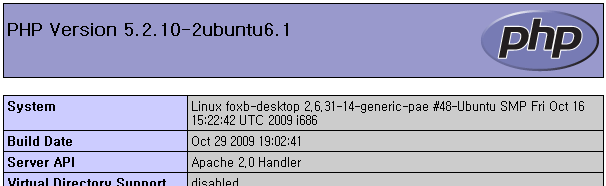
재시작후 PHP가 잘 작동하는지 확인합니다. (다음 코드를 입력후 저장)
$ sudo gedit /var/www/testphp.php
<?php phpinfo(); ?>
브라우저 주소창에 http://localhost/testphp.php 입력해 다음 메세지가 나오면 정상적으로 작동하는겁니다.

마지막으로 MySQL 을 설치합시다.
$ sudo apt-get install mysql-server
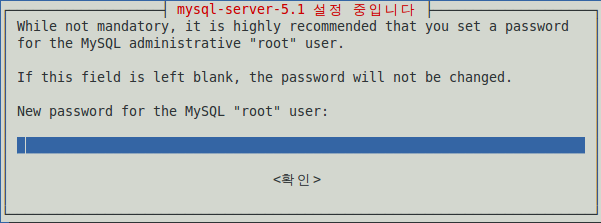
설치 중간에 암호를 설정하는 화면이 나옵니다.
New password for the MySQL "root" user: 비밀번호 입력
Repeat password for the MySQL "root" user: 비밀번호 확인

$ mysql -u root
mysql> SET PASSWORD FOR 'root'@'localhost' = PASSWORD('yourpassword');
* 참고로 서버 주소를 바꾸려면 다음처럼 입력후 bind-address 라인의 IP주소를 바꿔주시면 됩니다.
$ sudo gedit /etc/mysql/my.cnf
bind-address = 127.0.0.1 # 기본설정은 localhost
설치가 끝나면 MySQL 관리자 (phpMyAdmin) 를 설치합니다.
$ sudo apt-get install libapache2-mod-auth-mysql php5-mysql phpmyadmin
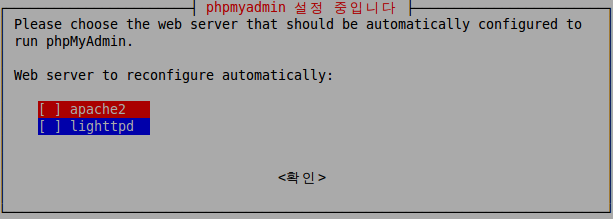
설치 중간에 다음 메세지가 나오면 apache2를 선택합니다. (space bar로 선택)
Web server to reconfigure automatically: apache2

그후 phpMyAdmin의 데이터베이스를 dbconfig-common으로 설정합니다.
"예"를 눌러 넘어가면 phpMyAdmin에서 사용할 암호를 묻습니다.
이제 끝으로 phpMyAdmin에서 디비 서버와 연결할 비밀번호를 설정하면 설치가 끝납니다.
(임의의 암호 생성이 있는거보니 직접 제어 할일이 적은 설정 같은데 혹시 모르니 적어둡시다.)
역시 phpMyAdmin가 잘 설치되었나 확인해 봅시다.
브라우저 주소창에 http://localhost/phpmyadmin/ 입력해 다음 메세지가 나오면 정상적으로 작동하는겁니다.

- SELECT name, value
FROM v$parameter
WHERE name = 'sessions'
- select * from v$version where banner like 'Oracle%';
- #결과
Oracle Database 11g Enterprise Edition Release 11.1.0.7.0 - 64bit Production
- http://kr.forums.oracle.com/forums/thread.jspa?threadID=464020
ttitle '1. Current pga, uga session memory' select a.sid, a.username, substr(a.program, 1, 25) as pgm, a.terminal, max(decode(c.name, 'session pga memory', trunc(value/1000)||'K', 0)) pga, max(decode(c.name, 'session uga memory', trunc(value/1000)||'K', 0)) uga from v$session a, v$sesstat b, v$statname c where a.sid = b.sid and b.statistic# = c.statistic# and c.name like 'session%' group by a.sid, a.username, substr(a.program, 1, 25), a.terminal; ttitle '2. Sum of current pga, uga session memory' select 'Current PGA, UGA session memory SUM:' as sum, sum(decode(c.name, 'session pga memory', trunc(value/1000),0))||'K' pga_sum, sum(decode(c.name, 'session uga memory', trunc(value/1000),0))||'K' uga_sum from v$session a, v$sesstat b, v$statname c where a.sid = b.sid and b.statistic# = c.statistic# and c.name like 'session%'; ttitle '3. Max(peak) pga, pga session memory' select a.sid, a.username, substr(a.program, 1, 25) as pgm, a.terminal, max(decode(c.name, 'session pga memory max', trunc(value/1000)||'K', 0)) pga_max, max(decode(c.name, 'session uga memory max', trunc(value/1000)||'K', 0)) uga_max from v$session a, v$sesstat b, v$statname c where a.sid = b.sid and b.statistic# = c.statistic# and c.name like 'session%' group by a.sid, a.username, substr(a.program, 1, 25), a.terminal; ttitle '4. Sum of max(peak) pga, uga session memory' select 'Max(peak) PGA, UGA session memory SUM:' as sum, sum(decode(c.name, 'session pga memory max', trunc(value/1000), 0))||'K' pga_m_sum, sum(decode(c.name, 'session uga memory max', trunc(value/1000), 0))||'K' uga_m_sum from v$session a, v$sesstat b, v$statname c where a.sid = b.sid and b.statistic# = c.statistic# and c.name like 'session%';
시스템 모니터링
- top -d 1
- 시스템 프로세스 모니터링(표시 딜레이 1초)
- crontab
- crontab -l : 크론탬 목록
- crontab -e : 크론탭 수정
- crontab -l -u {사용자} : 특정사용자 크론탭 목록(root권한 필요)
- ps -ef
- 현제 모든 프로세스 목록
- vmstat 1 100 : 1초 딜레이로 100번 시스템의 상태를 보여준다.
- sar : 단위 시간별 CPU 상태를 보여준다.
- 메모리
- free -lm : 메모리 정보(물리, 사용량, 스왑 등)
- 스왑메모리 : cat /proc/swaps (크기 및 사용량)
시스템 관리
- crontab
- crontab -l : 크론탬 목록
- crontab -e : 크론탭 수정
- crontab -l -u {사용자} : 특정사용자 크론탭 목록(root권한 필요)
- su - : root 로 로그인
- netstat -ant : 현재 모든 네트워크 상태중 TCP상태를 hostname변환없이 보여준다.
시스템 정보
- uname -a : OS정보를 보여준다.
- ex > Linux dev 2.6.18-92.el5PAE #1 SMP Tue Apr 29 13:31:02 EDT 2008 i686 i686 i386 GNU/Linux
- uptime : OS의 간단한정보(동작시간, 사용자수, load average)를 보여준다.
- ex > 14:59:44 up 343 days, 2:04, 5 users, load average: 0.07, 0.02, 0.00
- ifconfig : 현재 네트워크 카드의 상태를 보여준다. (root 권한 필요)
- ulimit -Sa : OS의 제한 설정을 보여준다.
- grep
- grep -r {찾을글자} . : 현 폴더의 하위 폴더까지 포함해서 파일 속에 찾을 글자가 있는 파일을 찾아준다.
- {명령어} | grep {찾을글자} : {명령어}의 축력 내용에서 찾을 글자가 있는 line 만 보여준다.
- find -name "{찾을글자}*" : 현 폴더를 기준으로 찾을글자로 시작되는 파일명을 가진 파일 목록을 보여준다.
기타
- ctrl+d : 터미널 로그아웃
- 압축
- 하기
- tar cvfzp {압축파일명} {압축대상}
- tar cvfzp file.tar.gz * : 현재 폴더의 모든 파일을 압축
- 풀기
- tar xvfzp file.tar.gz : 현재 폴더에 풀기
- 목록보기
- tar ztvf file.tar.gz
- vi : 텍스트 에디터
- vi -R {파일명} = view {파일명} : 파일을 읽기 전용으로 열기
Scrollable HTML table
Overview
Scrollable HTML table JavaScript code can be used to convert tables in ordinary HTML into scrollable ones. No additional coding is necessary. All you need to do is put header rows (if you need them) in THEAD section, table body rows in TBODY section, footer rows (if you need them) in TFOOT section and give your table an ID field, include the webtoolkit.scrollabletable.js file and create ScrollableTable() object after each table.
Scrollable HTML table code tested in IE5.0+, FF1.5+.
Source code for index.html
Source code for webtoolkit.scrollabletable.js
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0
Transitional//EN">
<HTML>
<HEAD>
<TITLE> New
Document </TITLE>
<META NAME="Generator"
CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META
NAME="Keywords" CONTENT="">
<META NAME="Description"
CONTENT="">
<script>
/*
사용방법.
var xmlDoc = new
rssXmlParser(req.responseXML);
xmlDoc["title"]
;
xml.item[0]["title"]
*/
function rssXmlParser(xml){
//node
var getNode =function (obj, tag){
return obj.getElementsByTagName(tag)[0];
}
//node value
var getValue = function (obj){
try{
return
obj.firstChild.nodeValue;
} catch(e){
return null;
}
}
//node item
var getItem = function (obj){
var item = new
Object();
var objLength = obj.childNodes.length;
for(var j =0;j
<objLength ; j++){
var eleItem =
obj.childNodes[j];
item[eleItem.nodeName]
=getValue(eleItem);
}
return item;
}
var xmlParseData = new Object();
var item_list = new Array();
var
channel = getNode(xml, "channel");
var channelLength =
channel.childNodes.length;
for(var i =0;i <channelLength ;
i++){
var sNode = channel.childNodes[i];
if(sNode.childNodes.length >1){
var pData =
getItem(sNode);
if(sNode.nodeName==
"image"){
xmlParseData.image =
pData;
}else{
item_list.push(pData);
}
}else{
xmlParseData[sNode.nodeName]
=getValue(sNode);
}
}
xmlParseData.item = item_list;
return xmlParseData;
}
function testF(){
var requestReq;
var cnt = 0;
var xml = new
Array();
//xml[cnt++] = "MSXML2.XMLHTTP.5.0";
xml[cnt++] =
"MSXML2.XMLHTTP.4.0";
xml[cnt++] = "MSXML2.XMLHTTP.3.0";
xml[cnt++] =
"MSXML2.XMLHTTP";
xml[cnt++] = "Microsoft.XMLHTTP";
xml[cnt++] =
"WinHttp.WinHttpRequest.5";
xml[cnt++] = "WinHttp.WinHttpRequest.5.1";
if (window.ActiveXObject) {
for (var i=0; i<xml.length; i++)
{
try {
requestReq = new
ActiveXObject(xml[i]);
break;
} catch(e) {
requestReq =
null;
}
}
} else if(window.XMLHttpRequest) {
try
{
requestReq = new XMLHttpRequest();
} catch(e) {
requestReq
= null;
}
}
requestReq.open("POST", "http://blog.rss.naver.com/qmffjem09.xml", true);
requestReq.onreadystatechange = function(){
try{
if(requestReq.readyState==4){
if(requestReq.status==200){
rssXmlView(requestReq);
}
}
}catch(e){
alert(e.name+"\n"+e.description);
}
};//
function_name;
requestReq.setRequestHeader("Content-Type",
"application/json; charset=utf-8");
requestReq.send("");
}
function rssXmlView(requestReq){
var obj =
rssXmlParser(requestReq.responseXML);
// 사용법.
alert(obj["title"] +"\n"+obj.item[0]["title"])
}
</script>
</HEAD>
<BODY>
<input type ="button" value = "rssXml파싱" onclick
="testF()">
</BODY>
</HTML>
svmon 명령어 (참고문서 : AIX
5.1 Command(pdf) 내용에서
발췌)
-------------------------------------------------------------
svmon 명령은 메모리의 현재 상태에 관한 정보를 보여줍니다.
표시된 정보는 메모리의 실제 스냅샵을 구성하지 않는데,
그 이유는 svmon 명령이 인터럽트가 가능한 사용자 레벨에서 수행되기 때문입니다.
세그먼트는 페이지 세트로, 메모리 소비를 보고하기 위해 사용되는 기본 오브젝트입니다.
그러므로, svmon에 의해 보고되는 통계는 페이지 수 측면에서 표시됩니다.
1 페이지는 가상 메모리의 4K 블록이고, 1 프레임은 실제 메모리의 4K 블록입니다.
달리 명시하지 않으면, 모든 통계는 4096 바이트 메모리 페이지 단위입니다.
메모리 소비는 inuse, free, pin, virtual 및 paging space 계수기를 사용하여
보고됩니다.
- inuse 계수기 : 사용된 프레임
수
- free : 모든 메모리 풀에서 사용 가능한 프레임 수
- pin : 고정된 프레임 수, 즉 스왑될 수 없는 프레임 수
- virtual : 시스템 가상공간에 할당된 페이지 수
- paging space : 페이징 공간에서 예약되거나 사용된 페이지 수
한 세그먼트를 여러 개의 프로세스에서 사용할 수 있습니다.
그러한 세그먼트에 속한 각 페이지는 해당 세그먼트를 사용하는 각 프로세스에 대해서
inuse, pin, virtual 또는 pgspace 필드에서 설명됩니다.
그러므로, 활성화된 모든 프로세스에 걸친 inuse, pin, virtual 및 pgspace 필드의 합계가
메모리나 페이징 공간의 총 페이지 수를 초과할 수도 있습니다.
VMM은 통계 목적으로만 virtual 페이지 계수기를 관리합니다.
즉, 항상 최신 데이터가 아니며 값도 해당되는 inuse 계수기보다 작을 수 있습니다.
세그먼트는 다음의 5가지 유형 중 하나에 속합니다.
persistent - 파일 및 디렉토리 조작에 사용되는 세그먼트
working - 프로세스 및 공유 메모리 세그먼트의 데이터 영역을 구현하기 위해 사용되는 세그먼트
client - NFS와 CD-ROM 파일시스템과 같은 일부 가상 파일 시스템을 구현하기 위해 사용
mapping - 메모리에서 파일 맵핑을 구현하기 위해 사용되는 세그먼트
real memory mapping - 가상 주소 공간으로부터 10 공간에 액세스하기 위해 사용되는 세그먼트
----------------------------------
시스템 전체 메모리 사용량 통계 확인
----------------------------------
# svmon -G
size inuse
free pin virtual
memory 32760 22182
10578 6035 25932
pg space 65536 8061
work pers clnt
lpage
pin 6035 0 0 0
in
use 17057 5125 0 0
간단히 설명하면, 전체 메모리 사이즈는 32760*4096byte/1024/1024 = 127MB.
Free Memory는 10578*4096/1024/1024 = 41MB
4096byte를 곱한 이유는 svmon에서 나오는 결과는 전부 페이지단위(1page=4K)이므로....
(설명)
memory - 다음을 포함해 실제 메모리의 사용을 설명하는 통계를 지정.
- size 실제 메모리 프레임의 수(실제 메모리 크기)
- inuse 페이지를 포함되는 프레임의 수
- free
모든 메모리 풀 중 사용 가능 프레임의 수
- pin 고정된 페이지를 포함하는 프레임의 수
- virtual 시스템 가상
영역내에 할당된 페이지 수
in use - 다음을 포함해 사용중 인 실제 메모리의 서브세트에 대한 통계
- work 작업 세그먼트 페이지를 포함하는 프레임 수
- pers 영구 세그먼트 페이지를 포함하는 프레임 수
-
clnt 클라이언트 세그먼트 페이지를 포함하는 프레임 수
pin - 다음을 포함해 고정된 페이지가 있는 실제 메모리의 서브세트에 대한 통계 열거.
- work 작업 세그먼트 페이지를 포함하는 프레임 수
- pers 영구 세그먼트 페이지를 포함하는 프레임 수
-
clnt 클라이언트 세그먼트 페이지를 포함하는 프레임 수
pg space - 페이지공간의 사용을 설명하는 통계를 나타냅니다
- size 페이징 공간의 크기
- inuse 사용 중인 페이징 공간 페이지 수
-----------------------------
유저별 메모리 사용량 통계
확인
-----------------------------
# svmon -U root -d ; root 사용자가 사용하는 메모리
내역
===============================================================================
User
Inuse Pin Pgsp Virtual
LPageCap
root 10556 2000 5555
16182 Y
-------------------------------------------------------------------------------
Pid Command Inuse Pin Pgsp Virtual 64-bit Mthrd LPage
3922 dtgreet 5045 1823 1705 7781 N N N
7020 rpc.mountd 5032 1826 1595 7629 N Y N
8514 hostmibd 5010 1823 1586 7281 N N N
4518 X 4981 1825 1938 7838 N N
N
1 init 4979 1823 1579 7576 N N
N
13420 getty 4963 1823 1586 7245 N N
N
7482 portmap 4877 1823 1614 7513 N N
N
13158 getty 4858 1823 1674 7239 N N
N
2524 telnetd 4741 1823 1574 7292 N N
N
3600 telnetd 4741 1823 1574 7292 N N
N
15494 i4lmd 4729 1823 1586 7238 N N
N
15752 i4lmd 4722 1823 1586 7221 N N
N
7998 snmpd 4717 1823 1616 7339 N N
N
12412 i4lmd 4712 1823 1583 7213 N N
N
16512 i4lmd 4710 1823 1597 7234 N N
N
14972 i4llmd 4705 1823 1627 7217 N N
N
14466 i4llmd 4680 1826 1686 7284 N Y
N
17386 -ksh 4671 1823 1574 7214 N N
N
18012 -ksh 670 1823 1574 7214 N N
N
8256 dpid2 4647 1823 1576 7254 N N
N
4756 svmon 4631 1823 1574 7211 N N
N
7740 inetd 4628 1823 1574 7225 N N
N
9834 cron 4626 1823 1594 7227 N N
N
5166 errdemon 4624 1823 1661 7250 N N
N
16256 IBM.AuditRMd 4599 1830 2010 7675 N Y
N
5704 prngd 4598 1823 1574 7193 N N
N
15998 IBM.ERrmd 4592 1830 2114 7785 N Y
N
14212 rmcd 4586 1826 2112 7733 N Y
N
7226 syslogd 4573 1823 1608 7205 N N
N
5422 srcmstr 4572 1823 1656 7229 N N
N
2704 dtlogin <:0> 4567 1823 1602 7202 N
N N
15232 IBM.CSMAgentR 4563 1832 2125 7775 N
Y N
14712 ctcasd 4562 1830 1968 7566 N
Y N
9550 biod 4555 1823 1574 7160 N
N N
13938 diagd 4546 1823 1627 7188 N
N N
6268 nfsd 4542 1823 1597 7175 N
N N
11356 qdaemon 4537 1823 1608 7173 N
N N
10586 rpc.lockd 4527 1823 1635 7199 N
N N
3412 syncd 4525 1823 1603 7159 N
N N
4246 dtlogin 4520 1823 1601 7152 N
N N
10846 uprintfd 4517 1823 1580 7131 N
N N
11618 writesrv 4516 1823 1638 7191 N
N N
11094 rpc.lockd 2907 1832 1561 4326 N
Y N
10066 nfsd 2906 1832 1561 4326 N
Y N
1548 gil 2898 1827 1563 4320 N
Y N
9030 kbiod 2888 1824 1559 4306 N
Y N
6726 j2pg 2887 1828 1572 4318 N
Y N
1032 xmgc 2884 1823 1559 4302 N
N N
1290 netm 2884 1823 1559 4302 N
N N
8774 rtcmd 2884 1823 1559 4302 N
N N
774 reaper 2884 1823 1561 4302 N
N N
3102 lvmbb 2882 1823 1561 4302 N
N N
516 wait 2882 1823 1559 4300 N
N N
1806 wlmsched 2882 1823 1561 4302 N
N N
0 swapper 4 2 0 4 N
N N
...............................................................................
SYSTEM
segments Inuse Pin Pgsp Virtual
3008 1888 1631 4487
Vsid Esid Type Description
LPage Inuse Pin Pgsp Virtual
0 0 work kernel
seg - 2880 1821 1559 4298
8c5 -
work - 23 9 1 23
16aa
- work - 22 9 1 23
2792
- work - 11 9 18 29
1a0f
- work - 11 7 12 23
2191
- work - 11 7 12 23
3f3e
- work - 11 7 15 22
1eae
- work - 10 3 0 10
3619
- work - 9 3 3 10
2752
- work - 7 3 8 11
e26
- work - 5 5 1 6
1a2d
- work - 4 4 1 5
3c9f
- work - 4 1 0 4
...............................................................................
EXCLUSIVE
segments Inuse Pin Pgsp Virtual
5915 112 3909 8875
Vsid Esid Type Description
LPage Inuse Pin Pgsp Virtual
aa4 2 work process
private - 396 2 15 410
182c 2 work
process private - 374 2 4 377
19cc 2
work process private - 327 2 119 446
365b
- pers /dev/hd2:12338 - 312 0 - -
3b9d 2 work process private - 296 2 345 640
2473 2 work process private - 275 2 38
313
..........
..........(중략)
3f9e - pers /dev/hd9var:308
- 0 0 - -
1e8e 1 pers
code,/dev/hd2:10638 - 0 0 - -
d67 -
pers /dev/hd9var:2127 - 0 0 - -
27b3
- work shmat/mmap - 0 0 2 2
2151 - pers /dev/hd9var:2115 - 0 0 - -
2012 3 mmap mapped to sid 1408 - 0 0 -
-
1d4f - pers /dev/hd9var:120 - 0 0
- -
...............................................................................
SHARED
segments Inuse Pin Pgsp Virtual
1633 0 15 2820
Vsid Esid Type Description
LPage Inuse Pin Pgsp Virtual
2a15 d work shared library
text - 1633 0 15 2820
-----------------------------------
특정 명령어의 메모리 사용량 통계
확인
-----------------------------------
# svmon -C inetd ; inetd 데몬에 의해 사용되어지는 메모리
통계
===============================================================================
Command
Inuse Pin Pgsp Virtual
inetd 4628
1823 1574 7225
...............................................................................
SYSTEM
segments Inuse Pin Pgsp
Virtual
2880 1821 1559 4298
Vsid Esid Type Description
LPage Inuse Pin Pgsp Virtual
0 0 work kernel
seg - 2880 1821 1559 4298
...............................................................................
EXCLUSIVE
segments Inuse Pin Pgsp
Virtual
115 2 0
107
Vsid Esid Type Description
LPage Inuse Pin Pgsp Virtual
2a74 2 work process private
- 62 2 0 62
367a f work shared library
data - 45 0 0 45
3a7c 1 pers
code,/dev/hd2:10656 - 7 0 - -
162e -
pers /dev/hd2:68574 - 1 0 - -
...............................................................................
SHARED
segments Inuse Pin Pgsp
Virtual
1633 0 15
2820
Vsid Esid Type Description
LPage Inuse Pin Pgsp Virtual
2a15 d work shared library
text - 1633 0 15 2820
-------------------------------
프로세스 메모리 사용량 통계
확인
-------------------------------
# svmon -P ; 시스템 프로세스별 메모리 통계 확인
-------------------------------------------------------------------------------
Pid Command Inuse Pin Pgsp Virtual 64-bit Mthrd LPage
3922 dtgreet 5045 1823 1705 7781 N N
N
Vsid Esid Type Description
LPage Inuse Pin Pgsp Virtual
0 0 work kernel
seg - 2880 1821 1559 4298
2a15 d work
shared library text - 1633 0 15 2820
19cc 2
work process private - 327 2 119 446
3e5d
f work shared library data - 173 0 11 188
27d3 - work shmat/mmap - 29 0 1 29
2b14 1 pers code,/dev/hd2:116793 - 3 0 -
-
3198 - pers /dev/hd9var:2182 - 0 0
- -
106a - pers /dev/hd2:145819 - 0
0 - -
186e - pers /dev/hd2:68956 -
0 0 - -
1f8f - pers /dev/hd9var:2125
- 0 0 - -
......
......
......
-------------------------------------------------------------------------------
Pid Command Inuse Pin Pgsp Virtual 64-bit Mthrd
LPage
0 swapper 4 2 0 4 N
N N
Vsid Esid Type Description
LPage Inuse Pin Pgsp Virtual
2412 2 work process
private - 4 2 0 4
프로세스 개별확인은 # svmon -P (pid)
---------------
세그먼트
테이블
---------------
세그먼트 유형 세그먼트 사용법 설
명
----------------------------------------------------------------------------------------
persistent 로그파일 로그
persistent 파일
및 디렉토리 장치 이름: i-노드 번호
persistent 대형
파일 대형 파일 장치 이름: i-노드 번호
mapping 파일
맵핑 sid 소스 sid에 맵핑됨
working 프로세스 및 공유 메모리
세그먼트의 VSID및 ESID를 기초로 세그먼트의
데이타영역 역할에 따라 다름
client NFS 및 CD-ROM
파일 상 동
rmapping IO 영역 맵핑 상
동
이상입니다. 그냥 대충 svmon -G 정도만 아시면 될 듯 합니다.
많이 헷갈리네요~ 더 연구를 해야할 듯...
MySQL 설치하면서 비번을 잘못 입력(오타)하거나 기존 root 개정을 잊어 버린경우 다시 설치 하지 않고 비번만 변경할수
있습니다.
기존 MySQL 프로세스 종료하고 안전모드로 접속한후에 개정 테이블(user)에서 root 패스워드를 변경하는
방법입니다.
# MySQL 프로세스 죽이기
/etc/init.d/mysqld
stop
killall mysqld
# MySQL 안전모드 접속후 root 비번 변경
cd
/usr/local/mysql/bin
./mysqld_safe --skip-grant &
use mysql;
update
user set password=password('비밀번호') where user='root';
FLUSH
PRIVILEGES;
exit;
# 접속확인
mysql -uroot -p
mysql
비번 입력후 mysql> 접속이 잘되면 성공입니다.
<%
Dim UpPath, fPath(1), fSize(1), tmp
Dim fWaterMark, fThumbnail, SourceFileName
Set QueryForm = Server.CreateObject("DEXT.FileUpload")
QueryForm.DefaultPath = "C:\Temp"
' 원본 업로드
UpPath = QueryForm("file").Save
response.write "Save as Source Image:"& UpPath
Set objImage = Server.CreateObject("DEXT.ImageProc")
if objImage.SetSourceFile(UpPath) = True then
' FileNameWithoutExt 속성은 업로드한 파일의 이름을 리턴한다.(확장자 제외)
tmp = "/DEXTUploadProSamples/Image/WaterMark/watermark.bmp"
SourceFileName = QueryForm("file").FileNameWithoutExt
fPath(0) = "C:\Temp\"& SourceFileName &"(WaterMark).jpg"
fPath(1) = "C:\Temp\"& SourceFileName &"(Thumbnail).jpg"
' 워터마크 처리
fWaterMark = objImage.SaveAsWatermarkImage(tmp,fPath(0),-10,-10,false)
response.write "Save as Watermark Image: "& fWaterMark
end if
if objImage.SetSourceFile(fWaterMark) = True then
' 워터마킹 처리 된 이미지로 썸네일 처리 한다.
fSize(0) = objImage.ImageWidth / 2
fSize(1) = objImage.ImageHeight / 2
fThumbnail = objImage.SaveasThumbnail(fPath(1),fSize(0),fSize(1),false)
response.write "Save as Thumbnail: "& fThumbnail
end if
Set objImage = Nothing
Set QueryForm = Nothing
%>
[출처] DextUpLoad 를 이용한 WaterMark와 Thumbnail|작성자 항해자
<%
Response.Expires = -1
Response.Expiresabsolute = Now() - 1
Response.AddHeader "pragma","no-cache"
Response.AddHeader "chche-control", "private"
Response.CacheControl = "no-cache"
%>
<%
targetURL = "http://xml경로"
Set xmlHttp = Server.CreateObject("MSXML2.ServerXMLHTTP")
xmlHttp.Open "GET", targetURL, False
xmlHttp.Send
Set xmlDOM = server.CreateObject("MSXML2.DOMDOCUMENT.4.0")
xmlDOM.async = False
xmlDOM.LoadXML xmlHttp.responseText
Set xmlHttp = Nothing
Set rootNode = xmlDOM.selectNodes("---최상위엘리먼트명---")
Set itemNode = rootNode(0).childNodes
DIM arr_MovieData()
For i = 0 To itemNode.length-1
Set ChildNode = itemNode(i).childNodes
ChildNodeCNT = ChildNode.length-1
REDIM arr_MovieData(itemNode.length, ChildNode.length)
For j = 0 To ChildNode.length-1
arr_MovieData(i, j) = ChildNode(j).childNodes(0).Text
Response.Write(arr_MovieData(i, j) & " ")
'insert job <================================== 루프돌면서 이부분에서 처리해준다.
Next
Set ChildNode = Nothing
Response.Write("<br/>")
Next
Set itemNode = Nothing
Set rootNode = Nothing
Set xmlDOM = Nothing
%>
쉽게 말하면 웹주소라 할 수 있으며, 유저들이 쉽게 원하는 사이트로 찾아갈 수 있도록 해 주는 것이 바로 도메인입니다. 실제 주소는 미국 정부기관 Internic에서 각 서버에 대해 숫자로 된 주소인 IP (ex. 123.45.56.178) 를 배정하는 것인데, 이런 숫자 형식의 주소는 일반 인터넷 유저들이 암기해 두었다가 필요시 일일히 찾아가기가 힘이 들기 때문에 문자로 된 일정 형식의 주소(도메인, www.0000.com 등)를 말합니다.
도메인 구매나 등록은 후이즈, 웹아티, 닷네임코리아와 같은 도메인 등록 대행업체에서 할 수 있으며 1년, 몇년 단위로 등록이 가능합니다. 우리나라의 경우 등록할때 서류가 필요하지는 않고 원하는 주소가 선점되지 않았다면 등록비용을 결제하면 도메인 구매절차가 끝납니다. 사실 원하는 주소(기억하기 쉽고 자신의 블로그나 홈페이지와 연관된 주소)들 중에서 com이나 co.kr 또는 .net은 대부분 선점되었다고 보면 됩니다. 물론 필요하다면 미리 선점한 사람에게 돈을 주고 도메인을 구매하면 됩니다.(도메인을 선점해서 거액을 받고 파는 것을 직업으로 삼은 분들도 있습니다)
이 글에서는 웹아티에서 도메인을 구매하고 등록하는 과정을 설명하고자 합니다. 웹아티 외에도 후이즈나 닷네임코리아 등 많은 웹호스팅 업체가 있으니 선택해서 도메인을 구매하시면 될 겁니다. 웹아티 바로가기를 클릭해서 웹아티 홈페이지에 회원가입을 하세요.

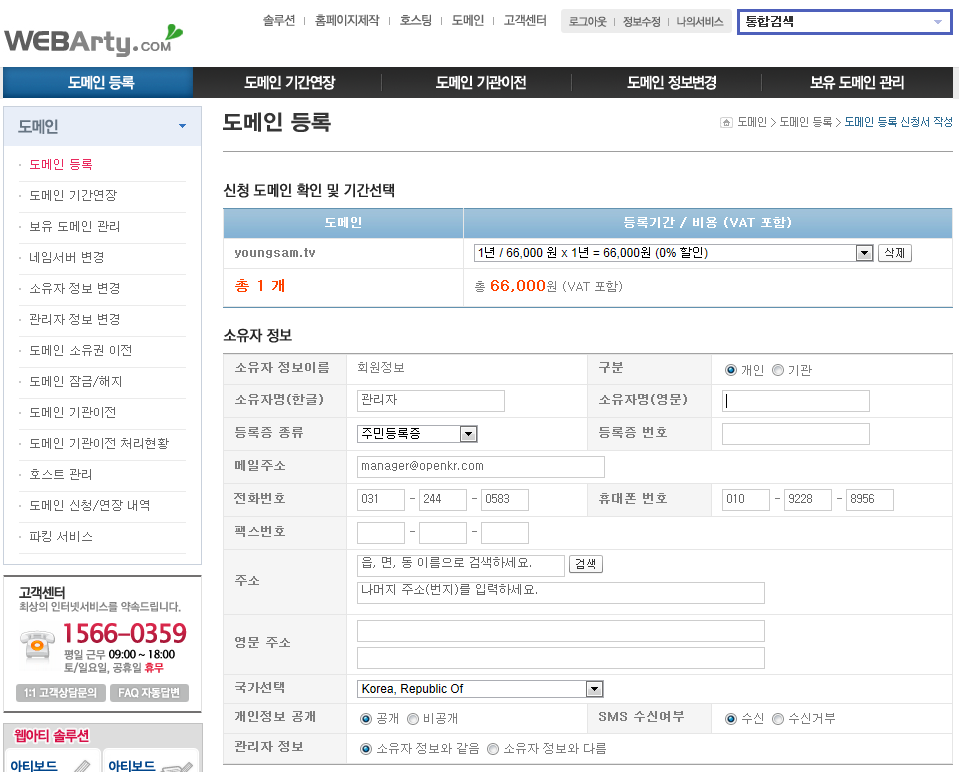
예를 들어 "youngsam"라는 주소를 검색해보니 com, co.kr, kr 은 이미 등록된 주소네요. com, co.kr, kr 주소는 포기하고 youngsam.tv 구매해도 될 거 같네요. 일단 맘에 드는 주소를 검색해서 등록이 가능하다면 바로 등록 버튼을 클릭하면 됩니다.



도메인 등록신청서를 다 작성했다면 다음 단계인 "등록비용 결제"과정을 진행하면 됩니다. 아래 이미지처럼 별다른 어려움 없이 결재방법을 선택하고 결재를 완료하면 도메인 등록이 완료되었음을 알리는 글을 보게 될 겁니다.
php.net 에
파일크기를 구하는 함수(filesize)는 있는데
디렉토리(서브포함) 내부의 전체 파일 사이즈를 구하는 함수는 따로 만들어야 합니다.
function dirsize($path = '') {
$rtn = 0;
if (!is_dir($path)) { return 0; }
$dirs = dir($path);
while (false !== ($filename = $dirs->read())) {
if (!strcmp('.', $filename) || !strcmp('..', $filename)) { continue; }
if (is_dir($path . '/' . $filename)) {
$rtn += dirsize($path . '/' . $filename);
} else {
$rtn += filesize($path . '/' . $filename);
}
}
$dirs->close();
return $rtn;
}
이 방법 말고도 구글링 해보면 많이 나옵니다. (구글검색 : php dirsize)
http://www.google.co.kr/#sclient=psy-ab&hl=ko&newwindow=1&source=hp&q=php+dirsize&pbx=1&oq=php+dirsize&aq=f&aqi=g1&aql=1&gs_sm=e&gs_upl=24817l25137l1l25447l4l3l0l0l0l1l160l440l0.3l3l0&bav=on.2,or.r_gc.r_pw.,cf.osb&fp=e5e6741daa1d2ba3&biw=1149&bih=729
javascript:(function(){f='http://chart.apis.google.com/chart?cht=qr&chld=H|2&chs=144&chl='+encodeURIComponent(window.location.href);a=function(){if(!window.open(f,'google_qrcode','location=yes,links=no,scrollbars=no,toolbar=no,width=550,height=550'))location.href=f;};if(/Firefox/.test(navigator.userAgent)) {setTimeout(a,0)} else {a()}})()
북마크바에 놓고 클릭하면 현재 페이지에 대한 url 이 qrcode 로 만들어지는.
delicious 의 북마크 기능을 살짝 수정하여
PHP 를 100% 자바로 실행 가능
http://phalanger.codeplex.com/
PHP 를 100% 닷넷으로 실행가능한 PHPLanger
작게 생각하기
- 조만간 규모가 커질거라면 MySQL ecosystem을 봐야된다.
- 그리고 캐싱 빡시게 안 하는 메이저 웹사이트는 없다.
- develooper.com의 Hansen PT랑 Ilia 튜토리얼 볼 것
- 처음부터 확장 가능하게 아키텍처 잘 쪼개놔야된다.
- 복제랑 파티셔닝 어떻게 할지 미리 계획 세워놔라.
- 파일 기반 세션 좀 쓰지마 -_-
- 그렇다고 너무 쓸데없이 크게 생각하지도 말 것
- 특히 성능하고 확장성 구분 못 하면 난감함
EXPLAIN 안 써보기
- SELECT 앞에 EXPLAIN 이라고 붙이기만 하면 되는 것을 (..)
- 실행 계획 확인
- 타입 컬럼에 index 써있는거랑 Extra 컬럼에 index 써있는거랑 "매우 큰" 차이 있음
* 타입에 있으면 Full 인덱스 스캔 (안 좋다.)
* Extra 컬럼에 있으면 Covering 인덱스 찾았다는 의미임 (좋다!)
- 5.0 이후부터는 index_merge 최적화도 한다.
잘못된 데이터 타입 선택
- 한 메모리 블럭 단위에 인덱스 레코드가 많이 들어갈수록 쿼리가 빨리 실행될 것이다. (중요)
- 아.. 정규화 좀 해 -_-... (이거 정말 충격과 공포인 듯)
- 가장 작은 데이터 타입을 써.. (진짜 BIGINT가 필요하냐고..)
- 인덱스 걸리는 필드는 정말 최소한으로 데이터 크기를 써야된다고.
- IP는 INT UNSIGNED로 저장해!! (아주 공감)
* 이럴 때 쓰라고 INET_ATON 함수가 아예 내장되어 있음.
PHP에서 pconnect 쓰는 짓
- 아파치에서 좀비 프로세스라도 생기면 그 커넥션은 그냥 증발하는거야..
- 어차피 MySQL 접속 속도는 Oracle이나 PostgreSQL 보다 10~100배 빠르다고.
너무 과도한 DB 추상화 계층을 두는 것
- 어디 포팅 열심히 할 거 아니면 추상화 계층 쓰지마 (ADODB, MDB2, PearDB 등)
- scale out 가능한걸 쓰라고.
스토리지 엔진 이해 못 하는 것
- 단일 엔진만으로 전체 아키텍처를 결정했다면 대부분 최적이 아님
- 엔진 별 장단점을 공부할 것
- ARCHIVE : zlib으로 압축해주고 UPDATE 안 되고 로그 Bulk Insert에 유용함.
- MEMORY : 서버 재시작하면 증발. 인덱스가 HASH나 BTREE로 가능함. 임시, 요약 데이터에 사용.
* 주간 top X 테이블 같은 것.
* 하여튼 메모리에 박아넣고 싶은 데이터 있으면..
인덱스 레이아웃 이해 못 하는 것
- 제대로 인덱스랑 스토리지 엔진 선택하려면 공부 좀 해
- 엔진은 데이터와 인덱스 레코드를 메모리나 디스크에 레이아웃하는 걸 구현한 것
- clustered 구성은 데이터를 PK 순서에 따라 저장함.
- non-clustered 구성은 인덱스만 순서대로 저장하고 데이터는 순서 가정하지 않음.
- clustered에서는 인덱스만 타면 추가적인 조회 없이 바로 데이터 가져오는 것임.
- 그래서 clustered PK는 작은 놈으로 할 필요가 있다는거
* 다른 인덱스는 각 레코드마다 PK를 앞에 더 붙이게 되니까.
* PK 지정 안 하면 아무렇게나 해버림
쿼리 캐시 이해 못 하는 것
- 어플리케이션 read/write 비율은 알고 있어야지
- 쿼리 캐시 설계는 CPU 사용과 읽기 성능 간의 타협
- 쿼리 캐시 크기를 늘린다고 읽기 성능이 좋아지는게 아님. heavy read라도 마찬가지.
- 과도한 CPU 사용을 막기 위해 무효화 할 때는 캐시 항목들을 뭉텅이로 날려버림
- 한마디로 SELECT가 참조하는 테이블 데이터 하나라도 변경되면 그 테이블 캐시는 다 날라간다는 얘기임
- 수직 테이블 파티셔닝으로 처방
* Product와 ProductCount를 쪼갠다든지..
* 자주 변하는 것과 변하지 않는 것을 쪼개는게 중요하다 이 말임.
Stored Procedure를 쓰는 것
- 무조건 쓰면 안 된다는게 아니고..
- 컴파일 할 때 무슨 일이 일어나는지 이해 못 하고 쓰면 재앙이 된다 이 말.
- 다른 RDBMS랑 다르게 connection thread에서 실행 계획이 세워짐.
- 이게 뭔 얘기냐 하면 데이터 한 번 가져오고 연결 끊으면 그냥 CPU 낭비 (7~8% 정도)하는 꼴이라는 것.
- 웬만하면 Prepared 구문과 Dynamic SQL을 써라.. 아래 경우를 제외하고
* ETL 타입 프로시저
* 아주아주 복잡하지만 자주 실행되지는 않는 것
* 한 번 요청할 때마다 여러번 실행되는 간단한 것 (연결한 상태로 여러번 써야 된다니까)
인덱스 컬럼에 함수 쓰는 것
- 함수에 인덱스 컬럼 넣어 호출하면 당연히 인덱스 못 탄다
- 함수를 먼저 계산해서 상수로 만든 다음에 = 로 연결해야 인덱스 탈 수 있다.
* 여기 실행 계획 보면 LIKE도 range type 인덱스 타는 것 보임
인덱스 빼먹거나 쓸모없는 인덱스 만들어 놓는 것
- 인덱스 분포도(selectivity)가 허접하면 안 쓴다.
- S = d/n
* d = 서로 다른 값의 수 (# of distinct values)
* n = 테이블의 전체 레코드 수
- 쓸모없는 인덱스는 INSERT/UPDATE/DELETE를 느리게 할 뿐..
- FK는 무조건 인덱스 걸어라. (물론 FK 제약 걸면 인덱스 자동으로 생긴다.)
- WHERE나 GROUP BY 표현식에서 쓰이는 컬럼은 인덱스 추가를 고려할 것
- covering index 사용을 고려할 것
- 인덱스 컬럼 순서에 유의할 것!
join 안 쓰는 짓
- 서브쿼리는 join으로 재작성해라
- 커서 제거해라
- 좋은 Mysql 성능을 내려면 기본
- 집합 기반으로 생각해야지 루프 돌리는거 생각하면 안 된다.
Deep Scan 고려하지 않는 것
- 검색엔진 크러울러가 쓸고 지나갈 수 있다.
- 이 경우 계속해서 전체 집합을 정렬한 다음 LIMIT로 가져와야 하니 무진장 느려진다.
- 어떻게든 집합을 작게 줄인 다음 거기서 LIMIT 걸어 가져올 것
InnoDB 테이블에서 WHERE 조건절 없이 SELECT COUNT(*) 하는 짓
- InnoDB 테이블에서는 조건절 없이 COUNT(*) 하는게 느리다.
- 각 레코드의 transaction isolation을 유지하는 MVCC 구현이 복잡해서 그렇다는..
- 트리거 걸어서 메모리 스토리지 엔진 쓰는 테이블에 통계를 별도로 유지하면 된다.
프로파일링이나 벤치마킹 안 하는 것
- 프로파일링 : 병목 찾아내기
- 벤치마킹 : 시간에 따른 성능 변화 추이 평가, 부하 견딜 수 있는지 테스트
- 프로파일링 할 때는 실제 데이터를 옮겨와서 할 것
- 어디가 병목이냐~ Memory? Disk I/O? CPU? Network I/O? OS?
- 느린 쿼리 로그로 남기기
* log_slow_queries=/path/to/log
* log_queries_not_using_indexes
- 벤치마킹 시에는 다 고정시키고 변수 하나만 바꿔가면서 해야 함. (쿼리 캐시는 끌 것.)
- 도구를 써라~~
* EXPLAIN
* SHOW PROFILE
* MyTop/innotop
* mysqlslap
* MyBench
* ApacheBench (ab)
* super-smack
* SysBench
* JMeter/Ant
* Slow Query Log
AUTO_INCREMENT 안 쓰는 것
- PK를 AUTO_INCREMENT로 쓰는건 무진장 최적화 되어 있음
* 고속 병행 INSERT 가능
* 잠금 안 걸리고 읽으면서 계속 할 수 있다는!
- 새 레코드를 근처에 놓음으로써 디스크와 페이지 단편화를 줄임
- 메모리와 디스크에 핫 스팟을 생성하고 스와핑을 줄임
ON DUPLICATE KEY UPDATE를 안 쓰는 것
- 레코드가 있으면 업데이트하고 없으면 인서트하고 이런 코드 필요없다!! 다 날려버려라!!
- 서버에 불필요하게 왔다갔다 할 필요가 없어짐
- 5-6% 정도 빠름
- 데이터 입력이 많다면 더 커질 수 있음
하지 말아야 할 것 총정리
Thinking too small
Not using EXPLAIN
Choosing the wrong data types
Using persistent connections in PHP
Using a heavy DB abstraction layer
Not understanding storage engines
Not understanding index layouts
Not understanding how the query cache works
Using stored procedures improperly
Operating on an indexed column with a function
Having missing or useless indexes
Not being a join-fu master
Not accounting for deep scans
Doing SELECT COUNT(*) without WHERE on an InnoDB table
Not profiling or benchmarking
Not using AUTO_INCREMENT
Not using ON DUPLICATE KEY UPDATEK
function trans_han(sour, targ){
s = document.getElementsByName(sour)[0].value;
t = document.getElementById(targ);
if(s.length > 16){
t.innerHTML = '숫자가 너무 큽니다';
return;
} else if(isNaN(s)){
t.innerHTML = '숫자가 아닙니다';
return;
}
b1 = ' 일이삼사오육칠팔구';
b2 = '천백십조천백십억천백십만천백십원';
tmp = '';
cnt = 0;
while(s != ''){
cnt++;
tmp1 = b1.substring(s.substring(s.length-1,s.length), Number(s.substring(s.length-1,s.length))+1); // 숫자
tmp2 = b2.substring(b2.length-1,b2.length); // 단위
if(tmp1==' '){ // 숫자가 0일때
if(cnt%4 == 1){ // 4자리로 끊어 조,억,만,원 단위일때만 붙여줌
tmp = tmp2 + tmp;
}
} else{
if(tmp1 == '일' && cnt%4 != 1){ // 단위가 조,억,만,원일때만 숫자가 일을 붙여주고 나머지는 생략 ex) 삼백일십만=> 삼백십만
tmp = tmp2 + tmp;
} else{
tmp = tmp1 + tmp2 + tmp; // 그외에는 단위와 숫자 모두 붙여줌
}
}
b2 = b2.substring(0, b2.length-1);
s = s.substring(0, s.length-1);
}
tmp = tmp.replace('억만','억').replace('조억','조'); // 조,억,만,원 단위는 모두 붙였기 때문에 필요없는 단위 제거
t.innerHTML = tmp;
}
</script>
<input type='text' name='price' size='15' maxlength='16' onkeyup="trans_han(this.name,'trans_price');" /> <span id='trans_price'></span>
최근에는 기존의 관계형 모델과는 다른 데이터베이스 관리 시스템에 대한 관심이 증가하고 있다. 이 중심에는 NoSQL이라는 개념이 있는데, 이는 데이터베이스 상호 작용에 SQL을 사용하지 않는 데이터베이스 소프트웨어를 총괄하는 용어이다. 주목할 만한 NoSQL 프로젝트 중 하나는 JSON 형태의 문서 콜렉션으로 데이터를 저장하는 오프 소스 문서 지향 데이터베이스인 MongoDB이다. MongoDB가 다른 NoSQL 데이터베이스와 다른 점은 쿼리가 매우 쉽게 변환되기 때문에 관계형 데이터베이스를 MongoDB로 쉽게 변환할 수 있는 강력한 문서 지향 쿼리 언어에 있다.
MongoDB는 C++로 작성되어 있다. MongoDB는 JSON의 2진 버전인 BSON을 사용하여, 키/값 쌍으로 데이터를 유지하는 JSON 형태의 문서에 데이터를 저장한다. MongoDB가 다른 문서 데이터베이스와 구별되는 한 가지 기능은 SQL문을 MongoDB 쿼리 함수 호출로 매우 간단하게 변환하는 기능이다. 이 기능을 이용하면 조직에서 현재 사용 중인 관계형 데이터베이스를 쉽게 마이그레이션할 수 있다. 또한, 주요 운영 체제와 프로그래밍 언어에서 사용 가능한 2진 파일과 드라이버를 사용하면 매우 간단하게 설치하여 사용할 수 있다.
MongoDB는 GNU AGPL(Affero General Public License) 버전 3.0에 따라 라이센스가 부여된 데이터베이스를 사용하는 오픈 소스 프로젝트이다. 이 라이센스는 카피레프트 제한이 소프트웨어를 사용하는 데는 적용되지 않고 배포에만 적용되는 허점을 보완한 GNU GPL의 수정 버전이다. 물론, 일반적으로 클라이언트 디바이스에 설치되지 않고 클라우드에 저장되는 소프트웨어는 이점이 중요하다. 사실상 소프트웨어가 배포되지 않기 때문에 일반 GPL을 사용하는 경우에는 라이센스 조항을 회피할 수 있다는 사실을 인식할 수 있다.
AGPL은 데이터베이스 애플리케이션 자체에만 적용되며 MongoDB의 다른 요소에는 적용되지 않는다. 개발자들이 다양한 프로그래밍 언어로 MongoDB에 연결하는 데 필요한 공식 드라이버는 Apache License Version 2.0에 따라 배포된다. MongoDB 문서는 CCL(Creative Commons license)에 따라 사용 가능하다.
문서 지향 데이터베이스는 기존의 관계형 데이터베이스와는 매우 다르다. 문서 지향 데이터베이스는 테이블과 같은 경직된 구조에 데이터를 저장하지 않고 느슨하게 정의된 문서에 데이터를 저장한다. 관계형 데이터베이스 시스템(RDBMS) 테이블에서는 열을 새로 추가하려면 테이블 자체의 정의를 변경해야 한다. 따라서 비록 널 값을 갖게 될지라도 열이 기존의 모든 레코드에 추가된다. 이는 RDBMS의 엄격한 스키마 기반 설계로 인한 것이다. 그러나 문서를 사용하는 경우에는 기타 모든 문서를 변경하지 않고도 개별 문서에 속성을 새로 추가할 수 있다. 이는 문서 지향 데이터베이스가 일반적으로 스키마를 사용하지 않도록 설계되기 때문이다.
또 다른 기본적인 차이점은 문서 지향 데이터베이스는 문서 간의 엄격한 관계를 제공하지 않는다는 점이다. 이러한 점은 문서 지향 데이터베이스가 스키마 없는 설계를 유지하는 데 도움이 된다. 이점은 관계에 의존하여 데이터 스토리지를 표준화하는 관계형 데이터베이스와는 매우 다른 점이다. 문서 데이터베이스에서는 "관련" 데이터를 별도의 스토리지 영역에 저장하는 대신에 문서 자체에 삽입한다. 각 참조는 추가 쿼리를 필요로 하기 때문에 이렇게 하는 것이 관련 데이터가 저장된 또 다른 문서에 참조를 저장하는 것보다 더 빠르다.
이러한 기능은 데이터가 상위 문서 안에서 독립적으로 존재하는 것이 적합한 많은 애플리케이션에서 매우 잘 동작한다. 이에 해당하는
예(MongoDB 문서에도 있음)로는 블로그 포스트와 주석이 있다. 주석은 단일 포스트에만 적용되므로 주석을 블로그 포스트와 분리해서 생각하는
것은 타당하지 않다. MongoDB에서는 블로그 포스트 문서에 해당 포스트의 주석을 저장하는 comments 속성이
있다. 관계형 데이터베이스에서는 ID가 기본 키인 주석 테이블과 포스트 테이블 그리고 주석이 속하는 포스트를 정의하는 중간 맵핑 테이블
post_comments가 존재하게 된다. 이로 인해 매우 간단해야 할 것들이 불필요하게 매우 복잡해진다.
그러나 관련 데이터를 별도로 저장해야 하는 경우에는 MongoDB에서 별도의 콜렉션을 사용하여 쉽게 이러한 작업을 수행할 수 있다. 또
다른 좋은 예는 MongoDB 문서에 고객 주문 정보를 저장하는 것이다. 일반적으로 고객 주문 정보는 고객 정보, 주문 자체, 주문 품목 및
제품 정보로 구성된다. MongoDB를 사용하면 고객, 제품 및 주문 정보를 개별 콜렉션에 저장하게 되지만, 품목 데이터는 관련된 주문 문서
안에 삽입된다. 그러면, 관계형 데이터베이스에서 사용한 것과 같은 외부 키 형태의 ID를 사용하여 제품과
고객 콜렉션을 참조한다. 이러한 하이브리드 방식은 단순하기 때문에 MongoDB는 SQL로 작업하는 데 익숙한
개발자들에게 좋은 선택이 된다. 그렇긴 하지만, 다른 콜렉션에서 데이터를 참조하는 대신에 문서 내부에 데이터를 삽입하면 성능을 대폭 개선할 수
있으므로 각각의 개별 유스 케이스를 대상으로 취해야 하는 접근 방식을 신중하게 결정해야 한다.
MongoDB는 단지 기본적인 키/값 저장소가 아니다. MongoDB의 다른 기능 중 일부를 간략하게 살펴보도록 하자.
- 공식 2진 파일은 Windows®, Mac OS X, Linux® 및 Solaris에서 사용 가능하며 소스 배포판을 이용하여 직접 빌드할 수도 있다.
- 공식 드라이버는 C, C#, C++, Haskell, Java™, JavaScript, Perl, PHP, Python, Ruby 및 Scala에서 사용 가능하며, 다른 언어에서는 광범위한 커뮤니티 지원 드라이버를 사용할 수 있다.
- 모든 문서 속성에서 기준을 사용하여 데이터를 찾을 수 있게 하는 임시(Ad-hoc) Javascript 쿼리. 이러한 쿼리는 SQL 쿼리의 기능을 반영한 것으로 SQL 개발자는 이 쿼리를 이용하여 MongoDB 쿼리를 매우 간단하게 작성할 수 있다.
- 쿼리에서 정규 표현식 지원
- MongoDB의 쿼리 결과는
limit(),skip(),sort(),count(),distinct()및group()을 포함하여 필터링과 수집 및 정렬에 필요한 다양한 함수를 제공하는 커서에 저장된다. - 고급 수집용
map/reduce구현 - GridFS를 사용하는 대용량 파일 스토리지
- RDBMS 형태의 속성 인덱싱 지원, 여기에서는 선택된 문서 속성에서 직접 인덱스를 작성할 수 있다.
- 힌트, 설명 계획 및 프로파일링을 사용하는 쿼리 최적화 기능
- MySQL과 비슷한 마스터/슬레이브 복제
- 표준화된 데이터를 필요로 하는 참조 쿼리를 허용하는 콜렉션 기반 오브젝트 스토리지
- 자동 샤딩(Auto-sharding)을 이용한 수평적 확장
- 경쟁이 없는 고성능의 동시성을 구현하는 데 필요한 제자리 쓰기(In-place update) 기능
- 설치하지 않고도 MongoDB를 사용해 볼 수 있는 온라인 쉘
- 발행되었거나 현재 작성 중인 여러 권의 책과 상세한 문서
현대적인 웹 애플리케이션은 전부 다양한 Ajax 관련 개념을 바탕으로 한다. Ajax 기술의 사용은 웹 페이지에서 대화식 또는 동적 인터페이스의 증가로 이어졌다. Ajax 혁명은 웹 애플리케이션이 백그라운드에서 비동기 방식으로 서버에서 데이터를 검색할 수 있고, 웹 페이지와 서버 간의 상호 작용이 페이지가 페치되는 순간으로 제한되지 않는다는 개념에서 비롯되었다. 웹 페이지 개념은 애플리케이션의 백엔드와 지속적으로 통신함으로써 사용자와 상호 작용하는 수명이 긴 웹 애플리케이션으로 확장되었다. 이런 지속적인 통신에서 고려하는 사항을 몇 가지 예로 들면 다음과 같다.
- 정보 송수신
- 임시 입력 유효성 검증(예: 비밀번호 보안 수준)
- 서버에서 수행되는 분석과 규칙을 바탕으로 한 사용자 입력 자동 완성
클라이언트와 서버 간의 상호 작용과 관련된 작업을 수행하려면 애플리케이션에 각각의 통신 작업에 알맞은 통신 메커니즘을 제공하는 최적의 통신 계층이 필요하다.
이 기사에서는 통신 계층을 생성할 때 고려할 문제에 대해 살펴보고 이 계층에 빌드해야 하는 다양한 메커니즘에 대해 학습한다.
과거에는 웹 페이지와 서버 간의 통신이 해킹으로 간주되었다. 서로 다른 HTML 요소를 사용할 의도가 없는 방식으로 이들을 사용해야만 이런 통신이 가능했다. 이런 요소들의 사용(또는 남용)을 고려한 이들 요소의 주요 특징은 서버에서 파일을 페치하는 것을 목적으로 한다는 점이다. 그래서 브라우저는 요소의 유형을 바탕으로 파일을 해석하는 역할을 한다. 이들 요소는 다음과 같다.
img- 이미지 파일 페치
script- JavaScript™ 파일 페치
iframe- HTML 파일을 표시하며 페치도 가능
이들 요소의 목적은 웹 사이트의 마크업을 구성하는 것이다. 또한, JavaScript를 사용하여 DOM을 조작함으로써 동적인 방식으로 요소를 주입하고 페이지 라이프사이클의 일부로서 서버와 상호 작용할 수 있다. 다음 세 섹션에서 이들 요소의 사용 방법을 설명한다.
img 요소의 주 용도는 서버에서 이미지를 페치하여 표시하는 것이다. 이미지를 페치하기 위해, 브라우저에서는 이
요소의 src 속성 값인 URL을 이용해 GET 요청을 만든다. 이 값은 브라우저의 "동일 출처 정책(same
origin policy)"에 따른 제한을 받지 않으므로, 이미지의 URL은 그 이미지를 표시하는 페이지의 도메인으로 제한되지
않는다.
img 요소를 사용하여 어떤 URL에서든 GET 호출을 수행하는 것은 가능하다. 그런 다음, 논리적으로는 다른 서버
상의 서비스를 호출할 수 있다.
하지만, 브라우저에서는 그 GET 호출에 대한 응답이 이미지 파일이며 (화면에 해당 이미지 파일을 표시함으로써) 이 응답에서 그렇게
처리하는 것으로 가정한다. 응답이 사실은 이미지 파일이 아닌 경우에는, (img 요소가 페이지에 추가되었는지 여부와는 상관없이)
src 속성이 설정될 때 GET 요청이 만들어지기 때문에 단순히 img 요소를 DOM 트리에 추가하지 않으면
된다.
서버에서 리턴하는 응답이 클라이언트에게는 관심의 대상이 아닌 "실행 후 망각(fire-and-forget)"하는 서비스 유형에 주로 이
img 요소를 사용할 수 있다. 이 요소는 "서버에서 일어나는 일은 서버 내에서만 머문다"는 규칙을 따르는 서비스에
적합하다.
Listing 1은 실행 후 망각하는 호출을 수행하는 방법을 나타낸 것이다.
Listing 1. 실행 후 망각하는 방식으로 서비스 호출
<script type=”text/javascript”>
function fireAndForgetService(targetUrl){
// first we create an img object
var imgNode = document.createElement(“img”);
// then we set its src attribute to the url of the service we’d like to invoke
// when the next code line is executed the browser creates a GET request
// and sends it to targetURL
imgNode.src = targetUrl;
}
// calling the function with any url – cross site scripting is possible here
fireAndForgetService(“http://www.theTargetUrl.com/doSomething?param1Name:param1Value”);
</script>
|
script 요소를 대신 사용하는 경우 img 요소에 대해 앞서 언급한 거의 모든 것이
동일하게 작동한다. 이 통신 메커니즘 역시 브라우저의 "동일 출처 정책(same origin policy)"에 따른 제한을 받지 않는다.
그러나 <img> 및 <script> 요소의 한 가지 다른 점은
script 요소를 사용할 때 브라우저에서 실행 가능한 JavaScript 코드를 받을 것으로 예상한다는 점이다. 이것은
가볍게 사용해서는 안 되는 매우 강력한 메커니즘이다. 페치된 스크립트가 호출되면 쿠키, DOM, 히스토리 등을 포함하여 페이지에서 액세스할 수
있는 모든 것에 호출된 스크립트가 액세스할 수 있다.
브라우저에서 실행되는 코드와 페치된 스크립트 사이에서 프로토콜을 정의해야 한다. 자신의 도메인에서 스크립트를 페치하는 경우에는 이 코드가 다양한 함수, 유틸리티 및 애플리케이션 코드의 제한조건에 익숙할 것이다. 이 프로토콜은 기본적으로 동일한 애플리케이션의 두 컴포넌트 간에 이루어지는 상호 작용일 수 있다. 서버는 브라우저에서 실행해야 하고 국제화 제한 사항이나 다른 사용자별 적응을 처리하는 것과 같이 브라우저에서 다양한 조작을 할 수도 있는 코드의 일부를 요청의 일부로서 수신할 수 있다.
다른 서버에서 코드를 페치해야 할 때 더욱 흥미로워진다. 이 경우와 해당 도메인을 신뢰할 만한 경우, 페치된 스크립트는 애플리케이션 생성에 어울리지 않으므로 정적 데이터만 페치할 수 있다. 애플리케이션에서 이 데이터를 처리하려면 어떻게 해서든지 페치된 내용을 애플리케이션의 코드와 통합해야 한다. 페치된 코드가 JSON 오브젝트를 허용하는 함수 호출로 랩핑되거나 채워진 JSON 오브젝트임을 기본적으로 제시하는 JSONP 개념을 사용할 수 있다. (이런 호출을 콜백이라고 한다.) 그 함수의 이름은 페치된 스크립트의 URL 중 일부인 URL 매개변수로 전송되고, 이는 그 함수의 이름으로 랩핑된 JSON 오브젝트를 제공하는 것은 받는 사람의 도메인에 달렸다.
Listing 2는 JSONP를 바탕으로 클라이언트와 서버 간의 통신을 수행하는 방법을 나타낸 것이다.
Listing 2. JSONP 접근 방식
한 가지 작은 차이점을 언급할 필요가 있겠다. <img> 요소를 사용할 때는 DOM 트리에 이 요소를
추가할 필요가 없다. 이와는 반대로, 스크립트 페치를 실행할 때는 <script> 요소를 DOM 트리에
추가하지 않으면 GET 요청이 생성되지 않는다.
JSONP 호출을 위한 API, 특히 콜백 이름을 제공해야 하는 애플리케이션에 있는 매개변수 이름을 게시하는 것은 대상 도메인에 달렸다. API의 다른 부분에는 응답 본문으로 전송되는 JSON 오브젝트의 구조가 포함되어야 한다.
Listing 2에서 대상 도메인은 jsonpCallback(다른 도메인에서는 이름이 바뀔 수 있음)이라는 URL
매개변수를 받아들이는데, 이때 도메인에서 handleJsonp에 대한 호출인 스크립트를 리턴할 것으로 예상한다. 이
스크립트는 Listing 3과 같은 내용일 것이다.
Listing 3. JSONP가 대상 도메인에서 리턴될 때의 내용
handleJsonp( {
‘height’:185,
‘units’:’cm’,
‘age’: 30,
‘favoriteFruit’:’apple’,
‘likesDogs’: true
}
);
|
iframe은 페이지 내에 페이지를 임베드할 수 있게 해주는 요소이다. 두 개의 페이지가 같은 도메인에 있었던 경우
이 두 페이지는 서로 통신하며 정보를 전송할 수 있다.
Ajax 애플리케이션에서는 이런 패러다임을 바탕으로 기본 페이지에 있는 iframe 요소를 사용하여 사용자 상호
작용과 클라이언트 및 서버 간 통신의 역할을 분리하는 것이 일반적이다. 이 요소는 사용자가 볼 수 없게 숨겨지므로, 애플리케이션의 사용자 상호
작용 활동을 전혀 방해하지 않는다.
이런 공동 작업을 통해 서버에서 어떤 종류의 내용이라도 가져올 수 있고 페이지를 새로 고치지 않고 양식을 제출할 수 있으며—모든 것은 사용자가 알지 못하게 자동으로 이루어진다.
모든 요소가 페이지를 구성하는 이전의 메커니즘과는 달리, iframe 요소는 그 자체로 하나의 페이지이다. 이
요소는 특정한 종류의 내용(예: 이미지)이나 프로세스(수신한 내용의 실행)에 제한되지 않는다. 따라서 어떤 서버에서 어떤 종류의 데이터라도
검색하거나 서버로 데이터를 전송할 수 있다. 그리고 어떤 내용이라도 수신 가능하기 때문에 가능한 모든 형식을 가진 데이터를 바탕으로 상호 작용을
수행할 수 있어, 서버 측에서의 유연성이 향상된다. 양식 제출을 바탕으로 서버로 데이터를 보낼 수 있다. 또한, GET 외에도
POST 요청을 사용할 수 있다. 여러 파트로 구성된 요청이 가능하므로, 클라이언트 시스템의 파일을 서버로 업로드할 수 있다. (페이지를 새로
고치면 항상 사용자와의 나머지 상호 작용이 중단된다는 점에 주의한다.)
iframe을 사용하는 것이 완전 무결한 방법은 아니다. 사이트 상호 간의 호출이 유효하기 때문에, 애플리케이션의
보안이 취약해질 수 있다. 그 밖에도, 이 메커니즘을 바탕으로 한 모든 상호 작용이 페이지의 히스토리 오브젝트로 푸시되므로, 뒤로/앞으로
동작으로 탐색하는 사용자에게 혼란을 줄 수 있다.
iframe 요소를 사용하여 프로그램을 통한 방법으로 서버에서 내용을 페치하는 것은
script 요소를 사용하는 것과 비슷하지만,—한 가지 중요한 차이점이 있다. script 요소를
만들어 페이지에 연결한 후, 사용자가 화면에 이 요소가 표시됨으로써 혼동하지 않도록 이 요소를 숨겨야 한다는 점이다.
iframe 요소를 양식 제출의 대상으로 사용할 수 있으므로, 양식 제출로 인한 페이지 새로 고침을 예방할 수
있다.
Listing 4는 프로그램 방식으로 클라이언트와 서버 간 통신을 수행하는 대신 iframe 요소를 애플리케이션
마크업의 일부로 사용하여 파일을 업로드하는 방법을 나타낸 것이다.
Listing 4. <iframe>을 이용한 파일 업로드
<!—a hidden iframe that is the target of the form that would be used to upload a file -->
<iframe id="IFrame" name="IFrame"
style="width:0px; height:0px; border:0px"
src="blank.html">
</iframe>
<!—the form is connected to the previous iframe by the target attribute, thus basically
reloading that hidden frame upon form submission -->
<form name="UploadFile" target="IFrame" method="POST"
action="http://myServer/fileUploadServiceURL"
enctype="multipart/form-data">
<input type="file" name="uploadFileNameId"/>
<input type="submit" value="Upload" name="submit"/>
</form>
|
Ajax 기반 웹 애플리케이션은 보통 서버에서 작동하는 애플리케이션에 대한 클라이언트 역할을 하므로, 그 서버로 데이터를 앞뒤로 보내며 통신 기능을 집중적으로 사용하는 애플리케이션이 되는 결과를 낳는다. 데이터 전송 기능을 제공할 메커니즘이 필요하다. 애플리케이션의 주요 컴포넌트로서, 이런 메커니즘은 최대한 가볍고 안전해야 한다. 다행히도, 모든 현대적 브라우저에는 정확히 이런 목적으로 사용할 수 있는 오브젝트, 즉 XHR(XMLHttpRequest)이 갖춰져 있다. 실제로 가벼운 XHR은 페이지를 검색한 서버로 한정되는 요청을 생성한다. XHR은 사이트 간 스크립팅 문제를 제거하며, 텍스트만 전달할 수 있다.
애플리케이션은 XHR 오브젝트를 사용하여 서버로 정보를 보내고 서버에서 데이터를 페치할 수 있다. 이 메커니즘은 앞서 설명한 메커니즘에 비해 여러 가지 장점이 있다.
- 어떤 유형의 HTTP 메소드라도 사용 가능
- 현재 도입된 대부분의 일반적인 서버 아키텍처는 REST 원리를 기반으로 하기 때문에, GET, PUT, POST 및 DELETE 요청을 사용해야 한다. 클라이언트와 서버 간 통신의 핵심이라 할 수 있는 XHR 오브젝트의 사용으로 RESTful 서버 아키텍처를 사용할 수 있다.
- 완료 시 알림
- XHR 오브젝트는 생성에서부터 응답이 완전히 로드되기까지 여러 가지 상태에서 존재할 수 있다. 각각의 상태 변화 시, 이벤트가 실행되고
앞으로의 상태 변화 시 호출할 콜백을 정의할 수 있다.
이 이벤트 핸들러를 통해 서버에서 페치된 데이터에 의존하는 코드가 해당 데이터를 사용할 수 있을 때 실행되도록 할 수 있다.
- 페이지 히스토리에 개입 없음
- XHR 호출은 페이지의 히스토리 오브젝트에 반영되지 않으므로, 브라우저의 뒤로 및 앞으로 동작의 일반적인 용도에서 벗어나지 않는다.
- 크로스 사이트 스크립팅(XSS)이 허용되지 않음
- 이 애플리케이션은 XSS를 수행할 능력이 결여되어 있기 때문에 더 안전하다.
- 블로킹하거나 못하거나
- 요청-응답 주기가 다음 중 어떤 것이 될지 정의할 수 있다.
- 동기(브라우저가 응답을 기다리는 동안 아무런 코드도 실행되지 않음)
- 비동기(응답이 도착했을 때 콜백을 실행할 수 있음)
- XML 또는 다른 모든 형식
- 응답이 XML 형식으로 되어 있는 경우, 그 응답 데이터에 대해 완전한 DOM 트리가 만들어진다. 응답의 원시 텍스트 내용도 사용 가능하고, 응답이 JSON과 같은 다른 형식으로 도착할 때 이를 처리할 수 있다.
그래도 XHR 오브젝트와 관련된 모든 것이 좋은 면만 있는 것은 아니다. 텍스트만 보낼 수 있기 때문에, 여전히
iframe을 사용하여 파일을 서버에 업로드해야 한다. 그 밖에도, 다른 브라우저에서는 이 오브젝트의 작성이 다른
방법으로 이루어진다.
클라이언트와 서버의 상호 작용은 모든 현대적 웹 애플리케이션의 중추이다. 이 기사에서는 애플리케이션 상호 작용을 위해 사용할 수 있는 공통의 메커니즘에 대해 학습했다. 이 기사에서 설명한 모든 메커니즘이 모든 애플리케이션에서 필요한 것은 아니다. 어떤 메커니즘이 필요하고 어떻게 사용할지 결정하는 것은 개발자의 몫이다.
수많은 JavaScript 프레임워크에 Ajax 통신 메커니즘 세트가 부분적이거나 완전하게 구현되어 있다. 어떤 프레임워크를 사용하고 어떤 메커니즘을 구현할지 결정할 때 이 점을 고려한다.
| List of methods used to redirect a web site using Apache: |
Web site forwarding and redirection methods:
- One can forward a web page URL or home page using the following web page with the "Refresh" directive:
This commands the browser to refresh the page with the new specified URL. This forwards a single page only and not the entire domain. It can forward the default home page for the domain giving the appearance of forwarding the domain..<META HTTP-EQUIV="Refresh" Content="0; URL=http://www.company.com/dir1/">
or:
<html>
<head>
<META HTTP-EQUIV="Refresh" Content="3; URL=http://www.company.com/dir1/">
</head>
<body>
This page will forward to http://www.company.com/dir1/ in three seconds.
<p>
Please update your links.
</body>
</html>
- Use a CGI script to forward a home page: (mod_cgi)
- File: httpd.conf
File: /var/www/cgi-bin/redirect-scriptScriptAlias / /var/www/cgi-bin/redirect-script/
or:#!/usr/bin/perl print "Status: 301 Moved\r\n" . "Location: http://www.new-domain.com/\r\n" . "\r\n";#!/usr/bin/perl -w use strict; use CGI qw/:standard/; print redirect('http://www.new-domain.com');
- File: httpd.conf
- Use a PHP script to redirect:
<?php header("Location: http://www.new-domain.com/"); ?>
- Use a Javascript to redirect:
<html> <head> <script language="Javascript" type="text/javascript"> <!-- Hide script //<![CDATA[ window.location.href="http://www.new-domain.com/" //]]> End script hiding --> </script> </head> </html>
- Use Apache module (mod_rewrite)
- File: httpd.conf
Forwards all references in entire domain.RewriteEngine On
RewriteRule /.* http://www.new-domain.com/ [R]
- File: httpd.conf
- Use Apache module (mod_alias )
- File: httpd.conf
- Redirect Domain:
orRedirect / http://www.new-domain.com/
Redirect permanent / http://www.new-domain.com/
- Redirect Page:
Redirect /web-page.html http://www.new-domain.com/destination-web-page.html
- Redirect directives take precedence over Alias and ScriptAlias directives.
- Other "Redirect" options include: temp (error 302) default - temporary redirect status, seeother (error 303) resource has been replaced and gone (error 410) resource has been permanently removed.
- Redirect Domain:
Example httpd.conf with virtual hosts for multiple domains which all redirect:
<VirtualHost XXX.XXX.XXX.XXX> ServerName directtolinux.com ServerAlias www.directtolinux.com ServerAlias direct-to-linux.com ServerAlias www.direct-to-linux.com ServerAlias digitalpenguins.com ServerAlias www.digitalpenguins.com Redirect permanent / http://www.yolinux.com/ </VirtualHost>
- File: httpd.conf
- Apache 301 redirect using the .htaccess file:
If one wants to permanently forward an entire web site to a new URL or forward a single page permanently and have the search engines update their database, one should use a 301 redirect. This may redirect to a new server or to itself but to a different domain. This tutorial shows how. This method is a variation of using the mod_alias redirection shown above except that it allows the customer to redirect themselves by providing a .htaccess file themselves.
This example forwards http://yolinux.com to http://www.yolinux.com/ to unify your site to a single URL. This can also simplify your web logs if they can not distinguish between the twoRewriteEngine on
RewriteCond %{HTTP_HOST} ^yolinux.com
RewriteRule ^(.*)$ http://www.yolinux.com/$1 [R=permanent,L]
'//가. 명령어 삽입(Command Injection) 가능성
'////////////////////////////////////////////////////////////////////
Dim title, str
title = "What's Up!!! <what happen> Oh my god!!!! & goodness"
str = ""
//변환을 수행할 함수
Sub ReplaceStr(content, byref str)
content = replace(content, "'", """)
content = replace(content, "&", "&")
content = replace(content, "<", "<")
content = replace(content, ">", ">")
str = content
End Sub
ReplaceStr title, str
response.write str
%>
'////////////////////////////////////////////////////////////////////
'//나. 크로스 사이트 스크립팅 (XSS) 가능성
'////////////////////////////////////////////////////////////////////
/include/config.inc.asp
<%
atag = "p,br" 'XSS 허용할 태그 리스트
UploadedPath = "/Uploaded_Files/" '업로드 기본 경로
fileext = "jpg,gif,png,pcx" '허용할 확장자 리스트
%>
/include/secure.inc.asp
<%
'공격 위험성이 존재하는 문자들을 필터링
'문자열 입력값을 검증
'숫자형은 데이터 타입을 별도로 체크하도록 한다.
Function sqlFilter(search)
Dim strSearch(5), strReplace(5), cnt, data
'SQL Injection 특수문자 필터링
'필수 필터링 문자 리스트
strSearch(0)="'"
strSearch(1)=""""
strSearch(2)="\"
strSearch(3)=null
strSearch(4)="#"
strSearch(5)="--"
strSearch(6)=";"
'변환될 필터 문자
strReplace(0)="''"
strReplace(1)=""""""
strReplace(2)="\\"
strReplace(3)="\"&null
strReplace(4)="\#"
strReplace(5)="\--"
strReplace(6)="\;"
data = search
For cnt = 0 to 6 '필터링 인덱스를 배열 크기와 맞춰준다.
data = replace(data, LCASE(strSearch(cnt)), strReplace(cnt))
Next
sqlFilter = data
End Function
'XSS 출력 필터 함수
'XSS 필터 함수
'$str - 필터링할 출력값
'$avatag - 허용할 태그 리스트 예) $avatag = "p,br"
Function clearXSS(strString, avatag)
'XSS 필터링
strString = replace(strString, "<", "<")
strString = replace(strString, "\0", "")
'허용할 태그 변환
avatag = replace(avatag, " ", "") '공백 제거
If (avatag <> "") Then
taglist = split(avatag, ",")
for each p in taglist
strString = replace(strString, "<"&p&" ", "<"&p&" ", 1, -1, 1)
strString = replace(strString, "<"&p&">", "<"&p&">", 1, -1, 1)
strString = replace(strString, "</"&p&" ", "</"&p&" ", 1, -1, 1)
next
End If
clearXSS = strString
End Function
'확장자 검사
'$filename: 파일명
'$avaext: 허용할 확장자 예) $avaext = "jpg,gif,pdf"
'리턴값: true-"ok", false-"error"
Function Check_Ext(filename,avaext)
Dim bad_file, FileStartName, FileEndName
If instr(filename, "\0") Then
Response.Write "허용하지 않는 입력값"
Response.End
End If
'업로드 금지 확장자 체크
bad_file = "asp,html,htm,asa,hta"
filename = Replace(filename, " ", "")
filename = Replace(filename, "%", "")
FileStartName = Left(filename,InstrRev(filename,".")-1)
FileEndName = Mid(filename, InstrRev(filename, ".")+1)
bad_file = split(bad_file, ",")
for each p in bad_file
if instr(FileEndName, p)>0 then
Check_Ext = "error"
Exit Function
end if
next
'허용할 확장자 체크
if avaext <> "" Then
ok_file = split(avaext, ",")
for each p in ok_file
if instr(FileEndName, p)>0 then
Check_Ext = "ok"
Exit Function
End If
next
End If
Check_Ext = "error"
End Function
'다운로드 경로 체크 함수
'$dn_dir - 다운로드 디렉토리 경로(path)
'$fname - 다운로드 파일명
'리턴 - true:파운로드 파일 경로, false: "error"
Function Check_Path(dn_dir, fname)
'디렉토리 구분자를 하나로 통일
dn_dir = Replace(dn_dir, "/", "\")
fname = Replace(fname, "/", "\")
strFile = Server.MapPath(dn_dir) & "\" & fname '서버 절대경로
strFname = Mid(fname,InstrRev(fname,"\")+1) '파일 이름 추출, ..\ 등의 하위 경로 탐색은 제거 됨
Response.Write strFname
strFPath = Server.MapPath(dn_dir) & "\" & strFname '웹서버의 파일 다운로드 절대 경로
If strFPath = strFile Then
Check_Path = strFile '정상일 경우 파일 경로 리턴
Else
Check_Path = "error"
End If
End Function
'IP 체크 함수
Function Check_IP(IP_Addr)
If Request.Servervariables("REMOTE_ADDR") = IP_Addr Then
Check_IP = "TRUE"
Else
Check_IP = "FALSE"
End If
End Function
%>
/head.asp
<%
'페이지에서 에러가 발생하여도 페이지 오류를 외부로 출력하지 않기위해 사용
On Error Resume Next
'On Error GoTo 0도 가능하나 2003에서는 실행되지 않음
if err.number <> 0 then
'Response.Write err.description & "<BR>" & err.source & "<BR>"
err.clear
End if
%>
/content.asp
<!--#include virtual="/include/connection.inc.asp"--> <% 'DB연결 헤더 %>
<!--#include virtual="/include/secure.inc.asp"--> <% '보안관련라이브러리 %>
<!--#include virtual="/include/config.inc.asp"--> <% '전역변수리스트 %>
<!--#include virtual="/head.asp"--> <% '초기 설정 페이지(에러 메세지 미출력) %>
<%
Dim strSQL
Dim intSeq, strName, strEmail, strSubject, strContent, intCount, dtmReg_Date, intExist
Dim blnTag, strUserIP
Dim atag
'입력값이 숫자형인 경우 IsNumeric 함수를 사용한다.
If IsNumeric(seq) Then
intSeq = Request.QueryString("seq")
Else
Response.Write "허용하지 않는 입력값입니다."
Reponse.End
End If
'문자(열)인 경우 sqlfilter 사용
'intSeq = sqlFilter(Request.QueryString("seq")) 'SQL Injection 필터링
'읽은 횟수 검색
strSQL = "SELECT count(*) FROM board WHERE intSeq='" & intSeq & "'"
objRs.Open strSQL, objDBConn
intExist = objRs(0)
objRs.Close
If intExist <> 1 Then
Response.Write "해당글이 없습니다."
Else
'읽은 횟수 증가
strSQL = "UPDATE board SET intCount=intCount+1 WHERE intSeq='" & intSeq & "'"
objRs.Open strSQL, objDBConn
'게시물 SELECTZ
strSQL = "SELECT strName,strEmail,strSubject,strContent,intCount,strUserIP,blnTag,dtmReg_Date FROM board WHERE intSeq='" & intSeq & "'"
objRs.Open strSQL, objDBConn
strName = objRs(0)
strEmail = objRs(1)
strSubject = objRs(2)
strContent = objRs(3)
intCount = objRs(4)
strUserIP = objRs(5)
blnTag = objRs(6)
dtmReg_Date = objRs(7)
objRs.Close
Set objRs = Nothing
objDBConn.Close
Set objDBConn = Nothing
'게시물 출력값에 XSS 필터링
'사용자가 입력하는 출력되는 값은 strName, strEmail, strSubject, strContent으로 이 부분은 XSS 공격이 가능한 부분들이다.
'일반적으로 본문만 선택적으로 HTML 태그 사용을 허용하며 나머지 부분들은 사용할 수 없도록 하는것이 바람직하다.
strName = clearXSS(strName, atag)
strEmail = clearXSS(strEmail, atag)
strSubject = clearXSS(strSubject, atag)
strContent = clearXSS(strContent, atag)
'줄넘김 처리
strContent = replace(strContent, vbLf, vbLf & "<br>")
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ks_c_5601-1987">
<title>내용보기</title>
</head>
<body>
<div align=center>
<table border=1>
<tr>
<td>이름</td>
<td><%=strName%></td>
<td>등록일</td>
<td><%=dtmReg_Date%></td>
</tr>
<tr>
<td>이메일</td>
<td><%=strEmail%></td>
<td>조회</td>
<td><%=intCount%></td>
</tr>
<tr>
<td>제목</td>
<td colspan=3><%=strSubject%></td>
</tr>
<tr>
<td>내용</td>
<td colspan=3><%=strContent%></td>
</tr>
<tr>
<td colspan=4>
<a href="list.asp">목록으로</a> <a href="edit.asp?seq=<%=intSeq%>">수정하기</a> <a href="delete.asp?seq=<%=intSeq%>">삭제하기</a>
</td>
</tr>
</table>
</div>
</body>
</html>
<%
End If
%>
'////////////////////////////////////////////////////////////////////
'//다. SQL 구문 삽입 가능성
'////////////////////////////////////////////////////////////////////
SQL Injection은 쿼리문의 잘못 해석함에서 발생하는 문제이다. 이를 해결하기 위해서는 쿼리문을 생성시에 입력된 값에 대한 유효성 검사를 수행하면 된다. ‘, “ 문자를 \’, \”로 변경해 주거나 아예 공백으로 처리하는 방법이다.
삭제해야 할 프로시저
xp_cmdshell
xp_stratmail
xp_sendmail
xp_grantlogin
xp_makewebtask
'////////////////////////////////////////////////////////////////////
'//사. 다운로드 취약성
'////////////////////////////////////////////////////////////////////
<!--#include virtual="/include/connection.inc.asp"--> <% 'DB연결 헤더 %>
<!--#include virtual="/include/secure.inc.asp"--> <% '보안관련라이브러리 %>
<!--#include virtual="/include/config.inc.asp"--> <% '전역변수리스트 %>
<!--#include virtual="/head.asp"--> <% '초기 설정 페이지(에러 메세지 미출력) %>
<%
Dim dn_dir, fname, val_ok
Dim UploadedPath
dn_dir = Request("dir")
fname = Request("fname") '파일 이름
' IE 5.01에서는 이 방식을 사용할때 메모리 관련 문제가 발생할 수 있다.
strUA = Request.ServerVariables("HTTP_USER_AGENT")
If Instr(strUA, "MSIE") Then
intVersion = CDbl(mid(strUA, Instr(strUA, "MSIE")+5, 3))
If intVersion < 5.01 Then
Response.Write "error"
End If
End If
if fname = "" Then
Response.Write "<script language=javascript>"
Response.Write "alert(""파일명을 입력해 주세요"");"
Response.Write "history.back();"
Response.Write "</script>"
End If
dn_dir = UploadedPath & dn_dir
val_ok = Check_Path(dn_dir, fname)
If val_ok <> "error" Then '사용자가 다운 받는 파일과 웹서버의 파일 다운로드 경로가 맞는지 비교
Set objStream = Server.CreateObject("ADODB.Stream") 'Stream 이용
Response.ContentType = "application/unknown" 'ContentType 선언
Response.AddHeader "Content-Disposition","attachment; filename=" & fname
objStream.Open
objStream.Type = 1
objStream.LoadFromFile val_ok
download = objStream.Read
Response.BinaryWrite download
End If
Set objstream = nothing '객체 초기화
%>
출처 : http://webarty.com
Local_Folder = "e:\itnews_Web\itstvadm\broadcast\etimesn\"
File_Name =
FilePrefix &
"etimes_"&gubun&"_"&edit_date&".txt"
Local_File =
Local_Folder & File_Name
Set objFTP = Server.CreateObject("NIBLACK.ASPFTP")
objFTP.sServerName
= "ip address"
objFTP.sUserID = "id"
objFTP.sPassword =
"passl"
If objFTP.bConnect Then
objFTP.lTransferType =
2
Remote_File = "/itstv/" & File_Name
If
objFTP.bPutFile(Local_File, Remote_File) Then
file_put =
"OK"
Else
file_put = "ERROR"
msg = "자료는 저장되었으나 미디어서버측으로
파일 전송에 오류가 발생하였습니다."
End If
End If
Set objFTP = Nothing
좀 지저분해졌지만..;
if ( substr($_SERVER['HTTP_HOST'],0,4)!='www.' ) {
$url = (isset($_SERVER['HTTPS'])?'https://www.주소':'http://www.주소').substr($_SERVER['HTTP_HOST'],4).$_SERVER['REQUEST_URI'];
@header ('Location: '.$url);
exit;
}
로 해결했습니다. ;

 hostmanager.zip
hostmanager.zip