여기서는 고스트 2003으로 백업했을때만 적용됩니다.
고스트 부팅시디는 첨부파일을 시디로 구우면 됩니다.
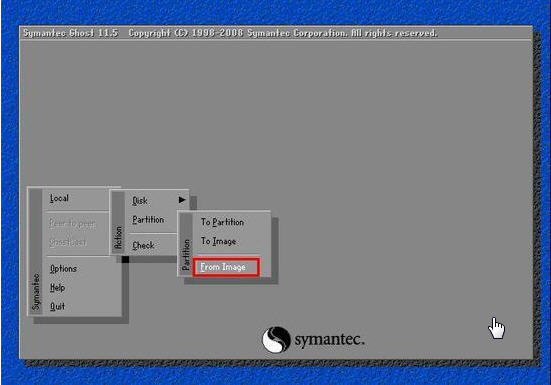
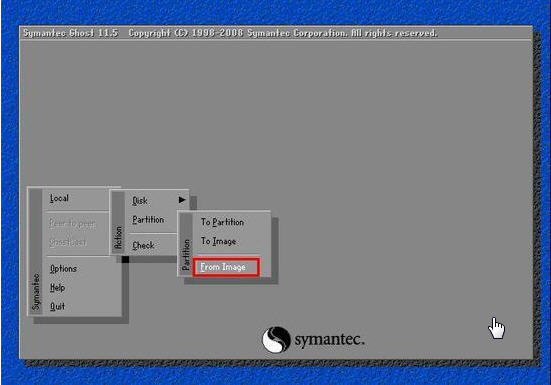
CD-Rom에 시디를 넣고, Bios를 시디로 부팅하게 설정한 다음에 부팅하면 아래와 같은 화면이 나옵니다.
여기에서 탭키와 화살표를 이용하여 Partition ->From Image 로 갑니다.
그리고 기존 고스트 복구 방법 으로 복원 하시면 됩니다.



최근 보안 위협 중의 하나는 '미끼' 웹 사이트를 개설하여 이 사이트를 방문하는 사용자에게 액티브엑스 컨트롤을 다운로드하게 하여 이를 자동 설치하여 공격(홈페이지 변경, 악성프로그램 다운로드하여 스팸 발송, 바이러스 감염 등등)하는 경우가 아주 많습니다.
특히, 보안 패치가 제대로 이루어지지 않은 컴퓨터에서는 이러한 익스플로잇을 통한 공격이 다수 나타납니다. 물론, 정상적인 웹사이트도 해킹하여 기본 페이지의 하단에 자바 스크립트를 삽입하여 공격합니다.
이러한 공격을 예방하기 위해서는 보안 패치, 바이러스 백신, 악성코드 제거프로그램, 개인용 방화벽 등을 설치하여 운영하는 것은 기본이며, 그 밖에도 가급적이면 일반적인 사이트 이외에는 방문하지 않는 것이 좋습니다.
하지만, 웹페이지를 서핑하다 보면 외국의 사이트들을 들어 갈 경우도 많습니다. 특히, 와레즈 사이트, 포르노 사이트, 복권/도박 사이트들에는 이러한 익스플로잇이 미리 설치되어 있어 사용자를 곤경에 빠뜨릴 수 있습니다.
이러한 위협을 예방하기 위해서 '링크스캐너'라는 온라인 스캐너를 사용하여 방문하는 웹페이지에 어떠한 위협이 존재하는지 확인하는 프로그램을 사용하는 것이 좋습니다.
홈페이지: http://linkscanner.explabs.com/linkscanner/



/var/log/secure 로그를 이용한 IP Deny 자동 등록
이 스크립트는 리눅스에서 기본적으로 제공하는 로그를 이용하여 10분 간격으로 로그를 추출하고
20회 이상 Fail Password를 발생시킨 아이피를 Tcp-Wrapper(/etc/hosts.deny)에 등록시켜
더이상 해킹 시도를 방지한다.
Caution : 10분이내에 뚫리면 어찌할 수 없음... =,.=;
ps. 스크립트의 제작의 편리를 위해서 중복 등록확인은 없음... ^^;
기본환경 : 리눅스, PHP Shell script-x
작성언어 : PHP
동작원리
1. /var/log/secure 파일에서 10분대의 로그를 추출한다.
예 : 현재시간이 18:25:00 이라면 추출하는 시간은 18:10~19분을 추출한다.
2. 아이피 별로 갯수를 통계낸다.
3. 한 아이피에서 20회 이상 sshd로 비밀번호가 틀렸다면 /etc/hosts.deny에 "ALL:아이피주소"의
형태로 등록된다.
4. xinetd 데몬을 재시작한다.
5. 등록한 아이피 목록을 지정된 메일 주소로 발송한다.
실행방법
./secure_analysis.sh sshd
crontab 등록시
*/10 * * * * /경로명/secure_analysis.sh sshd
소스
#!/usr/local/bin/php
<?
// 개요
// secure log 를 분석해서 sshd로 불법적인 접속을 시도하는 IP를 /etc/hosts.deny에 등록하는 작업을 한다.
// Log Example : Jun 5 07:49:18 p1 sshd[1110]: Failed password for root from 211.114.190.196 port 52944 ssh2
// 추출 명령어 : grep "Jun 7 09" secure | grep "sshd" | grep "Failed password" | awk -F "from" '{print $2}' | awk '{print $1}'
// 지정된 입력값을 입력하지 않으면 실행하지 않는다.
if($argc > 1)
{
$RECEIVE_EMAIL = "수신 메일주소";
$Hostname = trim(exec("hostname"));
$Date = date("Y-m-d H:i:s");
// 10분전 분을 구한다.
$TenAgo = substr(date("i",mktime (date("H"), date("i")-10, 0, date("m"), date("d"), date("Y"))),0,1);
if(!file_exists("/service/log_temp"))
{
exec("mkdir -p /service/log_temp");
}
if(!file_exists("/service/log_temp/secure_analysis.log"))
{
exec("touch /service/log_temp/secure_analysis.log");
}
// 날짜에 따라서 검색어의 공백처리가 틀린 관계로 ... =,.=;
$DayLength = strlen(date("j"));
if($DayLength == 2)
{
$now = date("M j H:");
}
else
{
$now = date("M j H:");
}
if($argv[1] == "sshd")
{
exec("grep \"$now$TenAgo\" /var/log/secure | grep \"sshd\" | grep \"Failed password\" | awk -F \"from\" '{print \$2}' | awk '{print \$1}' > /service/log_temp/secure_log_".$argv[1]);
}
$Fail_IP_File = file("/service/log_temp/secure_log_".$argv[1]);
for($i=0; $i < count($Fail_IP_File); $i++)
{
$Fail_IP_File[$i] = trim($Fail_IP_File[$i]);
}
$Fail_Statistics = array_count_values($Fail_IP_File);
exec("echo \"\" > /service/log_temp/DenyIP.list_".$argv[1]);
while (list ($Ip, $Count) = each ($Fail_Statistics))
{
// 여기의 20을 조정하여 등록을 조절할 수 있다.
if($Count > 20)
{
$Now_Time = date("Y년 m월 d일 H시 i분 s초");
exec("echo \"#Regist $Now_Time\" >> /etc/hosts.deny");
exec("echo \"ALL : $Ip\" >> /etc/hosts.deny");
$Restart_Xinetd = 1;
exec("echo \"$Now_Time | $Ip | $Count 회\" >> /service/log_temp/DenyIP.list_".$argv[1]);
}
exec("echo \"$Date\t$Ip\t$Count\" >> /service/log_temp/secure_analysis.log");
}
if($Restart_Xinetd)
{
exec("killall -HUP xinetd");
exec("cat \"/service/log_temp/DenyIP.list_".$argv[1]."\" | mail -s \"$Hostname Deny IP List - $Date \" $RECEIVE_EMAIL");
}
}
else
{
echo("Missing Argument... Confirm Execute ...\n");
}
?>
<HEAD>와</head>사이에 아래의 스크립트를 넣어줍니다.
<script language="Javascript">
<!--
function bluring(){
if(event.srcElement.tagName=="A"||event.srcElement.tagName=="IMG") document.body.focus();
}
document.onfocusin=bluring;
// -->
</script>
AjaxPlorer 2.55 한글 업로드 및 다운로드 가능토록 수정
Ajaxplorer
1. /server/conf/conf.php
$default_language="en" =>> $default_language="ko" 로변경
2. server/classes/class.SystemTextEncoding.php
function getEncoding(){
...
}
함수 내에 setlocale(LC_CTYPE, 'ko_KR.eucKR'); 추가
ex)
function getEncoding(){
global $_SESSION;
// Check if the session get an assigned charset encoding (it's the case for remote SSH for example)
if (isset($_SESSION["AJXP_CHARSET"]) && strlen($_SESSION["AJXP_CHARSET"])) return $_SESSION["AJXP_CHARSET"];
// Get the current locale (expecting the filesystem is in the same locale, as the standard says)
setlocale(LC_CTYPE, 'ko_KR.eucKR');
return SystemTextEncoding::parseCharset(setlocale(LC_CTYPE, 0));
}
setlocale에 대한 자세한 사항은 아래 php.net 참조
http://kr.php.net/manual/kr/function.setlocale.php
위 수정만으로 한글 파일 업로드 및 다운로드 가능합니다.
ServerSignature Off2) 다음에 아파치를 재 시작하여 줍니다.
ServerTokens Prod
ftp를 이용한 해킹을 막기 위해서 해외 접속 ftp에 대한 ip를 모두 차단할 수도 있지만
(GeoIP라는 거를 쓰면 됨) 간단하게 ftp port만 바꿔버릴 수도 있습니다.
vsftp의 경우 /etc/vsftpd/vsftpd.conf 에서 아래 라인을 추가 합니다.
그리고 가끔씩 ftp port를 바꿔서 해킹을 헷갈리게 하는거죠.
이거는 공용서버에서는 할 수 없겠죠? ㅎㅎ
# vsftp access port
listen=YES
listen_port=15231
ㅇ try catch문
사용할때 : 보통 자바스크립트로 작업하다 보면 정말 어떨때는 구문에서 틀리지도 않았는데,
브라우저 버젼에 따라 에러가 발생하기도 하고, 정말 몇달간 디버깅에 지칠때도 있다.
대부분 열심히하면 나타나는데, 다음의 try catch문을 사용하면 편리하다.
사용예 :
try
{
// 실제 실행시킬부분
var a = opener.location.href;
}
catch (e)
{
// 위의 "실행시킬부분"에서 에러가 났을때 처리해줄 부분
alert ("opener를 찾을수 없습니다.");
}
finally
{
// 에러가 나든 나지 않든 무조건 실행시키는 부분
window.status = "opener.locatoin.href 부분 실행되었음";
}
ㅇ typeof문
사용할때 : 보통 데이터나 오브젝트 타입등을 검사할때 많이 사용하는데.
만약 "undefined"이면 인식을 못한거고 "unknown"이 나올때가
있다.. 만약 부모창에서 새창을 열고 부모창을 닫았는지 새창에서 검사할때
if (typeof (opener) == "unknown") 이면 으로 검사할때 유용하다~ㅇ
ㅇ regExp (정규표현식)
사용할때 : 만약 <textarea name="taContent"></textarea>에 사용자가 입력한 value값중에서
"/아싸1/" ~ "/아싸10/" 까지를 다 "/호호1/" ~ "/호호10/" 까지로 바꿀려면 어케할까?
var sTaContent = taContent.value;
for (var nI = 1; nI <= 10; nI++)
{
var expTest = new RegExp("/아싸" + nI + "/", "ig"); // i는 대소문자 구분없고, g는 중복되어도 다처리
sTaContent = sTaContent.replace (expTest, "/호호" + nI + "/");
}
taContent.value = sTaContent;
하면 된다~ㅇ
위의 expTest의 메소드들도 몇개있으므로 알아두면 많이 도움이 된다~ㅇ
또한, 게시판의 글보기에 나오는 글들에 자동링크 걸때도 사용한다~ㅇ
ㅇ var a="08", b="09"일때
parseInt (a)나 parseInt (b)의 값은 0 이다
Number (a)나 Number (b)값을 해야 제대로 8과 9의 값이 나온다~ㅇ
한번 고생한적이 있어서여~ㅇ 다른분들에게 도움이 되었으면...
ㅇ <img name="pic1" src="">
<img name="pic2" src="">
<img name="pic3" src="">
위와 같이 있고 javascript에서 pic1 ~ pic3의 src주소값을 바꾸고자 할때
for (var nI = 1; nI <= 3; nI ++)
{
eval("document.pic" + nI + ".src ='http://image.aaa.com/p" + nI + ".gif'");
}
위와 같이 eval을 넣어주어야 되더라구여~ㅇ
ㅇ 현재의 html파일을 다른이름을로 저장할때 뜨는 dialog박스를 열어서 저장하고 싶을때
그냥 다음한줄을 실행시키면 저장 dialog박스가 뜨는걸로 뭐하는지 알겁니다~ㅇ
document.execCommand("SaveAs", null, "a.html")
다르게하면 다음의 한줄을 넣고
<iframe name="ID_LOG" style="display:none"></iframe>가 body에 있다고 하고
var sHTML = "<center>Testing...</center>";
document.all.ID_LOG.document.close ();
document.all.ID_LOG.document.write (sHTML);
document.all.ID_LOG.document.execCommand("SaveAs", null, sFileName);
하면 Testing가 찍히는 html문서를 저장할수 있져~ㅇ 그런데 이거는 IE 5.5이상에서만 됩니다.
5.0에서는
var sHTML = "<input type='button' value='저장' onClick=\"window.document.execCommand('SaveAs', null, 'a.html')\">";
sHTML += "<br><center> Testing..</center>";
var oLogWin = window.open ("", "popLog", "어쩌구...");
oLogWin.document.write (sHTML);
해서 새창띄워서 클릭하게 하면 됩니다~ㅇ
ㅇ 그리고 Javascript에서 name이나 id값이 같은것이 있으면 Array로 변하더군요...
Javascript많이 사용하다보면 많이 접하셨을겁니다~ㅇ
동적으로 name이나 id값이 1나 1이상을로 늘어날때에
<span id="ID_A"></span>
<span id="ID_A"></span>
이 있다고 할때
Javascript 안에서 에서
var oID_A = document.all.ID_A;
if (typeof (oID_A [0]) != "undefined")) // 1개 이상일때
{
}
else // 1개만 있을경우
{
}
물론 "ID_A" id값을 가지고 있는것이 있는지 먼저 검사하면 좋져~ㅇ
ㅇ 만약 a와 b와 c의 값을 구분자 ","로 구분하는 String (a,b,c)을 만들고 싶을때
var oTmpArray = new Array ("a", "b", "c");
var sValue = oTmpArray.join (",");
ㅇ javascript 연관배열
var oMethod = {
"ALERT" : goAlert,
"MSG" : goMsg
}
oMethod ["ALERT"] 는
goAlert가 됩니다.
ㅇ onLoad, onClick, onMousewheel... 등등의 이벤트를 붙이거나 떼기
window.attachEvent ("onscroll", procScroll);
하면 onscroll이벤트 발생시 procScroll함수 실행
window.detachEvent ("onscroll", procScroll);
하면 onscroll이벤트 떼기
ㅇ 움직이는 gif이미지를 key이벤트나 등등 이벤트사용하면 움직이던 gif이미지가 멈추어버립니다.
알고보니 return값땜시 "event.returnValue = 'false'" 해주면 되더라구여~ㅇ
ㅇ ActiveX를 사용시 ActiveX클라이언트가 ActiveX를 다운 받았는지 확인할때는
<object name=AX1 id=AX1></object> 가 있을때
var bnResult = typeof (AX1.proc) == "unknown")? true : false;
proc는 AX1의 method입니다~ㅇ
이렇게 확인하면 되더라구여~ㅇ
ㅇ F5번 누를때 경고창(confirm같은것)띄워서 새로고침 할건지 물어보기
window.onbeforeunload = hoho ();
function hoho ()
{
var sMsg = "새로고침을 정말로 정말로 정말로 할꺼예여?";
return (sMsg);
}
물론 F5번 눌렀을때를 key Event로 잡아서 함수안에서 실행해도 됩니다~ㅇ
ㅇ VBscript에만 있는줄 알았던 with 많이 쓰일때가 있더군요 switch문을 안에다가 사용하면 정말 깔끔!
with (window)
{
onload = pageOnLoad;
onunload = pageUnload;
}
<!-- 퀵메뉴스크립트 -->
<style type="text/css">
<!--
#floater {position:absolute; visibility:visible}
-->
</style>
<script language="Javascript">
<!--
self.onError=null;
currentX = currentY = 0;
whichIt = null;
lastScrollX = 0; lastScrollY = 0;
NS = (document.layers) ? 1 : 0;
IE = (document.all) ? 1: 0;
<!-- STALKER CODE -->
function heartBeat() {
if(IE) {
diffY = document.body.scrollTop;
diffX = 0;
}
if(NS) { diffY = self.pageYOffset; diffX = self.pageXOffset; }
if(diffY != lastScrollY) {
percent = .1 * (diffY - lastScrollY);
if(percent > 0) percent = Math.ceil(percent);
else percent = Math.floor(percent);
if(IE) document.all.floater.style.pixelTop += percent;
if(NS) document.floater.top += percent;
lastScrollY = lastScrollY + percent;
}
if(diffX != lastScrollX) {
percent = .1 * (diffX - lastScrollX);
if(percent > 0) percent = Math.ceil(percent);
else percent = Math.floor(percent);
if(IE) document.all.floater.style.pixelRight += percent;
if(NS) document.floater.top += percent;
lastScrollY = lastScrollY + percent;
}
}
if(NS || IE) action = window.setInterval("heartBeat()",1);
//-->
</script>
<!-- 퀵메뉴스크립트여기까지 -->
<!-- 레이어 삽입-->
<div id=floater style="top:140px; width:83px; height:532px; z-index:10"><퀵메뉴></div>
flash auto compile using jsfl
jsfl same like mecro ...script
core file : compileProject.jstl, compile_schma.txt
flash 자동 컴파일 프로젝트, 구글에서 검색한 결과 괜찮은 자료가 있어서 링크 합니다.