Search Results for '프로그래밍'
1208 posts related to '프로그래밍'
- 2017/04/18 [DBMS] mysql 접속자 많아서 버벅일때 팁입니다.
- 2017/04/18 [DBMS] 그누보드 databas 튜닝
- 2017/03/30 부트스트랩4버전의 치트시트
- 2017/03/25 그누보드5 회원가입 IP 가입 제한 방법
- 2017/03/22 PHP | 웹 url에 www가 붙지 않은 주소에 www 붙이기 (update. 20 2
- 2017/03/18 Nginx에서 모든 요청을 https non-www로 돌리는 방법
- 2017/03/10 리눅스 우분투 계정생성 및 폴더 상위 접근 제한 하기
- 2017/03/09 [Synology Nas] 각종 환경설정 파일 경로와 쉘 명령어
- 2017/03/06 최고의 정규표현식 확인 툴 - Regex Coach!
- 2017/03/03 XPEnology(헤놀로지) DSM 6.0 설치하는법
- 2017/02/28 MYSQL SELECT 위력을 보여드리죠.
- 2017/02/27 우분투 계정 관리
- 2017/02/26 홈페이지 눈내리기
- 2017/02/26 무료이미지 사이트
- 2017/02/26 (ASP버전) 페이팔 연동하기
- 2017/02/26 무료로 로고 만들어주는 사이트
- 2017/02/26 클라우드플레어의 캐시서버 이용시 IP 적용하기 For ASP
- 2017/02/20 INPUT TYPE
- 2017/02/20 [XHTML] 기초 내용
- 2017/02/20 사이트맵 생성 및 제출하기 쉽게 따라하기
- 2017/02/20 iframe 사이즈를 자동 조절하자....
- 2017/02/20 [Tip] 압축된 min 간단히 풀어보기
- 2017/02/20 "[팁]프레임 도둑 방지 스크립트"
- 2017/02/12 정규식 치환 (Editplus 매크로-macro 이용) _(언더바)뒤의 첫문자만 대문자로 변경
- 2017/02/11 오유 기본 파싱문입니다.
- 2017/02/11 배너 랜덤추출 스크립트
- 2017/02/10 그누보드 게시판 통합후 글 번호 날짜순으로 정렬하기
- 2017/02/10 네이버 블로그에 포스팅 하기(XMLRPC, PHP)
- 2012/11/02 Piwik(Open source web analytics) 네이버 한글 문제
- 2012/11/01 Secure CRT 유니코드 한글 설정
부트스트랩4버전의 치트시트 사이트 입니다.
저도 잘은 못지키지만 사이트 수정할실때 참고만 하셔도
(베이직 css만 잘지켜도)
뚝딱 이쁜 사이트가 나오게 됩니다.
타사이트에 비해 예제가 잘 정리되어있네요
http://hackerthemes.com/bootstrap-cheatsheet/
149번 라인 if ($msg = exist_mb_email($mb_email, $mb_id)) alert($msg, "", true, true);
여기 다음에 넣으시면 되겠네요 ^^

1. HTTPS + non-www
server {
listen 80;
server_name wsgvet.com www.wsgvet.com;
location / {
rewrite ^/(.*)$ https://wsgvet.com/$1 permanent;
}
}
server {
listen 443 ssl http2;
server_name wsgvet.com www.wsgvet.com;
...
if ($host != 'wsgvet.com' ) {
rewrite ^/(.*)$ https://wsgvet.com/$1 permanent;
}
...
}
2. HTTPS + www
server {
listen 80;
server_name www.wsgvet.com wsgvet.com;
location / {
rewrite ^/(.*)$ https://www.wsgvet.com/$1 permanent;
}
}
server {
listen 443 ssl http2;
server_name www.wsgvet.com wsgvet.com;
...
if ($host != 'www.wsgvet.com' ) {
rewrite ^/(.*)$ https://www.wsgvet.com/$1 permanent;
}
...
}
3. 결론
성능에는 별 차이없는 것 같습니다만, 예전에는 두번 거쳐서 넘어가는 느낌이라면
지금은 단 한번의 리라이트로 넘어가기 때문에 더 나은 것 같습니다.
후배 친구에게 계정을 생성해 주었다고 한다. 그 친구가 상위 폴더까지 모두 접근해서.
DB 정보등을 확인해서 SSH 로 접근해 ROOT 권한으로 로그인까지 성공 했다고 한다. 그래서 . 전화 상으로 설명하기 힘들듯 하여 내용을 정리 한다.
1.
우분투 설치후 계정 생성 간단하다
adduser 생성하고자하는아이디
위내용을 입력하면 즉시 사용할 암호를 물어보고 암호를 입력하면 엔터만 치고 마지막 y 하면 계정 생성이 끝난다.
이렇게 하면 사용자는 생성된 아이디 비밀번호로 로그인을 할수 있다. 하지만 상위 폴더 접근이 가능하다 이를 해결하기 위해서 여러가지 방법이 있지만 간단한 방법 권한 설정으로 처리 하는 방법을 설명한다.
2.
최상위 퍼미션 조정
chmod 711 /
chmod 711 /home
chmod 711 /etc
이렇게 하면 상위 폴더 접근을 막을수 있다 하지만. 문제는 생성된 아이디로 sftp 접속후 파일을 수정 하려고 하면 수정이 안된다 .
생성된 계정 폴더 소유권자가 아마 root 로 되어 있기 때문이다. 위에서 생성된 계정으로 소유권을 바꾸면 된다.
예) 생성된 계정 이름이 youngsam 이라고 하자
chown -R youngsam:youngsam /home/youngsam/www
명령어가 될것이다 . 마지막 www 부분이 빠질수도 있다. 이후 ls-al 명령어로 소유권이 변경된 것을 확인 할수 있다.
각종 환경설정 파일 경로
아파치 환경설정
- httpd.conf
- vi /etc/httpd/conf/httpd.conf
- httpd-vhost.conf
- vi /etc/httpd/sites-enabled-user/httpd-vhost.conf-user
- httpd-userdir.conf
- vi /etc/httpd/conf/extra/httpd-userdir.conf-user
기타
- rc.local (시작시 실행 스크립트 설정)
- vi /etc/rc.local
각종 쉘 명령어
서비스 관련
Apache
- Restart
- synoservicecfg –restart httpd-user
- /usr/bin/httpd -k restart
SSH
- Stop
- synoservicecfg –stop ssh-shell
- Start
- synoservicecfg –start ssh-shell
사용자 계정
- 비활성화
- /usr/syno/sbin/synouser –modify vericras "[이름]" 1 [이메일]
- 활성화
- /usr/syno/sbin/synouser –modify vericras "[이름]" 0 [이메일]
춡처 : 작업 스케줄러에 공유 접속차단 스크립트 만드는 거 어려울까요? (시놀로지 NAS 순수 사용자 모임 – Synology storage 클라우드) |작성자 isul
패키지 관련
Antivirus Essential
- Update
- /var/packages/AntiVirus/target/bin/synoavscan –update
모든 쉘 명령어는 [filename].sh로 저장하여 작업스케줄러 등록하여 실행가능
반드시 파일 권한은 ssh로 접속한 후 chmod 755 [filename].sh 로 하여 실행권한을 줘야 함
Nas Information
- Model : Synology 713+
- DSM Ver. : 5.+
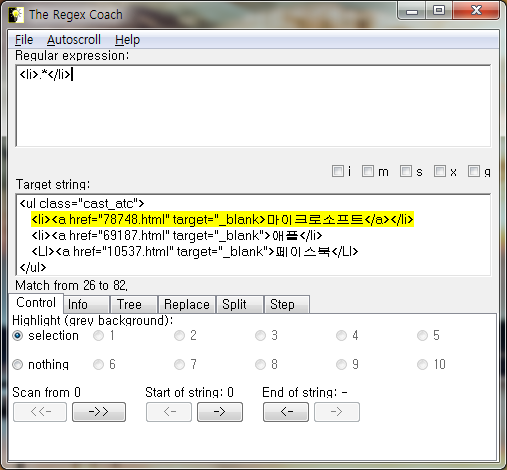
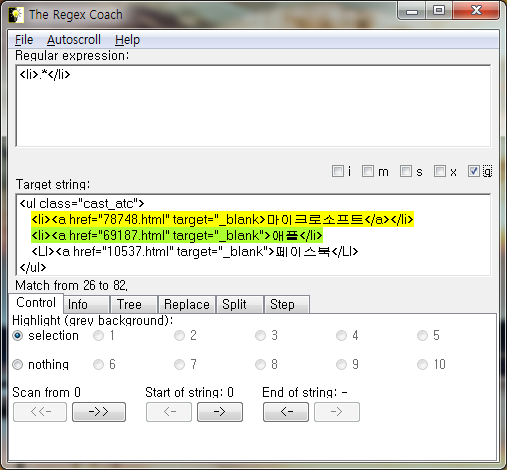
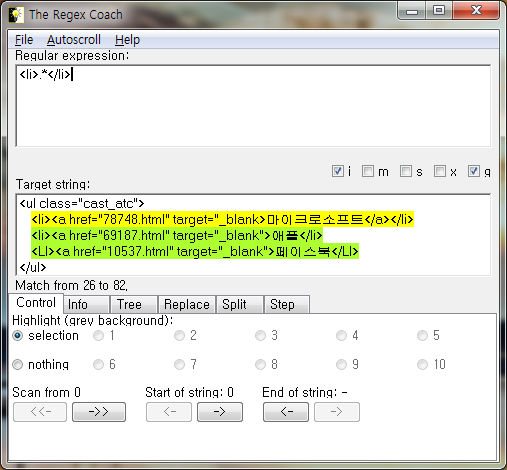
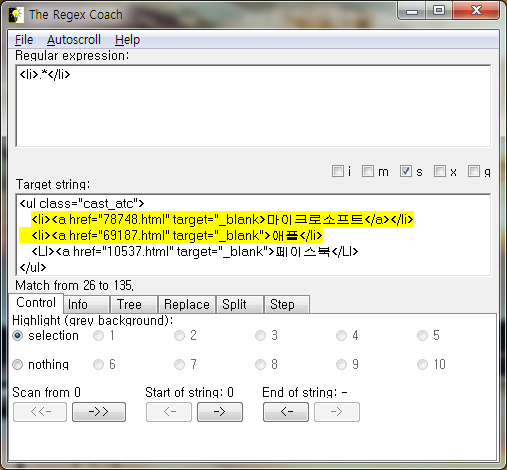
저도 이러한 문제들 때문에 좋은 확인 툴이 없을까 하여 찾던 찰나에 제가 원하는 기능이 정확히 들어있는 Regex Coach라는 프로그램을 발견하였습니다. 이 툴은 무료로 배포되며 크기도 매우 작아 정규표현식을 사용하시고 공부하시는 모든 분들 께 많은 도움이 될 것이라고 생각합니다.

추가적인 옵션으로는 2개의 화면 사이의 체크박스들이 있는데 그 중 가장 많이 사용하는 g, i, s에 대해 차이점과 함께 살펴보도록 하겠습니다. g는 정규표현식에 일치하는 문자열이 여러개 있을 경우 여러개 모두를 표시하라는 옵션입니다. 현재 해당 정규표현식에 일치하는 문자열이 '마이크로소프트'와 '애플'을 포함하는 li 태그로 2개가 존재하는데 위에서는 하나만 노란색으로 표시되었었습니다. 하지만 g 옵션을 체크 후에는 2번째 일치하는 문자열이 녹색으로 표시되어 모든 일치 문자열이 색깔로 확인되고 있습니다.

다음 옵션은 i 입니다. i는 대소문자를 구별하지 않도록 하는 옵션입니다. 마지막 '페이스북'의 경우 li 태그가 LI로 대문자로 되어있습니다. i 옵션을 체크하기 전에는 대소문자를 구별하였기 때문에 이 문자열이 일치하지 않았으나 체크 후에는 대소문자를 구별하지 않기 때문에 3개의 li 태그들이 모두 일치하는 문자열로 확인되고 있습니다.

마지막으로 살펴볼 옵션은 s입니다. 이는 여러 줄의 문자열을 한 줄로 인식하여 처리하는 옵션입니다. 이 옵션을 체크하기 전에는 맨 처음의 화면처럼 '마이크로소프트'를 포함하는 li 태그만이 일치하는 문자열이였으나 체크 후에는 '마이크로소프트'의 li 시작태그부터 '애플'의 'li 종료 태그까지가 일치함을 알 수 있습니다. 이 옵션을 일반적으로 개행이 들어갈 경우 대부분 쓰이게 되며 이번 예제에서는 조금 유용성이 높아보이지는 않으나 만약 아래와 같은 상황이라면 이 옵션 없이는 li로 둘러싸인 문자열을 찾기 어려울 것입니다.
<li>
마이크로소프트
</li>
<li>
애플
</li>

이상으로 정규표현식 확인 툴인 Regex Coach에 대해 간략히 살펴 보았습니다^^
XPEnology 포럼에서 JUN이라는 유저분이 시놀로지 나스 운영체제인 DSM 커널을 동적으로 패치하는 리눅스 커널 모듈을 개발했다고 합니다.
그.래.서 외장하드에 나스 자료를 급하게 백업하고 XPEnology DSM 6.0.2 을 설치해봤습니다. 덕분에 BLOG파일을 날려먹었네요
설치하고 몇일동안 만지작 거려보니 XPEnology DSM 5.2보다 빠르고 안정적이네요.
XPEnology DSM 6.0.2 준비물
XPEnology DSM 6.0.2 준비물
서버1(블로그 자료실)
DS3615xs 6.0.2 Jun's Mod(부트로더) : 다운로드
DSM 소프트웨어(운영체제) : 다운로드
Win32DiskImager(프로그램) : 다운로드
USB View(프로그램) : 다운로드
서버2(구글 드라이브)
DS3615xs 6.0.2 Jun's Mod(부트로더) : 다운로드
DSM 소프트웨어(운영체제) : 다운로드
Win32DiskImager(프로그램) : 다운로드
USB View(프로그램) : 다운로드
Osfmount(프로그램) : 다운로드
XPEnology DSM 6.0 설치하는법

<사진에 있는 이름과 다운받은 부트로더 이름이 다를수있습니다>
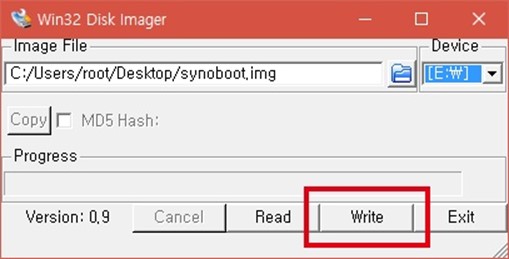
1. Win32DiskImager 프로그램을 실행후 부트로더 이미지 경로선택과 USB 디바이스를 선택후 Write(=쓰기)버튼을 클릭해주세요.

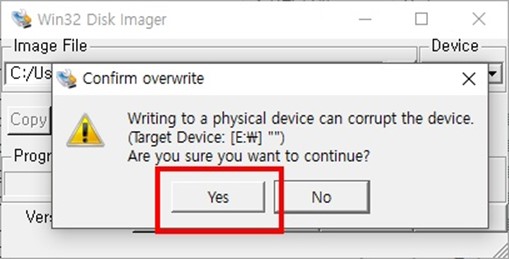
2. 경고버튼이 뜨면 Yes(=네)버튼을 클릭해주세요.

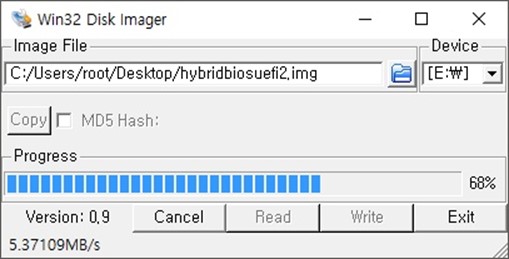
3. 부트로더 이미지파일을 USB에 기록중이니 잠시 기다려주세요.

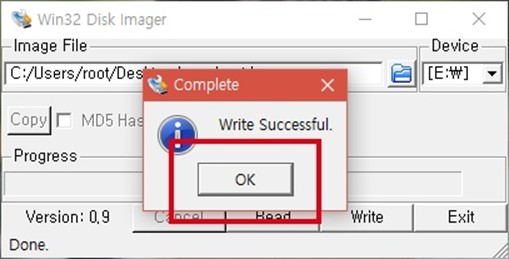
4. 정상적으로 기록이 끝나면 OK(=알겠음)버튼을 클릭해주세요.
[BONUS] 만약, 부트로더 USB 만들고나서 인식이 안되는 경우에는 ofsmount프로그램을 이용해 마운팅 작업해주세요.

이전 XPEnology(헤놀로지) 설치 방법과 다르게 부트로더 파일을 수정해서 속이는 과정을 거쳐야합니다.
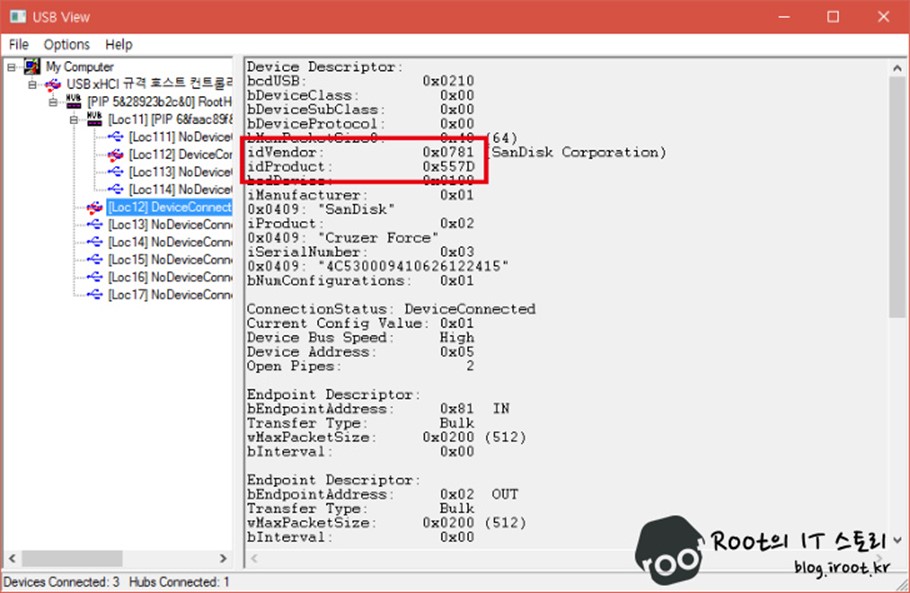
5. USB VIEW 프로그램을 실행후 부트로더 이미지를 기록한 USB를 선택해주세요.
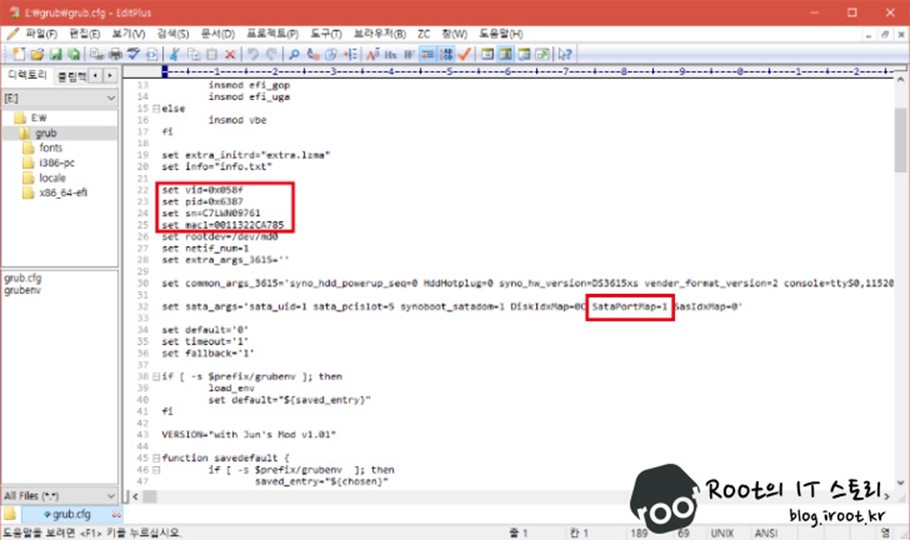
6. idVendor와 idProduct를 메모장에 기록해주세요.

7. /grub 경로에 있는 grub.cfg파일을 메모장이나 에디터플러스로 열어주세요.
8. set vid=0x058f 부분을 아까 기록해둔 idVendor 값을 교체해주세요.
9. set pid=0x6387 부분을 아까 기록해둔 idProudct 값으로 교체해주세요.
10. SataPortMap=1 부분을 연결된 하드디스크 개수만큼 수정해주시고 저장해주세요.
 samsung|SM-G925K|1/30sec|F/1.9|ISO-500
samsung|SM-G925K|1/30sec|F/1.9|ISO-500
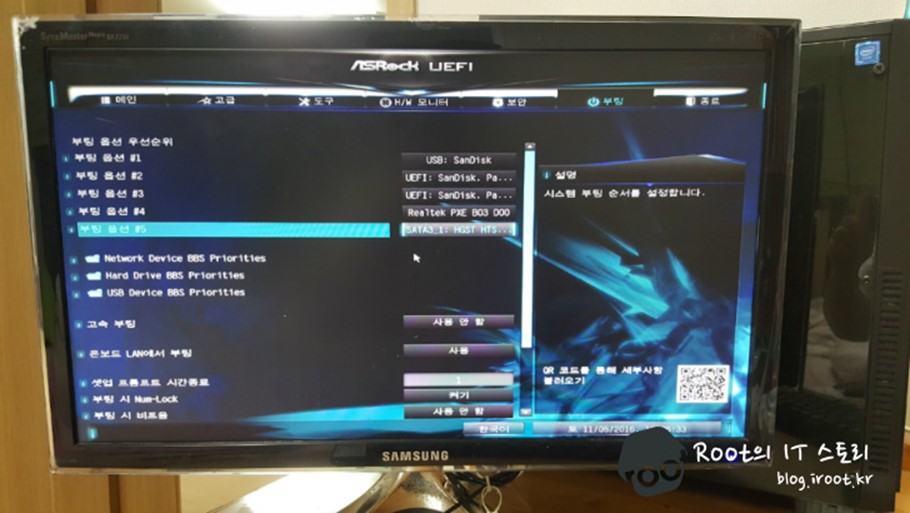
< 바이오스/UEFI 마다 다르게 나올수있습니다 >
11. 바이오스/UEFI 설정 들어가신후 부팅 옵션 1순위를 부트로더 USB로 선택해주세요.
 samsung|SM-G925K|1/10sec|F/1.9|ISO-250
samsung|SM-G925K|1/10sec|F/1.9|ISO-250
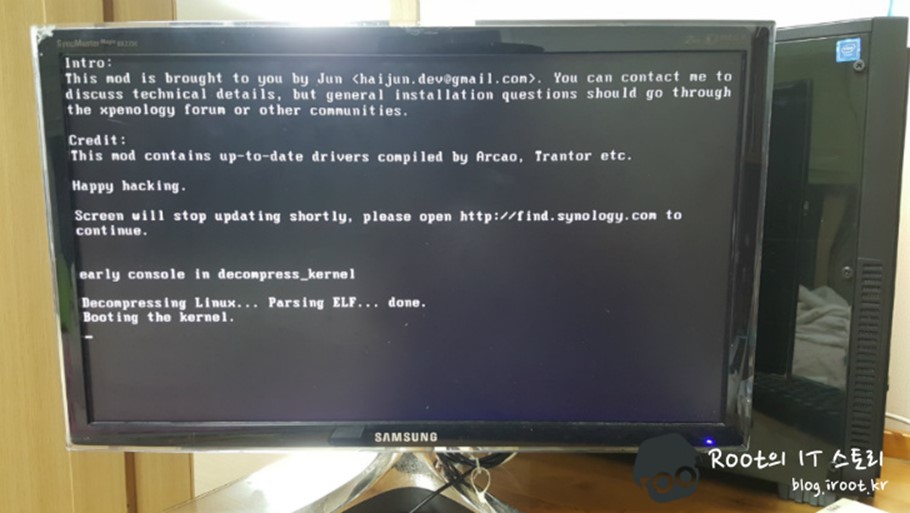
< 부트로더 버젼에 따라서 다르게 나올수있습니다>
11. 정상적으로 부트로더 USB 부팅이 되면 위 사진처럼 나타납니다.

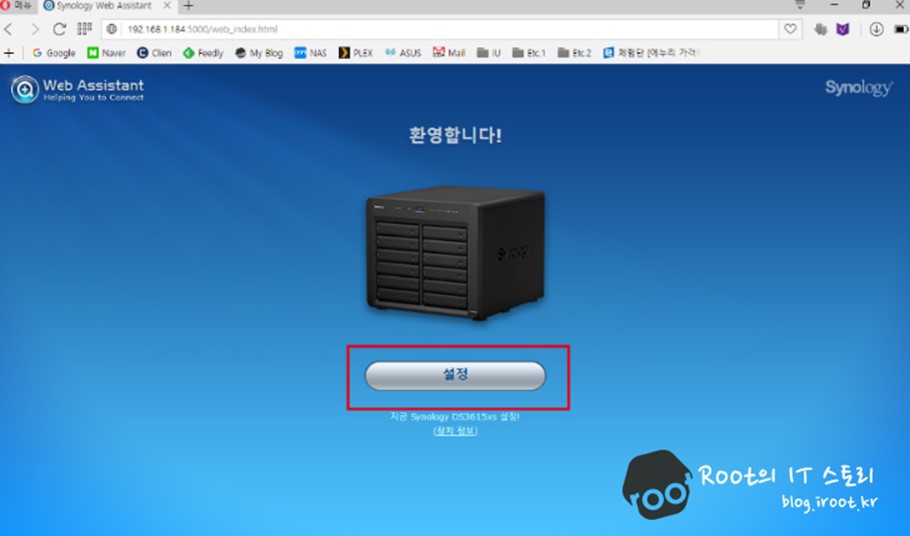
12. 브라우저에 아래 주소를 입력해주신후 자작나스로 자동연결되면 설정버튼을 눌러주세요.
주소 : http://find.synology.me 혹은 http://diskstation:5000

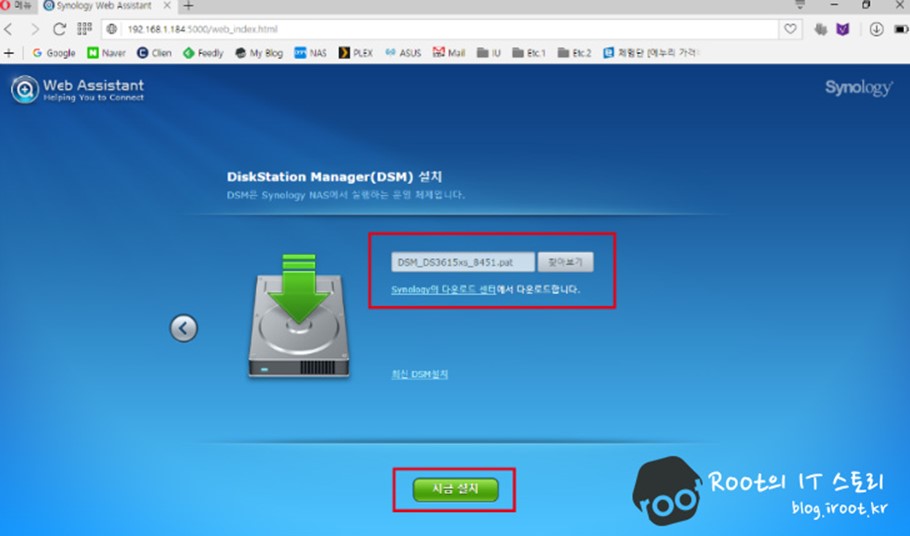
13. 다운받으신 DSM 소프트웨어(운영체제) 경로선택후 지금설치 버튼을 클릭해주세요.

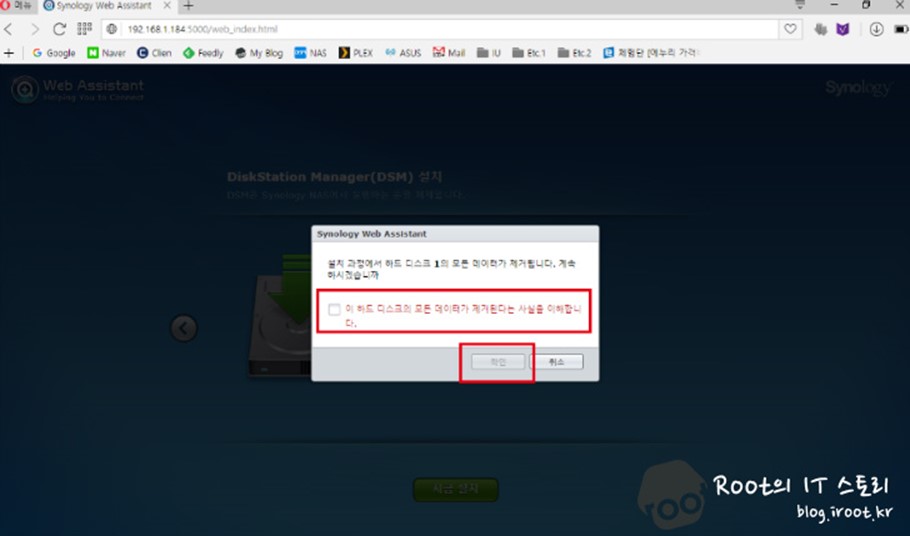
14. " 이 하드 디스크의 모든 데이타가 제거된다는 사실을 이해합니다. " 체크후 확인버튼을 클릭해주세요.


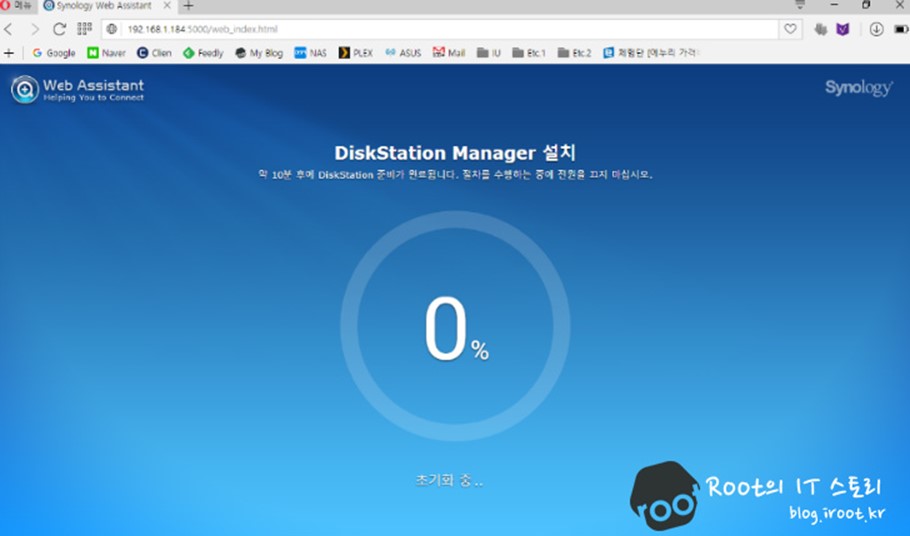
15. 소프트웨어(운영체제) 설치가 끝나면 자동으로 설정창이 연결되니 창을 끄지말아주세요.

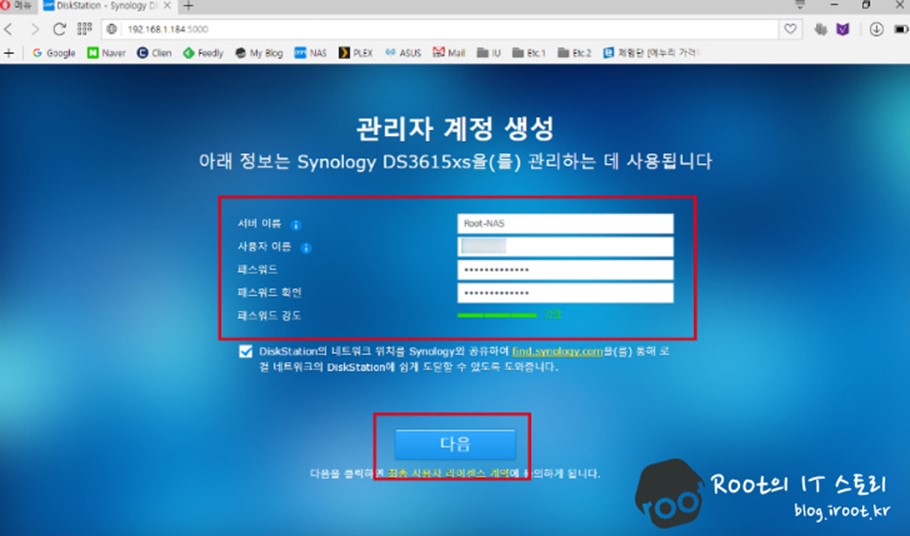
16. 서버이름과 사용자이름, 패스워드 확인을 기입해주신후 다음 버튼을 클릭해주세요.

17. 다음 버튼을 클릭해주세요.

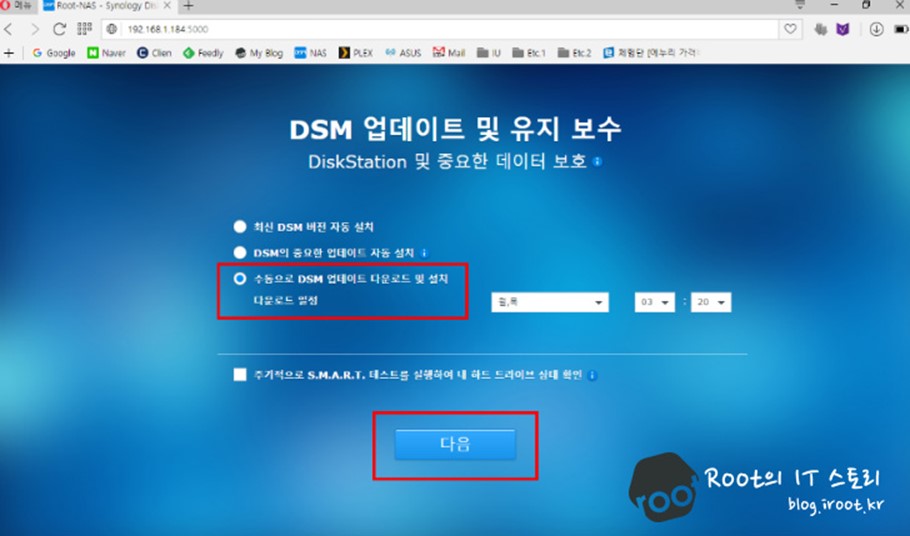
18. ' 수동으로 DSM 업데이트 다운로드 및 설치 ' 선택후 다음버튼을 클릭해주세요.

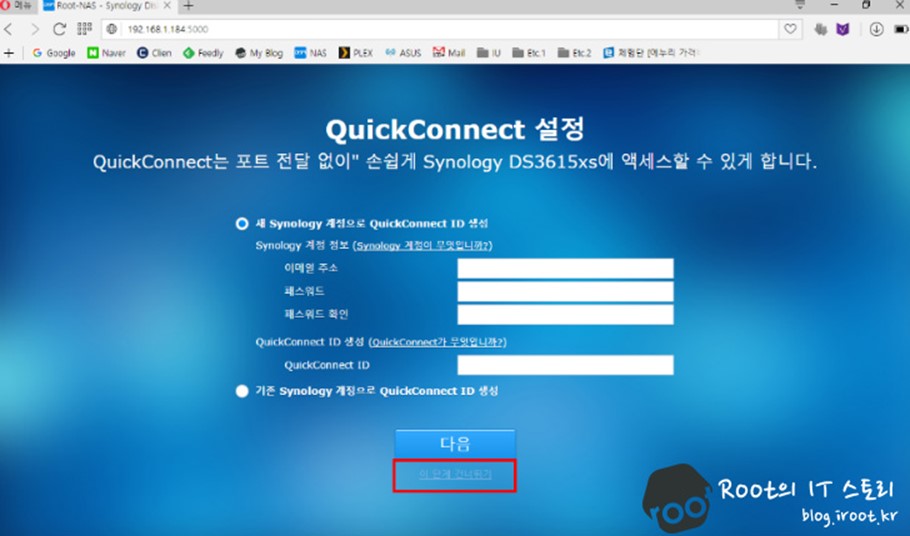
19. 퀵커넥트 서비스(기능)은 정품 시놀로지 사용자만 이용가능하므로 '이 단계 건너뛰기'을 클릭해 넘겨주세요.

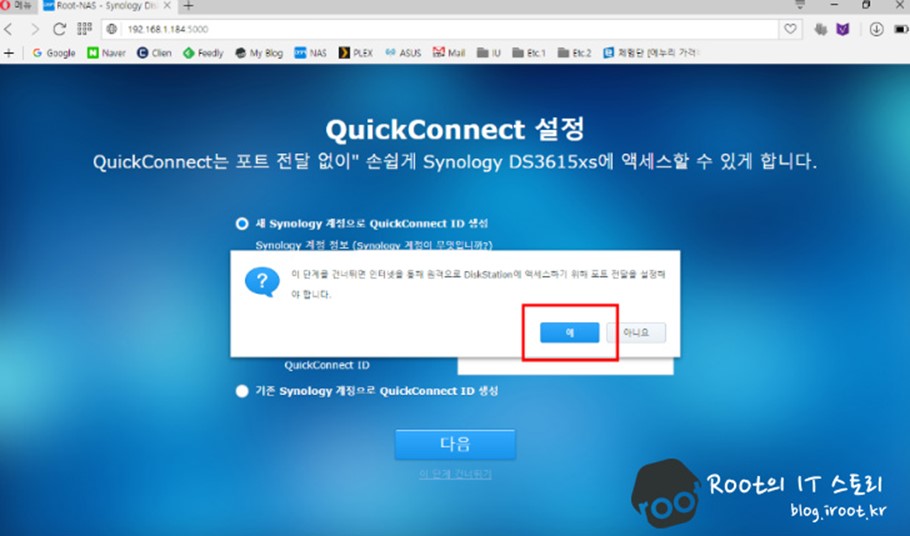
20. '이 단계를 건너뛰면 인터넷을 통해 원격으로 Diskstation에 액세스하기 위해 포트 전달을 설정해야 합니다.' 팝업창이 뜨면 예버튼을 클릭해서 넘겨주세요.

21. 한번 더 예 버튼을 클릭해주세요.

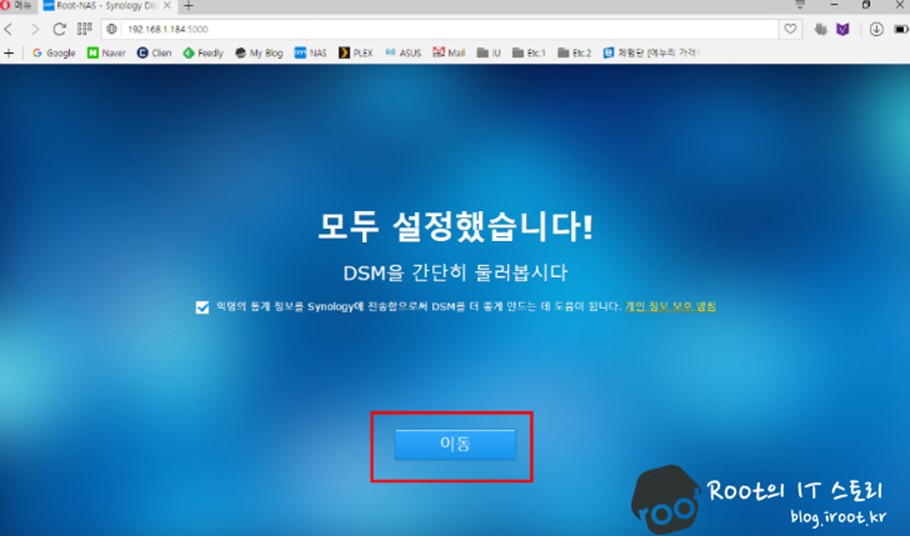
정상적으로 XPEnology DSM 6.0.2 설치가 끝났습니다.
오랜만에 데이터 베이스에 관련해여 포스트를 작성한다.
조금씩 공부하고 포스트를 올리는 것보다는 몇 단원정도 전체를 흝어본후 포스트를 쓰는게 더 나을 것 같아서 근간에 글을 올리지 않았다 ㅋ
SELECT
이번에는 Select에 대해 알아보자.
Select문은 원하는 자료를 찾아서 출력해주는 명령어이다.
사용법은 단순하다.
SELECT [Field(column)] FROM [table_name] WHERE [조건들.......]
위는 해당 테이블 내의 조건에 맞는 필드들을 출력해주는 것이다. 출력은 열에 맞추어 출력하고 조건은 행의 자료에 맞춰 출력이 된다.
보통 많이 쓰이는 예를 들어보자.

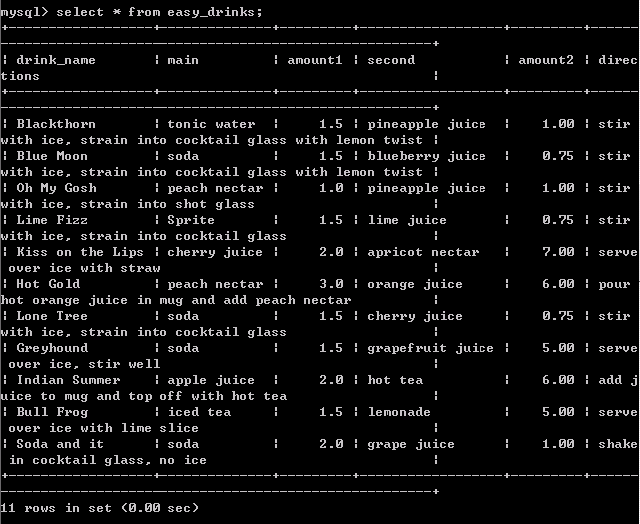
테이블은 미리 작성해둔 것이고, 명령어 select * from easy_drinks 에서 easy_drinks는 테이블 네임이고 "*" 은 모든 Field=column을 출력하겠다는 뜻이다.
위처럼 출력하면 지저분하고 원하는 자료를 검색하기가 쉽지 않다.
그래서 사용되는 것이 바로 WHERE절이다. 이 WHERE절은 DELETE절이나 UPDATE문등 다양하게 쓰이기 때문에 잘 알아둬야 한다. 솔직히 프로그래밍 언어에 익숙한 사람에게는 별 것 없고, 조건 절이라고 생각하면 된다. select절 에서는 어떤 조건으로 검색된 Record의 Field를 출력할 것인지를 판별한다.
그럼 위의 보기 지저분한 소스를 (확인하고자하는 조건)에 맞추어 SELECT를 해보자.

급하게 쓰느라 소문자로 써버렸다 -.-; 사실 소문자, 대문자는 단지 가독성을 위한것이다.
위 결과만 보면 일단 지저분한 상단보다 단순하게 나온 것을 알 수 있을 것이다.
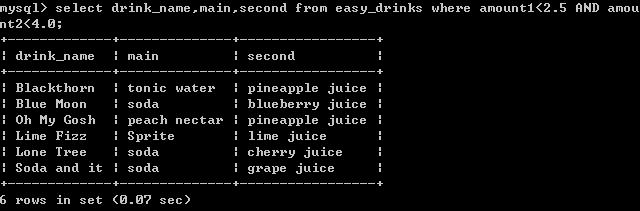
내가 테이블로부터 알고 싶은 것은 가게 이름과 요리들이다. 그리고 조건은 싸구려 요리들만 검색해 보았다.
SELECT drink_name,main,second FROM easy_drinks WHERE amount1<2.5 AND amount2<4.0;
처음의 밑줄친 곳은 보여질 Field의 이름이고 두번째 밑줄은 테이블 명이다.
내가 원하는 것은 가게 이름과 요리들이기 때문에 drink_name과 main, second를 설정하였다. 가로 없이 쉼표로만 표현 가능하다.
easy_drinks는 단순히 테이블 명이다.
WHERE 이하는 검색 조건으로서 record 내의 값을 분류하게 된다.
내가 설정한 조건은 메인 요리가 2.5달러보다 싸고 세컨요리가 4.0달라보다 싼요리다.
※ 참고할 것 : 문자열이나 문자를 my-sql에서는 '로 시작 종료를 하는데 그럼 문자열 내의 '는 어떻게 처리하는지가 문제가 된다. 그 점은 여타 언어와 같이 \'을 사용한다. 역슬래시 '를 사용하는 것이다. 그러면 단순 문자 '로 처리된다. 그렇지 않으면 '(작은따옴표)의 개수 오류로 에러처리가 되거나 다음 쉼표를 기다리는 대기 열만 계속해서 나올 것이다.
WHERE
아마 WHERE절 사용법은 딱 보면 감이 올 것이다.
조건이 하나일 경우에는 하나만 사용하면 되고 여러개일 경우에는 AND와 OR을 사용할 수 있다.
AND는 둘다 참일 경우 : (다른말로) 첫번째가 거짓이면 검사 종료 (라고 표현하기도 한다.)
OR은 둘중 하나만 만족할 경우 : (다른말로) 첫번째가 참이면 검사 종료 (라고 표현하기도 한다.)
비교연산자는 =, <>, <, > , <=, >= 가 존재한다.
여타 언어랑 유의깊게 봐야할 것은 =이 ==과 같이 쓰인다는 것이다. 비교연산자나 바인딩할때도 같이 사용된다. 또한 !=가아니라 <>가 사용된다. ( 둘다 같지 않다의 의미)
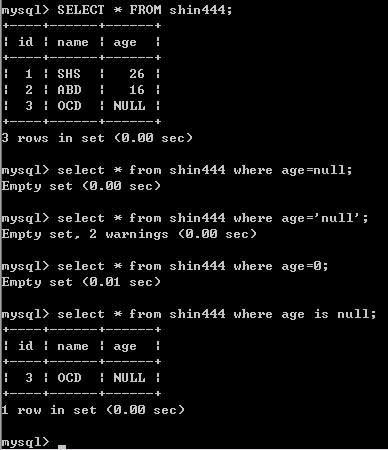
만약 찾으려고 하는 VALUES값이 NULL이면 어떻게 해야 할 것인가
생각하는 것처럼 amount1=NULL 또는 amount1=0 또는 amount1='NULL'을 하면 3게다 되지 않는다.
NULL이 C,C++처럼 0으로 처리되지 않기 때문에 안되고 NULL은 정의되지 않은 값으로 나온다.
이 경우에는 "IS NULL"을 사용한다.

위를 보면 is null을 통해 age가 널처리된 값을 뽑아낼 수 있다.
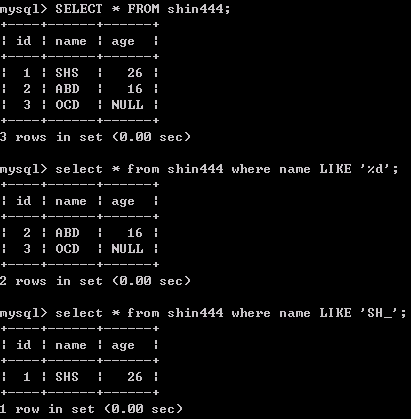
자료를 검색할때 단어내의 원하는 부분이 있는 단어를 원할 때가 있다. 즉 원하는 문자의 일부만으로 결과를 찾아내고 싶을때는 와일드카드 문자를 사용할 수 있다.
이때 사용되는 것은 "LIKE"이다.
LIKE다음에는 %와 _ 두개의 와일드 카드가 사용된다.
% : 다수의 불특정 문자를 의미
_ : 하나의 불특정 문자를 의미
은근히 유용하게 쓰인다. 한번 사용해 보자.

보는 바와 같이 원하는 결과를 얻어낼 수 있다.
LIKE가 등호 대신에 사용된다고 생각하면 이해하기 편할 것이다. '내용~~' 이로 이루어지듯이 문자나 문자열을 대상으로만 가능하다.
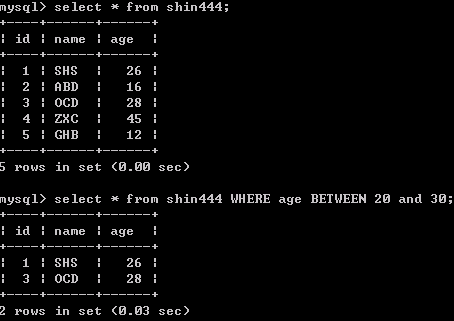
어떤 사이의 구간을 표시하기 위해서는 BETWEEN 'A' AND 'B' 가 쓰인다. 물론 A와 B는 정수이다.(문자도 되긴된다. 아스키 코드기준값으로...)
숙어 뜻대로 A와 B사이의 값을 골라준다.
사용예를 보자.

BETWEEN 20 AND 30은 20과 30사이의 값을 찾아달라는 것이다. age 다음에 between이 나왔으므로 등호연산자(=)처럼 사용되었다고 생각해도 된다. 이런명령어는 기본이 AND OR등으로 이루어져있는데 사용자 편의를 위해 등장한 것이다.
다음으로 알아볼 것은 IN이다. 이것은 여러 OR절들의 집합체라고 할 수 있다. 아니 OR의 집합들의 간소화라고 표하는게 더 어울릴 것이다.
사용 예를 보자.

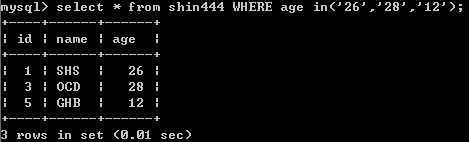
이는 계속 사용해 왔던 shin444 테이블을 select한 것이다.
WHERE age IN('26','28','12')를 말로 풀어서 쓰면 다음과 같다.
age 필드내에 26이거나 28이거나 12의 값이 있다면 선택하라.
이는 OR문으로 여러개를 선택해야할 때 IN을 통해 간단하게 표현된다. IN또한 등호처럼 생각하면 된다^^;
알아본 WHERE내에 특수한 경우는 LIKE와 BETWEEN, IN 3가지가 있었다.
마지막 한가지는 NOT이다. 이 NOT은 말그대로 부정을 의미하고 이를 이용하여 하나의 표현을 다른표현으로서 가능하게 한다. 이는 곧 쿼리문 간소화에도 영향을 끼친다.
NOT의 위치는 WHERE 바로 뒤에 사용된다. 모든 기본위치는 NOT이 WHERE뒤에 있는것이고 가끔 예외가 있다. 특수한 예는 NOT IN과 IS NOT NULL 정도가 있다.
헷갈린다면 WHERE다음에 무조건 NOT을 사용하면 될 것이다.
우분투를 설치후 매번 admin으로 접속하기는 찜찜(?)하니 계정을 추가하여 접속을 해보도록 하자.
우분투에서는 계정을 생성하는 명령어가 두가지가 있다. 바로 adduser와 useradd이다.
두 명령어 모두 계정을 추가하는 명령어지만 약간의 차이점이 있다.
adduser의 경우 명령어 실행시 기본 계정정보를 같이 생성해주지만
useradd의 경우 계정만 생성하며 기타 다른 정보를 수동으로 생성 및 설정해주어야 한다.
하나하나 실행하면서 살펴보도록 하자.
1. adduser [계정이름] - 계정 추가
- 계정생성시 비밀번호 까지 입력받으며 기본정보를 바로 입력 시켜줄수 있다. 홈 디렉토리 또한 자동으로 생성된다.
$ adduser mirUseradd |
'miradduser' 사용자를 추가 중...새 그룹 'miradduser' (1002) 추가 ...새 사용자 'miradduser' (1002) 을(를) 그룹 'miradduser' (으)로 추가 ...'/home/miradduser' 홈 디렉터리를 생성하는 중...'/etc/skel'에서 파일들을 복사하는 중...새 UNIX 암호 입력: 새 UNIX 암호 재입력: passwd: password updated successfullyChanging the user information for miradduserEnter the new value, or press ENTER for the default Full Name []: Mir Room Number []: 2000 Work Phone []: 0101111111 Home Phone []: 0102222222 Other []: test정보가 올바릅니까? [Y/n] y |
이렇게 adduser로 계정을 생성시 우선 암호입력창이 뜨고 후에 부가적인 Commant 입력창이 생성된다.
2. useradd [계정이름] - 계정 추가
- 순수 계정만 생성해주고 기본 셀인 sh가 할당되며 홈 디렉토리와 패스워드는 따로 설정해줘야 한다.
$ useradd mirUseradd |
useradd로 계정을 추가시 따로 결과 메세지나 입력메세지가 없다.
이제 이 두가지 계정을 한번 비교해보도록 하자
3. /etc/passwd - 계정 정보 파일
- 사용자 인증에 필요한 계정 정보를 가지고 있다. cat 명령어로 내용을 살펴보자.
$ cat /etc/passwd |
[생략]...mirUseradd:x:1000:1000::/home/mirUseradd:/bin/shmiradduser:x:1002:1002:Mir,2000,0101111111,0102222222,test:/home/miradduser:/bin/bash |
맨 아래줄에 보면 mirUseradd와 miradduser 계정이 추가된것이 보인다.
하나하나 자세히 분석해보자.
miradduser:x:1002:1002:Mir,2000,0101111111,0102222222,test:/home/miradduser:/bin/bash
mirUseradd:x:1000:1000::/home/mirUseradd:/bin/sh
- 사용자 계정을 표시한다.
miradduser:x:1002:1002:Mir,2000,0101111111,0102222222,test:/home/miradduser:/bin/bash
mirUseradd:x:1000:1000::/home/mirUseradd:/bin/sh
- 비밀번호를 표시한다. (모두 x로 표시되며 자세한 비밀번호는 아래에서 검색해보겠다.)
miradduser:x:1002:1002:Mir,2000,0101111111,0102222222,test:/home/miradduser:/bin/bash
mirUseradd:x:1000:1000::/home/mirUseradd:/bin/sh
- 사용자 ID를 표시한다. (0 : 관리자, 1~499 : 시스템 계정, 500~ : 일반 계정)
miradduser:x:1002:1002:Mir,2000,0101111111,0102222222,test:/home/miradduser:/bin/bash
mirUseradd:x:1000:1000::/home/mirUseradd:/bin/sh
- 그룹 ID를 표시한다.
miradduser:x:1002:1002:Mir,2000,0101111111,0102222222,test:/home/miradduser:/bin/bash
mirUseradd:x:1000:1000:(null):/home/mirUseradd:/bin/sh
- 계정정보(Comment)를 표시한다.
miradduser:x:1002:1002:Mir,2000,0101111111,0102222222,test:/home/miradduser:/bin/bash
mirUseradd:x:1000:1000::/home/mirUseradd:/bin/sh
- 홈 디렉토리를 표시한다.
miradduser:x:1002:1002:Mir,2000,0101111111,0102222222,test:/home/miradduser:/bin/bash
mirUseradd:x:1000:1000::/home/mirUseradd:/bin/sh
- 로그인 쉘을 표시한다.
분명 위에서 useradd 명령은 홈 디렉토리를 따로 설정해줘야 된다고 말했지만 계정정보를 보면 홈디렉토리가 보인다.
하지만 실제로 홈 디렉토리를 가볼려고 하면 디렉토리가 없다고 표시된다.
$ cd /home/mirUseradd |
-bash: cd: /home/mirUseradd: 그런 파일이나 디렉터리가 없습니다 |
즉 설정된 홈디렉토리를 생성시켜주거나 다른 홈디렉토리를 생성하여 설정값을 바꿔줘야 한다.
4. /etc/shadow - 암호 정보 파일
- 사용자 인증에 필요한 암호 정보를 가지고 있다. cat 명령어로 내용을 살펴 보자.
$ cat /etc/shadow |
[생략]...miradduser:$6$..[생략]..vE.:16596:0:99999:7:::mirUseradd:!:16595:0:99999:7::: |
암호정보도 하나하나 분석해보자.
miradduser:$6$..[생략]..vE.:16596:0:99999:7:::
mirUseradd:!:16595:0:99999:7:::
- 사용자 계정을 표시한다.
miradduser:$6$..[생략]..vE.:16596:0:99999:7:::
mirUseradd:!:16595:0:99999:7:::
- 암호화 시킨 패스워드를 표시한다. (useradd명령어로 추가한 계정에는 패스워드가 없어서 !로 표시됨)
miradduser:$6$..[생략]..vE.:16596:0:99999:7:::
mirUseradd:!:16595:0:99999:7:::
- 1970년 1월 1일 기준으로 패스워드를 수정한 마지막 날짜를 계산하여 표시한다.
miradduser:$6$..[생략]..vE.:16596:0:99999:7:::
mirUseradd:!:16595:0:99999:7:::
- 패스워드를 변경하기위한 최소 사용일수를 표시한다.
miradduser:$6$..[생략]..vE.:16596:0:99999:7:::
mirUseradd:!:16595:0:99999:7:::
- 패스워드를 사용할수 있는 최대 사용일수를 표시한다.
miradduser:$6$..[생략]..vE.:16596:0:99999:7:::
mirUseradd:!:16595:0:99999:7:::
- 패스워드 만기일 전에 경고메세지를 몇일전 부터 알려줄지 표시한다.
miradduser:$6$..[생략]..vE.:16596:0:99999:7:(null)::
mirUseradd:!:16595:0:99999:7:(null)::
- 로그인 차단 일수를 표시한다. (현재는 아무런 정보가 없어서 임의로 null로 표시해주었다.)
miradduser:$6$..[생략]..vE.:16596:0:99999:7::(null):
mirUseradd:!:16595:0:99999:7::(null):
- 얼마간 로그인 차단을 시킬지 표시한다. (현재는 아무런 정보가 없어서 임의로 null로 표시해주었다.)
miradduser:$6$..[생략]..vE.:16596:0:99999:7:::(null)
mirUseradd:!:16595:0:99999:7:::(null)
- 현재는 사용되지 않는 정보이다.
5. usermod [옵션] [계정명]- 계정 수정
- 옵션과 계정명을 받아서 해당 계정을 옵션의 명령에 따라 처리 한다.
-c : [Comment] - 계정 Comment를 수정한다.
-d : [Home Diretory] - 계정 홈 디렉토리를 수정한다.
-e : [Expiredate] - 계정 만기 날짜를 수정한다.
-L : [Lock User] - 사용자 계정을 잠근다.
-U : [Unlock] - 잠금처리되어 있는 계정을 풀어준다.
-h : [Help] - 명령어 옵션 설명을 표시해준다.
위 옵션이외의 많은 옵션이 있으며 -h를 이용하여 알아보는것도 좋다.
몇몇 명령어를 테스트 해볼겸 useradd로 생성시킨 계정에 Comment를 넣어보자.
$ usermod -c Comment_Test mirUseradd |
확인은 /etc/passwd를 살펴보면 된다.
[생략]...mirUseradd:x:1000:1000:Comment_Test:/home/mirUseradd:/bin/shmiradduser:x:1002:1002:Mir,2000,0101111111,0102222222,test:/home/miradduser:/bin/bash |
새로운 Comment가 추가된것을 확인할수 있다.
6. passwd [계정명] - 계정 암호 수정
- 계정 Password를 수정시 usermod -p를 사용하면 /etc/shadow를 직접 바꾸게 되기때문에 실제로 바꾼 Password로 로그인을 할수가 없다. 그래서 passwd 명령어를 사용하여 수정해주어야 한다.
$ passwd mirUseradd |
새 UNIX 암호 입력: 새 UNIX 암호 재입력: passwd: password updated successfully |
새 암호 입력후 확인을 위해 /etc/shadow를 살펴보자
[생략]...mirUseradd:$6$Vx23FZI.$6pguZVI5T9oO7nVf7N7cURTqrPAvBj4nT.6LEuIY99fZJxvRabKNp3OuK4jc2TYeE/mE6nlKqy0e0ZXiMUhrs.:16596:0:99999:7:::miradduser:$6$uqJt2OQg$ZZtpcfz7WMdvOx1gmDzlYEuM4l1vKNyF9.SdkqZwsNIw0z8kO50O8nNmB7fj.tOHmXbFdu9Ty0M1hv0brymZR0:16596:0:99999:7::: |
위에서 살펴볼때는 아무 설정도 되어 있지 않았지만 현재는 암호화되어 Password가 들어가 있는것이 확인 된다.
7. deluser [계정명] - 계정 삭제
- 계정을 삭제하는 명령어이다.
기본적으로 계정만 삭제되며 계정에 관련된 폴더, 파일을 삭제할려면 옵션을 주어야 한다.
$ deluser mirUseradd |
$ deluser -remove-all-files miradduser |
useradd로 추가한 계정은 어차피 계정 정보밖에 없으므로 옵션을 주지 않고 삭제하였고
adduser로 추가한 계정은 홈디렉토리까지 삭제하기 위해 옵션을 주었다.
만약 옵션을 주지 않고 삭제한경우 홈디렉토리가 그대로 남아있는걸 확인할수 있다.
root@mirwebma001:~# ls /homemiradduser |
리눅스 계정관리에 관한 기본적인 명령어를 살펴보았다.
다음번엔 리눅스 계정에 sudo 권한 부여에 대해 알아보겠다.
참고로 useradd로 계정을 생성할경우 다양한 옵션값으로 생성시 모든 정보를 입력할수도 있지만
특별한 경우가 아니면 adduser 명령어로 그냥 자동으로 생성되게 하는게 편한듯 하다.
<script src="//cdnjs.cloudflare.com/ajax/libs/Snowstorm/20131208/snowstorm-min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/Snowstorm/20131208/snowstorm.js"></script>
두가지 추가 하면 메인에 눈이 내려요
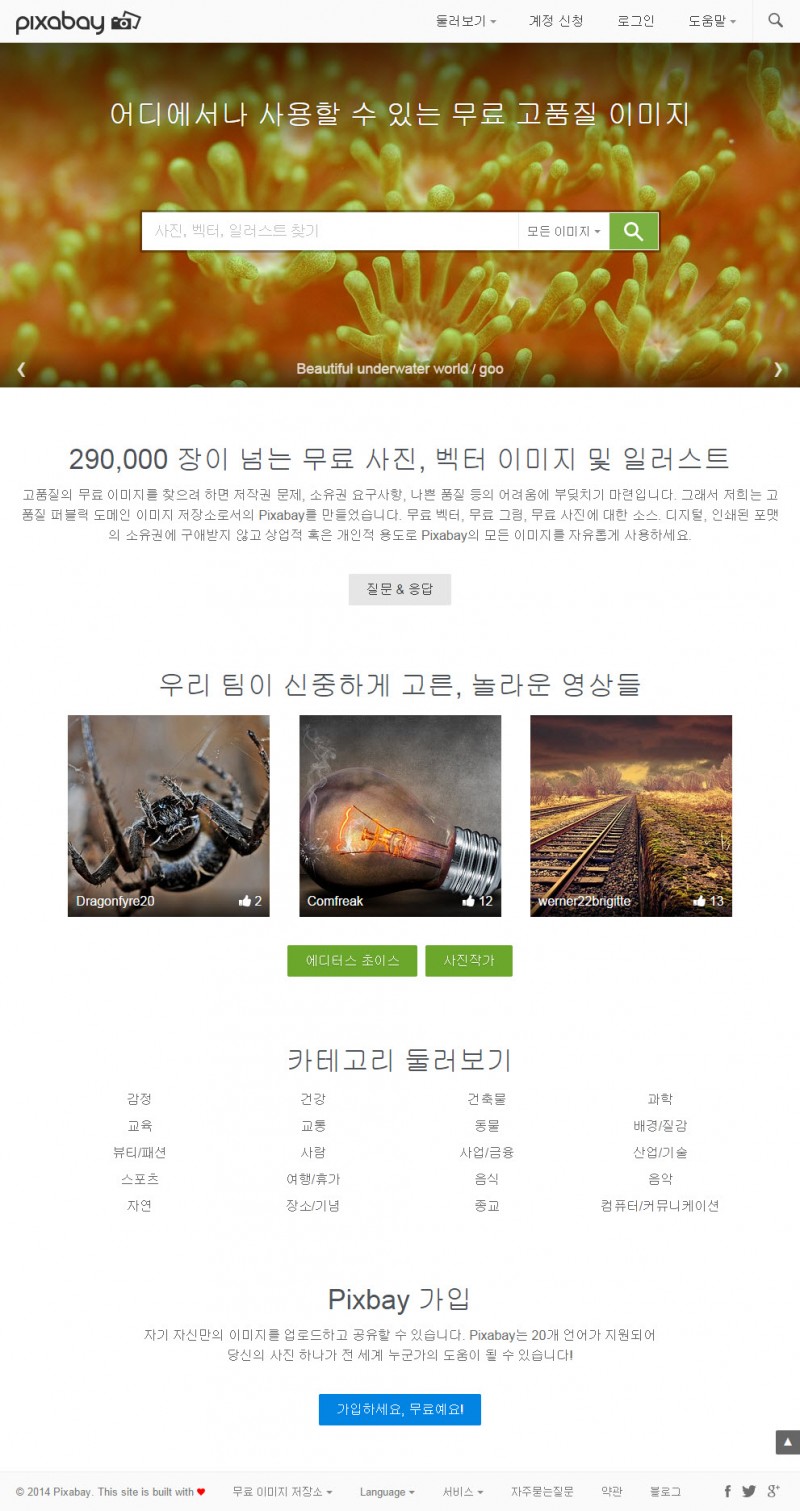
무료 이미지 사이트 입니다.
이미지, 벡터, 일러스트 등... 무료로 사용할 수 있습니다.
물론, 상업용도 파일별로 라이센스 정책을 보면 사용할 수 있습니다.


 |  |
https://www.logaster.com
이사이트을 활용하면 부족하지만 개인용도로 추천할수있는 로고을 생성해줍니다.
다만 한글은 지원안되네요
자신의 사이트 영문글자을 넣고 원하는 타입을 설정하고 원하는 디자인과 폰트색상같은 등등 옵션으로 지정해서
생성하면 끝!!
클라우드플레어를 사용하는데요 실제 접속자 IP를 가져오고 싶을 경우...
그런데 ASP일 경우 자료가 없더라구요..
물론 클플사이트에 가면 아래와 같은 자료가 있기는 있어요
관련 파일은 업로드 해봅니다.
----------------------------------------------------------------
IIS Module (third party)
Installation
Create a directory for the HTTP Module. Example:
C:\> md c:\HttpModules
Copy the files from the Release build of your target platform (x86 for 32-bit or x64 for 64-bit). Example:
C:\> xcopy <zip_dir>\x64\Release\* c:\HttpModules
Copy the Install-XFF-ps1 PowerShell script to the target directory. Example:
C:\> xcopy <zip_dir>\Install-XFF.ps1 c:\HttpModules
Change directory to the install path
C:\> cd c:\HttpModules
Register the Module with the install script (or via IIS admin).
C:\HttpModules\> .\Install-XFF.ps1 -cmd install -module_path c:\HttpModules\F5XFFHttpModule.dll
The module should now be installed in your top level IIS server Module settings as well as each existing application. You can selectively add/remove them from the IIS admin at this point.
Customization for Cloudflare
The F5 XFF Http Module supports a configuration file named F5XFFHttpModule.ini. It looks in the same directory as the configured .DLL for a file of the same name as it self with the .INI extension. An example file is included but renamed to F5XFFHttpModule.ini.bak. Once you get rid of the ".bak" extension and restart the application the settings will take effect. In this configuration file, you should override the default header name of X-Forwarded-For to CF-Connecting-IP.
-----------------------------------------------------------------------------
그래서 요놈을 적용하려고 하다보니...
아랫놈을 찾게 되어서요.. 굳이 위엣 놈을 삽질하지 않아도 되더라구요...
-----------------------------------------------------------------------------
' ######################################################################
' Function name : getUserIP
' Parameter :
' Return : String
' Description :
' ######################################################################
<%
Function getUserIP()
Dim httpXForwardedFor, remoteAddr
Dim result
httpXForwardedFor = Request.ServerVariables("HTTP_X_FORWARDED_FOR")
remoteAddr = Request.ServerVariables("REMOTE_ADDR")
If httpXForwardedFor = "" OR InStr(httpXForwardedFor, "unknown") > 0 Then
result = remoteAddr
ElseIf InStr(httpXForwardedFor, ",") > 0 Then
result = Mid(httpXForwardedFor, 1, InStr(httpXForwardedFor, ",")-1)
ElseIf InStr(httpXForwardedFor, ";") > 0 Then
result = Mid(httpXForwardedFor, 1, InStr(httpXForwardedFor, ";")-1)
Else
result = httpXForwardedFor
End If
getUserIP = Trim(Mid(result, 1, 30))
End Function
%>
---------------------------------------------------------------------------
근데 그냥 ...
Request.ServerVariables("HTTP_X_FORWARDED_FOR")
요넘을 써도 되더군요..
참고 아래 내용 남깁니다.
----------------------------------------------------------
1. Request.ServerVariables("REMOTE_ADDR")
- 기본 환경변수로 주로 사용
- 일반적인 아이피
2. Request.ServerVariables("HTTP_CLIENT_IP")
- 로드밸런싱(L4, L7)을 사용하는 다중웹서버의 경우 사용
- REMOTE_ADDR값은 로드밸런싱서버 아이피
3. Request.ServerVariables("HTTP_X_FORWARDED_FOR")
- Proxy를 통해 웹서버에 접근하는 경우 사용
- REMOTE_ADDR값은 Proxy 아이피
|
Type |
상태 |
데이터 타입 |
컨트롤 타입 |
|
hidden |
숨김 |
임의의 문자열 |
n/a |
|
text |
텍스트 |
줄바꿈 없는 텍스트 |
텍스트 필드 |
|
search |
검색 |
줄바꿈 없는 텍스트 |
검색 필드 |
|
tel |
전화번호 |
줄바꿈 없는 텍스트 |
텍스트 필드 |
|
url |
URL |
절대 IRI |
텍스트 필드 |
|
|
이메일 |
이메일 주소 or 이메일 주소 리스트 |
텍스트 필드 |
|
password |
비밀번호 |
줄바꿈 없는 텍스트 |
데이터 입력이 나타나지 않는 텍스트 필드 |
|
datetime |
날짜와 시각 |
UTC 날짜와 시각 |
날짜와 시각 컨트롤 |
|
date |
날짜 |
시간대 없는 날짜 |
날짜 컨트롤 |
|
month |
달 |
시간대 없는 년과 달 |
달 컨트롤 |
|
week |
주 |
시간대 없는 주 번호 |
주 컨트롤 |
|
time |
시각 |
시간대 없는 시각 |
시각 컨트롤 |
|
datetimelocal |
로컬 날짜와 시각 |
시간대 없는 날짜와 시각 |
날짜와 시각 컨트롤 |
|
number |
숫자 |
숫자 값 |
텍스트 or 스피너 컨트롤 |
|
range |
범위 |
숫자 값 or 정확한 숫자가 필요없는 의미상의 값 |
슬라이더 컨트롤 |
|
color |
색 |
8-bit 적녹형 sRGB컬러 |
컬러 웰 |
|
checkbox |
체크박스 |
이미 설정된 리스트 값의 0 or 다른 값 |
체크박스 |
|
radio |
라디오 버튼 |
지정된 값 |
라디오 버튼 |
|
file |
파일 입력창 |
MIME type과 파일명이 있는 파일 목록 |
레이블과 버튼 |
|
submit |
전송 버튼 |
폼 서식을 전송하는 지정된 값 |
버튼 |
|
image |
이미지 버튼 |
폼 서식을 전송하는 이미지 좌표 값 |
클릭 가능한 이미지 or 버튼 |
|
reset |
리셋 버튼 |
- |
버튼 |
|
button |
버튼 |
- |
버튼 |
출처: http://slreference.tistory.com/7 [reference]
1. h1~h6 제목태그 [Heading]
- 중요한 부분 부터 h1~h6
- 블록요소
<h1></h1>
2. p 문단태그[paragraph]
- 블록요소 , 자동줄바꿈
- 이미지에도 사용?
<p></p>
3. <br/> 강제 줄바꿈 태그
- **꼭 닫는태그 슬러시 해줘야한다.
4. img 태그
- IE기준으로 태그안에 width/height 값넣어줘야한다. 꼭!
- width height 자체를 생략 가능하다.
<img src="" width="" height="" alt=""/>
5. ul 순서가 없는 목록 [Order list]
- 중요 순서 상관 없는 목록 (날짜별...그냥 무작위 순서)
- 리스트의 앞에 붙는 아이콘 모양은 변경 가능하다.
<ul>
<li></li>
<li></li>
</ul>
6. dl 용어 정의 목록 [Definition list]
- 선물을 검색시 나오는 정의 내용
- dt(선물), dd(설명)
<dl class="">
<dt></dt>
<dd></dd>
</dl>
7. strong 강한강조태그 [Stronger emphasis]
- *문맥상의 중요성 을 표현*
- 굵게 표현
- 스크린리더기가 크게 읽는다.
<strong></strong>
8. em 태그 강조태그 [emphasis]
- *문맥상 강조할 부분 표현*
- 기울임체로 표현
<em></em>
9. i태그 b태그 보여지는 부분에만 있어서 표현
- i : 기울임체
- b : 굵게 표현
- 크로스브라우징 지원X
10. hr 구분선태그
- header/container/footer 사이에 구분 하여 레이아웃 작업시 유용
<hr/> *닫는 슬러시 꼭!
11. a 링크 태그
- target 속성 : _blank/_self/_parent/_top (새창/현재창/이전에연창/제일처음연창)
<a href="#" title="" target=""></a>
12. iframe
- * title을 꼭 달아야 한다 * = 각 프레임의 구분할 수 있는 타이틀을 입력 해 준다.
- 홈페이지 사용자들이 이해할 수 있는 유의미한 제목을 반드시 제공 해 주어야 한다.
- name은 나중에 문서를 불러올 위치(target)을 지정하는 것으로 frame_left 등과 같이 띄어쓰기 없는 영문및숫자 문자열로 지정한다.
- title 은 사용자가 프레임들을 구분하기 쉽도록 안내해주는 것으로 '좌측 메뉴 프레임'과 같이 이해하기 쉬운말로 작성한다.
<iframe src="" frameborder="0" scrolling="" width="" height="" name="" title="" marginwidth="0" marginheight="0 "cols="" rows=""></iframe>
scrolling = "yes","no","auto"
13. address 주소 태그
- 오직 주소만 쓴다.
- 기울임체로 표현
<address></address>
14. div [division] 분할태그 블록영역지정
- 블록단위
<div class=""></div>
15. span 태그
- 인라인 단위
<span></span>
16. table 관련 태그
- 게시판 작업 시 사용
- th만 센터정렬
<table border="0" cellpadding="0" cellspacing="0" summary="">//summary:테이블요약
<caption>테이블제목</caption>
<colgroup>
<col width=""/>
</colgroup>
<thead>//머릿글정보
<tr>
<th scope="">제목</th>//scope = "col row rowgroup colgroup"
</tr>
</thead>
<tfoot>//꼬릿말정보
<tr>
<td colspan=""></td> // colspan:가로(열병합), rowspan:세로(행병합)
</tr>
</tfoot>
<tbody>//내용정보
<tr>
<td></td> // headers = "" 병합된 테이블에서 제목과 셀의 연관성 있는 관계를 지정.
</tr>
</tbody>
</table>
17. form 입력양식
- 아이디,회원가입,선택목록 선택 후 바로가기 가 X, Go와같은 버튼을 클릭시 갈 수 있도록.
- method=전송방식(get,post)
- action="실행프로그램"
- name="form의이름"
<form method="post" action="">
<fieldset>// 복수의 폼컨트롤을 그룹화 하기위해서 사용
<legend></legend>// fieldset의제목
<input type="text" name="" value="" title="" maxlength=""/> //텍스트 입력
<input type="password" name="" title=""/> //비밀번호 입력
<input type="button" name="" title="" action=""/> //버튼 action="reset, submit"
<input type="image" src="" name="" alt="" title=""/> //이미지 버튼
<input type="file" name="" title=""/> //파일찾기
<input type="checkbox" name="" title=""/> //다중선택 박스
<input type="radio" name="" title=""/> //선택
<input type="hidden" name="" title=""/> //사용자에게 보여줄 필요가 없는 값을 처리 페이지에 넘겨줘야 할 때 사용
<textarea name="" cols="" rows="" title=""></textarea> //긴글 입력
<select name="" title=""> //선택메뉴
<optgroup label=""> // option 그룹이 길때 관련정보를 묶어준다.
<option value="" selected="selected"></option>
<option value=""></option>
</optgroup>
</select>
</fieldset>
</form>
18. label 태그
- form요소의 접근성향상
- id와 for 값이 동일 해야함
<label for=""></label><input type="text" name="" title="" id=""/>
19. dfn 정의태그
- 이택릭체로 효현
<dfn></dfn>
20. code 코드출력
- 인라인요소
- 컴퓨터나 프로그래밍 코드 일부를 그대로 표시하고자 할때
<code></code>
21. samp 결과출력
- 컴퓨터 프로그램에서 샘플을 출력할때
<samp></samp>
22. Kbd / var 값의표시
- Kbd : 유저키보드 입력 즉 키보드 입력을 지정할때 .. ctrl...
- var : 변수입력 시
<Kbd></Kbd> <var></var>
23. cite 인용출저
- 주로 작품명 그림이름 책이름 영화이름 등등을 표시하거나 인용할 때 쓴다.
<cite></cite>
24. abbr / acronym 축약태그
- abbr : 6브라우저 에서는 title 을 지원해 주지않는다. 지원하려면 span태그로 값싼 후 스판테그에 title 적용 <span><abbr></abbr></span>
- ‘abbreviation’의 예로는 ‘NATO’, ‘F.B.I.’ 등이 있고 ‘acronym’의 예는 ‘Inc’, ‘etc’ 등이 있다.
25. blockquote / q 인용문태그
- blockquote : 긴인용문 또는 긴인용구 전 후에 자동 여백이 생김 (들여쓰기) / 블럭 요소이지만 직접인라인요소와 텍스트를 포함하는 것이 불가능 하므로 다른 p요소등으로 포함해야한다,
- q : 짧은 인용을 나타내는 태그
<blockquote><p>웹사이트는 넓게 자신 이외의 제3자에 공개하는 것을 전제로 한다.</p></blockquote>
26. pre 태그 형식을 가지는 컨텐츠
- pre태그는 다른태그안에 사용하지 말아야 한다.
- 입력한 그대로를 보여준다 공백등등..
<pre></pre>
27. ins 추가태그
- 문사에 추가된 내용을 밑줄로 표현
<ins></ins>
28. del 삭제태그
- 문서에 삭제된 내용 취소선으로 표현
<del></del>
30. HTML4.0
- [Hypertext Markup Language]
- 대소문자 구분 안함
- end 태그 생략가능
- 속성의 값에 "" 사용 생략 가능
31. XHTML1.0
- [Extensible Hypertext Markup Language]
- 대소문자 구분
- End태그 존재
- 속성의 값에는 "" 사용
- 모든요소는 완벽하게 내포되어야 함
- script 및 style 요소에는 type 속성이 포함 되어야 함
- img 및 area 요소에는 alt 속성이 포함 되어야 함
- 문서 내 URL에서 &를 쓰면안됨
- SCRIPT 내의 태그는 Escape시켜야 함. ex) <\/p>
[장점]
- 호환성이 좋다.
- 유지보수의 편리성
- 로딩속도 빠름
[문서구조]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> // 문서선언
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko"> // 네임스페이스,언어코드
<head>
<title> </title>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/> //문자인코딩
<meta name="keywords" content=""/>
<meta name="description" content=""/>
</head>
<body>
<body>
</html>
//W3C//DTD XHTML 1.0 Transitional//EN - 공개식별자
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd - 시스템식별자
32. 문서형식의 종류
- HTML 2.0표준 문서 형식
<!DOCTYPE html PUBLIC "-//IETF//DTD HTML 2.0//EN">
- HTML 3.2표준 문서 형식
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN">
- HTML 4.01표준 문서 형식
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
- XHTML 1.0표준 문서 형식
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Stric//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
- XHTML 1.1표준 문서 형식
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml1.1/DTD/xhtml1.1.dtd">
: 공백
출처: http://slreference.tistory.com/99 [reference]
sitemap.xml 사이트맵 생성 및 제출 쉽게 따라하기!
구글웹마스터도구나 네이버웹마스터도구에
사이트맵을 제출하려면 sitemap.xml을 생성해야 하는데요.
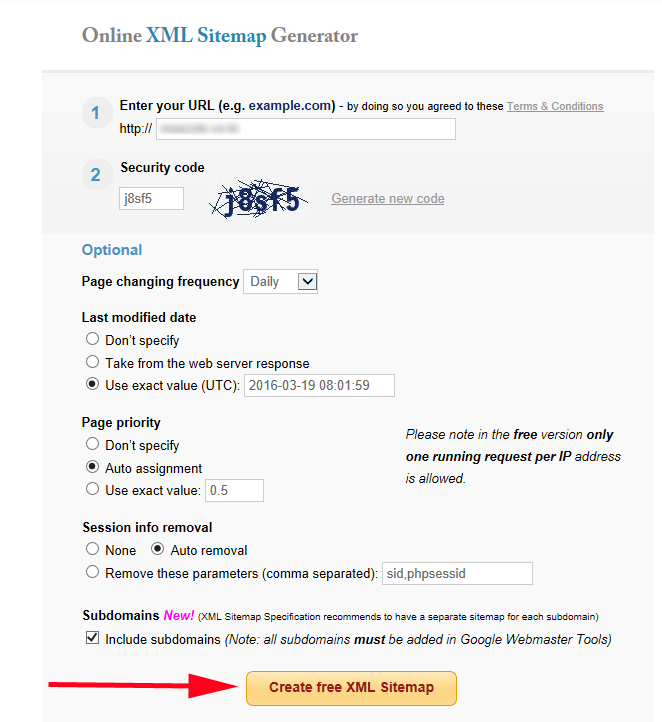
online XML Generator에서 간단하게 만들 수 있습니다.
먼저 online XML Generator 로 이동한 후
1번 항목에 사이트 주소를 입력한 후
2번 항목에 코드를 입력하세요.
그다음 'Optional'의 'Last modified' 항목에서
'Use exact value'를 선택하세요.
나머지 항목은 기본값 그대로 두고
'Create free XML sitemap'를 누르세요.
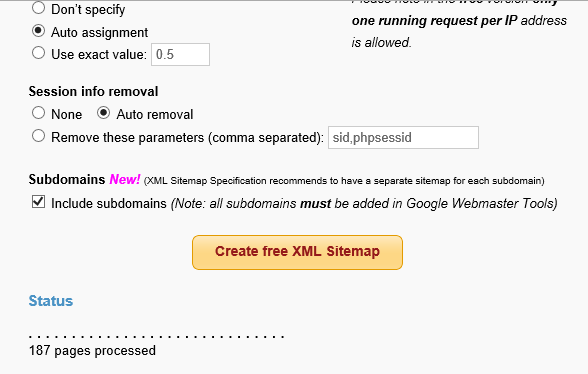
페이지 생성이 진행되는 모습인데요.
작업이 마무리 될때까지 기다려주세요.

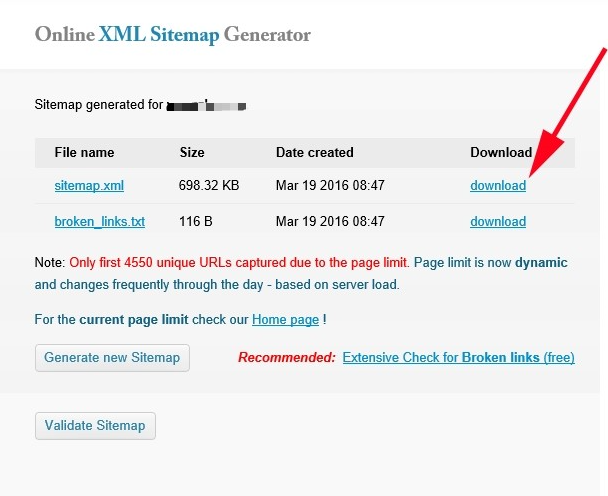
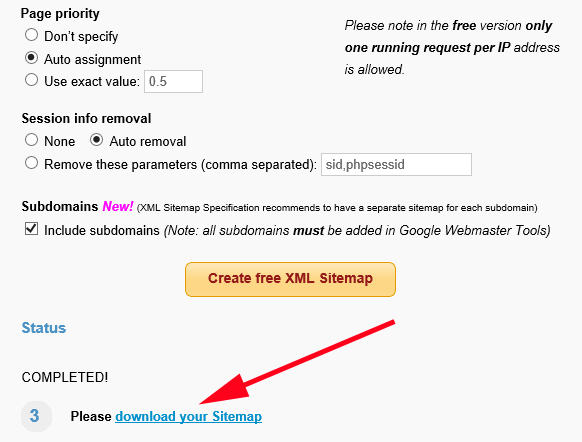
페이지 생성이 마무리되면
'download your sitemap' 를 누르세요.

'sitemap.xml' 오른쪽 끝에 있는 'download'를 눌러
컴퓨터에 사이트맵을 저장하세요.
바탕화면에 사이트맵이 저장된 모습이에요.
<!– 처리 스크립트–>
<script language=”javascript” src=”/ver5/config/js/jquery.iframe-auto-height.plugin.1.5.0.min.js”></script>
<script language=”javascript”>
$(document).ready(function() {
$(“<iframe scrolling=’no’ />”).attr(“src”, “URL”).attr(“frameborder”, 0).attr(“width”, “100%”).attr(“height”, “0px”).appendTo(“#iframe-container”);
$(‘iframe’).iframeAutoHeight({heightOffset: 10});
});
</script>
<!– iframe 삽입 내용–>
<div id=”iframe-container”></div>
js,css도 마찬가지도 적용됩니다.
질문란에 질문이 올라와서 올려봅니다.

프레임으로 도둑질? 하려고 하다..
거꾸로 방지 하는 방법만 찾았네요..^^
저도 적용해 봐야겠네요
"[팁]프레임 도둑 방지 스크립트"
나도 모르는 사이 내 사이트의 특정 페이지가 다른 사이트의 프레임 내에서 사용되고 있을 수 있습니다
만약 해당 페이지가 프레임에 갇혀 있으면 프레임에서 빠져나오게 하는 스크입트 입니다
<!---- 아래의 소스코드를 <HEAD>와 </HEAD> 사이에 붙여 넣으세요 ---->
<SCRIPT LANGUAGE="JavaScript">
<!-- Begin
if (window != top) top.location.href = location.href;
// End -->
</SCRIPT>
function edit_todayhumor_bob($dom, $url)
{
$dom1 = explode("\"writerInfoContents\"", $dom);
$dom2 = explode("<!--writerInfoContents-->", $dom1[1]);
$dom3 = explode("<!-- writerInfoContainer -->", $dom2[1]);
$dom4 = explode("<!--viewContentText-->", $dom3[1]);
$dom44 = explode("<!--viewSubjectDiv-->", $dom4[0]);
preg_match("/viewSubjectDiv\">\s(.*?)<\/div/", $dom44[0], $tmp_subject);
$subject = trim(strip_tags($tmp_subject[1]));
if($this->original_date) {
preg_match("/(\d{4}\/\d{2}\/\d{2} \d{2}:\d{2}:\d{2})/", $dom2[0], $tmp_datetime);
$datetime = $tmp_datetime[0];
} else {
$datetime = date('Y-m-d H:i:s');
}
$dom5 = explode('viewContentText">', $dom4[0]);
$dom5[1] = substr(trim($dom5[1]), 0, strlen(trim($dom5[1]))-6);
$content = preg_replace("/>\s+</", "><", trim($dom5[1]));
list($content, $file_match, $element_count) = $this->what_have($content, $this->target_element, $this->save_element);
list($content, $thumbnail) = $this->edit_file_source($content, $file_match, $element_count);
$dom5 = explode("<!---->", $dom4[0]);
preg_match_all("/file_download\('.(.*?)', '(.*?)',/", $dom4[0], $tmp_torrent);
preg_match_all("/<span class=mw_basic_view_file_info> \((.*?)\)/", $dom5[0], $tmp_torrent2);
if(count($tmp_torrent[1]) > 0) {
$file['url'] = $tmp_torrent[1];
$file['name'] = $tmp_torrent[2];
$file['size'] = $tmp_torrent2[1];
$torrent = $this->save_torrent_rg($file);
}
if($this->clean_tag) $content = $this->remove_tag($content);
return array('category'=>$category, 'content'=>$content, 'thumbnail'=>$thumbnail, 'datetime'=>$datetime, 'element_count'=>$element_count, 'subject'=>$subject, 'file'=>$torrent, 'url'=>$url);
}
함수를 사용해서 아래처럼 처리 했습니다. 속도가 문제네요 .. 어쩔수 없이 스크립트로 처리 했습니다.
<?php
속도 해결 방법 알아 보다가 그냥 js 로 처리했습니다. 아래 소스
<script language="JavaScript" type="text/JavaScript">
<!--
// 배너랜덤출력
var banner=new Array();
banner[0]="<a href='배너1 링크 URL'><img src='배너1 이미지 경로' border='0'></a>";
banner[1]="<a href='배너2 링크 URL'><img src='배너2 이미지 경로' border='0'></a>";
banner[2]="<a href='배너3 링크 URL'><img src='배너3 이미지 경로' border='0'></a>";
var random_banner=Math.floor(Math.random()*(banner.length));
//-->
</script>
<script>document.write(banner[random_banner]);</script>
조금더 보충 설명을 하자면
youngsam.js 파일에
내용을 넣고
호출하고자 하는 페이지에서 youngsam.js 불러와서
<script>document.write(banner[random_banner]);</script>
선언해도 작동합니다.
<?
include_once("_common.php");
//////////////////////////////////////////////////
//
// 다시 정렬할 게시판을 입력해주세요.
//
$bo_table = "게시판명";
//////////////////////////////////////////////////
if ($is_admin != 'super') die("로그인 해주세요.");
if (!$bo_table) die("bo_table 값이 없습니다.");
$write_table = $g5[write_prefix].$bo_table;
$data = array();
$sql = "select wr_id, wr_num from {$write_table} where wr_is_comment=0 and wr_reply='' order by wr_datetime";
$qry = sql_query($sql);
while ($row = sql_fetch_array($qry)) $data[] = $row;
sql_query("update {$write_table} set wr_num = wr_num * -1");
$wr_num = 0;
foreach ($data as $row)
{
$wr_num--;
$row[wr_num] *= -1;
$sql = "update {$write_table} set wr_num = '{$wr_num}' where wr_num = '{$row[wr_num]}'";
echo "$sql<br>";
sql_query($sql);
}
echo "완료하였습니다.";
?>
주의: 반드시 사용전에 db는 백업후 진행하셔서 사용하시길 바랍니다.
<?php
include_once 'xmlrpc.inc'; // 파일 첨부함.
function newPost($title, $description)
{
$g_blog_url = "https://api.blog.naver.com/xmlrpc";
$user_id = "사용사아이디";
$blogid = "블로그아이디";
$password = "비밀번호";
$publish = true;
$client = new xmlrpc_client($g_blog_url);
$client->setSSLVerifyPeer(false); // 기본값은 true인데, false로 설정하지 않으면 SSL 에러남.
$GLOBALS['xmlrpc_internalencoding']='UTF-8′; // 기본값은 ISO-8859-1, 기본값 사용시 한글 깨짐.
$struct = array(
'title' => new xmlrpcval($title, "string"),
'description' => new xmlrpcval($description, "string")
);
$f = new xmlrpcmsg("metaWeblog.newPost",
array(
new xmlrpcval($blogid, "string"),
new xmlrpcval($user_id, "string"),
new xmlrpcval($password, "string"),
new xmlrpcval($struct , "struct"),
new xmlrpcval($publish, "boolean")
)
);
$f->request_charset_encoding = 'UTF-8';
//echo '<pre>'; print_r($f); exit;
return $response = $client->send($f);
}
$return = newPost('test naver rpc', iconv('EUC-KR', 'UTF-8', 'testtestetstest..한글 출력…'));
echo '<pre>';
print_r($return);
?>
Piwik(Open source web analytics) 구글 Google Analytics와 유사합니다. 독립적으로 설치해서
여러 도메인 통계 정보 등을 파악 할수 있습니다. 설치 방법도 간단합니다.
사용하다
다른 검색 엔진은 이상이 없으나 네이버 naver 는 유니코드 문제로 한글 키워드가 제대로 안나오는 문제가 생겨
소스를 보게 되었습니다.
piwik\core\DataFiles\SearchEngines.php 파일을 열어 보시면 .
650 라인에
// Naver
'search.naver.com' => array('Naver', 'query', 'search.naver?query={k}', 'EUC-KR'),
이런 소스가 보입니다. 위 라인을
'search.naver.com'=> array('Naver', 'query', 'search.naver?query={k}'),
으로 변경하면 정상적으로 한글이 잘 보입니다.
Secure CRT로 솔라리스 10에 접속해서, 유니코드(UTF-8)로 된 한글을 보려면
1. 계정 환경파일
##### ANSI (KSC-5601)
#setenv LANG ko; /bin/stty cs8 -istrip defeucw
##### unicode (UTF-8)
setenv LANG ko.UTF-8; /bin/stty cs8 -istrip \defeucw
##### 영문 전용
#setenv LANG C; /bin/stty cs7 istrip defeucw
2. Secure CRT 옵션 설정 메뉴 중에
Session Option -> Emulation -> Advanced
또는
Session Option -> Appearance -> Fonts -> Character
부분을 'UTF-8'로 변경
* 아래 alias를 환경파일에 넣어두면, 조금 편하게 전환할 수 있다. (물론 Secure CRT 옵션도 바꿔야 한다.)
alias euckr "setenv LANG ko; /bin/stty cs8 -istrip defeucw"
alias utf8 "setenv LANG ko.UTF-8; /bin/stty cs8 -istrip \defeucw"
alias asc "setenv LANG C; /bin/stty cs7 istrip defeucw"
* 상기 Secure CRT 옵션은 세션(Session)별로 설정하는 것이다. 따라서, 유니코드용 세션을 하나 더 추가해서 창을 2개 열어 놓고 전환해 가면서 사용하면, 편하게 사용할 수 있다.
-------------------------------------------------------
Linux vi editor
:set enc=utf8
:set enc=cp949

 paypal_kor.zip
paypal_kor.zip