Search Results for '프로그래밍'
1208 posts related to '프로그래밍'
- 2012/09/11 네이버 지도 주소에서 간단히 사이트에 구현하기
- 2012/08/24 웹 동영상 인코딩 ffmpeg for iis 설치 후기
- 2012/08/06 SQL에서의 기본적인 Join문 설명
- 2012/08/06 사이트에 구글번역 붙이기.
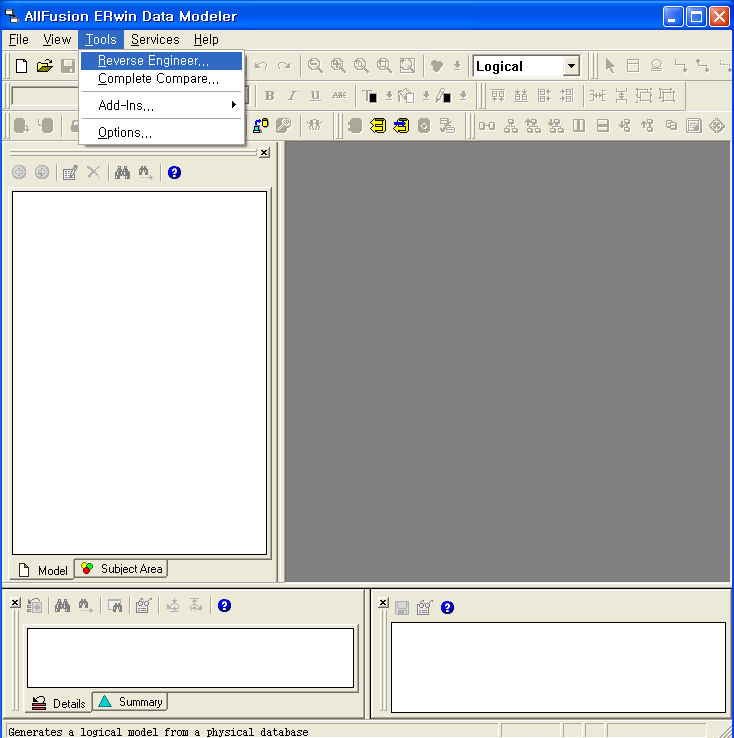
- 2012/07/26 AllFusion ERwin Data Modeler Ver.7 를 사용해서 논리 ERD 작성하기
- 2012/07/23 InStr 과 Mid 테스트
- 2012/07/23 InStr 함수로 문자열 찾기
- 2012/07/23 ASP초보자를 위한 파일 (scd56ko.exe)
- 2012/07/22 페이스북,트위터에 url만 썼는데 요약되서 나오네? OpenGraph
- 2012/07/21 ERWin 4.1.4 에서 SQL 2005/2008 접속이 필요할때
- 2012/07/20 갤럭시 노트에서의 Sencha Touch 실망이군요
- 2012/07/20 Windows Phone 의 UI를 CSS3 로 구현한 모습
- 2012/07/20 웹브라우저, 안드로이드, 아이폰, 아이패드에서 css overflow 되도록 하기
- 2012/07/20 http 스트리밍 관련 모듈
- 2012/07/20 웹 동영상 인코딩 ffmpeg for iis 설치 후기
- 2012/07/20 어떤 스마트폰에서 접속했는지 알아내는 함수
- 2012/07/20 페이스북 담벼락에 자동 게시하는 법
- 2012/07/20 웹에서 불가능한 것을 가능케 하는 WebdriverJS
- 2012/07/17 네이버 광고차단 및 광고내용 원하는 내용으로 바꾸기 !!
- 2012/05/05 DNS 미리 뚫고 페이지 속도 빠르게 하기.
- 2012/05/05 사이트에 구글번역 붙이기.
- 2012/05/05 http 스트리밍 관련 모듈
- 2012/05/05 웹 동영상 인코딩 ffmpeg for iis 설치 후기
- 2012/05/05 어떤 스마트폰에서 접속했는지 알아내는 함수
- 2012/02/07 PHP에서 홑따움표 검색처리 1
- 2012/02/07 log 데이타 용량 초기화
- 2012/02/07 Windows2008 R2 암호 복잡성 해제 방법
- 2012/02/07 이미지캐시 적용되지 않게 하기
- 2012/02/07 ASP에서 BASE64를 지원해주는 라이브러리입니다.
- 2012/02/07 xmlHTTP를 이용해서 웹페이지 가져오기
define(NAVER_MAP_KEY, "네이버오픈API에서 받은 키를 넣어주세요.");
function get_navermap_coods($p_str_addr="")
{
$int_x = 0;
$int_y = 0;
$str_addr = str_replace(" ", "", $p_str_addr);
// curl 이용해서 지도에 필요한 좌표를 취득
$dest_url = "http://openapi.map.naver.com/api/geocode.php?key=" . NAVER_MAP_KEY . "&encoding=utf-8&coord=LatLng&query=" . urlencode($str_addr);
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $dest_url);
curl_setopt($ch, CURLOPT_TIMEOUT, 30);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$str_result = curl_exec($ch);
curl_close($ch);
$obj_xml = simplexml_load_string($str_result);
$int_x = $obj_xml->item->point->x;
$int_y = $obj_xml->item->point->y;
return array($int_x, $int_y);
}
// 주소에서 좌표를 추출한다.
$str_addr = "서울시 강동구 길동 96-4";
list($int_x, $int_y) = get_navermap_coods($str_addr);
html 파일 --------------------------
<!-- 네이버 지도 스크립트는 상단에 위치하면 된다.-->
<script type="text/javascript">
try {document.execCommand('BackgroundImageCache', false, true);} catch(e) {}
</script>
<script type="text/javascript" src="http://openapi.map.naver.com/openapi/naverMap.naver?ver=2.0&key=<?= NAVER_MAP_KEY; ?>"></script>
<!-- 네이버 지도는 필요한 곳에 붙여넣으면 됩니다. -->
<div id = "naverMap" style="border:1px solid #000; width:431px; height:288px; margin:20px;"></div>
<script type="text/javascript">
var oPoint = new nhn.api.map.LatLng(<?= $int_y; ?>, <?= $int_x; ?>); // - 지도의 중심점을 나타내는 변수 선언
nhn.api.map.setDefaultPoint('LatLng'); // - 지도에서 기본적으로 사용하는 좌표계를 설정합니다.
var markerCount = 0;
oMap = new nhn.api.map.Map('naverMap', {
point : oPoint,
zoom : 10, // - 초기 줌 레벨은 10으로 둔다.
enableWheelZoom : false,
enableDragPan : true,
enableDblClickZoom : false,
mapMode : 0,
activateTrafficMap : false,
activateBicycleMap : false,
minMaxLevel : [ 1, 14 ],
size : new nhn.api.map.Size(431, 288)
});
var mapZoom = new nhn.api.map.ZoomControl(); // - 줌 컨트롤 선언
themeMapButton = new nhn.api.map.ThemeMapBtn(); // - 자전거지도 버튼 선언
mapTypeChangeButton = new nhn.api.map.MapTypeBtn(); // - 지도 타입 버튼 선언
var trafficButton = new nhn.api.map.TrafficMapBtn(); // - 실시간 교통지도 버튼 선언
trafficButton.setPosition({top:10, right:110}); // - 실시간 교통지도 버튼 위치 지정
mapTypeChangeButton.setPosition({top:10, left:50}); // - 지도 타입 버튼 위치 지정
themeMapButton.setPosition({top:10, right:10}); // - 자전거지도 버튼 위치 지정
mapZoom.setPosition({left:10, top:10}); // - 줌 컨트롤 위치 지정.
oMap.addControl(mapZoom);
oMap.addControl(themeMapButton);
oMap.addControl(mapTypeChangeButton);
oMap.addControl(trafficButton);
var oSize = new nhn.api.map.Size(28, 37);
var oOffset = new nhn.api.map.Size(14, 37);
var oIcon = new nhn.api.map.Icon('http://static.naver.com/maps2/icons/pin_spot2.png', oSize, oOffset);
var oMarker = new nhn.api.map.Marker(oIcon, { title : '<?= $str_hospital_name; ?>' }); //마커 생성
oMarker.setPoint(oPoint);
oMap.addOverlay(oMarker);
var oLabel = new nhn.api.map.MarkerLabel(); // - 마커 라벨 선언.
oMap.addOverlay(oLabel); // - 마커 라벨 지도에 추가. 기본은 라벨이 보이지 않는 상태로 추가됨.
oLabel.setVisible(true, oMarker); // 마커 라벨 보이기
</script>
<!-- 네이버 지도 끝 -->
윈도우서버+php에 설치하다 하도 삽질을 해서 팁을 남겨 놓습니다.
환경은 iis6 + php 였구요,
http://ffmpeg.zeranoe.com/builds/
여기서 다운을 받습니다.
32-bit Builds (Static) 에서 가장 위에것을 받으면 됩니다.
압축을 풀면 여러 파일이 나오는데 우선 ffmpeg.exe 파일이 필요합니다.
웹서버 적당한곳에 ftp로 업로드 하신후, php를 통해 프로그램을 작성합니다.
shell_exec("E:/wwwhome/test/ffmpeg.exe -v 0 -i E:/wwwhome/test/test3.mp4 -ar 11025 E:/wwwhome/test/test3.flv 2>&1");
위처럼 실행하면 test3.flv 가 튀어나와야 하는데 그전에 서버 셋팅을 해야됩니다.
c:\windows\system32\cmd.exe 의 파일보안에 인터넷 게스트 계정 (컴퓨터이름\IUSER_컴퓨터이름) 을 추가해주시고,
c:\widnwos\php.ini 의 safe_mode = off 해줍니다.
그래도 인코딩이 안된다면, 실행파일의 경로
E:/wwwhome/test/ 의 폴더의 보안에 USERS 를 넣어야 파일을 읽고, Authenticated Users 를 추가해줘야 flv 파일이 저장됩니다. 이 두가지가 빠져있는지 확인해보세요.
안되는건 대부분 보안관련 문제더라구요.
모든게 완료된다면 윈도우서버에 유튜브를 차리실수 있습니다.
샘플 테이블
test1)
+--------+------+
| a | b |
+--------+------+
| 금강 | 1 |
| 한강 | 2 |
| 대동강 | 3 |
| 두만강 | 4 |
test2)
+------+--------+
| b | d |
+------+--------+
| 1 | 백두산 |
| 2 | 금강산 |
| 5 | 지리산 |
| 6 | 한라산 |
1) INNER JOIN
Inner join를 이용하여 앞 예제와 동일한 결과를 얻을 수 있는 예는 다음과 같다.
이는 select 문에서 join에 사용할 컬럼명을 ON test1.b=test2.b와 같이 직접 지정해도 된다.
【예제】
mysql> select * from test1 inner join test2 using(b);
+------+------+------+--------+
| a | b | b | d |
+------+------+------+--------+
| 금강 | 1 | 1 | 백두산 |
| 한강 | 2 | 2 | 금강산 |
+------+------+------+--------+
2 rows in set (0.00 sec)
mysql> select * from test1 inner join test2 on test1.b=test2.b;
+------+------+------+--------+
| a | b | b | d |
+------+------+------+--------+
| 금강 | 1 | 1 | 백두산 |
| 한강 | 2 | 2 | 금강산 |
+------+------+------+--------+
2 rows in set (0.00 sec)
mysql> select * from test1, test2 where test1.b=test2.b;
mysql>
2) NATURAL JOIN
두 테이블에 같은 이름을 가진 컬럼이 있고, 이 컬럼을 기준으로 join을 하려면 natural join
을 사용한다.
【예제】
mysql> select * from test1 natural join test2;
+------+------+------+--------+
| a | b | b | d |
+------+------+------+--------+
| 금강 | 1 | 1 | 백두산 |
| 한강 | 2 | 2 | 금강산 |
+------+------+------+--------+
2 rows in set (0.00 sec)
mysql>
3) LEFT OUTER JOIN
test1에는 4개의 레코드가 있는데 where test1.b=test2.b라는 조건 때문에 두 개의 레코드 밖
에 선택되지 않았다. 이때 test2의 b에 test1의 b 값이 존재하지 않더라도 test1의 레코드를
모두 가져오려면 left outer join을 사용한다. left outer join에서 outer는 옵션이므로 생략해
도 된다.
【예제】
mysql> select * from test1 left join test2 using(b);
+--------+------+------+--------+
| a | b | b | d |
+--------+------+------+--------+
| 금강 | 1 | 1 | 백두산 |
| 한강 | 2 | 2 | 금강산 |
| 대동강 | 3 | NULL | NULL |
| 두만강 | 4 | NULL | NULL |
+--------+------+------+--------+
4 rows in set (0.00 sec)
mysql> select * from test1 left join test2 on test1.b=test2.b;
+--------+------+------+--------+
| a | b | b | d |
+--------+------+------+--------+
| 금강 | 1 | 1 | 백두산 |
| 한강 | 2 | 2 | 금강산 |
| 대동강 | 3 | NULL | NULL |
| 두만강 | 4 | NULL | NULL |
+--------+------+------+--------+
4 rows in set (0.01 sec)
mysql>
4) RIGHT OUTER JOIN
test2에는 4개의 레코드가 있는데, where test1.b=test2.b라는 조건 때문에 2개의 레코드 밖
에 선택되지 않는다. 이때 test1의 b에 test2의 b값이 존재하지 않더라도 test2의 레코드를
모두 가져오려면 right outer join을 사용한다. right outer join에서 outer는 옵션이므로 생략
할 수 있다.
【예제】
mysql> select * from test1 right join test2 on test1.b=test2.b;
+------+------+------+--------+
| a | b | b | d |
+------+------+------+--------+
| 금강 | 1 | 1 | 백두산 |
| 한강 | 2 | 2 | 금강산 |
| NULL | NULL | 5 | 지리산 |
| NULL | NULL | 6 | 한라산 |
+------+------+------+--------+
4 rows in set (0.00 sec)
mysql>
<script>
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'en'
}, 'google_translate_element');
}
</script>
<script src="http://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
붙여주시면 구글툴바없이도 구글 번역기를 이용하실수 있습니다.


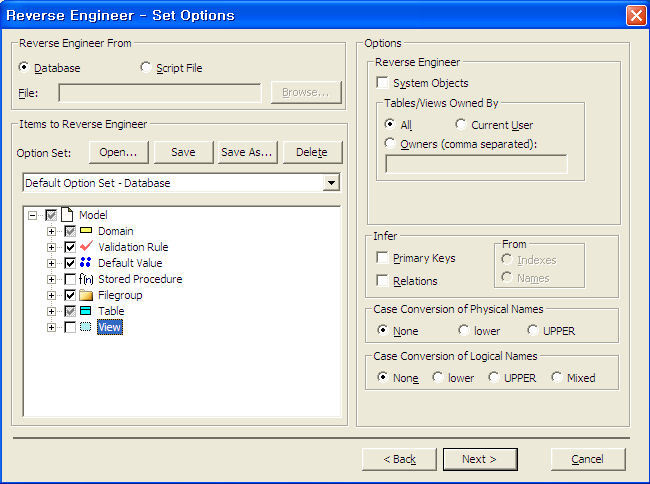
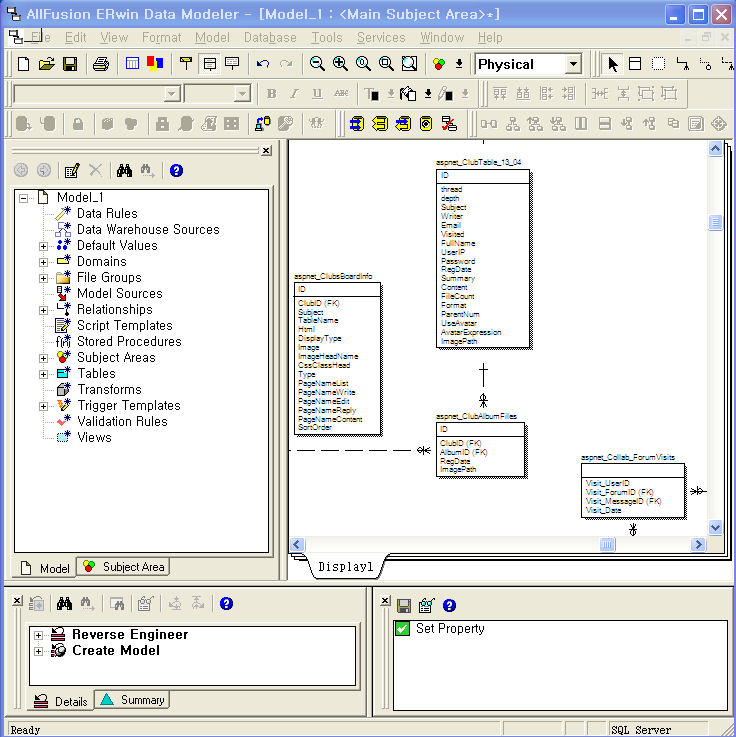
2.Reverse Engineer 창에서 Logical/Physical 옵션을 선택하고, DataBase & Version값은
다들 알아서 선택해 주세요. Next~

3.옵션창이 보입니다.여기서는 왼쪽 하단에 트리노드가 전부 체크되어 있는데 가급적
SP와 View는 해제하세요.시간만 많이 걸리더군요. Next~

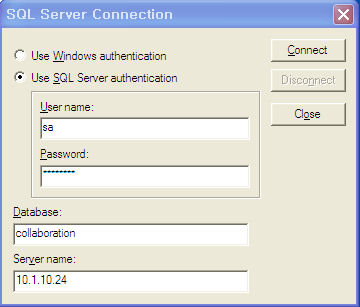
4.Connection 부분입니다.다들 아실테고요. Connect~

오른쪽에 ERD 화면으로 되어 있지요. 지금 보시는 화면은 Physical용이고 툴바쪽의
Physical 콤보박스를 클릭하시면 Logical로도 볼수 있습니다.

<%
a = "test"
b = Instr(a,"t")
Response.Write b '값은 1 이다.
Response.Write "<br>"
c = Mid(a,1,2)
Response.Write c '출력값 te
%>
InStr 로 문자열을 찾는경우,
없으면 0 을 반환하지만, 첫번째에서 찾은 경우는 1 을 반환한다.
일반적으로 객체들이 배열과 마찬가지로 첫번째 인자의 위치가 0 이지만,
InStr 의 경우, 첫번째에서 찾았다고 0 을 반환하면, 찾지 못한경우와 구별이 안되기 때문에 1부터 시작하는듯 하다.
또한, Mid 용법에서도 첫번째는 0 이 아닌 1 부터 시작이어서,
Mid(a,1,2) 하면, 첫번째 문자인 t 부터 시작하여 두개를 가져온다.
따라서 출력값은 te 가 된다.
str = "search list"
chk = Instr(str,"list")
Response.Write chk
%>
대상 문자열에서 지정한 문자열이 있으면 몇번째에 있는지 숫자를 반환하고, 없으면 0 을 반환한다.
PHP 의 substr 과 같은 역할을 하는 함수.
주의할점은, 대소문자를 구별하므로, 대소문자가 틀릴경우 0 을 반환하며,
대소문자 구별없이 찾으려면 먼저 UCase 또는 LCase 로 변환한후 비교하여야 한다.
예전부터 사용했던건데 요새는 잘안보는 놈중에 하나이네요
ASP하시는 분들중에 VB-Script 기반에 명령어 기능들을 찾을때 유용합니다.
j-script도 포함되어 있습니다. (요새는 j-query가 대세기는 하지만 보시면 원리를 알게되는 경우도 생기지요 ㅎㅎ)
다만 XP에서는 바로가기가 생성되나, widnows 7에서는 안생기네요.
설치하는 폴더를 잘 복사해두시고 그쪽에 생성되는 헬프파일에 대한 바로가기를 생성해서 보셔서 쓰면 편할껍니다.
http://ogp.me/ http://opengraphprotocol.org/ 여기가 오피셜인듯 한데 지금 사이트 안나와서 내용확인이 안되네요.
http://davidwalsh.name/facebook-meta-tags
요점은
<meta property="og:{종류}" content="{내용}" />
을 html 상에 표기해 주면 페이스북에 url 을 적었을 때 내용을 표기해 준다는 겁니다.
title, image, description 정도만 표기해주면 충분하겠네요.
http://davidwalsh.name/canonical-link-rel
url 은 게시물의 원본이 되는(?) url 을 표기하는 건데,
og:url 을 적는다면 link rel="canonical" 도 함께 적어주면 좋을 것 같습니다.
short url 로 만들면 더 좋을 것 같네요.
youtube 예)
<meta property="og:url" content="http://www.youtube.com/watch?v=6Wx1VGDauuM">
<meta property="og:title" content="Sky Gnomes">
<meta property="og:description" content="Get ready to race in this fast paced iOS game by Foursaken Media, available in March! You are a tiny gnome, ready to participate in the annual Sky Gnomes Tou...">
<meta property="og:type" content="video">
<meta property="og:image" content="http://i3.ytimg.com/vi/6Wx1VGDauuM/mqdefault.jpg">
<meta property="og:video" content="http://www.youtube.com/v/6Wx1VGDauuM?version=3&autohide=1">
<meta property="og:video:type" content="application/x-shockwave-flash">
<meta property="og:video:width" content="1920">
<meta property="og:video:height" content="1080">
<meta property="og:site_name" content="YouTube">
<meta property="fb:app_id" content="87741124305">
<meta name="twitter:card" value="player">
<meta name="twitter:site" value="@youtube">
<meta name="twitter:player" value="https://www.youtube.com/embed/6Wx1VGDauuM">
<meta property="twitter:player:width" content="1920">
<meta property="twitter:player:height" content="1080">
다음미디어 예)
<meta property="og:title" content="포르쉐로 출퇴근하는 미모의 여군, 돈은 어디서 났을까?" />
<meta property="og:description" content="중국 인터넷에서 사치스런 생활로 논란이 되고 있는 여군./웨이보 캡처[스포츠서울닷컴|박설이 기자] 중국 인터넷에 등장한 미녀 군관의 사치스런 생활이 네티즌의 입에 오르내리고 있다.최근 중국 각종 온라인 커뮤니티와 중국판 트위터인 웨이보에서는 여성 군관 쟈오쟈오()가 화제의 인물로 떠올랐다. 귀여우면서도 청순한 매력을 가진 미모의 여군의 화려한 생활이 네" />
<meta property="og:image" content="http://i2.media.daumcdn.net/photo-media/201206/29/sportsseoul/C_72x54_20120629153521505.jpg" />
<meta property="og:type" content="article" />
<meta property="og:url" content="http://media.daum.net/v/20120629115755274" />
License : null
ER-WIN 이나 기타 외부에서 MS SQL에 연결하기 위해 DLL 파일이 필요하다.
이 DLL파일은 MS SQL 2000에서 제공되는 DLL 파일이지만 MS SQL 2005/2008에서도 이용할 수 있다.
System32 폴더에 복사하면 됩니다.
갤럭시 노트 잠시 봤는데, 탐나더군요

화면과 해상도가 커졌는데요
5.3인치에 1280 x 800 HD 해상도 입니다.
( 제 맥북 해상도와 같네요…;;; )
단순히 화면이 커진 스마트폰이 아니라 정말 쓰임세가 늘어났더군요.
그동안 스마트폰에서 하지 못했던 Layout 구성도 가능해졌고요. 그야말로 신세경…
( 마치 아이폰과 아이패트 정도의 차이… )
문뜩 의문이 들었습니다.
“1280 x 800 해상도에서 CSS3 Animation 들이 어떻게 보일까?”
(아시다시피 안드로이드에서는 CSS3 하드웨어 가속이 안됩니다. )
그래서 Sencha Touch 의 Kitchen Sink 데모를 돌려 봤습니다.
허걱!! 이게 뭐람?
넥서스원 보다 못한 화면을 보여주고 있는 겁니다.
화면 전환이 일어날때 White 깜빡임도 심하고 에니메이션도 형편 없었습니다.
스크롤도 썩 맘에 들지 않고요.
비단 Sencha Touch 만의 문제는 아니었습니다.
CSS3 효과가 들어간 것들은 영~ 별로였습니다.
1280×800 해상도의 에니메이션을 CPU 가 돌리기에 버거운 것이지요.
그래도 듀얼코어에 1.5GHz 인데 실망감이 크더군요
(해외용 갤럭시 노트는 CPU가 더 좋답니다.)
웹앱 개발 할 때 안드로이드 Device 는 항상 여러가지 사항을 체크해 봐야 합니다.
좀 더 테스트가 이뤄지면 다시 포스팅 해야 겠습니다.
감사합니다.
요즘 UI/UX 에 빠져서 살고 있습니다.
사용자 입장에서는 별거 아닌 것 같지만
UI/UX 가 나쁘면 사용하지 않는 것도 또한 사용자 입니다.
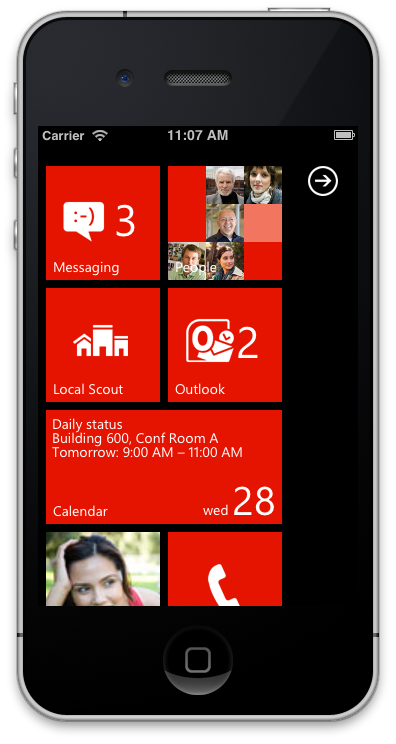
MS 의 Windows Phone 에 적용된 UI 가 기존에 없던 형식 입니다.
새로운 것을 창조해낸 것이죠. 박수를 보낼만 합니다.
이것을 볼 수 있는 방법은 Windows Phone 을 쓰는 것 뿐이었는데,
고맙게도 CSS3로 구현을 해놨더군요. 한번 보시죠

CSS3 효과를 잘 사용하여 구현 했습니다. 정말 훌륭하죠.
그런데 웃긴건 정작 Windows Phone 에 탑재된 브라우저에서는 저 화면을 볼 수 없다는 것이죠
Android Phone 에서는 비슷하게 표현이 됩니다.
iPhone 에서는 매우 훌륭하게 표현 되고요.
UI/UX 고민 하시는 분들은 꼭 보셔야 할 화면 입니다.
단말에 브라우저에서는 안됩니다.
왜냐 막혀 있기 때문이죠
그래도 되도록 해야죠
왜? 필요하니까 ㅎㅎㅎ
구현 방법은 다음과 같습니다.
<style>
.faContents { position:absolute; text-align:left; font-size:14px; font-family:돋움; width:242px; }
.overthrow {
overflow: auto;
-webkit-overflow-scrolling: touch;
height:140px;
}
</style>
< html >
<div class="faContents overthrow">
<ul>
<li>테스트1 </li>
<li>테스트2</li>
<li>테스트3</li>
<li>테스트4 </li>
<li>테스트5 </li>
<li>테스트6 </li>
<li>테스트7 </li>
<li>테스트8 </li>
</ul>
</div>
< /html >
위와 같이 css 와 HTML 을 준비하고
다음 사이트에 가서 overflow.js 파일을 다운 받아 옵니다.
http://filamentgroup.github.com
이젠 이 다운 받은 스크립트를
불러 들여서 구현하시면 끝
<script src="/common/js/overflow.js" ></script>
// 테스트 모바일 OS
안드로이드 2.2, 2.3
IOS 4.x, 5.x
그래서 찾은게 JWPLAYER를 찾게 되었습니다.
(jwplayer5부터는 html5를 지원해서 모바일에서 지원되었습니다.)
http://www.longtailvideo.com/players/
하지만 문제 생겼습니다.
JWPLAYER에서 스트리밍을 하지않고 전부 다운로드 한 후에 재생하는것이었습니다.
그래서 api페이지 보니깐 http 스트리밍 모듈이 서버에 깔아야 한다더군요
http://www.longtailvideo.com/support/jw-player/jw-player-for-flash-v5/12534/video-delivery-http-pseudo-streaming
저는 아파치2를 쓰기 때문에 아파치2용 모듈을 설치 하였습니다.
http://h264.code-shop.com/trac/wiki/Mod-H264-Streaming-Apache-Version2
아파치 뿐만 아니라 다른 웹서버도 되더군요
Apache, Lighttpd, Nginx, IIS, AOLserver
깔고 다시 확인 해보니 스트리밍 되는것을 확인 되었습니다.
모듈을 깔고 나니
start,end 파라미터를 붙여서 원하는 부분만 재생할수 있다는것을 확인했습니다.
ex> video.mp4?start=10&end=30
아래는 참고로 작성된 소스를 넣었습니다.
jwplayer 작성 소스
<video id="video" src="movie.mp4"></video>
공통 js
jwplayer("video").setup({
flashplayer: "/jwplayer/player.swf",
provider : 'http',
controlbar : 'over'
});
===============================================================================================
http pseudo streaming 스트리밍 효과만 내주는 방법
flv 는 start=bytes 이니 /flv.php/realflvfile.flv?start=827723 요런식으로 요청하고
$fp = fopen($flvfile, 'r');
fseek($fp, $_GET['start']);
fpassthru($fp);
exit;
요렇게 하면 패치 안해도 되죠
nginx 는 flv에 mp4까지 패치가 필요 없네요
윈도우서버+php에 설치하다 하도 삽질을 해서 팁을 남겨 놓습니다.
환경은 iis6 + php 였구요,
http://ffmpeg.zeranoe.com/builds/
여기서 다운을 받습니다.
32-bit Builds (Static) 에서 가장 위에것을 받으면 됩니다.
압축을 풀면 여러 파일이 나오는데 우선 ffmpeg.exe 파일이 필요합니다.
웹서버 적당한곳에 ftp로 업로드 하신후, php를 통해 프로그램을 작성합니다.
shell_exec("E:/wwwhome/test/ffmpeg.exe -v 0 -i E:/wwwhome/test/test3.mp4 -ar 11025 E:/wwwhome/test/test3.flv 2>&1");
위처럼 실행하면 test3.flv 가 튀어나와야 하는데 그전에 서버 셋팅을 해야됩니다.
c:\windows\system32\cmd.exe 의 파일보안에 인터넷 게스트 계정 (컴퓨터이름\IUSER_컴퓨터이름) 을 추가해주시고,
c:\widnwos\php.ini 의 safe_mode = off 해줍니다.
그래도 인코딩이 안된다면, 실행파일의 경로
E:/wwwhome/test/ 의 폴더의 보안에 USERS 를 넣어야 파일을 읽고, Authenticated Users 를 추가해줘야 flv 파일이 저장됩니다. 이 두가지가 빠져있는지 확인해보세요.
안되는건 대부분 보안관련 문제더라구요.
모든게 완료된다면 윈도우서버에 유튜브를 차리실수 있습니다.
$browser = array(
"MSIE 5.0" => "/msie 5.0[0-9]*/",
"MSIE 5.5" => "/msie 5.5[0-9]*/",
"MSIE 6.0" => "/msie 6.0[0-9]*/",
"MSIE 7.0" => "/msie 7.0[0-9]*/",
"MSIE 8.0" => "/msie 8.0[0-9]*/",
"MSIE 9.0" => "/msie 9.0[0-9]*/",
"Chrome" => "/chrome\/*/",
"FireFox" => "/firefox\/*/",
"Netscape" => "/x11/",
"Opera" => "/opera*/",
"Safari" => "/safari\/*/",
"Android" => "/android/",
"Mobile Safari" => "/mobile\/[0-9a-z]* safari/",
"Robot" => "/yahoo/",
"Robot" => "/bot/"
);
$agent = strtolower($agent);
foreach($browser as $name=>$exp){
if(preg_match($exp, $agent)){
$browser = $name;
}
}
return $browser;
}
$u_agent = $_SERVER['HTTP_USER_AGENT'];
$browser = getBrowser($u_agent);
if($browser == 'Android' || $browser == 'Mobile Safari'){
if($browser == 'Android'){
ECHO "ANDROID";
}else{
ECHO "IPHONE";
}
}else{
ECHO "OTHER";
}
단, publish_stream 권한을 가지고 있어야 합니다.
function publishPost(session) {
var publish = {
method: 'stream.publish',
message: 'is learning how to develop Facebook apps.',
picture : 'http://www.takwing.idv.hk/facebook/demoapp_jssdk/img/logo.gif',
link : 'http://www.takwing.idv.hk/facebook/demoapp_jssdk/',
name: 'This is my demo Facebook application (JS SDK)!',
caption: 'Caption of the Post',
description: 'It is fun to write Facebook App!',
actions : { name : 'Start Learning', link : 'http://www.takwing.idv.hk/tech/fb_dev/index.php'}
};
FB.api('/me/feed', 'POST', publish, function(response) {
document.getElementById('confirmMsg').innerHTML =
'A post had just been published into the stream on your wall.';
});
};
http://facebook.stackoverflow.com/questions/4396269/how-do-you-autopublish-with-fb-ui
더 많은 정보를 원하시면 위 주소로 가서 보시면 됩니다.
네이버나 다음 메일에서 다른 컨텐츠 다 빼버리고 리스트만 골라서 로그인 없이 바로 내 웹페이지에서 볼 수 있는 것.
일반 링크가 아닌 자바스크립트 클릭만으로 나오는 DOM 부분의 원하는 내용을 긁어 와서 붙여넣는 것.
내 웹페이지에서 쓴 글을 네이버 카페, 다음 블로그 등에 동시에 올릴 수 있는 것.
위 항목은 현재 HTML5도 마찬가지로 일반적인 웹의 환경(ActiveX 제외)에서는 불가능합니다.
node.js 가 나오고 전세계의 개발자들이 그 기반하에 여러가지 오픈 모듈(npm)을 만들었는데 그 중에서
요즘 제 뒷통수를 강하게 때린 webdriverJS 모듈을 소개합니다.
사전 지식은 리눅스, 유닉스 기반하에 node.js를 어느정도 컨트롤 할 줄 알고 npm이 뭔지 알 정도면 됩니다.
Camilo Tapia란 외쿡 개발자가 만든 npm 모듈로서 기반은 node.js + Java Selenium + 자바스크립트
로 구성되어 있습니다.
브라우저 테스팅 툴인 Java Selenium이 설치가 되어 있어야 하며 리눅스나 유닉스에서는 standalone 버젼이
있으므로 걍 jar 파일만 실행 하면 됩니다. (자세한 사용법은 하단 URL 참고 )
작동 원리는 Java Selenium 서버에 node.js가 통신을 해서 Java Selenium과 연동을 통해 브라우저를 띄우고
wire protocol bindings으로 클릭, 캡쳐, submit 등등 브라우저 자체를 컨트롤 할 수 있습니다.
예를 들어 클라이언트 웹브라우저에서 자체 홈페이지에 들어오면 로딩하는 동시에 socket.io를 이용해서
클라이언트 pc의 URL을 node.js 서버로 전송하고 node.js에서는 Selenium 통해 브라우저를 실행시키고
Selenium 캡쳐 기능을 실행하면 서버에 이미지가 저장됩니다.
이 외에도 로그인 전용 페이지의 특정 영역을 가져와서 클라이언트에 보여주고 등등
webdriverJS GIT 홈페이지에 들어가셔서 지원하는 기능을 확인하시면 정말 활용할 수 있는 방법이 무궁 무진합니다.
해당 서버 소스는 네이버 자동 띄어쓰기 기능 자체를 서버로 해서 사용자 pc에서 입력한 한글을 webdriverJS 서버
에서 자동으로 브라우저가 실행되어 띄어쓰기된 결과값을 클라이언트에 리턴해주는 소스입니다.
-------------------------------------------------------------------------------------------------------
var client = require("webdriverjs").remote({desiredCapabilities:{browserName:"chrome",handlesAlerts:true}});
var now = require("now");
var express = require('express');
var app = express.createServer();
app.listen(7878);
var everyone = now.initialize(app);
client.init() ;
client.url("http://s.lab.naver.com/autospacing/");
var prContent = "";
everyone.now.callList = function(reqTxt){
client.url("http://s.lab.naver.com/autospacing/?query="+reqTxt);
client.submitForm("#search_form");
client.execute("return document.getElementsByClassName('wrap_spacing2')[0].innerHTML",function(result){everyone.now.returnPostHTML(result.value);
});
}
-------------------------------------------------------------------------------------------------------
서버상에서 브라우저를 맘대로 컨트롤 하고 그 결과값이나 동작 입맛에 맛게 가져오는 것.. 엄청난 강점일 거 같습니다.
node.js 자체도 나름 강력한 부분이 있지만 더 큰 강점은 npm에 있나봅니다. 집단 지성의 강점
한 번 활용해 보시면 재밌습니다.
참고 URL은 https://github.com/Camme/webdriverjs 입니다.
- hosts 파일 위치(윈도우즈 버전 마다 다를 수 있음)
호스트 파일을 찾았으면 아래와 같이 추가해보자. 필요에 따라 더 추가해도 된다.
#
# This is a sample HOSTS file used by Microsoft TCP/IP for Windows.
#
# This file contains the mappings of IP addresses to host names. Each
# entry should be kept on an individual line. The IP address should
# be placed in the first column followed by the corresponding host name.
# The IP address and the host name should be separated by at least one
# space.
#
# Additionally, comments (such as these) may be inserted on individual
# lines or following the machine name denoted by a '#' symbol.
#
# For example:
#
# 102.54.94.97 rhino.acme.com # source server
# 38.25.63.10 x.acme.com # x client host
127.0.0.1 localhost
# Naver AD
115.94.198.5 nv1.ad.naver.com
(IP를 115.94.198.5 대신 127.0.0.1 을 쓰면 해당 도메인으로 접속을 시도 하면 127.0.0.1 즉 내 컴퓨터로 loopback이 되서 도메인 접속이 차단되는 것이다.
호스트 파일 저장후 아래와 같이 광고가 표시 되지 않음을 확인할 수 있다.

지금부터 광고 부분을 수정해보자 . 필자는 115.94.198.5 개인 리눅스 서버를 가지고 있다.
통상 도메인을 호출하면 VHOST 에서 익식하여 /HOME/사용자 형식으로 인식하지만 IP 주소를 호출 하면
/usr/local/apache/htdocs 아래 폴더를 호출한다 htdocs 폴더를 보면 .htaccess 파일이 있다 없을경우 vi .htaccess
로 파을을 생성한다 . 파일 내용에 이렇게 넣어보자 .
Options +FollowSymLinks
RewriteEngine on
ErrorDocument 404 /youngsam.php
내용을 대충 설명하면 404 오류(not found) 파일이 없을경우 /usr/local/apache/htdocs 폴더에 /youngsam.php
파일을 실행 시키는 것이다 .

위 광고 부분 소스를 보면
<iframe id="f595100" name="f595100" src="http://nv1.ad.naver.com/adshow?unit=002AG"
title="광고" width="595" ..생략
형식으로 http://nv1.ad.naver.com/adshow?unit=002AG 광고 도메인을 불러온다 이럴경우
http://115.94.198.5/adshow?unit=002AG 도메인으로 인식하게된다.
<link rel="dns-prefetch" href="//example.com">
<link rel="dns-prefetch" href="//ajax.googleapis.com">
...
쓰는 만큼 적어 두세요. 물론 너무 많은 외부 도메인을 쓰시는 것은 퍼포먼스를 나쁘게 하겠죠.
이렇게 정의해 놓으면 실제 요청이 들어갈때 DNS 시간이 확 줍니다. 파폭이나 크럼에서 테스트 해 보시길.
<script>
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'en'
}, 'google_translate_element');
}
</script>
<script src="http://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
붙여주시면 구글툴바없이도 구글 번역기를 이용하실수 있습니다.
그래서 찾은게 JWPLAYER를 찾게 되었습니다.
(jwplayer5부터는 html5를 지원해서 모바일에서 지원되었습니다.)
http://www.longtailvideo.com/players/
하지만 문제 생겼습니다.
JWPLAYER에서 스트리밍을 하지않고 전부 다운로드 한 후에 재생하는것이었습니다.
그래서 api페이지 보니깐 http 스트리밍 모듈이 서버에 깔아야 한다더군요
http://www.longtailvideo.com/support/jw-player/jw-player-for-flash-v5/12534/video-delivery-http-pseudo-streaming
저는 아파치2를 쓰기 때문에 아파치2용 모듈을 설치 하였습니다.
http://h264.code-shop.com/trac/wiki/Mod-H264-Streaming-Apache-Version2
아파치 뿐만 아니라 다른 웹서버도 되더군요
Apache, Lighttpd, Nginx, IIS, AOLserver
깔고 다시 확인 해보니 스트리밍 되는것을 확인 되었습니다.
모듈을 깔고 나니
start,end 파라미터를 붙여서 원하는 부분만 재생할수 있다는것을 확인했습니다.
ex> video.mp4?start=10&end=30
아래는 참고로 작성된 소스를 넣었습니다.
jwplayer 작성 소스
<video id="video" src="movie.mp4"></video>
공통 js
jwplayer("video").setup({
flashplayer: "/jwplayer/player.swf",
provider : 'http',
controlbar : 'over'
});
윈도우서버+php에 설치하다 하도 삽질을 해서 팁을 남겨 놓습니다.
환경은 iis6 + php 였구요,
http://ffmpeg.zeranoe.com/builds/
여기서 다운을 받습니다.
32-bit Builds (Static) 에서 가장 위에것을 받으면 됩니다.
압축을 풀면 여러 파일이 나오는데 우선 ffmpeg.exe 파일이 필요합니다.
웹서버 적당한곳에 ftp로 업로드 하신후, php를 통해 프로그램을 작성합니다.
shell_exec("E:/wwwhome/test/ffmpeg.exe -v 0 -i E:/wwwhome/test/test3.mp4 -ar 11025 E:/wwwhome/test/test3.flv 2>&1");
위처럼 실행하면 test3.flv 가 튀어나와야 하는데 그전에 서버 셋팅을 해야됩니다.
c:\windows\system32\cmd.exe 의 파일보안에 인터넷 게스트 계정 (컴퓨터이름\IUSER_컴퓨터이름) 을 추가해주시고,
c:\widnwos\php.ini 의 safe_mode = off 해줍니다.
그래도 인코딩이 안된다면, 실행파일의 경로
E:/wwwhome/test/ 의 폴더의 보안에 USERS 를 넣어야 파일을 읽고, Authenticated Users 를 추가해줘야 flv 파일이 저장됩니다. 이 두가지가 빠져있는지 확인해보세요.
안되는건 대부분 보안관련 문제더라구요.
모든게 완료된다면 윈도우서버에 유튜브를 차리실수 있습니다.
$browser = array(
"MSIE 5.0" => "/msie 5.0[0-9]*/",
"MSIE 5.5" => "/msie 5.5[0-9]*/",
"MSIE 6.0" => "/msie 6.0[0-9]*/",
"MSIE 7.0" => "/msie 7.0[0-9]*/",
"MSIE 8.0" => "/msie 8.0[0-9]*/",
"MSIE 9.0" => "/msie 9.0[0-9]*/",
"Chrome" => "/chrome\/*/",
"FireFox" => "/firefox\/*/",
"Netscape" => "/x11/",
"Opera" => "/opera*/",
"Safari" => "/safari\/*/",
"Android" => "/android/",
"Mobile Safari" => "/mobile\/[0-9a-z]* safari/",
"Robot" => "/yahoo/",
"Robot" => "/bot/"
);
$agent = strtolower($agent);
foreach($browser as $name=>$exp){
if(preg_match($exp, $agent)){
$browser = $name;
}
}
return $browser;
}
$u_agent = $_SERVER['HTTP_USER_AGENT'];
$browser = getBrowser($u_agent);
if($browser == 'Android' || $browser == 'Mobile Safari'){
if($browser == 'Android'){
ECHO "ANDROID";
}else{
ECHO "IPHONE";
}
}else{
ECHO "OTHER";
}
<script>
function SearchCheckForm(f){
if( f.keyword.value ==
""){
alert("검색창에 아티스트나 곡명을 입력해주세요.");
f.keyword.focus();
return
false;
}
}
</script>
<form action="/ezmart.php"
name="SearchCheck" method = "get" onsubmit='return SearchCheckForm(this);'
>
<input type = "hidden" name="tquery"
value="martmain">
<table width="540" border="0" cellspacing="0"
cellpadding="0">
<tr>
<td width="228"><img
src="/01_img/main/search.gif" width="228" height="34" /></td>
<td background="/01_img/main/search-02.gif" width="261" height="34"
class="txtLeft"><input name="keyword" type="text" style="margin:5px 8px
5px 8px; padding:1px; border:none; height:16px; width:238px;"
value="<?=urldecode(stripslashes($keyword))?>" /></td>
<td align="right" valign="middle"><input type = "image"
src="/01_img/main/search-03.gif" width="51" height="34" /></td>
</tr>
</table>
</form>
<?
/*
DB에서의 저장은
1) '
2) '
2가지로 되어 있는 싱태 이다
ex)
Don\'t Cry (원음 MR)
Don\'t Say Goodbye (MR)
Don\'t Cry
(로열패밀리 OST)
*/
// 홑따움표를 변환 시킨다.
if($keyword){
$tkeyword =
strip_tags(trim(urldecode(stripslashes($keyword))));
$tkeyword =
str_replace(' ' , '' , $tkeyword);
$tkeyword = preg_replace("/\'/", "",
$tkeyword);
$tkeyword = preg_replace("/\'/", "",
$tkeyword);
$where .= " and ( " ;
$where .= " (
REPLACE(Name,' ','') LIKE '%$tkeyword%' OR REPLACE(Model,' ','') LIKE
'%$tkeyword%' ) ";
$where .= " or ( REPLACE( Name, '\\\\'', ''
) LIKE '%$tkeyword%' OR REPLACE( Model, '\\\\'', '' ) LIKE
'%$tkeyword%' ) ";
$where .= " or ( REPLACE( Name, '\\\\\\'', '' )
LIKE '%$tkeyword%' OR REPLACE( Model, '\\\\\\'', '' ) LIKE '%$tkeyword%' )
";
$where .= " ) ";
}
?>
<?
$TransData = "tquery=$tquery&code=$code&keyword=" .
urlencode(stripslashes($keyword));
include
"${SKIN_FOLDER_NAME}/page/${PageSkin}/index.php" ;
?>
-- 로그 잘라내기
backup log test with no_log
sp_helpdb test
/*
name ...
----------------...
test ...
name ...
---------------...
test ...
test_log ... -- 축소하고자 하는 로그 파일명
*/
---------------------------
-- 로그 파일 축소
use test
go
dbcc shrinkfile (test_log,0)
/*
DbId FileId CurrentSize MinimumSize UsedPages EstimatedPages
------ ------ ----------- ----------- ----------- --------------
7 2 63 63 56 56
(1개 행 적용됨)
DBCC 실행이 완료되었습니다. DBCC에서 오류 메시지를 출력하면 시스템 관리자에게 문의하십시오.
*/
하지만 너무 복잡한 암호는 또 까먹기도 쉽기에 원하는대로 설정하기를 바라게 된다.
이 부분을 해제하기 위한 방법은
1. 관리도구 -> 로컬 보안정책 -> 계정 정책 -> 암호 정책 를 크릭하면
2. 오른쪽 리스트 중에 암호는 복잡성을 만족해야 함을 사용안함으로 변경한다.
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="expires" content="wed, 04 jul 1973 16:00:00 gmt">
(2)
<meta http-equiv='Content-type' content='text/html; charset=utf-8'>
<meta http-equiv="cache-control" content="no-cache, must-revalidate">
<meta http-equiv="pragma" content="no-cache">
2. 이미지에 파라미터값을 넣어준다.
이렇게 하면 이미지값이 자동으로 변동되기 때문에 캐시에서 값을 불러오지 않고 새로 불러올 수가 있다.
- LastCount As Double. Returns the amount of time that the last operation took, in seconds.
Methods:
- Encode (strDatos As String) As String. Encodes data passed in strDatos and returns the result in a String var.
- EncodeArr (arrDatos() As Byte) As String. Encodes data passed in the array Datos and returns the result in a String var.
- EncodeArrArr (arrDatos() As Byte). This method will take data to encode from arrData() and will return the encoded data in the same array. It's the fastest one.
- EncodeFromFile (strPath As String) As String. Encodes the file specified in strPath and returns the result in a String var.
- Decode (strDatos As String) As String. Decodes data passed in strDatos and returns the result in a String var.
- DecodeArr (strDatos As String). Decodes data passed in strDatos and returns the result in an array.
- DecodeArrArr (arrDatos() As Byte). This method will take data to decode in arrDatos() and will return the decoded data in the same array. It's the fastest one.
- DecodeToFile (strDatos As String, strPath as String). Decodes data passed in strDatos and saves the result to the file given in strPath. If another file exists with the same name, it will try to overwrite it.
사용방법
1. 레지스트리 등록 (시작->실행->cmd 하신후 프럼프트에서 regsvr32 c:\base64.dll)
2. IIS재시작
* 인코딩Set objEncode = Server.CreateObject("Base64Lib.Base64")
strEncodeData = objEncode.Encode(strContents)
Set objEncode = Nothing
Response.Write strEncodeData* 디코딩
Set objDecode = Server.CreateObject("Base64Lib.Base64")
strDecodeData = objDecode.Decode(strContents)
Set objDecode = Nothing
Response.Write strDecodeData
※ 한글지원도 잘 됩니다.
삭제시에는 regsvr32 -u c:\base64.dll 하시면 됩니다.
<%
' ===========================
' Function to GetHTMLBin
' ===========================
Function GetHTMLBin(URLaddress)
Dim Http
Set Http = CreateObject("Microsoft.XMLHTTP")
Http.Open "GET", URLaddress, False
Http.Send
GetHTMLBin = Http.responseBody
Set Http = Nothing
End Function
' ===========================
' Function to BinToText
' ===========================
Function BinToText(varBinData, intDataSizeInBytes) ' as String
Const adFldLong = &H00000080
Const adVarChar = 200
Set objRS = CreateObject("ADODB.Recordset")
objRS.Fields.Append "txt", adVarChar, intDataSizeInBytes, adFldLong
objRS.Open
objRS.AddNew
objRS.Fields("txt").AppendChunk varBinData
BinToText = objRS("txt").Value
objRS.Close
Set objRS = Nothing
End Function
GetURL = "http://www.naver.com/"
HTMLBin = GetHTMLBin(GetURL)
html = BinToText(HTMLBin,32000)
%>
<%=html%>
ResponseText를 이용하여 값을 받아서 출력하면 한글이 깨지게 됩니다. 그래서 바이너리타입으로 값을 전송하여 변환하는 함수를 이용하여 출력하는 방식입니다.

 scd56ko.exe
scd56ko.exe ntwdblib.DLL
ntwdblib.DLL Base64.zip
Base64.zip