# PHP 함수: 그누보드5 파일을 보다가 나오는 함수를 php.net 등에서 메모한 것입니다.
* abs(): Reterns absolute value of number.
* @: 오류메세지를 표시하지 않겠다는 의미이다.
* addslashes(): Quote string with a C style. Returns a string backslashes before characters that are listed in Charleston Parameter.
각 문자앞에 \ 를 넣는다.
* array_merge(): Merge one or more arrays.
* array_map(): Applies the callback to the elements of the given arrays.
*array_unique(): Remove duplicate values from an array.
* array_count_values(): Count all the values of an array.
* array_key_exists( $key, $array ): Checks if the given key or index exists in the array.
* array_push(): 전달된 배열의 끝에 하나의 배열요소를 추가하는 기능을 한다.
즉 array_push()로 전달된 배열의 길이는 1 만큼 늘어난다.
ᆞ$topicIDs= array() ;
ᆞarray_push($topicIDs, $row[ 'topic_id' ] ) ;
ᆞ하나 이상의 element를 array의 마지막에 삽입한다
ᆞ문법 :
array_push( array, value1, value2 . . . ) ;
-예 :
<body>
<?php
$a= array("red", "green") ;
array_push($a, "blue", "yellow") ;
print_r($a) ;
?>
</body>@
* basename(): Returns trailing name component of path.
파일이름과 확장자만 추출한다.
* base64_decode(): Decodes a base64 encoded data.
*줄뛰울때 echo "<br>" ; 을 넣는다.
* ceil(): Round fractions up. Returns the next highest integer value by rounding up value if necessary.
* current(): Return the current element in an array.
* count(): Count all elements in an array, or something in object.
* chmod(): Change file mode.
* chr(): Return a specific character
* crypt($str, $salt): with return a hashed string using the standard Unix DES-based algorithm
* date(): Format a local time/date.
ᆞY-m-d
ᆞY: 1999 or 2000
ᆞm: 01 to 12
ᆞd: 01 to 31
* date_default_timezone_set(): 표준 시간대를 정한다.
* define(name, value) ; 런타임 동안 named constant(상수)를 정의한다.
* dirname(): Returns the directory name from a path.
* echo "\$this is not defined.\n" ; 과
echo "\$this is not defined.<br>" ; 은 동일하게 줄을 바꾼다.
* error_reporting(): Set which PHP errors are reported.
* ereg(): Regular expression match. preg_match로 대체됨..
* eval(): Evaluates and excutes a argument.
If the argument is an expression, eval() evaluates the expressiㄷon.
If the argument is one or more js statement, eval() excutes the statement.:(자바스크립트함수임)
* explode(): Split a string by string.
ㆍexplode( $delimiter, $string )
ㆍ예
$pizza="piece1 piece2 piece3 piece4 piece6 piece6" ;
$pieces= explode (" " , $pizza);
* extract($row): import variables from an array into the current symbol table
* filesize($filename): 주어진 파일의 사이즈를 가져온다. 사이즈를 byte로 제출한다.
* file_exists(): file or directory가 있는지 여부를 체크한다.
* floor(): Round fractions down. Returns the next lowest integer value(as float) by rounding down value
if necessary.
* filemtime(): Gets file modification time. 파일의 내용이 변화된 시간을 반환한다.
*function_exists(): Return true if the function has been defined.
* filter_var(): 이메일이 형식에맞는지 체크하는 함수이다.
* getenv(): Gets the value of an environment variable.
* get_magic_quotes_gpc(): Gets current configuration setting of magic_quotes_gpc.
* glob(): Find pathnames matching a pattern.
* headers_sent(): Checks if or where headers have been sent.
* htmlspecialchars(): 특수문자를 html실체로 바꿔준다. 예를들면 < and > 를 < 그리고 > 로바꾼다.
* hexdec(): 16진수를 10진수로 바꾸어 출력한다.
ᆞhexdec( $hex_string)
: hex_string 인수(변환할 문자열)에 표현된 16진수와 동일한 10진수를 반환한다.
* 참고
ᆞdechex(): 10진수를 16진수로
ᆞbindec(): 2진수를 10진수로
ᆞoctadec(): 8진수를 10진수로
ᆞbase_convert(): 수를 임의의 진법으로 변환한다.
* bin2hex( ) : 바이너리 data를 16진 표현으로 변환한다.
ᆞ문법
bin2hex($str) ;
: str의 16진 표현을 갖는 아스키 문자열을 반환한다.
* implode( $glue , $pieces ): Join array elements with a string. $glue값으로 합친다.
ᆞ$glue: 디폴트값은 공백.
ᆞ$pieces: 임플로드될 array.
* is_file( $filename ): 주어진 파일이 regular file인지를 알려주며, 파일네임이 존재하고 regular file 이면 참이고 그렇지않으면 거짓이다
ᆞ$filename : 파일의 경로이다.
* isset(): 변수가 설정되었는지 검사한다. 변수가 정해져 세팅되고 null이 되지않아야 true이다.
* include_once(): 한번만 인클루드 된다.
* in_array(): Checks if a value exists in an array.
ᆞ$os=array ("mac", "window", "irix", "linux") ;
if (in_array ( 'linux' , $os )) {
echo "Got Linux" ; }
출력: Got Linux
* intval(): Get the integer value of a variable
-예:
<?php
echo intval(42); // 42
echo intval(4.2); // 4
echo intval('42'); // 42
echo intval('+42'); // 42
echo intval('-42'); // -42
?>
* json_encode(): Returns the JSON representation of value.
* list(): 리스트변수에 value값을 할당 하는 방법이다. array처럼 할당한다.
ᆞ예 :
<?php
$my_array = array( "dog", "cat", "horse" ) ;
list($a, $b, $c)= $my_array ;
echo "I have several animals a $a , a $b and a $c." ;
?>
ᆞ결과:
I have several animals a dog, a cat, and a horse.
*max(): Find highest value.
* mb_substr(문자열, 시작위치, 길이, 인코딩): 문자열에서 정해진 길이만큼 가져온다.
* move_uploaded_file(): Moves an uploaded file to an new location.
* microtime(): return current Unix timestamp with microseconds.
* mb_strtolower(): make a string lowercase.
* mkdir(): Makes directory.
* md5(): Calculate the md5 hash of a string.
* mysql_errno(): Returns the numerical value of the error message from previous mysql operation.
* mkdir(): Makes directory
ᆞ예
mkdir( "/parh/to/dir" , 0700 )
* mt_rand(): Generate a random value via the Mersenne Twister Random Number Generator.
* mb_substr: Get part of string.
* mt_rand(): Generate a random value via the Mersenne Twister Random Number Generator.
* @mysql_query(): 해당함수가 에러가 발생해도 에러메세지를 출력하지 말라는 의미이다.
* mysql_data_seek(): Moves internal result pointer.
* myaql_affected_rows(): Get number of affected rows in previous Mysql operation.
* mysqli_connect(): mysql 서버에 연결한다.
* mysql_error(): 에러메세지를 표시한다.
* mysql_query(): 쿼리 문자열을 mysql db에 전달해 테이블에 데이타를 저장하거나 검색한다.
* mysql_select_db(): mysql db를 선택한다.
* 출력할때 echo $variables ; 이렇게한다.
* mysql_real_escape_string(): 쿼리에 영향을 줄수 있는 문자를 제거 한다.
* nl2br(): Inserts HTML line breaks before all newlines in a string.
* now(): 현재 날짜와 시간을 알려주는 함수이다.
* number_format(): Format a number with grouped thousands. 천단위로 콤마넣는다.
ᆞ문법
number_format($number, $decimals= 0, $deci_point= " . ", $thousand_sep= " , " )
ᆞ예
$number = 1234.567
number_format( $number ) : 1,234
number_format( $number , 2 ) : 1,234.56
number_format( $number , 3 , ' . ' , ' , ' ) : 1,234.567
* ob_get_level(): Return the nesting level of the output buffer mechanism.
* ob_start (): Turn on output buffering.
* ob_start(): Turn on output buffering.
* ob_get_contents(): Return the contents of the output buffer.
* ob_end_clean(): Clean(erase) the output buffer and turn off output buffering.
* ob_get_contents(): Return the contents of the output buffer.
* ob_end_clean(): Clean(erase) the output buffer and turn off output buffering.
* ord(): Return ASCII value of character.
* password_hash(): creates a new password hash and is compatible with crypt(). 따라서 password hashes created by crypt() can be used with password_hash( ).
ᆞpassword_hash($password, $algo)
* pathinfo(): 파일패쓰에 관한정보를 내보낸다.
ᆞpathinfo(path, options)
* print_r(): 변수에 대하여 사람이 읽을 수 있게 정보를 출력하라
* parse_url(): Parse a URL and return it's components.
* parse_url(): Parse a URL and return it's components.
* PHP_EOD: 줄바꿈.
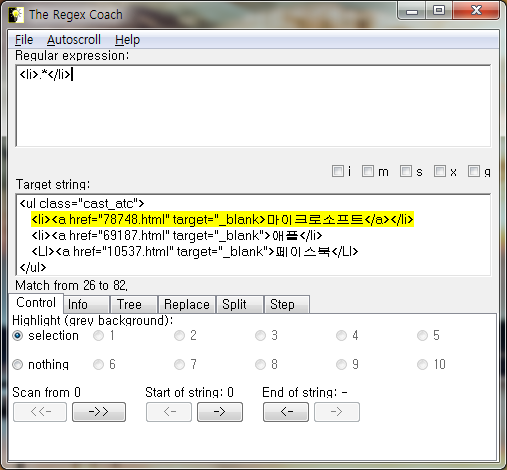
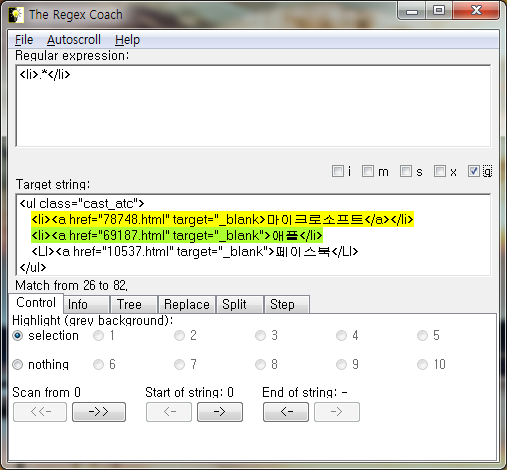
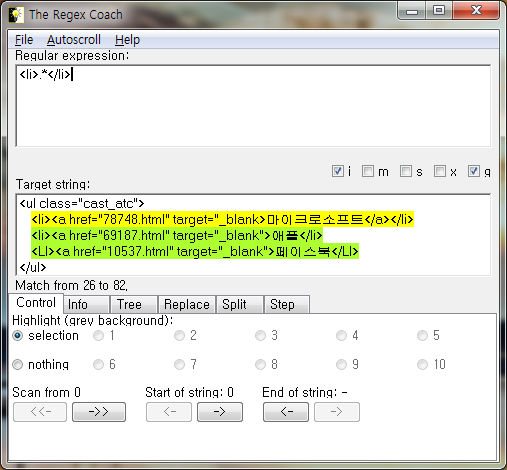
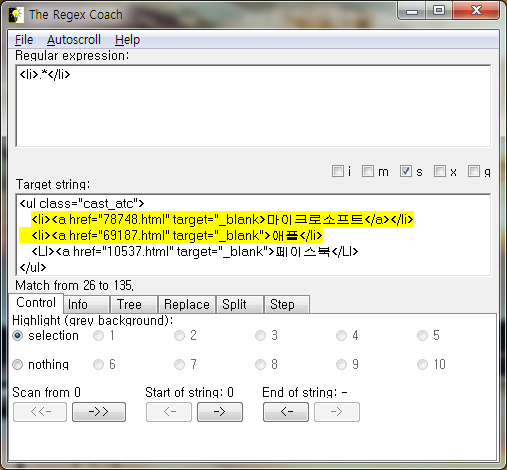
* preg_match($pattern, $subject, $matches): subject가 pattern에 앚는지 검사한다. 즉, 직접 작성한 하나의 정규표현식($pattern)과 하나의 문자열($subject)을 파라메터로 제공받아 문자열이 정규식과 일치하면 true, 그렇지않으면 false 를 반환한다.
ᆞ$pattern: 검색할 패턴
ᆞ$subject: the input string.
-예-: 정규식에서 $string이 소문자로 시작하면(/^[a-z]/) 파란색으로 출력하고 아니면 붉은색으로 출력하라는 의미이다.
<?php
$string = 'this is flower';
if (preg_match('/^[a-z]/', $string)) {
echo '<font color="blue">' . $string . ' is little capital string.</font><br />' . PHP_EOL;
}
else {
echo '<font color="red">' . $string . 'is not little capital string.</font><br />' . PHP_EOL;
}
?>
출력: this is flower is little capital string.
* preg_replace(): 문자열의 유효한 패턴을 확인하고 다른 문자열로 대체한다(perform a regular expression search and replace.)
ᆞ문법: preg_replace($pattern, $replacement, $subject ): subject를 pattern에 맞는지 검사하여 replacement로 대체한다.
ᆞpattern: 검색할 패턴으로 string이나 string을 가진 array가 될수있다.(대체해야할 원하지 않는 문자를 지정한다)
ᆞreplacement: 대체할 string이나 string을 가진 array. 이 문자열로 바뀜(원하지 않는 문자를 이 문자로 대체한다.)
ᆞsubject: 바뀌게 될 문자열(유효성검사 및 대체작업을 할 문자열을 지정한다)
- 예: 2000에서 2009를 2010으로 바꾼다.
$new_year = preg_replace( ' / 200 [ 0-9 ] / ' , ' 2010 ' , ' The year is 2009. ' ) ;
출력: The year is 2010.
* preg_split(): Split the given string by a regular expression.
* print_r(): Prints human readable information about a variable.
* rand($min , $max): 정수 난수를 생성. Generate a random integer. min, max값이 없으면 0과 getrandmax()값 즉 10자리수 값 사이의 임의의 수를 반환한다.
* reset(): Set the internal pointer of an array to its first element.
* rand(): Generate a random integer.
* round(): Rounds a float.(소수 반올림)
* $row= $stmt -> fetch(PDO : : FETCH_ASSOC): read row
* $REMOTE_ADDR(): PHP 전역변수로서 접속자의 IP정보를 저장하고있다.
* session(): 여러 페이지에 걸쳐 사용되는 변수에 정보를 저장하는 방법이다.
ᆞ세션변수는 하나의 유저에 대한 정보를 가진다.
ᆞ session_start(): <html>태그에 앞서 맨앞에 넣는다.
* session_destroy(): Destroys all data registered to a session.
* session_register(): Register one or more global variables with the current session
* setcookie(): Send a cookie.
ㆍsetcookie() defines a cookie to be sent along with the rest of the HTTP headers. Like other headers, cookies must be sent before any output from your script (this is a protocol restriction). This requires that you place calls to this function prior to any output, including <html> and<head> tags as well as any whitespace.
*set_time_limit(): Limits the maximum execution time.
* session_register(): Register one or more global variables with the current session.
* strval(): Get string value of a variable.
* strlen(): Get string length. 주어진 string의 길이를 반환한다. 공백도 한개의 자리를 차지한다.
예:
<?php
$str = 'abcdef';
echo strlen($str);
echo '<br>';
$str = ' ab cd ';
echo strlen($str);
?>
출력:
6
7
* session_register(): Register one or more global variables with the current session.
# SHA(): 사용자의 암호를 40개의 문자로 암호화해서 db에 저장한다.
php함수가 아닌 mysql함수이기 때문에 쿼리안에서 호출한다.
ᆞ예 :
INSERT INTO mismatch_user
(username, password, join_date)
VALUES( 'nettles' , 'SHA('tatlover')' , NOW() ) ;
SELECT * FROM mismatch_user WHERE
password= SHA('tatlover') ;
* SHA(), MD5()는 mysql에서 제공하는 암호로 SHA()가 더 안전하다.
* php에서도 같은 기능의 sha1(), md5() 암호를 제공하는데 쿼리가 아니고 php코드에서 사용한다
* sha1(): calculates the SHA-1 hash of a string.
ᆞ예:
<?php
$str= "Hello" ;
echo sha1($str) ;
?>
ᆞ결과
f7ff9e ~ abf0: 디폴트값으로 40자리가 반환된다.
* sprintf(): Return a formatted string
-영카트예: 주소출력
<div class="my_info_wr ov_addr">
<strong>주소</strong>
<span><?php echo sprintf("(%s%s)", $member['mb_zip1'], $member['mb_zip2']).' '.print_address($member['mb_addr1'], $member['mb_addr2'], $member['mb_addr3'], $member['mb_addr_jibeon']); ?></span>
</div>
* str_replace(A, B, C): C안에 있는 문자중에서 A를 B로 바꾼다.
* substr_count(): Count the number of substring occurrence.
ᆞ문법
substr_count( $haystack, $needle ): 부분 문자열이 몇번사용된 .지 검사한다.
ᆞ예
$text=' this is a test and that is ' ;
echo substr_count( $test, 'is' ) ;
출력: 3
* strlen(): Get string length. returns the length of string. 공백도 문자와 같이 취급한다.
* strpos(): Find the position of the first occurrence of "php" inside the string.
* substr( string , start , length ): 전체문자열 중에서 일부만 선택
ᆞstring: 추출하려는 문자열이 포함되어 있는 원본 문자열을 지정한다.
ᆞstart: 추출하려는 문자열의 시작 지점을 지정한다.
ᆞlength: 추출하려는 문자열의 길이를 지정한다.
ᆞ공백도 문자하나를 차지한다.
예:
ᆞ$job_desc = 'Are you a practioner of the lost art of cat juggling?' ;
ᆞsubstr( $job_desc, 4, 3 ) ; 출력: you
ᆞsubstr( $job_desc, 49 ) ; -- 마지막파라메타를 생략함으로서 49부터 모두출력한다.
* sizeof(): This function of alias of count().
* substr(): Returns part of a string. returns the portion of string specified by the start and length parameters.
ᆞsubstr( 'abcdef' , 1 , 3 ): bcd
ᆞsubstr( 'abcdef' , 0 , 4 ): abed
ᆞsubstr( 'abcdef' , -1 , 1 ): file
ᆞsubstr( 'abcdef' , 1 , 3 ): bcd
ᆞsubstr( 'abcdef' , -4 , -1 ): cde
ᆞsubstr( 'abcdef' , 0 , 3 ): abc
* strstr(): Find the first occurrence of a string.
$email= '*** 개인정보보호를 위한 이메일주소 노출방지 ***' ;
$domain= strstr( $email , '@' ) ;
echo $domain ;
echo '<br>';
$name= strstr( $email , '@' , true ) ;
echo $name ;
출력: @gmail.com
chulyong
* set_time_limit(): limits maximum execution time.
* trim(): 앞뒤의 빈 문자열 제거한다
ᆞ$name= trim($_POST['name']) ;
ᆞ$score= trim($_POST['score']) ;
ᆞ$screenshot= trim($_FILES[' screenshot'] ['name']) ;
* unset(): destroys the specified variable.
* unlink(): Deletes a file.
* uniqid(): Generate a unique ID.
* var_dump(): type과 value값을 가지는 하나 또는 여러개의 변수를 한꺼번에 타입, 밸류를 디스플레이 한다.