Search Results for '전체 분류'
2064 posts related to '전체 분류'
- 2012/07/23 InStr 함수로 문자열 찾기
- 2012/07/23 ASP초보자를 위한 파일 (scd56ko.exe)
- 2012/07/22 페이스북,트위터에 url만 썼는데 요약되서 나오네? OpenGraph
- 2012/07/21 ERWin 4.1.4 에서 SQL 2005/2008 접속이 필요할때
- 2012/07/20 백신 중심 PC보안 벗어나야
- 2012/07/20 주요 웹 취약점 TOP 10
- 2012/07/20 갤럭시 노트에서의 Sencha Touch 실망이군요
- 2012/07/20 Windows Phone 의 UI를 CSS3 로 구현한 모습
- 2012/07/20 웹브라우저, 안드로이드, 아이폰, 아이패드에서 css overflow 되도록 하기
- 2012/07/20 http 스트리밍 관련 모듈
- 2012/07/20 웹 동영상 인코딩 ffmpeg for iis 설치 후기
- 2012/07/20 어떤 스마트폰에서 접속했는지 알아내는 함수
- 2012/07/20 IE9 속도 빠르게 하는 방법 1
- 2012/07/20 페이스북 담벼락에 자동 게시하는 법
- 2012/07/20 웹에서 불가능한 것을 가능케 하는 WebdriverJS
- 2012/07/20 Sql injection을 막아주는 Green SQL
- 2012/07/17 네이버 광고차단 및 광고내용 원하는 내용으로 바꾸기 !!
- 2012/05/12 PowerPoint 2010 단축키를 모음
- 2012/05/10 WIFI 와이파이 암호 비밀번호 모음
- 2012/05/05 DNS 미리 뚫고 페이지 속도 빠르게 하기.
- 2012/05/05 사이트에 구글번역 붙이기.
- 2012/05/05 http 스트리밍 관련 모듈
- 2012/05/05 웹 동영상 인코딩 ffmpeg for iis 설치 후기
- 2012/05/05 어떤 스마트폰에서 접속했는지 알아내는 함수
- 2012/05/04 강남구 대치동 최고의 봉추찜닭집을 소개합니다.(한티역점) 4
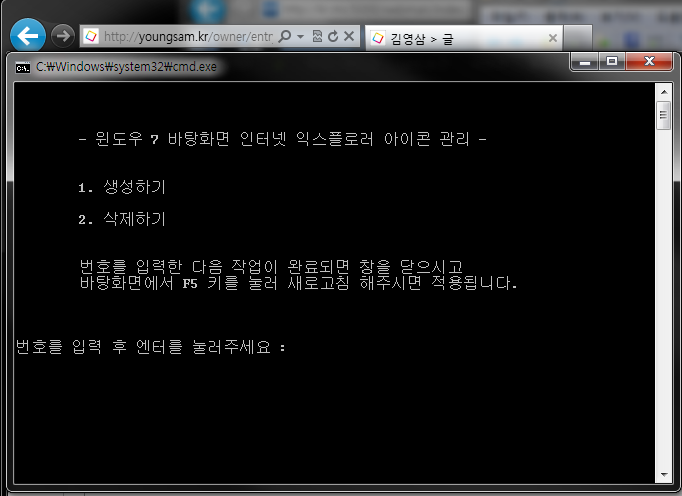
- 2012/04/22 윈도우7 바탕화면 익스플로러 제거
- 2012/03/18 HP 프린터 전기종 초기화 기능키 설명
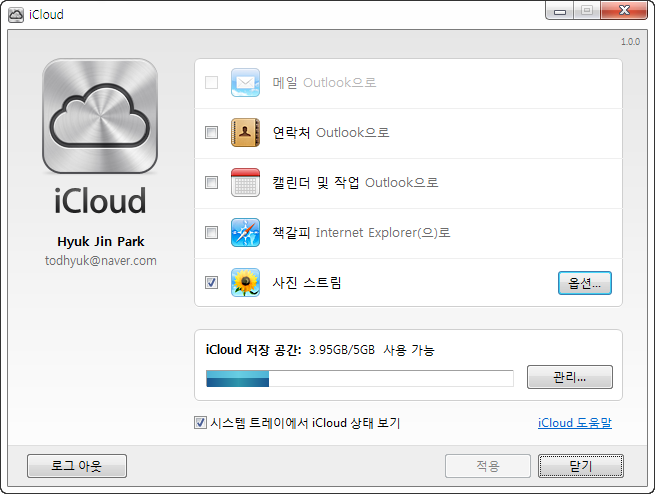
- 2012/03/04 ICloud - ( Window 윈도우) 에서 사용하기
- 2012/03/04 여러 컴퓨터에서 파일 공유 Dropbox
- 2012/02/28 다음 클리너(Daum Cleaner - 1.5.0.84) 무설치 - 시스템최적화
str = "search list"
chk = Instr(str,"list")
Response.Write chk
%>
대상 문자열에서 지정한 문자열이 있으면 몇번째에 있는지 숫자를 반환하고, 없으면 0 을 반환한다.
PHP 의 substr 과 같은 역할을 하는 함수.
주의할점은, 대소문자를 구별하므로, 대소문자가 틀릴경우 0 을 반환하며,
대소문자 구별없이 찾으려면 먼저 UCase 또는 LCase 로 변환한후 비교하여야 한다.
예전부터 사용했던건데 요새는 잘안보는 놈중에 하나이네요
ASP하시는 분들중에 VB-Script 기반에 명령어 기능들을 찾을때 유용합니다.
j-script도 포함되어 있습니다. (요새는 j-query가 대세기는 하지만 보시면 원리를 알게되는 경우도 생기지요 ㅎㅎ)
다만 XP에서는 바로가기가 생성되나, widnows 7에서는 안생기네요.
설치하는 폴더를 잘 복사해두시고 그쪽에 생성되는 헬프파일에 대한 바로가기를 생성해서 보셔서 쓰면 편할껍니다.
http://ogp.me/ http://opengraphprotocol.org/ 여기가 오피셜인듯 한데 지금 사이트 안나와서 내용확인이 안되네요.
http://davidwalsh.name/facebook-meta-tags
요점은
<meta property="og:{종류}" content="{내용}" />
을 html 상에 표기해 주면 페이스북에 url 을 적었을 때 내용을 표기해 준다는 겁니다.
title, image, description 정도만 표기해주면 충분하겠네요.
http://davidwalsh.name/canonical-link-rel
url 은 게시물의 원본이 되는(?) url 을 표기하는 건데,
og:url 을 적는다면 link rel="canonical" 도 함께 적어주면 좋을 것 같습니다.
short url 로 만들면 더 좋을 것 같네요.
youtube 예)
<meta property="og:url" content="http://www.youtube.com/watch?v=6Wx1VGDauuM">
<meta property="og:title" content="Sky Gnomes">
<meta property="og:description" content="Get ready to race in this fast paced iOS game by Foursaken Media, available in March! You are a tiny gnome, ready to participate in the annual Sky Gnomes Tou...">
<meta property="og:type" content="video">
<meta property="og:image" content="http://i3.ytimg.com/vi/6Wx1VGDauuM/mqdefault.jpg">
<meta property="og:video" content="http://www.youtube.com/v/6Wx1VGDauuM?version=3&autohide=1">
<meta property="og:video:type" content="application/x-shockwave-flash">
<meta property="og:video:width" content="1920">
<meta property="og:video:height" content="1080">
<meta property="og:site_name" content="YouTube">
<meta property="fb:app_id" content="87741124305">
<meta name="twitter:card" value="player">
<meta name="twitter:site" value="@youtube">
<meta name="twitter:player" value="https://www.youtube.com/embed/6Wx1VGDauuM">
<meta property="twitter:player:width" content="1920">
<meta property="twitter:player:height" content="1080">
다음미디어 예)
<meta property="og:title" content="포르쉐로 출퇴근하는 미모의 여군, 돈은 어디서 났을까?" />
<meta property="og:description" content="중국 인터넷에서 사치스런 생활로 논란이 되고 있는 여군./웨이보 캡처[스포츠서울닷컴|박설이 기자] 중국 인터넷에 등장한 미녀 군관의 사치스런 생활이 네티즌의 입에 오르내리고 있다.최근 중국 각종 온라인 커뮤니티와 중국판 트위터인 웨이보에서는 여성 군관 쟈오쟈오()가 화제의 인물로 떠올랐다. 귀여우면서도 청순한 매력을 가진 미모의 여군의 화려한 생활이 네" />
<meta property="og:image" content="http://i2.media.daumcdn.net/photo-media/201206/29/sportsseoul/C_72x54_20120629153521505.jpg" />
<meta property="og:type" content="article" />
<meta property="og:url" content="http://media.daum.net/v/20120629115755274" />
License : null
ER-WIN 이나 기타 외부에서 MS SQL에 연결하기 위해 DLL 파일이 필요하다.
이 DLL파일은 MS SQL 2000에서 제공되는 DLL 파일이지만 MS SQL 2005/2008에서도 이용할 수 있다.
System32 폴더에 복사하면 됩니다.
■백신 중심 PC보안 벗어나야...
APT 공격의 기본 대상이 되는 PC보안도 사각지대에 놓여있는 상황이다. 패턴기반의 백신 프로그램을 기반으로 하는 보안만 중점적으로 이뤄지고 있어 해커의 변형된 공격 형태에는 속수무책이기 때문이다.
기존의 보안 솔루션들도 마찬가지다. 대부분 외부에서 내부로 들어오는 것에 중점을 둔 네트워크 중심의 보안을 적용해왔기 때문에 내부에서 외부에 나가는 형태를 제대로 탐지하지 못했다. 이 때문에 이를 탐지하는 PC솔루션을 통해 PC단의 보안을 강화해야 한다고 전문가들은 지적했다.
현재 네트워크 단에서 악성코드를 파악할 수 있는 솔루션은 '파이어아이'와 '넷 위트니스' 등과 같은 외산 제품만이 출시된 것으로 알려졌다. 현재 이 솔루션들은 국가기관을 중심으로 도입이 이뤄지고 있지만 상대적으로 고가의 제품이라 보급이 쉽지는 않은 상황이다. 또한 네트워크 기반 보안과 관제를 중시하는 국내 분위기로 인해 인지도도 높지 않다.
이에 국내 보안업체도 APT 공격 방어를 위한 대응조치 마련에 나섰다. (주)오픈코리아의 경우 APT 대응 보안관제서비스 출시에 이어 실질적인 APT 공격 대응을 위한 서비스도 준비 중이다. 기업들이 고가의 솔루션 도입 비용부담을 줄이고 보안을 강화할 수 있도록 서비스 형태로 제공할 수 있는 보안 대응책을 마련하는 것이다.
이일규 (주)오픈코리아 개발이사는 “탐지전용기 분석은 중앙에서 보안관제전문업체가 해주고, 탐지하는 것은 클라이언트에게 여러개 설치해 이용할 수 있도록 서비스를 준비 중에 있다”면서 “기업들이 고가 비용을 들이지 않고도 실질적인 APT 공격에 대응조치를 할 수 있도록 서비스 출시에 더욱 박차를 가할 것"이라고 말했다.
김현주기자 hannie@kbs.com
A2: Cross-Site Scripting (XSS)
A3: Broken Authentication and Session Management
A4: Insecure Direct Object References
A5: Cross-Site Request Forgery (CSRF)
A6: Security Misconfiguration
A7: Insecure Cryptographic Storage
A8: Failure to Restrict URL Access
A9: Insufficient Transport Layer Protection
A10: Unvalidated Redirects and Forwards
갤럭시 노트 잠시 봤는데, 탐나더군요

화면과 해상도가 커졌는데요
5.3인치에 1280 x 800 HD 해상도 입니다.
( 제 맥북 해상도와 같네요…;;; )
단순히 화면이 커진 스마트폰이 아니라 정말 쓰임세가 늘어났더군요.
그동안 스마트폰에서 하지 못했던 Layout 구성도 가능해졌고요. 그야말로 신세경…
( 마치 아이폰과 아이패트 정도의 차이… )
문뜩 의문이 들었습니다.
“1280 x 800 해상도에서 CSS3 Animation 들이 어떻게 보일까?”
(아시다시피 안드로이드에서는 CSS3 하드웨어 가속이 안됩니다. )
그래서 Sencha Touch 의 Kitchen Sink 데모를 돌려 봤습니다.
허걱!! 이게 뭐람?
넥서스원 보다 못한 화면을 보여주고 있는 겁니다.
화면 전환이 일어날때 White 깜빡임도 심하고 에니메이션도 형편 없었습니다.
스크롤도 썩 맘에 들지 않고요.
비단 Sencha Touch 만의 문제는 아니었습니다.
CSS3 효과가 들어간 것들은 영~ 별로였습니다.
1280×800 해상도의 에니메이션을 CPU 가 돌리기에 버거운 것이지요.
그래도 듀얼코어에 1.5GHz 인데 실망감이 크더군요
(해외용 갤럭시 노트는 CPU가 더 좋답니다.)
웹앱 개발 할 때 안드로이드 Device 는 항상 여러가지 사항을 체크해 봐야 합니다.
좀 더 테스트가 이뤄지면 다시 포스팅 해야 겠습니다.
감사합니다.
요즘 UI/UX 에 빠져서 살고 있습니다.
사용자 입장에서는 별거 아닌 것 같지만
UI/UX 가 나쁘면 사용하지 않는 것도 또한 사용자 입니다.
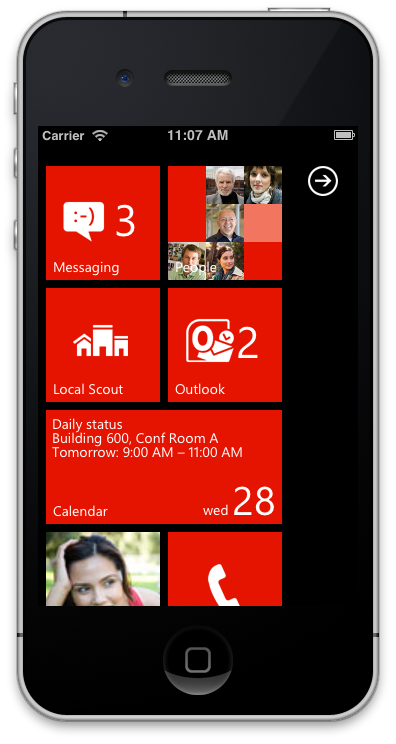
MS 의 Windows Phone 에 적용된 UI 가 기존에 없던 형식 입니다.
새로운 것을 창조해낸 것이죠. 박수를 보낼만 합니다.
이것을 볼 수 있는 방법은 Windows Phone 을 쓰는 것 뿐이었는데,
고맙게도 CSS3로 구현을 해놨더군요. 한번 보시죠

CSS3 효과를 잘 사용하여 구현 했습니다. 정말 훌륭하죠.
그런데 웃긴건 정작 Windows Phone 에 탑재된 브라우저에서는 저 화면을 볼 수 없다는 것이죠
Android Phone 에서는 비슷하게 표현이 됩니다.
iPhone 에서는 매우 훌륭하게 표현 되고요.
UI/UX 고민 하시는 분들은 꼭 보셔야 할 화면 입니다.
단말에 브라우저에서는 안됩니다.
왜냐 막혀 있기 때문이죠
그래도 되도록 해야죠
왜? 필요하니까 ㅎㅎㅎ
구현 방법은 다음과 같습니다.
<style>
.faContents { position:absolute; text-align:left; font-size:14px; font-family:돋움; width:242px; }
.overthrow {
overflow: auto;
-webkit-overflow-scrolling: touch;
height:140px;
}
</style>
< html >
<div class="faContents overthrow">
<ul>
<li>테스트1 </li>
<li>테스트2</li>
<li>테스트3</li>
<li>테스트4 </li>
<li>테스트5 </li>
<li>테스트6 </li>
<li>테스트7 </li>
<li>테스트8 </li>
</ul>
</div>
< /html >
위와 같이 css 와 HTML 을 준비하고
다음 사이트에 가서 overflow.js 파일을 다운 받아 옵니다.
http://filamentgroup.github.com
이젠 이 다운 받은 스크립트를
불러 들여서 구현하시면 끝
<script src="/common/js/overflow.js" ></script>
// 테스트 모바일 OS
안드로이드 2.2, 2.3
IOS 4.x, 5.x
그래서 찾은게 JWPLAYER를 찾게 되었습니다.
(jwplayer5부터는 html5를 지원해서 모바일에서 지원되었습니다.)
http://www.longtailvideo.com/players/
하지만 문제 생겼습니다.
JWPLAYER에서 스트리밍을 하지않고 전부 다운로드 한 후에 재생하는것이었습니다.
그래서 api페이지 보니깐 http 스트리밍 모듈이 서버에 깔아야 한다더군요
http://www.longtailvideo.com/support/jw-player/jw-player-for-flash-v5/12534/video-delivery-http-pseudo-streaming
저는 아파치2를 쓰기 때문에 아파치2용 모듈을 설치 하였습니다.
http://h264.code-shop.com/trac/wiki/Mod-H264-Streaming-Apache-Version2
아파치 뿐만 아니라 다른 웹서버도 되더군요
Apache, Lighttpd, Nginx, IIS, AOLserver
깔고 다시 확인 해보니 스트리밍 되는것을 확인 되었습니다.
모듈을 깔고 나니
start,end 파라미터를 붙여서 원하는 부분만 재생할수 있다는것을 확인했습니다.
ex> video.mp4?start=10&end=30
아래는 참고로 작성된 소스를 넣었습니다.
jwplayer 작성 소스
<video id="video" src="movie.mp4"></video>
공통 js
jwplayer("video").setup({
flashplayer: "/jwplayer/player.swf",
provider : 'http',
controlbar : 'over'
});
===============================================================================================
http pseudo streaming 스트리밍 효과만 내주는 방법
flv 는 start=bytes 이니 /flv.php/realflvfile.flv?start=827723 요런식으로 요청하고
$fp = fopen($flvfile, 'r');
fseek($fp, $_GET['start']);
fpassthru($fp);
exit;
요렇게 하면 패치 안해도 되죠
nginx 는 flv에 mp4까지 패치가 필요 없네요
윈도우서버+php에 설치하다 하도 삽질을 해서 팁을 남겨 놓습니다.
환경은 iis6 + php 였구요,
http://ffmpeg.zeranoe.com/builds/
여기서 다운을 받습니다.
32-bit Builds (Static) 에서 가장 위에것을 받으면 됩니다.
압축을 풀면 여러 파일이 나오는데 우선 ffmpeg.exe 파일이 필요합니다.
웹서버 적당한곳에 ftp로 업로드 하신후, php를 통해 프로그램을 작성합니다.
shell_exec("E:/wwwhome/test/ffmpeg.exe -v 0 -i E:/wwwhome/test/test3.mp4 -ar 11025 E:/wwwhome/test/test3.flv 2>&1");
위처럼 실행하면 test3.flv 가 튀어나와야 하는데 그전에 서버 셋팅을 해야됩니다.
c:\windows\system32\cmd.exe 의 파일보안에 인터넷 게스트 계정 (컴퓨터이름\IUSER_컴퓨터이름) 을 추가해주시고,
c:\widnwos\php.ini 의 safe_mode = off 해줍니다.
그래도 인코딩이 안된다면, 실행파일의 경로
E:/wwwhome/test/ 의 폴더의 보안에 USERS 를 넣어야 파일을 읽고, Authenticated Users 를 추가해줘야 flv 파일이 저장됩니다. 이 두가지가 빠져있는지 확인해보세요.
안되는건 대부분 보안관련 문제더라구요.
모든게 완료된다면 윈도우서버에 유튜브를 차리실수 있습니다.
$browser = array(
"MSIE 5.0" => "/msie 5.0[0-9]*/",
"MSIE 5.5" => "/msie 5.5[0-9]*/",
"MSIE 6.0" => "/msie 6.0[0-9]*/",
"MSIE 7.0" => "/msie 7.0[0-9]*/",
"MSIE 8.0" => "/msie 8.0[0-9]*/",
"MSIE 9.0" => "/msie 9.0[0-9]*/",
"Chrome" => "/chrome\/*/",
"FireFox" => "/firefox\/*/",
"Netscape" => "/x11/",
"Opera" => "/opera*/",
"Safari" => "/safari\/*/",
"Android" => "/android/",
"Mobile Safari" => "/mobile\/[0-9a-z]* safari/",
"Robot" => "/yahoo/",
"Robot" => "/bot/"
);
$agent = strtolower($agent);
foreach($browser as $name=>$exp){
if(preg_match($exp, $agent)){
$browser = $name;
}
}
return $browser;
}
$u_agent = $_SERVER['HTTP_USER_AGENT'];
$browser = getBrowser($u_agent);
if($browser == 'Android' || $browser == 'Mobile Safari'){
if($browser == 'Android'){
ECHO "ANDROID";
}else{
ECHO "IPHONE";
}
}else{
ECHO "OTHER";
}
그런데도 IE9 가 무지무지하게 느립니까
대형 상품사진이 수십장씩 나오는 옥션에서는 사진이 중간에 뚝 끊기고 나타나지 않습니다... 정말 답답...
해결법은,
"HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Internet Settings" 로가면
'MaxConnectionsPerServer와 MaxConnectionsPer1_0Server 가 2로 설정되어 있습니다.
10이상으로 바꾸어 주면 상당히 빨라 집니다..
http://support.microsoft.com/kb/282402 에 가면 마이크로소프트에서 만들 "Fix It"이란 프로그램이 있는데 다운받아 실행하면 레지스트리를 알아서 수정해 줍니다.
사실 이것은 새로운 기법이 아니라 수년전에 IE6등에서도 이미 사용했던 기법입니다.
단, publish_stream 권한을 가지고 있어야 합니다.
function publishPost(session) {
var publish = {
method: 'stream.publish',
message: 'is learning how to develop Facebook apps.',
picture : 'http://www.takwing.idv.hk/facebook/demoapp_jssdk/img/logo.gif',
link : 'http://www.takwing.idv.hk/facebook/demoapp_jssdk/',
name: 'This is my demo Facebook application (JS SDK)!',
caption: 'Caption of the Post',
description: 'It is fun to write Facebook App!',
actions : { name : 'Start Learning', link : 'http://www.takwing.idv.hk/tech/fb_dev/index.php'}
};
FB.api('/me/feed', 'POST', publish, function(response) {
document.getElementById('confirmMsg').innerHTML =
'A post had just been published into the stream on your wall.';
});
};
http://facebook.stackoverflow.com/questions/4396269/how-do-you-autopublish-with-fb-ui
더 많은 정보를 원하시면 위 주소로 가서 보시면 됩니다.
네이버나 다음 메일에서 다른 컨텐츠 다 빼버리고 리스트만 골라서 로그인 없이 바로 내 웹페이지에서 볼 수 있는 것.
일반 링크가 아닌 자바스크립트 클릭만으로 나오는 DOM 부분의 원하는 내용을 긁어 와서 붙여넣는 것.
내 웹페이지에서 쓴 글을 네이버 카페, 다음 블로그 등에 동시에 올릴 수 있는 것.
위 항목은 현재 HTML5도 마찬가지로 일반적인 웹의 환경(ActiveX 제외)에서는 불가능합니다.
node.js 가 나오고 전세계의 개발자들이 그 기반하에 여러가지 오픈 모듈(npm)을 만들었는데 그 중에서
요즘 제 뒷통수를 강하게 때린 webdriverJS 모듈을 소개합니다.
사전 지식은 리눅스, 유닉스 기반하에 node.js를 어느정도 컨트롤 할 줄 알고 npm이 뭔지 알 정도면 됩니다.
Camilo Tapia란 외쿡 개발자가 만든 npm 모듈로서 기반은 node.js + Java Selenium + 자바스크립트
로 구성되어 있습니다.
브라우저 테스팅 툴인 Java Selenium이 설치가 되어 있어야 하며 리눅스나 유닉스에서는 standalone 버젼이
있으므로 걍 jar 파일만 실행 하면 됩니다. (자세한 사용법은 하단 URL 참고 )
작동 원리는 Java Selenium 서버에 node.js가 통신을 해서 Java Selenium과 연동을 통해 브라우저를 띄우고
wire protocol bindings으로 클릭, 캡쳐, submit 등등 브라우저 자체를 컨트롤 할 수 있습니다.
예를 들어 클라이언트 웹브라우저에서 자체 홈페이지에 들어오면 로딩하는 동시에 socket.io를 이용해서
클라이언트 pc의 URL을 node.js 서버로 전송하고 node.js에서는 Selenium 통해 브라우저를 실행시키고
Selenium 캡쳐 기능을 실행하면 서버에 이미지가 저장됩니다.
이 외에도 로그인 전용 페이지의 특정 영역을 가져와서 클라이언트에 보여주고 등등
webdriverJS GIT 홈페이지에 들어가셔서 지원하는 기능을 확인하시면 정말 활용할 수 있는 방법이 무궁 무진합니다.
해당 서버 소스는 네이버 자동 띄어쓰기 기능 자체를 서버로 해서 사용자 pc에서 입력한 한글을 webdriverJS 서버
에서 자동으로 브라우저가 실행되어 띄어쓰기된 결과값을 클라이언트에 리턴해주는 소스입니다.
-------------------------------------------------------------------------------------------------------
var client = require("webdriverjs").remote({desiredCapabilities:{browserName:"chrome",handlesAlerts:true}});
var now = require("now");
var express = require('express');
var app = express.createServer();
app.listen(7878);
var everyone = now.initialize(app);
client.init() ;
client.url("http://s.lab.naver.com/autospacing/");
var prContent = "";
everyone.now.callList = function(reqTxt){
client.url("http://s.lab.naver.com/autospacing/?query="+reqTxt);
client.submitForm("#search_form");
client.execute("return document.getElementsByClassName('wrap_spacing2')[0].innerHTML",function(result){everyone.now.returnPostHTML(result.value);
});
}
-------------------------------------------------------------------------------------------------------
서버상에서 브라우저를 맘대로 컨트롤 하고 그 결과값이나 동작 입맛에 맛게 가져오는 것.. 엄청난 강점일 거 같습니다.
node.js 자체도 나름 강력한 부분이 있지만 더 큰 강점은 npm에 있나봅니다. 집단 지성의 강점
한 번 활용해 보시면 재밌습니다.
참고 URL은 https://github.com/Camme/webdriverjs 입니다.
GreenSQL을 설치하고 실행과정은 이렇다. MySQL 서버는 기존 그대로 실행(디폴트 3306 포트)하고, GreenSQL을 3305포트로 실행(127.0.0.1:3305)한다. 이 때 GreenSQL은 MySQL 서버로 커넥션이 이뤄진다. 웹페이지는 DB커넥션을 GreenSQL의 3305포트로 커넥션하도록 변경해주면 된다. (MySQL을 3305로, GreenSQL을 3306으로 실행할 수도 있을 것이다.)
[ 이미지 출처 : GreenSQL 홈페이지 ]
DB 쿼리의 정상, 비정상은 어떻게 판단하는가?
1) '관리자가 실행할 SQL 유형'이나 '민간한 형태의 SQL 유형'(flush privileges, show 명령, 불법적 형태 등)을 패턴 매칭 방식으로 찾아서 불법 요청으로 간주한다. 예를들면 DB관리 명령어, DB 스키마를 변경시도하는 경우, 시스템 파일을 액세스하려는 경우 등을 불법으로 간주한다. 이 패턴에 대해서는 설정 파일을 통해서 변경이 가능하다.
2) 그후 각 쿼리 유형에는 점수가 할당되어 있는데, 이 점수를 합산한다. 지정된 값 이상이 될 경우, 경고 메시지를 뿌려주거나 차단할 수 있다. 유형은 다음과 같다.
* Access to sensitive tables increases risk query (users, accounts, credit information)
* Comments inside SQL commands increases query risk
* Usage of an empty password string
* Found ‘or’ token inside query
* Found SQL expression that always return true (SQL tautology)
* Comparison of constant values (SQL tautology)
* ... 등 ...
점수는 설정 파일을 통해서 변경이 가능하다. 다음은 샘플 설정 파일의 일부이다.
# If query risk is bigger then specified value, query will be blocked
block_level = 30
# Level of risk used to generate warnings. It is recomended to run application
# in low warning level and then to acknowledge all valid queries and
# then to lower the block_level
warn_level=20
# Risk factor associated with SQL comments
risk_sql_comments=30
차단된 샘플 로그이다. (sCag님 제공. 감사합니다.)
2008-12-09 16:54:18 mysql SELECT * FROM user WHERE name = 'x' or 1=1; --' AND pwd=SHA('') blocked
GreenSQL에 대한 결론이다.
멋진 생각이다. ^^
패턴 설정과 차단수준을 유동적으로 변경 가능하다.
대부분의 리눅스 배포판을 지원하며, FreeBSD도 지원한다.
성능 테스트 결과 약간의 성능 저하가 발생한다. (2~12%정도)
대용량 서비스에서 사용하기는 무리가 있을 것 같다.
소규모 사이트나 웹호스팅에서는 고려해볼만 하다.
SQL Relay(DB 풀링과 로드발런싱 등)에서 제공하는 기능 등이 하나로 합쳐진다면 멋질 것 같다.
다운로드 : http://www.greensql.net/download
- hosts 파일 위치(윈도우즈 버전 마다 다를 수 있음)
호스트 파일을 찾았으면 아래와 같이 추가해보자. 필요에 따라 더 추가해도 된다.
#
# This is a sample HOSTS file used by Microsoft TCP/IP for Windows.
#
# This file contains the mappings of IP addresses to host names. Each
# entry should be kept on an individual line. The IP address should
# be placed in the first column followed by the corresponding host name.
# The IP address and the host name should be separated by at least one
# space.
#
# Additionally, comments (such as these) may be inserted on individual
# lines or following the machine name denoted by a '#' symbol.
#
# For example:
#
# 102.54.94.97 rhino.acme.com # source server
# 38.25.63.10 x.acme.com # x client host
127.0.0.1 localhost
# Naver AD
115.94.198.5 nv1.ad.naver.com
(IP를 115.94.198.5 대신 127.0.0.1 을 쓰면 해당 도메인으로 접속을 시도 하면 127.0.0.1 즉 내 컴퓨터로 loopback이 되서 도메인 접속이 차단되는 것이다.
호스트 파일 저장후 아래와 같이 광고가 표시 되지 않음을 확인할 수 있다.

지금부터 광고 부분을 수정해보자 . 필자는 115.94.198.5 개인 리눅스 서버를 가지고 있다.
통상 도메인을 호출하면 VHOST 에서 익식하여 /HOME/사용자 형식으로 인식하지만 IP 주소를 호출 하면
/usr/local/apache/htdocs 아래 폴더를 호출한다 htdocs 폴더를 보면 .htaccess 파일이 있다 없을경우 vi .htaccess
로 파을을 생성한다 . 파일 내용에 이렇게 넣어보자 .
Options +FollowSymLinks
RewriteEngine on
ErrorDocument 404 /youngsam.php
내용을 대충 설명하면 404 오류(not found) 파일이 없을경우 /usr/local/apache/htdocs 폴더에 /youngsam.php
파일을 실행 시키는 것이다 .

위 광고 부분 소스를 보면
<iframe id="f595100" name="f595100" src="http://nv1.ad.naver.com/adshow?unit=002AG"
title="광고" width="595" ..생략
형식으로 http://nv1.ad.naver.com/adshow?unit=002AG 광고 도메인을 불러온다 이럴경우
http://115.94.198.5/adshow?unit=002AG 도메인으로 인식하게된다.
가령 그리기 객체들을 묶는 '그룹화' 는 ALT + R, G 로 '그룹해제' 는 ALT + R, U 로 쉽게 할 수 있었는데.. 2010 에서는 '그룹화' 를 ALT + J, D + A, G + G , '그룹해제' 를 ALT + J, D + A, G + U 로 해야만 한다. 무슨 게임기 콤보도 아니고 ㅠㅠ 힘들다 힘들어~
어쨌든 하나 둘 씩 익혀나가야 할 듯~ 처음 접하는 단축키만 우선 올려놔 보자.
리본메뉴 관련
- ALT 혹은 F10 : 리본메뉴 단축키 보여주기(활성화)
- Ctrl + F1 : 리본메뉴 숨기기
- F10 후
- 좌/우 화살표: 리본 간 이동
- 아래,위 화살표: 리본 내 아이템 이동
- TAB, SHIFT+TAB: 리본 내 아이템 이동
글자 포맷 관련
- Ctrl + T : 글꼴 속성 대화상자 열기
- Ctrl + K : 하이퍼링크 걸기
- Ctrl + = : 아래첨자로
- Ctrl + + : 윗첨자로
- Ctrl + Space 바 : 설정된 포맷 제거
- Ctrl + Shft + C : 포맷 복사
- Ctrl + Shft + V : 포맷 붙여넣기
익혀두어야 할 단축키
- ALT + J, D : 서식 리본이동
- A, G : 그룹화
- G : 그룹
- E : 재그룹
- U : 그룹해제
- A, A : 맞춤
- L : 왼쪽 정렬
- C : 가운데 정렬(center)
- R : 오른쪽 정렬
- T : 윗쪽 정렬
- M : 가운대 정렬(middle)
- B : 아래쪽 정렬
- V : 세로 등간격
- H : 가로 등간격
- A, G : 그룹화
- ALT + N : 삽입 리본 이동
- P : 이미지 삽입 (Office 2000: ALT + I, P, F)
- C : 클립아트 삽입 (Office 2000: ALT + I, P, C)
기타 단축키 모음
와이파이 WIFI 가 자동적으로 잡힙니다.
하지만 와이파이가 잠금으로 암호가 걸려 있습니다.
커피빈이나 스타벅스 같은 곳에서도 WIFI를 지원하는 데 패스워드가 걸려 있어 쓸 수 가 없을 때가 많습니다.
이런 패스워드를 정리해서 트위터에 올라온것이 있어 정리하여 발행합니다.
Tbroadnet : a123456789
T-Spot : sktelecom
요즘 택시타면 애그(아시죠?) 달려있는 택시가 훨씬 많습니다
근데 기사아저씨가 와이파이 비번을 몰라요 ㅋㅋㅋ
8. KT QOOK AP : 1234567890
9. 스타벅스 : 매장별 전화번호 (영수증 참조)
10. LG Uplus : lguplus002,lguplus100
11. 파리크라상 : vkflzmfktkd(파리크라상)
와이파이 암호로 3G 로 데이타 요금이 부담스러운 동영상을 볼때는 한번 이용해보세요.
<link rel="dns-prefetch" href="//example.com">
<link rel="dns-prefetch" href="//ajax.googleapis.com">
...
쓰는 만큼 적어 두세요. 물론 너무 많은 외부 도메인을 쓰시는 것은 퍼포먼스를 나쁘게 하겠죠.
이렇게 정의해 놓으면 실제 요청이 들어갈때 DNS 시간이 확 줍니다. 파폭이나 크럼에서 테스트 해 보시길.
<script>
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'en'
}, 'google_translate_element');
}
</script>
<script src="http://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
붙여주시면 구글툴바없이도 구글 번역기를 이용하실수 있습니다.
그래서 찾은게 JWPLAYER를 찾게 되었습니다.
(jwplayer5부터는 html5를 지원해서 모바일에서 지원되었습니다.)
http://www.longtailvideo.com/players/
하지만 문제 생겼습니다.
JWPLAYER에서 스트리밍을 하지않고 전부 다운로드 한 후에 재생하는것이었습니다.
그래서 api페이지 보니깐 http 스트리밍 모듈이 서버에 깔아야 한다더군요
http://www.longtailvideo.com/support/jw-player/jw-player-for-flash-v5/12534/video-delivery-http-pseudo-streaming
저는 아파치2를 쓰기 때문에 아파치2용 모듈을 설치 하였습니다.
http://h264.code-shop.com/trac/wiki/Mod-H264-Streaming-Apache-Version2
아파치 뿐만 아니라 다른 웹서버도 되더군요
Apache, Lighttpd, Nginx, IIS, AOLserver
깔고 다시 확인 해보니 스트리밍 되는것을 확인 되었습니다.
모듈을 깔고 나니
start,end 파라미터를 붙여서 원하는 부분만 재생할수 있다는것을 확인했습니다.
ex> video.mp4?start=10&end=30
아래는 참고로 작성된 소스를 넣었습니다.
jwplayer 작성 소스
<video id="video" src="movie.mp4"></video>
공통 js
jwplayer("video").setup({
flashplayer: "/jwplayer/player.swf",
provider : 'http',
controlbar : 'over'
});
윈도우서버+php에 설치하다 하도 삽질을 해서 팁을 남겨 놓습니다.
환경은 iis6 + php 였구요,
http://ffmpeg.zeranoe.com/builds/
여기서 다운을 받습니다.
32-bit Builds (Static) 에서 가장 위에것을 받으면 됩니다.
압축을 풀면 여러 파일이 나오는데 우선 ffmpeg.exe 파일이 필요합니다.
웹서버 적당한곳에 ftp로 업로드 하신후, php를 통해 프로그램을 작성합니다.
shell_exec("E:/wwwhome/test/ffmpeg.exe -v 0 -i E:/wwwhome/test/test3.mp4 -ar 11025 E:/wwwhome/test/test3.flv 2>&1");
위처럼 실행하면 test3.flv 가 튀어나와야 하는데 그전에 서버 셋팅을 해야됩니다.
c:\windows\system32\cmd.exe 의 파일보안에 인터넷 게스트 계정 (컴퓨터이름\IUSER_컴퓨터이름) 을 추가해주시고,
c:\widnwos\php.ini 의 safe_mode = off 해줍니다.
그래도 인코딩이 안된다면, 실행파일의 경로
E:/wwwhome/test/ 의 폴더의 보안에 USERS 를 넣어야 파일을 읽고, Authenticated Users 를 추가해줘야 flv 파일이 저장됩니다. 이 두가지가 빠져있는지 확인해보세요.
안되는건 대부분 보안관련 문제더라구요.
모든게 완료된다면 윈도우서버에 유튜브를 차리실수 있습니다.
$browser = array(
"MSIE 5.0" => "/msie 5.0[0-9]*/",
"MSIE 5.5" => "/msie 5.5[0-9]*/",
"MSIE 6.0" => "/msie 6.0[0-9]*/",
"MSIE 7.0" => "/msie 7.0[0-9]*/",
"MSIE 8.0" => "/msie 8.0[0-9]*/",
"MSIE 9.0" => "/msie 9.0[0-9]*/",
"Chrome" => "/chrome\/*/",
"FireFox" => "/firefox\/*/",
"Netscape" => "/x11/",
"Opera" => "/opera*/",
"Safari" => "/safari\/*/",
"Android" => "/android/",
"Mobile Safari" => "/mobile\/[0-9a-z]* safari/",
"Robot" => "/yahoo/",
"Robot" => "/bot/"
);
$agent = strtolower($agent);
foreach($browser as $name=>$exp){
if(preg_match($exp, $agent)){
$browser = $name;
}
}
return $browser;
}
$u_agent = $_SERVER['HTTP_USER_AGENT'];
$browser = getBrowser($u_agent);
if($browser == 'Android' || $browser == 'Mobile Safari'){
if($browser == 'Android'){
ECHO "ANDROID";
}else{
ECHO "IPHONE";
}
}else{
ECHO "OTHER";
}
남녀노소 누구에게나 사랑받는 안동찜닭
수많은 안동찜닭 전문점 중에서 조금은 특별한 봉추찜닭 대치동 한티역점에 다녀왔습니다. ^^

제가 가본 안동찜닭 전문점 중에서 제일 맛있어서 좋아하고 자주 가는 집이랍니다.!
봉추찜닭 소스 레시피를 만든 분이 운영하는 가게라는 대치동 한티역점 1호점 !!
대치동 맛집 봉추찜닭 위치입니다.

대치동 봉추찜닭 한티역점 위치입니다.

봉추찜닭 힌티점 메뉴판

2틀전 점심시간에 방문했을때 30분을 기다려야 해서 사람없는 오후 4시 도착 ..
3명이 방문했기에 찜닭 대 하나를 주문했어요~ 아주 매운맛으로 !!!
찜닭도 최고지만 여기 동치미국물 요놈도 최고입니다.

봉추찜닭은 안동지방에서 몇십년 전부터 내려오는 요리를 바탕으로 . 현대인의 입맛에 맞게 양념과 소스를
업그레이드시킨 퓨전 건강식이라고 합니다.
다른 이곳 저곳 봉추찜닭 체임점을 방문 했으나 . 어떤이유인지. 대치동 봉추찜닭집이 최고라고 말씀 드립니다.
초기화의 경우 왠만하면 하실필요 없습니다.
(*신제품DOA건의 경우 임의로 초기화시 문제가 될수도
있습니다.*)
*F380, F2235, 2280, 4185 ; [X(취소)+C(칼라복사)]
*F4250, 4280,
D2560, D4260 D730, K109, K209 ; [X+C], [전원+취소]
*F735 : [전원 + 취소], [취소 +
칼라]의경우는 기본정보사항만 출력됨
*D4360 ; 확인중...ㅋㅋ 알아본다고 적어놓고, 이제까지 그대로
두었네요..ㅎㅎ
*D5460 ; [취소+흑백복사]
설정>도구>상태보고서 및 품질보고서
초기화 ;
[사진인쇄+적목현상] > 사진인쇄 > 적목현상
*PSC 1610 서비스모드 : [◀+▶] -> ◀ -> OK
초기화 : 아답터 제거후 [OK + 취소]상태에서 아답터 연결
*PSC 2210, 2310, OJ2235 초기화 :
[#+3]누른 상태에서 전원연결 초기화후 스캐너가 작동되지 않거나 하는 특정 증상이 발생할수 있음에 주의
*PSC 2210,
2410 팩스 송수신이 안될 경우 :
1. ECM 모두를 OFF로 설정(메뉴 확인?)
2. 서비스모드( [*+#]->1,2,4
)로 들어가 ▶키 1번눌러 r/w Parameter 메뉴에서
입력버튼 -> Paramnater 값이 0인지 확인 ->
1,5,3(송신설정)을 눌러 Value 값에서 0을 눌러 설정 -> 1,5,4(수신설정)을 눌러 값을 0으로 변경
*2410
용지설정 잘못되었다면 백지 한 장씩 로딩될때(미디어 센서 보정)
< * + #> -> 1,2,4 -> ▶ 3번
-> OK -> ◀12번 -> OK
2210, 2310의 경우 2번 , 8번 임
*PSC 2575 초기화 :
[OK + 취소]
2575 분해시(초보자 어려움) 스캐너 연결부 파손주의(살짝만 눌러분해, 약간만 무리해도 부러짐)
미디어센서 보정
: [◀ + ▶] => ◀ 1번 => OK => ◀ 2번 => OK => ◀1번 => OK
*구형
복합기 PSC 2000시리즈중 PSC 750과 2610은 스캐너 모듈이 약간다름
*잉크정렬페이지 강제취소 :
6110->[확인+메뉴], PSC2200계열->[설정+옵션]
대부분 [설정+OK], [설정+확인](V40의 경우 설정+확인을
정확히 동시에)
PSC 2510만 [설정+▲]
F370의 경우 취소방법이 없다. (초기화 : [블랙+칼라] 전원연결)
T45 :
[3+6]
* LJ 1319F MFP 모노복합기 복사시 2장 출력 증상
1. 공장 출하 및 기본 셋팅은 용지 설정이 레터용지로
되어 있습니다.
- 초기화를 하여도 기본 설정은 레터용지로 되어 있습니다.
2. 레터용지로 설정된 경우 : 복사시 2장 출력됨 마지막
한장은 백지
3. 해결방법 :
setup 버튼 => 시스템 설치 => 용지설정 => 기본용지크기 => A4
선택
위의 방법으로 하면 정상적으로 1장씩 복사 됩니다.
(1319f의 경우 펌웨어를 최신 것으로 무조건 업데이트해야 여러 가지
문제점이 해결됨)
* 1319f 초기화 :[ X + ▶] 전원연결
자체테스트 ; 설정->보고서->보고서
구성(자체테스트페이지)
*M1120MF 자체테스트 ; 설정->보고서-자체테스트페이지
*OJ J3608 :
자체테스트 ; [OK+취소]
*LJ 1000 : 엔진테스트 USB/페러럴포트 밑의 검은색단추 2~3초누름
*LJ
1022 : ! 버튼 2~3초 누르면 샘플페이지출력, 3초이상 누르다가 점멸시
손때면 Self Test/Configuration 페이지
출력
*LJ P1005, 1006, 1505 엔진TEST 페이지인쇄 : 8초안에 뚜껑 5번 열었다 닫았다함
엔진테스트
페이지물에는 줄만 계속 가있게 나옴
(HW Config 페이지출력은 SW설치후 가능/프린터 설치후
속성->인쇄품질정보->서비스)
-주의 : P1505n 모델만 프린터 자체에서 config 페이지출력가능
*LJ
P2015D TEST 페이지인쇄 : 전원버튼만 누르고 있다가 삼각표안의 느낌표 램프와
U버튼램프 깜빡일 때 전원버튼
손땜
*3820, 6122 SELF-TEST : 전원 +RESUME 4번
SAMPLE-PAGE : RESUME 버튼을
출렬될때까지 누르고 있음
*DJ 900,910, DJ3920 : 전원 +윗덮개 개폐(4번)
*D4160,4260 SELF-TEST : 전원+용지버튼
4번
노즐테스트 - 전원+포토버튼 1번(또는 전원+용지버튼 10번)
테스트페이지는 몇줄안나옴/Err: CO84001이란 에러메세지는
아무상관없음
*D5160 : OK+◀(1회)
무한테스트-OK+▶(8회)
*D5360 자체테스트 : X(취소) +
접목현상제거, 취소+사진인쇄
서비스모드 : 접목현상제거+사진인쇄⇒접목현상제거⇒사진인쇄⇒접목현상제거⇒
방향키(◀,▶)이용 해당항목
이용
*PSC 7830(원펜가능) : OK +▶(4번)[TAP 4]
OK + ◀(1번)[TAT
10]-----노즐검사
* PSC 5610, L7580 : OK +X
5610 초기화 : 전원ON 상태에서 아답터 제거후
6+# 상태에서 아답터 연결
5610 복사시 밑에 부분 짤릴때...언어설정 한국어로=> English(11번)->
ok(1번)
-> 보다 더 많은 국가보기(99번) -> ok(1번) -> korea(44번) ->
ok(1번)
이렇게 해도 안되는 경우 복사버튼을 두 번누르면 용지설정을 할수 있다. 여기서
A4로 설정후 반드시 저장하면
해결됨
*C4280 : X(취소) + 맨밑의 녹색버튼(칼라복사)
*C4480, 4580, 4599 자체테스트 ;
[취소+칼라복사]
초기화 ; [취소+칼라복사]누른상태에서 아답터 연결
*[02 계열 잉크시스템실패 오류 해결방법 -
초기화]
- 기종 : 3110/3310 : [#+9]
- 기종 : C5180,C6180 : [도움말+OK]
- 기종 :
C6280,C7280,C8180,D7260 : [접목현상제거+사진인쇄]
*C6280 자제테스트 ;
[취소+도움말]
*C8180 자체테스트 ; [취소+적목현상제거], [취소+사진인쇄]
*Photosmart Pro
B8330 ; [전원+취소]
품질테스트; 급지버튼 3초이상
*Photosmart Pro B8850, 9180 자체테스트 ;
[취소+급지] 그림 및 제품명만 나옴
프린터속성>인쇄기본설정>프린터 서비스>테스트페이지 인쇄
* OJ4355,
6310, OJ J4580, J6480 자체테스트 ; [OK+취소]
*OJ 4580 초기화; [*+#]1,2,3 눌러
서비스모드에서..
*PS C5280 자체테스트 ; [취소+흑백복사]
* 5색 기반의 포토스마트 C5380(cd 인쇄),
C6380(cd 인쇄 안됨, 블루투스지원), C6375
Self Test : [취소버튼 + 흑백복사], 설정->도구->상태보고서
및 품질보고서
서비스모드:[적목현상+사진인쇄]->방향키(OK버튼 안누른뒤), 총페이지 및 IRO값
확인불가
[접목현상+사진인쇄]->사진인쇄->적목현상
*C309A 자체테스트 ; [취소+흑백복사],
설정->도구->상태보고서 및 품질보고서
페이지상에 38번열 리필잉크인지 정품잉크인지 알려주는 Digit 1이면 정품, 0이면
비정품 (단, 포토카트리지에서 정품인데도 0으로 나타남)
-6색잉크 장착제품의 경우 46번의 왼쪽 숫자가 0이면 리필일
가망성임-
초기화- [접목현상 +사진인쇄]에서 전원코드 연결
*Photosmart A626 ; LCD 설정버튼누르면
->자체페이지 출력부분 확인가능
*OJ PRO 800SE(A809C) : 자체테스트 [전원+X]
급지테스트
TAP91[전원+X9+용지1]
무한H블랙테스트 TAP120[전원+X12]
무한H칼라테스트
TAP124[전원+X12+용지4]
*OJ K7100(A3) : 헤드정렬시 [전원 + 용지3](2색잉크 장착제품은
대부분...
자체테스트[전원+취소]
샘플페이지[급지버튼 3초이상]
*포토스마트 D7160 : 액적상에서 테스트페이지
인쇄
1. 서비스모드-네비게이션키중 [◀+▶] => 줌키의 -키 => 사진수정 => 줌키의
-키
=>Service Tests=>Printer support info에서 확인가능
2. 서비스모드 -
[전원+X]
D7160의 경우 서비스모드에서 초기메뉴다음에 키가 잘작동하지 않고, 초기화버튼이 없다.
*포토스마트
7260(D7260아님) : [전원 + 폴더버튼(4회)]
*포토스마트 D7260 자체테스트 ;
[취소+적목현상제거]
*포토스마트 D6160 : 자체테스트 [전원 +용지버튼(1회)], 2장출력됨
노즐테스트 [전원 +
용지(7회)]->주의 권장하지 않음
초기화 없음
*포토스마트 D7450 : 전원 + 전원바로 밑의 버튼(폴더) 4회

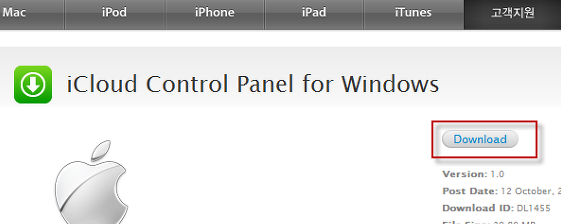
http://support.apple.com/kb/DL1455
위 링크로 들어가 iCoud Control Panel for Windows [ Download ] 클릭후 다운받아야 합니다.

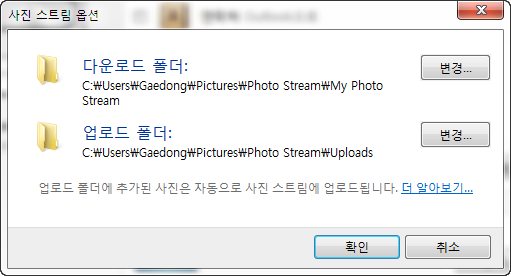
그다음에 설치를 하시고 사진스트림 옵션을 선택을 하시면

그리고 아이폰에서 사진을 찍으면 바로 저 폴더로 들어오게 되어있습니다.
Dropbox 프로그램 을 사용하면 윈도우 / 리눅스 / 맥 / 아이패드 / 안드로이드 / 등에서 MindManager , 2Do , UPAD
이미지 , 등을 / 실시간 동기화 가능합니다.
Dropbox 간단 소개
간단히 소개한다면 서버를 따로 두고, 두 개 이상의 컴퓨터에서 파일을 똑같이 공유하여 사용하는 것입니다. 서버는 물론 Dropbox에서 제공해 줍니다. 웹하드나 FTP서버를 이용할 수 있습니다만, 작업 후에 잊지 말고 서버로 올려 주어야 하지요. Dropbox는 그럴 필요가 없습니다. 그저 지정된 공유 폴더에서 작업을 하면 Dropbox 클라이언트 프로그램이 알아서 서버에 올려주고 내려주고해서 모든 컴퓨터를 동기화 시켜 줍니다.
또한, 고맙게도 컴퓨터 OS가 달라도 된다는 것이죠. 한쪽이 Microsoft Windows라면, 다른 쪽은 Apple Mac이나 리눅스라도 된다는 것인데, 안정만 보장된다면 너무 좋네요. Dropbox에 올려진 그림입니다.

그래서 클라이언트 프로그램 내려받는 버튼에도 Microsoft 외에도 Mac, Linux가 언급되어 있습니다.

웹 페이지에서 회원 가입 링크부터 찾았는데, 없습니다. (1) 대신에 프로그램을 설치하고 실행하면 실행 중에 가입할 수 있습니다. (2) 또는 아래에 있는 저의 초대 링크를 통해 가입하실 수 있습니다. 저의 초대 링크로 가입하시면 저에게 250MB의 무료 용량이 추가된답니다.
•http://db.tt/uUz0NHuB
Dropbox에 가입하게 되면 처음 무료로 2GB를 제공하는데, 그 이상의 용량이 필요하면 용량 단위로 구입할 수 있습니다. 또는 다른 분을 초대하여 250MB씩 늘리거나 말이죠.
Dropbox 사용 방법
프로그램을 설치하면 내 문서 안에 공유 폴더가 자동으로 생깁니다.

생성된 폴더 중에 "Public"에 아무 생각 없이 몇 개의 파일을 복사해 넣었습니다. 그리고 다른 PC에 Dropbox를 설치하고, 로그인을 했더니 자동으로 파일이 내려받아졌습니다
즉,
1.설치하고 로그인을 하면 공유 풀더가 생기고,
2.그 공유 폴더에서 작업하면 끝입니다.
정말 간단하죠? 그런데 더욱 놀라운 것은 컴퓨터 2 대를 가지고 작업해 보았는데, 한쪽에서 수정하고 저장하면 다른 컴퓨터에서 업데이트되더군요. 물론 잠시 시간은 걸리지만, 그렇게 오래 걸리지 않았습니다.
Mindjet MindManager 프로그램도 한번 사용해 보세요 -

http://youngsam.net/445 여기는 7 버전입니다. (추천)
http://youngsam.net/1762 여기는 2012 버전입니다 .

다음에서 무료로 배포하는 덩치가 작은 시스템 최적화 프로그램인 다음 클리너입니다.
설치없이 실행할 수 있는 무설치버전입니다. ( Cleaner.rar ) 압춥 풀고 실행
1-윈도우에 쌓이는 각종 쓸모없는 파일들을 정리
2-간편한 OS설정 하기
3-메모리 최적화 기능
4-하드드라이브 조각모음
5-엑티브X 간편삭제
6-툴바제거
7-프로그램 추가제거 (윈도우의 추가제거기능 보다 뛰어납니다.)
8-시작프로그램관리
9-프로그램 차단기능
10-실시간 감시기능

 scd56ko.exe
scd56ko.exe ntwdblib.DLL
ntwdblib.DLL IE8[윈7바탕화면ie아이콘생성].cmd
IE8[윈7바탕화면ie아이콘생성].cmd